編輯:關於Android編程
Android環境布置完畢,直接就是一個Helloworld程序,詳情請看《利用adt-bundle輕松搭建Android開發環境與Hello world(Linux)》這使得很多人難以理清整個Android項目的基本結構。其實安卓項目,與其它Java工程的項目,SSH、Servlet等,都是采取Java與XML文件聯合的方式,形成一個工程的。
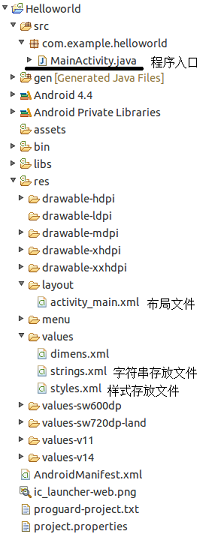
有幾個文件是需要熟知的。如下圖:

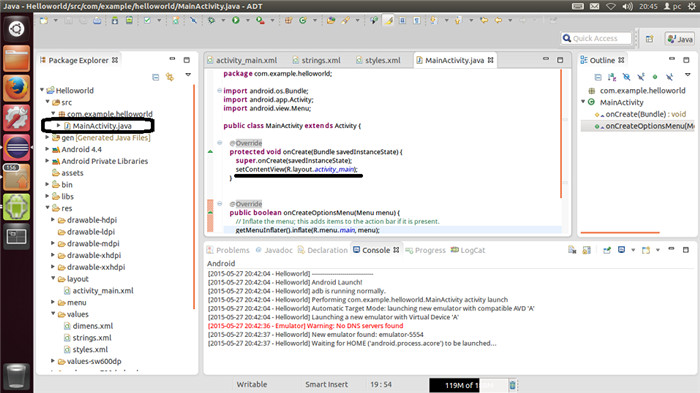
MainActivity.java是整個安卓工程的入口,
其中,裡面的protected void onCreate(Bundle savedInstanceState) {}方法中的setContentView(R.layout.activity_main);方法指明,要加載res文件下的activity_main.xml的布局文件。之所以可以這樣搞。是因為它有一個Eclipse會自動更新的gen文件夾。gen文件夾的R.java文件,會隨你的xml更新而更新。

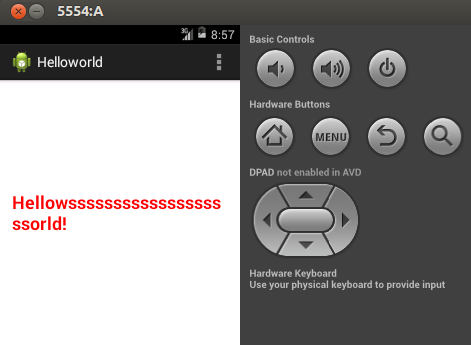
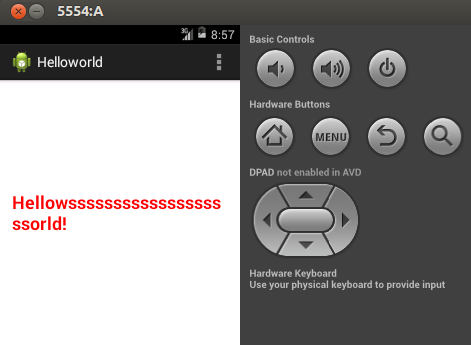
因此,之後,我們為了達到如下的效果,修改Helloworld程序成一個在整個屏幕內垂直居中的紅色字符串,如下圖所示:

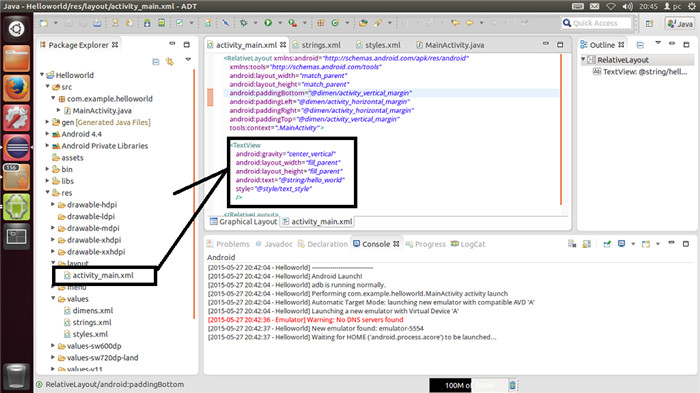
我們就要改動res文件下的activity_main.xml。如下圖:

