編輯:關於Android編程
一.代碼實現
1. “Activity_11\src\yan\activity_11\MainActivity.java”
package yan.activity_11;
import android.os.Bundle;
import android.app.Activity;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends Activity {
ListView listView;
String [] titles={"標題1","標題2","標題3","標題4"};
String [] texts={"文本內容A","文本內容B","文本內容C","文本內容D"};
int [] resIds={R.drawable.icon,R.drawable.icon,R.drawable.icon,R.drawable.icon};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
this.setTitle("BaseAdapter for ListView");
listView=(ListView)this.findViewById(R.id.MyListView);
listView.setAdapter(new ListViewAdapter(titles,texts,resIds));
}
public class ListViewAdapter extends BaseAdapter{
View [] itemViews;
public ListViewAdapter(String [] itemTitles, String [] itemTexts,
int [] itemImageRes){
itemViews = new View[itemTitles.length];
for (int i=0; i<itemViews.length; ++i){
itemViews[i] = makeItemView(itemTitles[i], itemTexts[i],
itemImageRes[i]);
}
}
public int getCount() {
return itemViews.length;
}
public View getItem(int position) {
return itemViews[position];
}
public long getItemId(int position) {
return position;
}
private View makeItemView(String strTitle, String strText, int resId) {
LayoutInflater inflater = (LayoutInflater)MainActivity.this
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
// 使用View的對象itemView與R.layout.item關聯
View itemView = inflater.inflate(R.layout.listview_item, null);
// 通過findViewById()方法實例R.layout.item內各組件
TextView title = (TextView)itemView.findViewById(R.id.itemTitle);
title.setText(strTitle);
TextView text = (TextView)itemView.findViewById(R.id.itemText);
text.setText(strText);
ImageView image = (ImageView)itemView.findViewById(R.id.itemImage);
image.setImageResource(resId);
return itemView;
}
public View getView(int position, View convertView, ViewGroup parent) {
if (convertView == null)
return itemViews[position];
return convertView;
}
}
}
2.package yan.activity_11;
import android.os.Bundle;
import android.app.Activity;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends Activity {
ListView listView;
String [] titles={"標題1","標題2","標題3","標題4"};
String [] texts={"文本內容A","文本內容B","文本內容C","文本內容D"};
int [] resIds={R.drawable.icon,R.drawable.icon,R.drawable.icon,R.drawable.icon};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
this.setTitle("BaseAdapter for ListView");
listView=(ListView)this.findViewById(R.id.MyListView);
listView.setAdapter(new ListViewAdapter(titles,texts,resIds));
}
public class ListViewAdapter extends BaseAdapter{
View [] itemViews;
public ListViewAdapter(String [] itemTitles, String [] itemTexts,
int [] itemImageRes){
itemViews = new View[itemTitles.length];
for (int i=0; i<itemViews.length; ++i){
itemViews[i] = makeItemView(itemTitles[i], itemTexts[i],
itemImageRes[i]);
}
}
public int getCount() {
return itemViews.length;
}
public View getItem(int position) {
return itemViews[position];
}
public long getItemId(int position) {
return position;
}
private View makeItemView(String strTitle, String strText, int resId) {
LayoutInflater inflater = (LayoutInflater)MainActivity.this
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
// 使用View的對象itemView與R.layout.item關聯
View itemView = inflater.inflate(R.layout.listview_item, null);
// 通過findViewById()方法實例R.layout.item內各組件
TextView title = (TextView)itemView.findViewById(R.id.itemTitle);
