編輯:關於Android編程
介紹
RecyclerView是support-v7包中的新組件,是一個強大的滑動組件,與經典的ListView相比,同樣擁有item回收復用的功能,但是直接把viewholder的實現封裝起來,用戶只要實現自己的viewholder就可以了,該組件會自動幫你回收復用每一個item。
它不但變得更精簡,也變得更加容易使用,而且更容易組合設計出自己需要的滑動布局。
RecyclerView與ListView原理是類似的:都是僅僅維護少量的View並且可以展示大量的數據集。RecyclerView用以下兩種方式簡化了數據的展示和處理:
(1)使用LayoutManager來確定每一個item的排列方式。
(2)為增加和刪除項目提供默認的動畫效果。
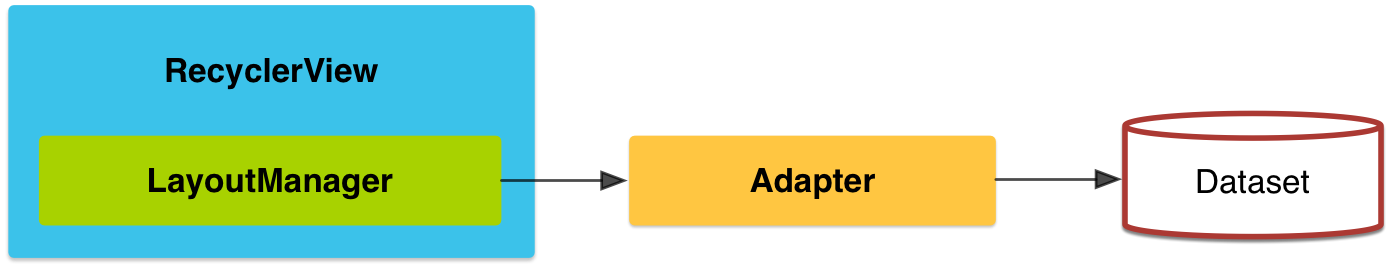
你也可以定義你自己的LayoutManager和添加刪除動畫,RecyclerView項目結構如下:

(1)Adapter:使用RecyclerView之前,你需要一個繼承自RecyclerView.Adapter的適配器,作用是將數據與每一個item的界面進行綁定。
(2)LayoutManager:用來確定每一個item如何進行排列擺放,何時展示和隱藏。回收或重用一個View的時候,LayoutManager會向適配器請求新的數據來替換舊的數據,這種機制避免了創建過多的View和頻繁的調用findViewById方法(與ListView原理類似)。
目前SDK中提供了三種自帶的LayoutManager:
(1)LinearLayoutManager
(2)GridLayoutManager
(3)StaggeredGridLayoutManager
使用它的理由:
簡單說,它是ListView的進化,為了當你需要動態展示一組數據的時候就會需要它。
當然,如果只是動態展示數據,listview也可以做到,用它替代listview的原因有幾個:
(1)簡介中提到的它封裝了viewholder的回收復用。
(2)RecyclerView使用布局管理器管理子view的位置(目前尚只提供了LinearLayoutManager),也就是說你再不用拘泥於ListView的線性展示方式,如果之後提供其他custom LayoutManager的支持,你能夠使用復雜的布局來展示一個動態組件。
(3)自帶了ItemAnimation,可以設置加載和移除時的動畫,方便做出各種動態浏覽的效果。
官方樣例:
xml:
<!-- A RecyclerView with some commonly used attributes --> <android.support.v7.widget.RecyclerView android:id="@+id/my_recycler_view" android:scrollbars="vertical" android:layout_width="match_parent" android:layout_height="match_parent"/>
main code:
public class MyActivity extends Activity {
private RecyclerView mRecyclerView;
private RecyclerView.Adapter mAdapter;
private RecyclerView.LayoutManager mLayoutManager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.my_activity);
mRecyclerView = (RecyclerView) findViewById(R.id.my_recycler_view);
// improve performance if you know that changes in content
// do not change the size of the RecyclerView
mRecyclerView.setHasFixedSize(true);
// use a linear layout manager
mLayoutManager = new LinearLayoutManager(this);
mRecyclerView.setLayoutManager(mLayoutManager);
// specify an adapter (see also next example)
mAdapter = new MyAdapter(myDataset);
mRecyclerView.setAdapter(mAdapter);
}
...
