編輯:關於Android編程
RecyclerView是Android 5.0的新特性,可以直接代替ListView與GridView,並且能夠實現瀑布流的布局,感覺RecyclerView使用的好處就是它不關心布局,只關心資源的回收與復用,正因為如此,RecyclerView中將ViewHolder進行了單獨的編寫,這也正是google所不斷提倡的,另外,RecyclerView能夠更簡單的實現布局的轉換。
新的視圖類RecyclerView,它被用來代替ListView以及GridView,提供更為高效的回收復用機制,同時實現管理與視圖的解耦合。RecyclerView的特點:
1、RecyclerView不關心布局,需要使用setLayoutManager進行設置布局。
2、RecyclerView不關心分割線,因此分割線需要我們自己想辦法設置。
3、RecyclerView不關心Item的點擊事件與動畫效果,需要自己編寫接口進行監聽。
4、RecyclerView僅關注View的回收與復用。
相關的類:
1、RecyclerView.Adapter:托管數據集合,為每個Item創建視圖;
2、RecyclerView.ViewHolder:承載Item視圖的子視圖;
3、RecyclerView.LayoutManager:負責Item視圖的布局;
4、RecyclerView.ItemDecoration:為每個Item視圖添加分割線;
5、RecyclerView.ItemAnimator:負責添加、刪除數據時的動畫效果;
RecyclerView代替ListView的使用示例
RecyclerView是一個比ListView更靈活的一個控件,以後可以直接拋棄ListView了。具體好在哪些地方,往下看就知道了。
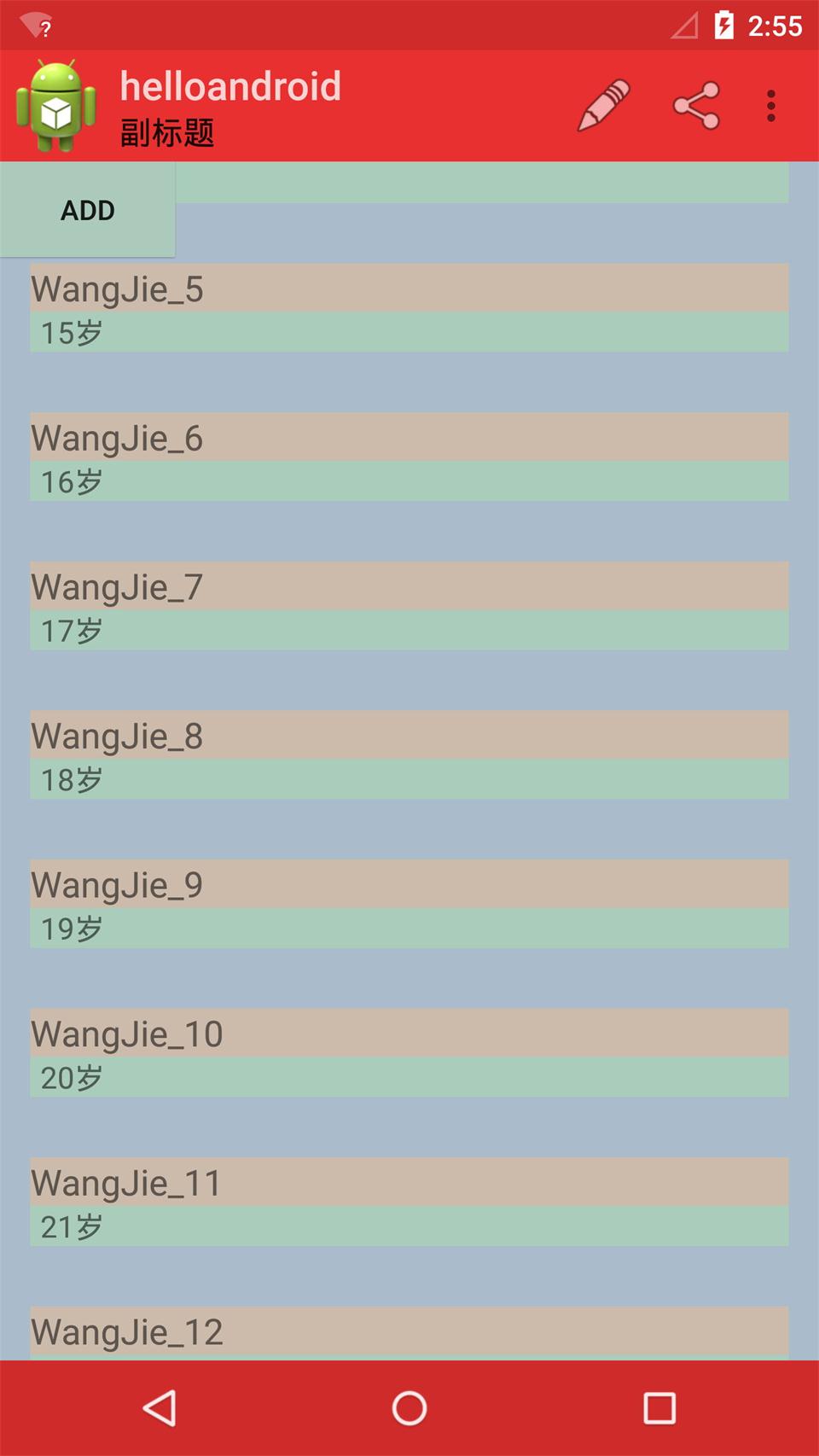
首先我們來使用RecyclerView來實現ListView的效果,一個滾動列表,先看下效果圖(除了有動畫之外,沒什麼特別--):

每個item的布局如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/recycler_view_test_item_person_view"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="15dp"
android:background="#aabbcc"
>
<TextView
android:id="@+id/recycler_view_test_item_person_name_tv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="18sp"
android:background="#ccbbaa"
/>
<TextView
android:id="@+id/recycler_view_test_item_person_age_tv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="5dp"
android:background="#aaccbb"
android:textSize="15sp"
/>
</LinearLayout>
item的布局很簡單,只有兩個TextView,一個用來顯示名字,一個用來顯示年齡。
Person的實體類就不貼代碼了,兩個屬性:名字和年齡。
然後需要使用到RecyclerView,所以需要把support v7添加到class path,並在布局中添加該控件:
<android.support.v7.widget.RecyclerView
android:id="@+id/recycler_view_test_rv"
android:scrollbars="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#bbccaa"
/>
然後在onCreate中:
recyclerView.setHasFixedSize(true);
RecyclerView.LayoutManager layoutManager = new LinearLayoutManager(context);
recyclerView.setLayoutManager(layoutManager);
initData();
adapter = new PersonAdapter(personList);
adapter.setOnRecyclerViewListener(this);
recyclerView.setAdapter(adapter);
如上述代碼:
Line1: 使RecyclerView保持固定的大小,這樣會提高RecyclerView的性能。
Line3: LinearLayoutManager,如果你需要顯示的是橫向滾動的列表或者豎直滾動的列表,則使用這個LayoutManager。顯然,我們要實現的是ListView的效果,所以需要使用它。生成這個LinearLayoutManager之後可以設置他滾動的方向,默認豎直滾動,所以這裡沒有顯式地設置。