title.setText(strTitle);
TextView text = (TextView)itemView.findViewById(R.id.itemText);
text.setText(strText);
ImageView image = (ImageView)itemView.findViewById(R.id.itemImage);
image.setImageResource(resId);
return itemView;
}
public View getView(int position, View convertView, ViewGroup parent) {
if (convertView == null)
return itemViews[position];
return convertView;
}
}
}
二.“Activity_11\res\layout\main.xml”
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:id="@+id/LinearLayout01"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
xmlns:android="http://schemas.android.com/apk/res/android">
<ListView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/MyListView">
</ListView>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:id="@+id/LinearLayout01"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
xmlns:android="http://schemas.android.com/apk/res/android">
<ListView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/MyListView">
</ListView>
</LinearLayout>
三.“Activity_11\res\layout\listview_item.xml”
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
android:layout_width="fill_parent"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="wrap_content"
android:paddingBottom="4dip"
android:paddingLeft="12dip">
<ImageView
android:layout_width="wrap_content"
android:id="@+id/itemImage"
android:layout_height="fill_parent">
</ImageView>
<TextView
android:text="TextView01"
android:layout_height="wrap_content"
android:layout_width="fill_parent"
android:id="@+id/itemTitle"
android:layout_toRightOf="@+id/itemImage"
android:textSize="20dip">
</TextView>
<TextView
android:text="TextView02"
android:layout_height="wrap_content"
android:layout_width="fill_parent"
android:id="@+id/itemText"
android:layout_toRightOf="@+id/itemImage"
android:layout_below="@+id/itemTitle">
</TextView>
</RelativeLayout>
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
android:layout_width="fill_parent"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="wrap_content"
android:paddingBottom="4dip"
android:paddingLeft="12dip">
<ImageView
android:layout_width="wrap_content"
android:id="@+id/itemImage"
android:layout_height="fill_parent">
</ImageView>
<TextView
android:text="TextView01"
android:layout_height="wrap_content"
android:layout_width="fill_parent"
android:id="@+id/itemTitle"
android:layout_toRightOf="@+id/itemImage"
android:textSize="20dip">
</TextView>
<TextView
android:text="TextView02"
android:layout_height="wrap_content"
android:layout_width="fill_parent"
android:id="@+id/itemText"
android:layout_toRightOf="@+id/itemImage"
android:layout_below="@+id/itemTitle">
</TextView>
</RelativeLayout>
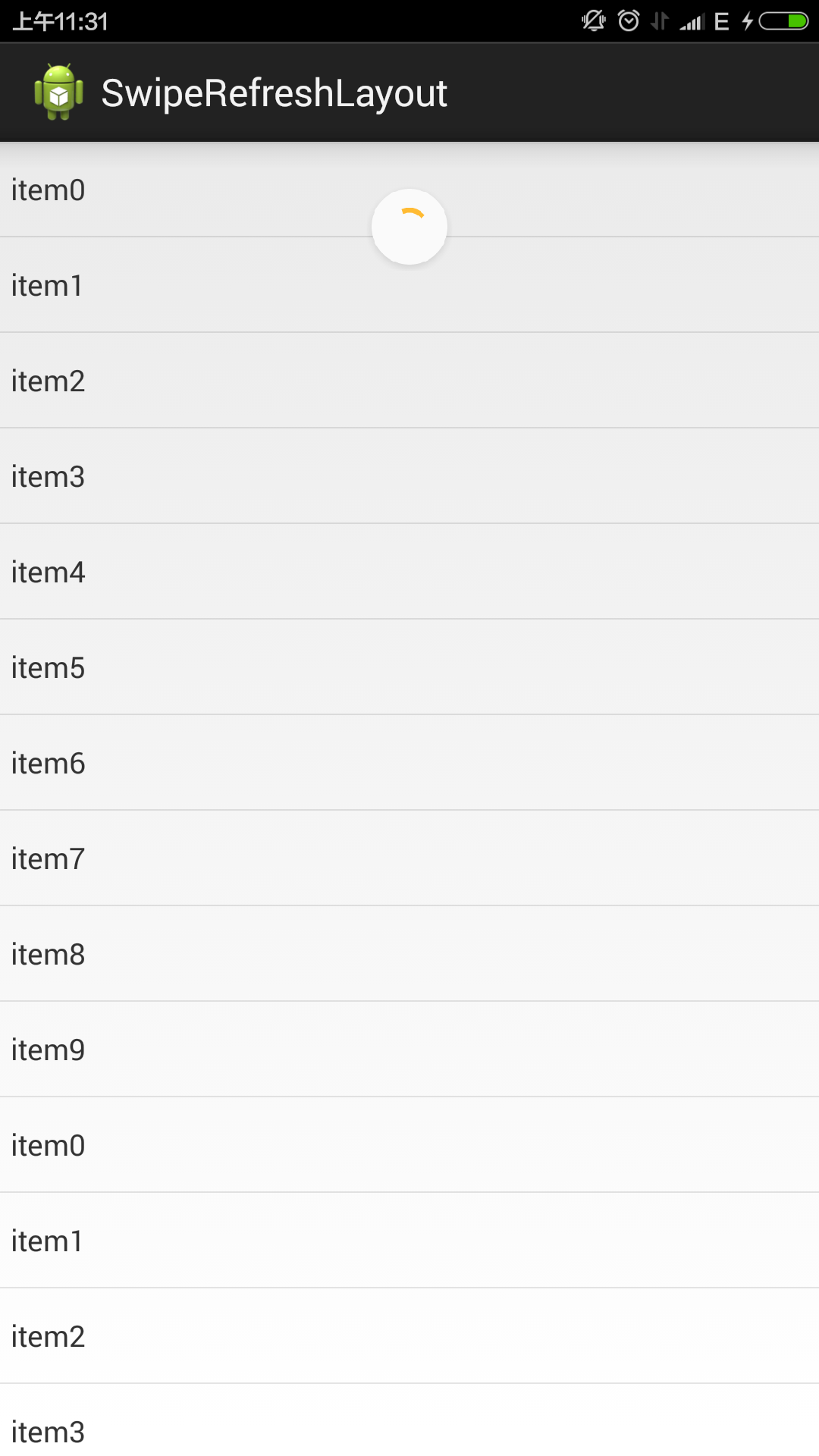
 Android實現上拉加載更多以及下拉刷新功能(ListView)
Android實現上拉加載更多以及下拉刷新功能(ListView)
首先為大家介紹Andorid5.0原生下拉刷新簡單實現。先上效果圖;相對於上一個19.1.0版本中的橫條效果好看了很多。使用起來也很簡單。 <FrameLayout
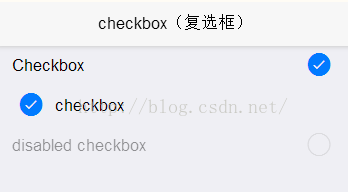
 MUI組件二:復選框、對話框、圖片輪播、圖標和輸入框
MUI組件二:復選框、對話框、圖片輪播、圖標和輸入框
1、checkbox(復選框)checkbox常用於多選的情況,比如批量刪除、添加群聊等;DOM結構 checkbox示例 默認checkbox在右側顯示
 淺談AnDroidDraw+DroidDraw實現Android程序UI設計的分析說明
淺談AnDroidDraw+DroidDraw實現Android程序UI設計的分析說明
AnDroidDraw 是一個與 DroidDraw 集成的 Android 應用程序,它允許你從 DroidDraw 應用 程序下載你的 GUIs, 也允許你在一個 A
 Android開發本地及網絡Mp3音樂播放器(二十)歌曲下載完成後通知主界面更新本地音樂
Android開發本地及網絡Mp3音樂播放器(二十)歌曲下載完成後通知主界面更新本地音樂
實現功能:歌曲下載完成後通知主界面更新本地音樂除了下面說明的一個問題,還有一些BUG有待修復,後續博文將會繼續更新//DownloadDialogFragment回傳的是