編輯:關於Android編程
關於RecyclerView
RecyclerView在Android 5.0以來被引入,以前經常使用的ListView 繼承的是AbsListView,而RecyclerView則直接繼承 ViewGroup,並實現了ScrollingView 和 NestedScrollingChild接口,RecyclerView相比ListView,是一次徹底的改變。
RecyclerView比listview更先進更靈活,對於很多的視圖它就是一個容器,可以有效的重用和滾動。當數據動態變化的時候請使用它。
RecyclerView使用起來很方便因為它提供:
1、它為item的定位提供一個layoutmanager
2、為item的操作提供一個缺省的animations
3、還可以靈活地定義這個小部件的自定義布局管理器和動畫
實現上拉刷新和下拉刷新
布局文件:
<android.support.v4.widget.SwipeRefreshLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/swipe_refresh_widget"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<android.support.v7.widget.RecyclerView
android:id="@android:id/list"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:cacheColorHint="@null"
android:scrollbars="vertical" />
</android.support.v4.widget.SwipeRefreshLayout>
在Activity中引用這個布局並初始化
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mSwipeRefreshWidget = (SwipeRefreshLayout) findViewById(R.id.swipe_refresh_widget);
mRecyclerView = (RecyclerView) findViewById(android.R.id.list);
mSwipeRefreshWidget.setColorScheme(R.color.color1, R.color.color2,
R.color.color3, R.color.color4);
mSwipeRefreshWidget.setOnRefreshListener(this);
// 這句話是為了,第一次進入頁面的時候顯示加載進度條
mSwipeRefreshWidget.setProgressViewOffset(false, 0, (int) TypedValue
.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 24, getResources()
.getDisplayMetrics()));
mRecyclerView.setOnScrollListener(new RecyclerView.OnScrollListener() {
@Override
public void onScrollStateChanged(RecyclerView recyclerView,
int newState) {
super.onScrollStateChanged(recyclerView, newState);
if (newState == RecyclerView.SCROLL_STATE_IDLE
&& lastVisibleItem + 1 == adapter.getItemCount()) {
mSwipeRefreshWidget.setRefreshing(true);
// 此處在現實項目中,請換成網絡請求數據代碼,sendRequest .....
handler.sendEmptyMessageDelayed(0, 3000);
}
}
@Override
public void onScrolled(RecyclerView recyclerView, int dx, int dy) {
super.onScrolled(recyclerView, dx, dy);
lastVisibleItem = mLayoutManager.findLastVisibleItemPosition();
}
});
mRecyclerView.setHasFixedSize(true);
mLayoutManager = new LinearLayoutManager(this);
mRecyclerView.setLayoutManager(mLayoutManager);
mRecyclerView.setItemAnimator(new DefaultItemAnimator());
adapter = new SampleAdapter();
mRecyclerView.setAdapter(adapter);
// 此處在現實項目中,請換成網絡請求數據代碼,sendRequest .....
handler.sendEmptyMessageDelayed(0, 3000);
}
SwipeRefreshLayout裡面需要注意的Api:
1、setOnRefreshListener(OnRefreshListener listener) 設置下拉監聽,當用戶下拉的時候會去執行回調
2、setColorSchemeColors(int... colors) 設置 進度條的顏色變化,最多可以設置4種顏色
3、setProgressViewOffset(boolean scale, int start, int end) 調整進度條距離屏幕頂部的距離
4、setRefreshing(boolean refreshing) 設置SwipeRefreshLayout當前是否處於刷新狀態,一般是在請求數據的時候設置為true,在數據被加載到View中後,設置為false。
RecyclerView的實現:
第一種,下拉刷新和上拉刷新都用SwipeRefreshLayout 自帶的進度條
mRecyclerView = (RecyclerView) findViewById(android.R.id.list);
mRecyclerView.setOnScrollListener(new RecyclerView.OnScrollListener() {
@Override
public void onScrollStateChanged(RecyclerView recyclerView,
int newState) {
super.onScrollStateChanged(recyclerView, newState);
if (newState == RecyclerView.SCROLL_STATE_IDLE
&& lastVisibleItem + 1 == adapter.getItemCount()) {
mSwipeRefreshWidget.setRefreshing(true);
// 此處在現實項目中,請換成網絡請求數據代碼,sendRequest .....
