編輯:關於Android編程
以前如果要做 Tab 分頁的話,必須要用一個很難用的 TabActivity,而且做出來的效果很差,彈性也很小

忘了從什麼時候開始,Google release 了 ViewPager 這好東西取代了以前難用的 Gallery 元件,加上從 Honeycomb 導入的 Fragment 之後終於能夠簡單做出好看又好用的 Layout 了!
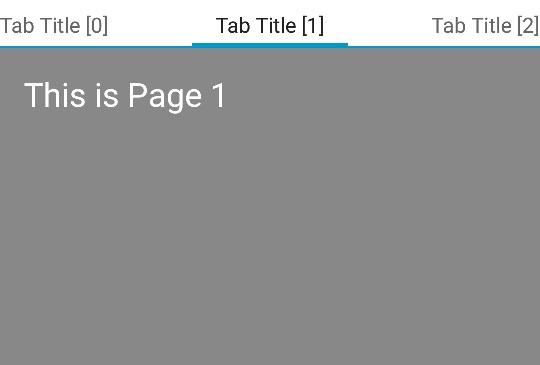
這裡我們采用PagerTabStrip ,做出來的效果如下

特色就是使用簡單,出來的效果則是目前顯示的分頁 Tab 的文字會自動置中,然後分別在左右顯示上一個/下一個 Tab。
並且在滑動 Tab 的時候,下面的分頁會自動跟著切換。
實作方式如下:
your_layout.xml
...
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v4.view.PagerTabStrip
android:id="@+id/pagetTab"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="top"/>
</android.support.v4.view.ViewPager>
...
首先在你的 Layout file 裡面,找到你放置 ViewPager 的地方,裡面插入這個 PagerTabStrip ,其中android:layout_gravity 的地方可以指定 top 或是 bottom 看你要讓他在 ViewPager 的上面或是下面。
接著在 Java code 的部份。
MainActivity.java
... PagerTabStrip tabStrip = (PagerTabStrip) findViewById(R.id.pagetTab); tabStrip.setDrawFullUnderline(true); tabStrip.setTabIndicatorColorResource(android.R.color.holo_blue_dark); tabStrip.setBackgroundColor(Color.WHITE); ...