Line6: 初始化數據源。
Line7~9: 跟ListView一樣,需要設置RecyclerView的Adapter,但是這裡的Adapter跟ListView使用的Adapter不一樣,這裡的Adapter需要繼承RecyclerView.Adapter,需要實現3個方法:
1、onCreateViewHolder()
2、onBindViewHolder()
3、getItemCount()
直接看代碼:
package com.wangjie.helloandroid.sample.recycler.person;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.LinearLayout;
import android.widget.TextView;
import com.wangjie.androidbucket.log.Logger;
import com.wangjie.helloandroid.R;
import java.util.List;
public class PersonAdapter extends RecyclerView.Adapter {
public static interface OnRecyclerViewListener {
void onItemClick(int position);
boolean onItemLongClick(int position);
}
private OnRecyclerViewListener onRecyclerViewListener;
public void setOnRecyclerViewListener(OnRecyclerViewListener onRecyclerViewListener) {
this.onRecyclerViewListener = onRecyclerViewListener;
}
private static final String TAG = PersonAdapter.class.getSimpleName();
private List<Person> list;
public PersonAdapter(List<Person> list) {
this.list = list;
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup viewGroup, int i) {
Logger.d(TAG, "onCreateViewHolder, i: " + i);
View view = LayoutInflater.from(viewGroup.getContext()).inflate(R.layout.recycler_view_test_item_person, null);
LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT);
view.setLayoutParams(lp);
return new PersonViewHolder(view);
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder viewHolder, int i) {
Logger.d(TAG, "onBindViewHolder, i: " + i + ", viewHolder: " + viewHolder);
PersonViewHolder holder = (PersonViewHolder) viewHolder;
holder.position = i;
Person person = list.get(i);
holder.nameTv.setText(person.getName());
holder.ageTv.setText(person.getAge() + "歲");
}
@Override
public int getItemCount() {
return list.size();
}
class PersonViewHolder extends RecyclerView.ViewHolder implements View.OnClickListener, View.OnLongClickListener
{
public View rootView;
public TextView nameTv;
public TextView ageTv;
public int position;
public PersonViewHolder(View itemView) {
super(itemView);
nameTv = (TextView) itemView.findViewById(R.id.recycler_view_test_item_person_name_tv);
ageTv = (TextView) itemView.findViewById(R.id.recycler_view_test_item_person_age_tv);