這裡原本就有一個TextView的組件,類似於vb,c++,c#的Label組件的標簽文本的東西。很正常嘛,因為原來的Helloworld程序就是有一個Helloworld文本在apk的左上角。
我們將其的代碼修改成這樣,最終就如上圖所示:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView
android:gravity="center_vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="@string/hello_world"
/>
</RelativeLayout>
其android:layout_width="fill_parent",android:layout_height="fill_parent"兩個屬性意為,這個Label標簽的控件的大小是占據整個屏幕的。
這樣,才能通過android:gravity="center_vertical"屬性,使其在屏幕內居中,這裡Android4.0開發,layout_gravity好像已經不管用了,直接用gravity屬性。
之後這個組件的文本在string.xml的hello_world標簽中,這裡也可以直接寫出相應的值,不過Eclipse會出現警告,因為,如同struts2倡導的那樣,把所有東西都用標簽表示,便於以後的國際化。在struts2中真的沒必要這樣做了。在安卓中,這樣起碼能夠適應各個屏幕還能說得過去。
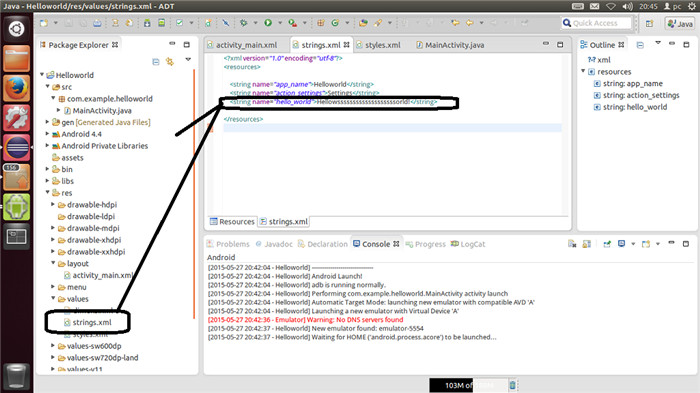
因此我們接下去要修改values文件夾下的strings.xml文件了。找到name=hello_world的這個字符串,改成你要改的東西。當然,這裡你也可以改改程序的標題app_name,把Helloworld改成“你好,世界”漢化一下這個程序。

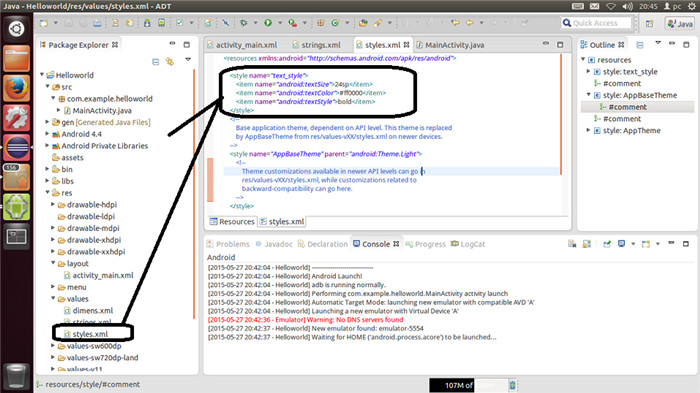
可以在activity_main.xml中看到,這個TextView組件的樣式在strings.xml指定的text_style項,之後我們再改改styles.xml,再裡面加入一個text_style項,如下代碼,給這個Hellowssssssssssssssssorld!字符串加粗變紅,這個strings.xml一如網頁開發中的css文件。這裡唯一值得注意的是,在安卓中的單位是sp,而不是px,這有利於你的安卓程序運行於各大設備。
<style name="text_style">
<item name="android:textSize">24sp</item>
<item name="android:textColor">#ff0000</item>
<item name="android:textStyle">bold</item>
</style>
弄好之後如下圖所示:

這樣就得到如下的效果了:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android基礎入門教程——7.6.2 基於TCP協議的Socket通信(1)
Android基礎入門教程——7.6.2 基於TCP協議的Socket通信(1)
Android基礎入門教程——7.6.2 基於TCP協議的Socket通信(1)標簽(空格分隔): Android基礎入門教程本節引言: 上一節的
 Android下WiFiDisplay功能探究
Android下WiFiDisplay功能探究
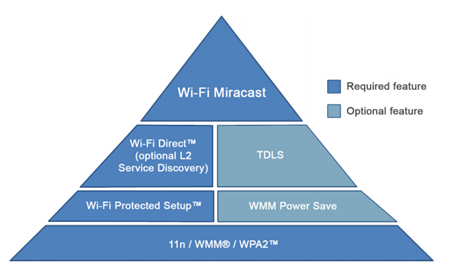
1WiFiDisplay簡介1.1WiFiDisplay概述WiFiDisplay(WFD)是WiFi聯盟在已有技術的基礎上,為了加速視/音頻的傳輸分享而提出來的一個新概
 android視頻播放心得體會
android視頻播放心得體會
android視頻播放主要是兩種方式1、系統封裝好的videoplayer,有前進、後退、暫停/播放、拉動最基本的功能,夠一般使用,操作辦法也很簡單,如果需要自定義程度高
 Android性能優化系列——Understanding Overdraw
Android性能優化系列——Understanding Overdraw
過度繪制(Overdraw)是指在一幀的時間內像素被繪制了多次;理論上一個像素每次只繪制一次是最優的,但是由於層疊的布局導致一些像素會被多次繪制,而每次繪制都會對應到CP