編輯:關於Android編程
前言:
今天修改項目中一個有關WebView使用的bug,激起了我總結WebView的動機,今天抽空做個總結。
使用場景:
1.)添加權限
<uses-permission android:name="android.permission.INTERNET" />
2.)布局文件
<WebView android:id="@+id/webView" android:layout_width="match_parent" android:layout_height="match_parent" />
3.)數據加載
加載本地資源
webView.loadUrl("file:///android_asset/example.html");
加載網絡資源
webView.loadUrl("www.xxx.com/index.html");
添加請求頭信息
Map<String,String> map=new HashMap<String,String>();map.put("User-Agent","Android");
webView.loadUrl("www.xxx.com/index.html",map);
也可以加載html片段
String data = " Html 數據"; webView.loadData(data, "text/html", "utf-8");
實測會發現loadData會導致中文亂碼,所以一般情況使用如下代碼
String data = " Html 數據"; webView.loadDataWithBaseURL(null,data, "text/html", "utf-8",null);
4.)支持JavaScript
比如項目總js觸發一個native函數關閉Activity
設置支持JavaScript
WebSettings webSettings = webView.getSettings();
webSettings.setJavaScriptEnabled(true);//設置支持javascript
webView.addJavascriptInterface(new JavaScriptInterface(), "xueleapp"); JavaScriptInterface 接口定義
public class JavaScriptInterface {
@android.webkit.JavascriptInterface
public void doTrainFinish() {
finish();
}
}
5.)設置WebViewClient 主要輔助WebView處理各種通知、請求事件
比如要實現WebView中鏈接在WebView內部跳轉
webView.setWebViewClient(new WebViewClient() {
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
});
除此之外WebViewClient更多的處理網頁的地址的解析和渲染,例如
onLoadResource//加載資源時響應
onPageStart//在加載頁面時響應
onPageFinish//在加載頁面結束時響應
onReceiveError//在加載出錯時響應
onReceivedHttpAuthRequest//獲取返回信息授權請求
6.)設置WebChromeClient主要輔助WebView處理Javascript的對話框,網站圖標,網站title,加載進度等
比如加載進度獲取title
webView.setWebChromeClient(new WebChromeClient() {
@Override
public void onProgressChanged(WebView view, int newProgress) {
if (newProgress == 100) {
//網頁加載完成
} else {
//網頁加載中
}
}
});
除了上面檢測進度之外還有
onCloseWindow//關閉WebView
onCreateWindow() //觸發創建一個新的窗口
onJsAlert //觸發彈出一個對話框
onJsPrompt //觸發彈出一個提示
onJsConfirm//觸發彈出確認提示
onProgressChanged //加載進度
onReceivedIcon //獲取網頁icon
onReceivedTitle//獲取網頁title
7.)設置網頁棧返回
webview會默認把浏覽過去的網頁進行壓棧存儲,所以我們有時需要實現回退到上一目錄
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_BACK) {
if (webView.canGoBack()) {
webView.goBack();//返回上一浏覽頁面
return true;
} else {
finish();//關閉Activity
}
}
return super.onKeyDown(keyCode, event);
}
8.)WebView 緩存控制
•LOAD_CACHE_ONLY: 不使用網絡,只讀取本地緩存數據
•LOAD_DEFAULT: 根據cache-control決定是否從網絡上取數據。
•LOAD_CACHE_NORMAL: API level 17中已經廢棄, 從API level 11開始作用同LOAD_DEFAULT模式
•LOAD_NO_CACHE: 不使用緩存,只從網絡獲取數據.