rootView = itemView.findViewById(R.id.recycler_view_test_item_person_view);
rootView.setOnClickListener(this);
rootView.setOnLongClickListener(this);
}
@Override
public void onClick(View v) {
if (null != onRecyclerViewListener) {
onRecyclerViewListener.onItemClick(position);
}
}
@Override
public boolean onLongClick(View v) {
if(null != onRecyclerViewListener){
return onRecyclerViewListener.onItemLongClick(position);
}
return false;
}
}
}
如上代碼所示:
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup viewGroup, int i)
這個方法主要生成為每個Item inflater出一個View,但是該方法返回的是一個ViewHolder。方法是把View直接封裝在ViewHolder中,然後我們面向的是ViewHolder這個實例,當然這個ViewHolder需要我們自己去編寫。直接省去了當初的convertView.setTag(holder)和convertView.getTag()這些繁瑣的步驟。
public void onBindViewHolder(RecyclerView.ViewHolder viewHolder, int i)
這個方法主要用於適配渲染數據到View中。方法提供給你了一個viewHolder,而不是原來的convertView。
對比下以前的寫法就一目了然了:
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder;
if(null == convertView){
holder = new ViewHolder();
LayoutInflater mInflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
convertView = mInflater.inflate(R.layout.item, null);
holder.btn = (Button) convertView.findViewById(R.id.btn);
holder.tv = (TextView) convertView.findViewById(R.id.tv);
holder.iv = (TextView) convertView.findViewById(R.id.iv);
convertView.setTag(holder);
}else{
holder = (ViewHolder) convertView.getTag();
}
final HashMap<String, Object> map = list.get(position);
holder.iv.setImageResource(Integer.valueOf(map.get("iv").toString()));
holder.tv.setText(map.get("tv").toString());
holder.btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(context, map.get("btn").toString(), Toast.LENGTH_SHORT).show();
}
});
return convertView;
}
class ViewHolder{
Button btn;
ImageView iv;
TextView tv;
}
對比後可以發現:
1、舊的寫法中Line5~Line12+Line28部分的代碼其實起到的作用相當於新的寫法的onCreateViewHolder();
2、舊的寫法中Line14~Line26部分的代碼其實起到的作用相當於新的寫法的onBindViewHolder();
既然是這樣,那我們就把原來相應的代碼搬到對應的onCreateViewHolder()和onBindViewHolder()這兩個方法中就可以了。
因為RecyclerView幫我們封裝了Holder,所以我們自己寫的ViewHolder就需要繼承RecyclerView.ViewHolder,只有這樣,RecyclerView才能幫你去管理這個ViewHolder類。
既然getView方法的渲染數據部分的代碼相當於onBindViewHolder(),所以如果調用adapter.notifyDataSetChanged()方法,應該也會重新調用onBindViewHolder()方法才對吧?實驗後,果然如此!
