編輯:關於Android編程
問題說明:
當SwipeRefreshLayout中放置了ViewPager控件,兩者的滑動會相互沖突.具體表現為ViewPager的左右滑動不順暢,容易被SwipeRefreshLayout攔截(即出現刷新的View).
問題原因:
ViewPager本身是處理了滾動事件的沖突,它在橫向滑動時會調用requestDisallowInterceptTouchEvent()方法使父控件不攔截當前的Touch事件序列.但是SwipeRefreshLayout的requestDisallowInterceptTouchEvent()方法什麼也沒有做,所以仍然會攔截當前的Touch事件序列.
問題分析:
為什麼SwipeRefreshLayout的requestDisallowInterceptTouchEvent()方法什麼都不做?
首先SwipeRefreshLayout繼承自ViewGroup.
在requestDisallowInterceptTouchEvent()方法什麼都不做的情況下,用戶可以從底部下拉刷新一次拉出LoadingView.
如果方法調用ViewGroup的requestDisallowInterceptTouchEvent()方法, 可以解決ViewPager的兼容問題,但是用戶在界面底部下拉至頭部後,無法繼續下拉,需要手指放開一次才能拉出LoadingView.
目標分析:
那麼為了更加順滑地滾動,想要的效果當然是一次性拉出LoadingView.既然ViewPager在左右滑動時才會調用requestDisallowInterceptTouchEvent()方法,那麼SwipeRefreshLayout只應該在上下滑動時才攔截Touch事件.
具體邏輯如下:
記錄是否調用了requestDisallowInterceptTouchEvent()方法,並且設置為true.
在SwipeRefreshLayout中判斷是否是上下滑動.
如果同時滿足1,2,則調用super.requestDisallowInterceptTouchEvent(true).
否則調用super.requestDisallowInterceptTouchEvent(false).
注意:因為ViewGroup的requestDisallowInterceptTouchEvent方法設置true後,Touch事件在dispatchTouchEvent()方法中就會被攔截,所以需要在dispatchTouchEvent()方法中判斷是否為上下滑動.
實現代碼(部分):
//非法按鍵
private static final int INVALID_POINTER = -1;
//dispatch方法記錄第一次按下的x
private float mInitialDisPatchDownX;
//dispatch方法記錄第一次按下的y
private float mInitialDisPatchDownY;
//dispatch方法記錄的手指
private int mActiveDispatchPointerId = INVALID_POINTER;
//是否請求攔截
private boolean hasRequestDisallowIntercept = false;
@Override
public void requestDisallowInterceptTouchEvent(boolean b) {
hasRequestDisallowIntercept = b;
// Nope.
}
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
mActiveDispatchPointerId = MotionEventCompat.getPointerId(ev, 0);
final float initialDownX = getMotionEventX(ev, mActiveDispatchPointerId);
if (initialDownX != INVALID_POINTER) {
mInitialDisPatchDownX = initialDownX;
}
final float initialDownY = getMotionEventY(ev, mActiveDispatchPointerId);
if (mInitialDisPatchDownY != INVALID_POINTER) {
mInitialDisPatchDownY = initialDownY;
}
break;
case MotionEvent.ACTION_MOVE:
if (hasRequestDisallowIntercept) {
//解決viewPager滑動沖突問題
final float x = getMotionEventX(ev, mActiveDispatchPointerId);
final float y = getMotionEventY(ev, mActiveDispatchPointerId);
if (mInitialDisPatchDownX != INVALID_POINTER && x != INVALID_POINTER &&
mInitialDisPatchDownY != INVALID_POINTER && y != INVALID_POINTER) {
final float xDiff = Math.abs(x - mInitialDisPatchDownX);
final float yDiff = Math.abs(y - mInitialDisPatchDownY);
if (xDiff > mTouchSlop && xDiff * 0.7f > yDiff) {
//橫向滾動不需要攔截
super.requestDisallowInterceptTouchEvent(true);
} else {
super.requestDisallowInterceptTouchEvent(false);
}
} else {
super.requestDisallowInterceptTouchEvent(false);
}
}
break;
case MotionEvent.ACTION_UP:
case MotionEvent.ACTION_CANCEL:
if (ev.getAction() == MotionEvent.ACTION_UP || ev.getAction() == MotionEvent.ACTION_CANCEL) {
hasRequestDisallowIntercept = false;
}
break;
}
return super.dispatchTouchEvent(ev);
}
private float getMotionEventY(MotionEvent ev, int activePointerId) {
final int index = MotionEventCompat.findPointerIndex(ev, activePointerId);
if (index < 0) {
return -1;
}
return MotionEventCompat.getY(ev, index);
}
private float getMotionEventX(MotionEvent ev, int activePointerId) {
final int index = MotionEventCompat.findPointerIndex(ev, activePointerId);
if (index < 0) {
return -1;
}
return MotionEventCompat.getX(ev, index);
}
 分享10個很棒的學習Android開發的網站
分享10個很棒的學習Android開發的網站
我推薦的網站,都是我在學習Android 開發過程中發現的好網站,給初學者一些建議,少走一些彎路。Android Developers作為一個Android 開發者,官網
 圖解Windows環境下Android Studio安裝和使用教程
圖解Windows環境下Android Studio安裝和使用教程
鑒於谷歌最新推出的Android Studio備受開發者的推崇,所以也跟著體驗一下。一、介紹Android Studio Android Studio 是一個A
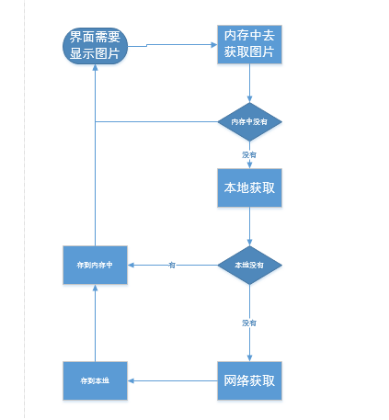
 屬性動畫與圖片三級緩存
屬性動畫與圖片三級緩存
屬性動畫動畫: UI漸變, 變量值的變化 ObjectAnimator : ofInt(“backgroundColor”,start,end);
 Android RecyclerView實現下拉列表功能
Android RecyclerView實現下拉列表功能
現在市面上的很多的應用,都帶有下拉列表的功能,將所有選項都放在下拉列表中,當用戶點擊選擇的時候,彈出所有的選項,用戶選擇一項後,下拉列表自動隱藏,很多下拉列表都是用Lis