handler.sendEmptyMessageDelayed(0, 3000);
}
}
@Override
public void onScrolled(RecyclerView recyclerView, int dx, int dy) {
super.onScrolled(recyclerView, dx, dy);
lastVisibleItem = mLayoutManager.findLastVisibleItemPosition();
}
});
mRecyclerView.setHasFixedSize(true);
mLayoutManager = new LinearLayoutManager(this);
mRecyclerView.setLayoutManager(mLayoutManager);
mRecyclerView.setItemAnimator(new DefaultItemAnimator());
adapter = new SampleAdapter();
mRecyclerView.setAdapter(adapter);
第二種實現下拉刷新用SwipeRefreshLayout 自帶的進度條, 上拉刷新用類似ListView的刷新 提示“加載中”等信息。
我們可以給RecyclerView 也添加一個類似FooterView的item。
我們在Adapter中實現:
public class SampleAdapter extends RecyclerView.Adapter<ViewHolder> {
private List<Integer> list;
private static final int TYPE_ITEM = 0;
private static final int TYPE_FOOTER = 1;
public List<Integer> getList() {
return list;
}
public SampleAdapter() {
list = new ArrayList<Integer>();
}
// RecyclerView的count設置為數據總條數+ 1(footerView)
@Override
public int getItemCount() {
return list.size() + 1;
}
@Override
public int getItemViewType(int position) {
// 最後一個item設置為footerView
if (position + 1 == getItemCount()) {
return TYPE_FOOTER;
} else {
return TYPE_ITEM;
}
}
@Override
public void onBindViewHolder(ViewHolder holder, final int position) {
if (holder instanceof ItemViewHolder) {
((ItemViewHolder) holder).textView.setText(String.valueOf(list
.get(position)));
}
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
if (viewType == TYPE_ITEM) {
View view = LayoutInflater.from(parent.getContext()).inflate(
R.layout.list_item_text, null);
view.setLayoutParams(new LayoutParams(LayoutParams.MATCH_PARENT,
LayoutParams.WRAP_CONTENT));
return new ItemViewHolder(view);
}
// type == TYPE_FOOTER 返回footerView
else if (viewType == TYPE_FOOTER) {
View view = LayoutInflater.from(parent.getContext()).inflate(
R.layout.footerview, null);
view.setLayoutParams(new LayoutParams(LayoutParams.MATCH_PARENT,
LayoutParams.WRAP_CONTENT));
return new FooterViewHolder(view);
}
return null;
}
class FooterViewHolder extends ViewHolder {
public FooterViewHolder(View view) {
super(view);
}
}
class ItemViewHolder extends ViewHolder {
TextView textView;
public ItemViewHolder(View view) {
super(view);
textView = (TextView) view.findViewById(R.id.text);
}
}
}
這樣我們就可以針對footerview的布局做一些處理了,比如提示“加載中,”,“已經全部加載”等信息。更加靈活一點
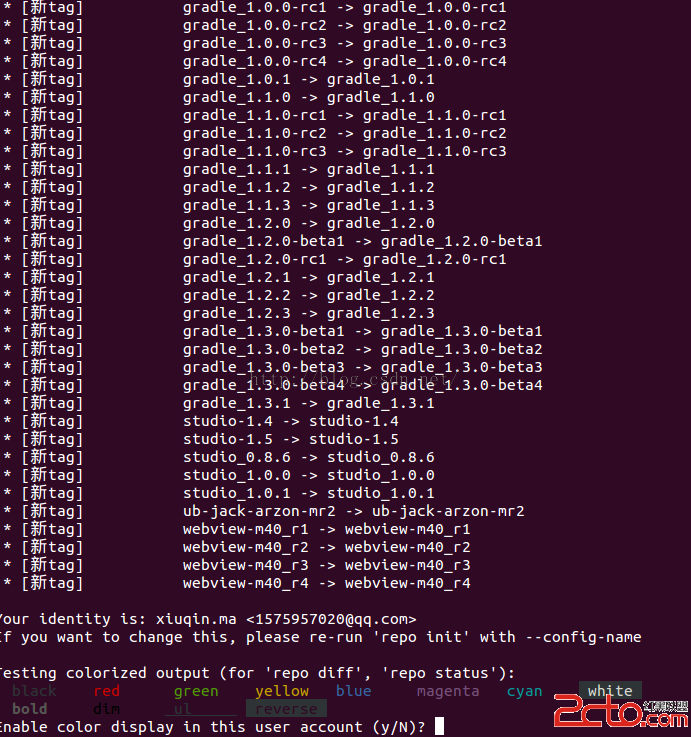
 編譯android源碼4---ubuntu下載Android源代碼
編譯android源碼4---ubuntu下載Android源代碼
1.下載repo信息mkdir ~/binPATH=~/bin:$PATH //放到環境變量中cd ~/bingit clone git://aosp.tuna.tsin
 ReactNative的ViewPagerAndroid簡述
ReactNative的ViewPagerAndroid簡述
ViewPager是Android中比較常見的頁面切換控件, 同時, 在UIExplorerApp中也有ViewPagerAndroid的示例. 通過使用這個控件, 理解
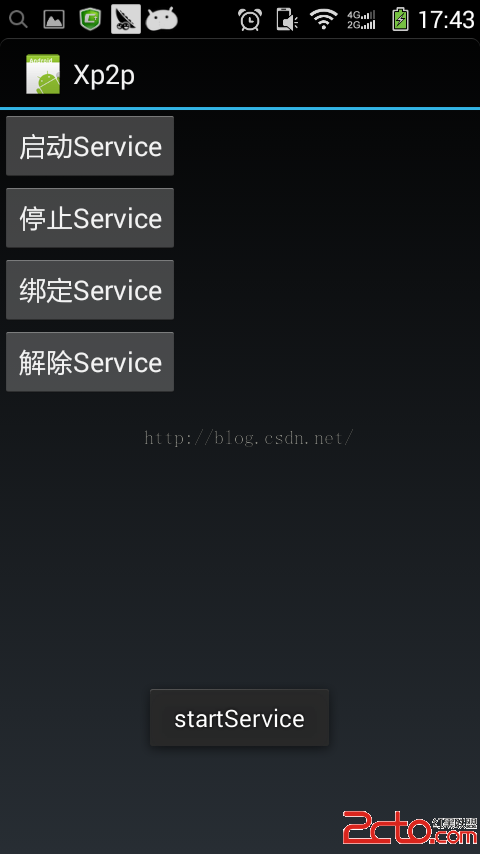
 Android中Service的一個Demo例子
Android中Service的一個Demo例子
Android中Service的一個Demo例子Service組件是Android系統重要的一部分,網上看了代碼,很簡單,但要想熟練使用還是需要Coding。本文,主要貼
 夜神安卓模擬器怎麼設置定位 夜神模擬器虛擬定位設置方法
夜神安卓模擬器怎麼設置定位 夜神模擬器虛擬定位設置方法
夜神安卓模擬器也是一款非常不錯的安卓模擬器,原生支持多開,這個功能對於許多游戲愛好者來說肯定是非常具有吸引力的,還有很多用戶喜歡開啟定位,下面下載吧小編就來