除了adapter.notifyDataSetChanged()這個方法之外,新的Adapter還提供了其他的方法,如下:
public final void notifyDataSetChanged()
public final void notifyItemChanged(int position)
public final void notifyItemRangeChanged(int positionStart, int itemCount)
public final void notifyItemInserted(int position)
public final void notifyItemMoved(int fromPosition, int toPosition)
public final void notifyItemRangeInserted(int positionStart, int itemCount)
public final void notifyItemRemoved(int position)
public final void notifyItemRangeRemoved(int positionStart, int itemCount)
基本上看到方法的名字就知道這個方法是干嘛的了,
第一個方法沒什麼好講的,跟以前一樣。
這些方法分析完之後,我們來實現一個點擊一個按鈕,新增一條數據,長按一個item,刪除一條數據的場景。
以下是新增一條數據的代碼:
Person person = new Person(i, "WangJie_" + i, 10 + i); adapter.notifyItemInserted(2); personList.add(2, person); adapter.notifyItemRangeChanged(2, adapter.getItemCount());
如上代碼:
Line2:表示在position為2的位置,插入一條數據,這個時候動畫開始執行。
Line3: 表示在數據源中position為2的位置新增一條數據(其實這個才是真正的新增數據啦)。
Line4: 為什麼要刷新position為2以後的數據呢?因為,在position為2的位置插入了一條數據後,新數據的position變成了2,那原來的position為2的應該變成了3,3的應該變成了4,所以2以後的所有數據的position都發生了改變,所以需要把position2以後的數據都要刷新。理論上是這樣,但是實際上刷新的數量只有在屏幕上顯示的position為2以後的數據而已。如果這裡使用notifyDataSetChanged()來刷新屏幕上顯示的所有item可以嗎?結果不會出錯,但是會有一個問題,前面調用了notifyItemInserted()方法後會在執行動畫,如果你調用notifyDataSetChanged()刷新屏幕上顯示的所有item的話,必然也會刷新當前正在執行動畫的那個item,這樣導致的結果是,前面的動畫還沒執行完,它馬上又被刷新了,動畫就看不見了。所以只要刷新2以後的item就可以了。
看了RecyclerView的api,發現沒有setOnItemClickListener--,所以還是自己把onItemClick從Adapter中回調出來吧。這個很簡單,就像上面PersonAdaper中寫的OnRecyclerViewListener那樣。
長按刪除的代碼如下:
adapter.notifyItemRemoved(position); personList.remove(position); adapter.notifyItemRangeChanged(position, adapter.getItemCount());
代碼跟之前插入的代碼基本一致。先通知執行動畫,然後刪除數據源中的數據,然後通知position之後的數據刷新就可以了。
這樣ListView的效果就實現了。
 android 游戲 實戰打飛機游戲 菜單頁面
android 游戲 實戰打飛機游戲 菜單頁面
目標 實現 控制 小飛機 左右移動 躲避子彈 打boss.本節 實現 開始菜單界面1 首先 資源文件拷過來2, 劃分游戲狀態 public static final
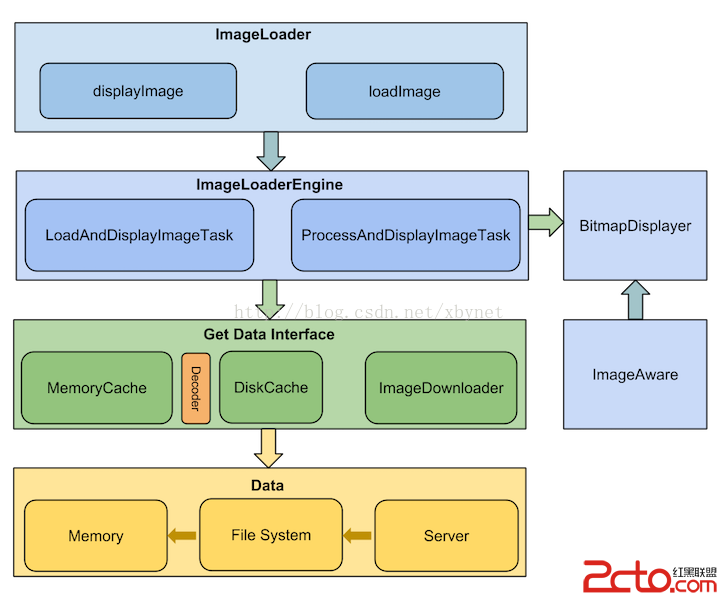
 Android 圖像異步加載之Android-Universal-Image-Loader
Android 圖像異步加載之Android-Universal-Image-Loader
概述:項目地址:https://github.com/nostra13/Android-Universal-Image-Loader UIL(Universal-Imag
 Android小掛件(APP Widgets)設計指導
Android小掛件(APP Widgets)設計指導
應用小掛件(也叫做窗口小掛件)在android1.5的時候被第一次引出,後來再android3.0和android3.1中得到了極大的發展,他們可以展示一些應用的常用信息
 Buzz桌面教程-更換桌面壁紙
Buzz桌面教程-更換桌面壁紙
Buzz桌面換壁紙方法 1.雙指下滑打開Buzz主菜單,選擇“壁紙”。2.然後從“多項壁紙”&ld