•LOAD_CACHE_ELSE_NETWORK,只要本地有,無論是否過期,或者no-cache,都使用緩存中的數據。
WebSettings webSettings = webView.getSettings(); webSettings.setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK);
9.)WebView屏幕自適應
WebSettings webSettings = webView.getSettings(); webSettings.setUseWideViewPort(true); webSettings.setLoadWithOverviewMode(true);
10.)其他不常用設置
WebSettings webSettings = webView.getSettings(); webSettings.setSupportZoom(true); //支持縮放 webSettings.setLayoutAlgorithm(WebSettings.LayoutAlgorithm.SINGLE_COLUMN); //支持內容重新布局 webSettings.supportMultipleWindows(); //多窗口 webSettings.setAllowFileAccess(true); //設置可以訪問文件 webSettings.setNeedInitialFocus(true); //當webview調用requestFocus時為webview設置節點 webSettings.setBuiltInZoomControls(true); //設置支持縮放 webSettings.setJavaScriptCanOpenWindowsAutomatically(true); //支持通過JS打開新窗口 webSettings.setLoadsImagesAutomatically(true); //支持自動加載圖片
11.)知識擴展WebViewJSBridge
雖然谷歌也提供了js與native函數互相調用的方式,但是通過addjavascriptInterface這種方式在Android 4.2以下版本存在一定的安全隱患,在Android 4.2以上也需要加@JavascriptInterface注解,否則無法調用。基於上面的原因建議學習一下
WebViewJSBridge這個比較不錯的開源框架,地址:https://github.com/firewolf-ljw/WebViewJSBridge
12.)硬件加速
開啟硬件加速強制使用GPU渲染,確實給app流暢度帶來不小的提升,但是在使用過程中遇見webview閃爍,也有導致加載webView黑屏或者白屏
解決辦法:關閉硬件加速
webView.setLayerType(View.LAYER_TYPE_SOFTWARE, null);
這是把webview 中的硬件加速關閉。設置LAYER_TYPE_SOFTWARE後會把當前view轉為bitmap保存。這樣就不能開多個webview,否則會報out of memory。
需要在在webview中加入如下代碼
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
invalidate();
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
以上所述是小編給大家介紹的Android程序開發之WebView使用總結,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
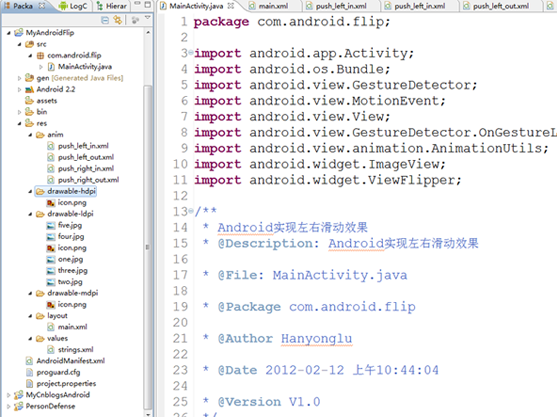
 Android實現圖片左右滑動效果
Android實現圖片左右滑動效果
關於滑動效果,在Android中用得比較多,本示例實現的滑動效果是使用ViewFlipper來實現的,當然也可以使用其它的View來實現。接下來就讓我們開始實現這種效果。
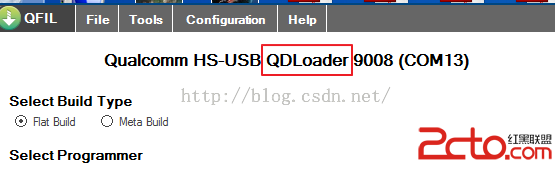
 MSM8909+Android5.1.1之bootloader---修改UART0時鐘頻率致無法下載問題解決
MSM8909+Android5.1.1之bootloader---修改UART0時鐘頻率致無法下載問題解決
MSM8909+Android5.1.1之bootloader---修改UART0時鐘頻率導致無法下載的問題解決 用高通的QFIL下載程序,正常下載界面後顯示如
 Android NDK R9環境配置,開發教程
Android NDK R9環境配置,開發教程
NDK是一個工具集,可讓您實現您的應用程序使用本機代碼的語言,如C和C + +。Android NDK 是在SDK前面又加上了“原生&rdquo
 Android中activity處理返回結果的實現方式
Android中activity處理返回結果的實現方式
大家在網上購物時都有這樣一個體驗,在確認訂單選擇收貨人以及地址時,會跳轉頁面到我們存入網站內的所有收貨信息(包含收貨地址,收貨人)的界面供我們選擇,一旦我們點擊其中某一條