}
adapter code:
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.ViewHolder> {
private String[] mDataset;
// Provide a reference to the type of views that you are using
// (custom viewholder)
public static class ViewHolder extends RecyclerView.ViewHolder {
public TextView mTextView;
public ViewHolder(TextView v) {
super(v);
mTextView = v;
}
}
// Provide a suitable constructor (depends on the kind of dataset)
public MyAdapter(String[] myDataset) {
mDataset = myDataset;
}
// Create new views (invoked by the layout manager)
@Override
public MyAdapter.ViewHolder onCreateViewHolder(ViewGroup parent,
int viewType) {
// create a new view
View v = LayoutInflater.from(parent.getContext())
.inflate(R.layout.my_text_view, parent, false);
// set the view's size, margins, paddings and layout parameters
...
ViewHolder vh = new ViewHolder(v);
return vh;
}
// Replace the contents of a view (invoked by the layout manager)
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
// - get element from your dataset at this position
// - replace the contents of the view with that element
holder.mTextView.setText(mDataset[position]);
}
// Return the size of your dataset (invoked by the layout manager)
@Override
public int getItemCount() {
return mDataset.length;
}
}
替用Gallery:
筆者使用RecyclerView的原因其實並不是為了使用一個新穎的組件去實現華麗的功能,就在前一天我還在到處尋找一個可以替代deprecated組件Gallery的組件。其實在Gallery棄用之後,RecyclerView出來之前,ViewPager和擴展ScrollView是StackOverFlow上推薦的實現Gallery的兩種解決辦法,但是都有一定的問題,ScrollView要實現Gallery的改動太大,ViewPager替用的滑動體驗和原來的Gallery相去甚遠。
順著官方demo,我替換掉原來的ViewPager類,使用RecylcerView,改進有以下幾點:
(1)使用過ViewPager動畫的應該知道(有經典的ViewPager動畫第三方擴展JazzyViewPager),這些動畫是為了提供給每個item占據全屏,或占據幾乎全屏這種情況設計的。也就是說,如果你簡單地將ViewPager的每頁顯示數設置為你需要的值,之後設置的動畫很可能並不是你需要的效果(因此之前我在嵌套時去掉了ViewPager的動畫,稍微有點失望)。
(2)滑動速度加快,因為ViewPager並不是ViewsPager。。。一次長距離的滑動可能只造成1~2張圖片的滾動,一點也不像gallery,這是我用RecylcerView替代它的主要原因。
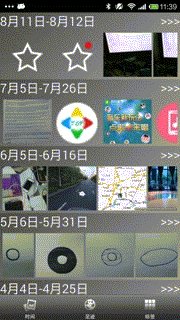
基於原來的代碼,我構建了MyRecyclerGallery,保留了原來的觸摸事件,現在滑動起來舒服多了:

你可以看到滑動時還有滾動條。事件機制和原來一樣,RecyclerView的關鍵代碼沒有變化,所以就不放出源碼了。
 Android中使用RecyclerView和CardView實現瀑布流效果(StaggeredGrid)
Android中使用RecyclerView和CardView實現瀑布流效果(StaggeredGrid)
在Android 5.0 中引入了Material Design的設計理念,並加入了RecyclerView和CardView兩個控件。本文就講解如何使用者兩個控件來實現
 Android開發本地及網絡Mp3音樂播放器(六)實現獨立音樂播放界面
Android開發本地及網絡Mp3音樂播放器(六)實現獨立音樂播放界面
實現功能:功能1:點擊MyMusicListFragment(本地音樂)底部UI中的專輯封面圖片打開的PlayActivity(獨立音樂播放界面)PlayActivity
 ANDROID 中設計模式的采用--行為模式
ANDROID 中設計模式的采用--行為模式
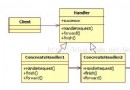
1 職責鏈模式 職責鏈模式的意圖為:使多個對象都有機會處理請求,從而避免請求的發送者和接收者之間的耦合關系。將這些對象連
 ES文件浏覽器怎麼添加其他雲
ES文件浏覽器怎麼添加其他雲
ES文件浏覽器怎麼添加其他雲。ES文件浏覽器是一個能管理手機本地、局域網共享、FTP和藍牙文件的管理器。他有自己的個人雲,那我想添加其他的雲,怎麼辦呢?是不