基本上就是把指示條的部份開啟,然後設定背景還有指示條的顏色。
這樣就完成了!
禁止ViewPager的左右滑動
如果要禁止滑動,就是重寫ViewPager的 onInterceptTouchEvent(MotionEvent arg0)方法和onTouchEvent(MotionEvent arg0)方法,這兩個方法的返回值都是boolean類型的,只需要將返回值改為false,那麼ViewPager就不會消耗掉手指滑動的事件了,轉而傳遞給上層View去處理或者該事件就直接終止了。
public class MyViewPager extends ViewPager {
// private static final String TAG = "ViewPager";
//是否禁止左右滑動
private boolean disableScroll=false;
public MyViewPager(Context context) {
super(context);
}
public MyViewPager(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
// LogHelper.i(TAG, "MyViewPager dispatchTouchEvent, ");
if (getParent() != null) {
getParent().requestDisallowInterceptTouchEvent(true);
}
return super.dispatchTouchEvent(ev);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent arg0) {
if(disableScroll){
return false;
}
return super.onInterceptTouchEvent(arg0);
}
@Override
public boolean onTouchEvent(MotionEvent arg0) {
if (disableScroll)
return false;
else
return super.onTouchEvent(arg0);
}
public boolean isDisableScroll() {
return disableScroll;
}
public void setDisableScroll(boolean disableScroll) {
this.disableScroll = disableScroll;
}
}
 Android編程中activity的完整生命周期實例詳解
Android編程中activity的完整生命周期實例詳解
本文實例分析了Android編程中activity的完整生命周期。分享給大家供大家參考,具體如下:android中 activity有自己的生命周期,對這些知識的學習可以
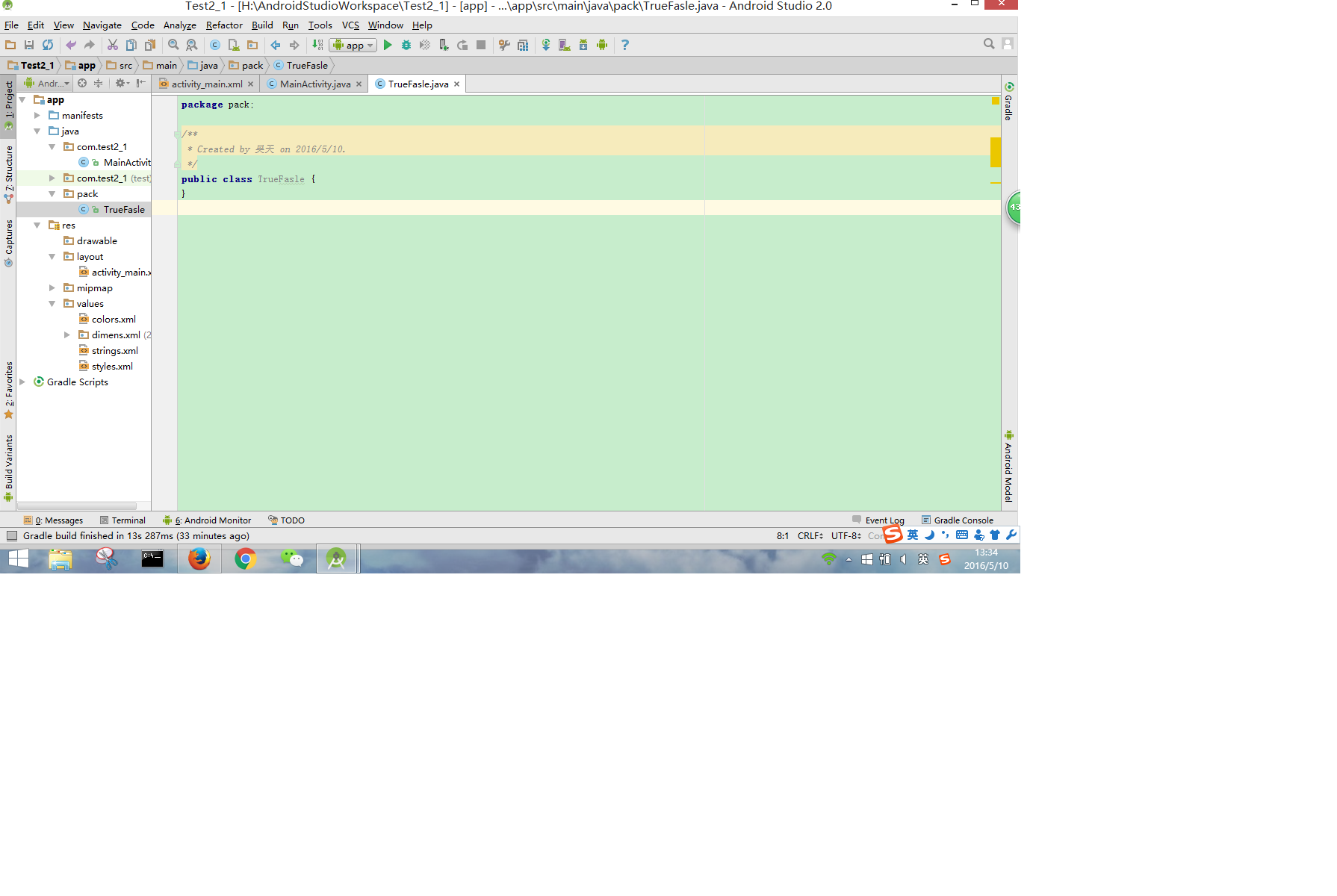
 Android Studio使用
Android Studio使用
在Eclipse完成上一個APP,決定轉到Studio2.0來。 這次主要進行的設置是 1、代碼區背景顏色的更改 2、注釋、代碼自動補全快捷鍵設定 3、工具欄自定
 Android 四大組件學習之Activity六
Android 四大組件學習之Activity六
本節學習Activity的狀態保存與恢復。先用例子開始:布局文件主要是實現如下,大家自行編寫Activity邏輯代碼: public class FiveAct
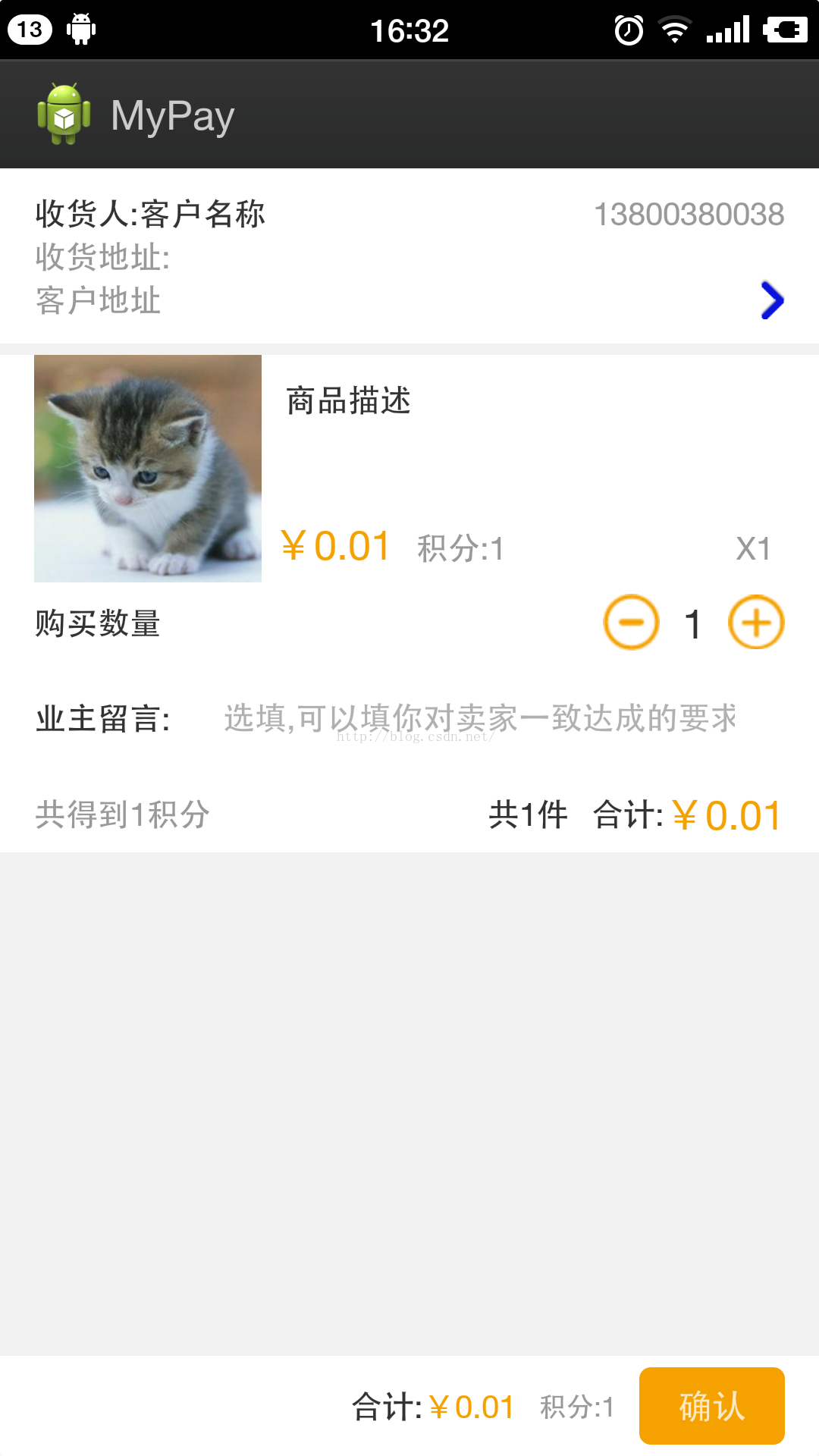
 Android 集成微信支付和支付寶
Android 集成微信支付和支付寶
最近比較閒,公司項目更換後台,於是自己來研究微信支付和支付寶支付,把自己學習的過程寫下來,以備以後查看。注:要集成微信支付和支付寶功能,必須要有以下幾個配置信息,而這寫信