編輯:關於Android編程
自主實現滑動指示條
先上一個基本效果圖:


1.XML布局
布局代碼如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.example.testviewpage_2.MainActivity" > <ImageView android:id="@+id/cursor" android:layout_width="fill_parent" android:layout_height="wrap_content" android:scaleType="matrix" android:src="@drawable/a" /> <android.support.v4.view.ViewPager android:id="@+id/viewpager" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center"/> </LinearLayout>
采用線性垂直布局,在滑動頁面的上方添加一個小水平條。
2.JAVA代碼
public class MainActivity extends Activity {
private View view1, view2, view3;
private List<View> viewList;// view數組
private ViewPager viewPager; // 對應的viewPager
private ImageView cursor;
private int bmpw = 0; // 游標寬度
private int offset = 0;// // 動畫圖片偏移量
private int currIndex = 0;// 當前頁卡編號
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewPager = (ViewPager) findViewById(R.id.viewpager);
LayoutInflater inflater = getLayoutInflater();
view1 = inflater.inflate(R.layout.layout1, null);
view2 = inflater.inflate(R.layout.layout2, null);
view3 = inflater.inflate(R.layout.layout3, null);
viewList = new ArrayList<View>();// 將要分頁顯示的View裝入數組中
viewList.add(view1);
viewList.add(view2);
viewList.add(view3);
//初始化指示器位置
initCursorPos();
viewPager.setAdapter(new MyPagerAdapter(viewList));
viewPager.setOnPageChangeListener(new MyPageChangeListener());
}
//初始化指示器位置
public void initCursorPos() {
// 初始化動畫
cursor = (ImageView) findViewById(R.id.cursor);
bmpw = BitmapFactory.decodeResource(getResources(), R.drawable.a)
.getWidth();// 獲取圖片寬度
DisplayMetrics dm = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm);
int screenW = dm.widthPixels;// 獲取分辨率寬度
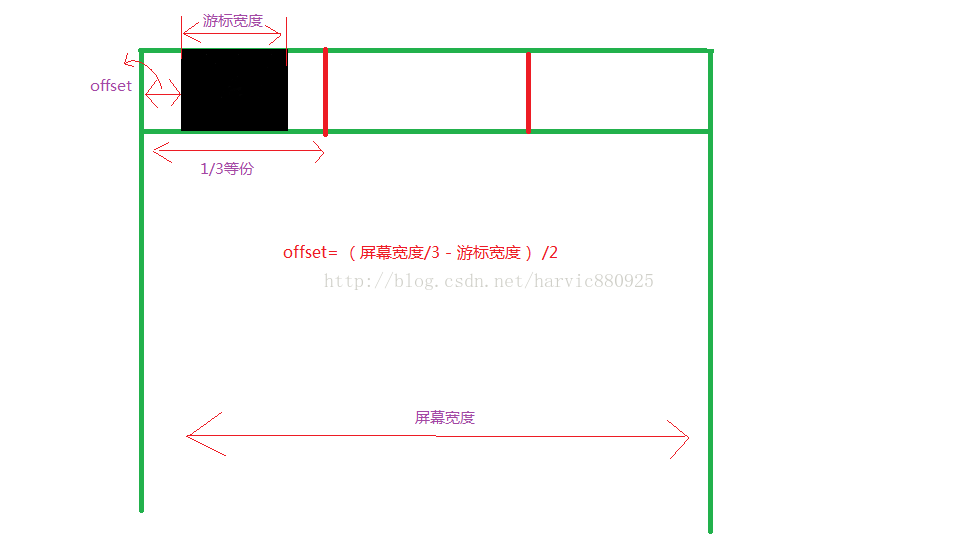
offset = (screenW / viewList.size() - bmpw) / 2;// 計算偏移量
Matrix matrix = new Matrix();
matrix.postTranslate(offset, 0);
cursor.setImageMatrix(matrix);// 設置動畫初始位置
}
//頁面改變監聽器
public class MyPageChangeListener implements OnPageChangeListener {
int one = offset * 2 + bmpw;// 頁卡1 -> 頁卡2 偏移量
int two = one * 2;// 頁卡1 -> 頁卡3 偏移量
@Override
public void onPageSelected(int arg0) {
Animation animation = null;
switch (arg0) {
case 0:
if (currIndex == 1) {
animation = new TranslateAnimation(one, 0, 0, 0);
} else if (currIndex == 2) {
animation = new TranslateAnimation(two, 0, 0, 0);
}
break;
case 1:
if (currIndex == 0) {
animation = new TranslateAnimation(offset, one, 0, 0);
} else if (currIndex == 2) {
animation = new TranslateAnimation(two, one, 0, 0);
}
break;
case 2:
if (currIndex == 0) {
animation = new TranslateAnimation(offset, two, 0, 0);
} else if (currIndex == 1) {
animation = new TranslateAnimation(one, two, 0, 0);
}
break;
}
currIndex = arg0;
animation.setFillAfter(true);// True:圖片停在動畫結束位置
animation.setDuration(300);
cursor.startAnimation(animation);
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
}
/**
* ViewPager適配器
*/
public class MyPagerAdapter extends PagerAdapter {
public List<View> mListViews;
public MyPagerAdapter(List<View> mListViews) {
this.mListViews = mListViews;
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// TODO Auto-generated method stub
return arg0 == arg1;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return mListViews.size();
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
// TODO Auto-generated method stub
container.removeView(mListViews.get(position));
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
// TODO Auto-generated method stub
container.addView(mListViews.get(position));
return mListViews.get(position);
}
}
}
3.重點解析
從易到難一步步來講。
(1)initCursorPos()---初始化指示器位置
游標在初始化顯示時,我們要根據屏幕寬度來顯示游標位置。先看看這部分代碼:
//初始化指示器位置
public void initCursorPos() {
// 初始化動畫
cursor = (ImageView) findViewById(R.id.cursor);
bmpw = BitmapFactory.decodeResource(getResources(), R.drawable.a)
.getWidth();// 獲取圖片寬度
DisplayMetrics dm = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm);
int screenW = dm.widthPixels;// 獲取分辨率寬度
offset = (screenW / viewList.size() - bmpw) / 2;// 計算偏移量
Matrix matrix = new Matrix();
matrix.postTranslate(offset, 0);
cursor.setImageMatrix(matrix);// 設置動畫初始位置
}
可能有些同學不明白的位置在於,初始化位置的偏移量為什麼這麼算,下面,我畫了張圖,看下就應該明白了。

最後對於偏移的方法,可用的很多,這裡仿網上的代碼用了matrix;當然大家可以用其它的偏移方法,一樣。
(2)MyPageChangeListener()---頁面改變監聽器
代碼如下 :
public class MyPageChangeListener implements OnPageChangeListener {
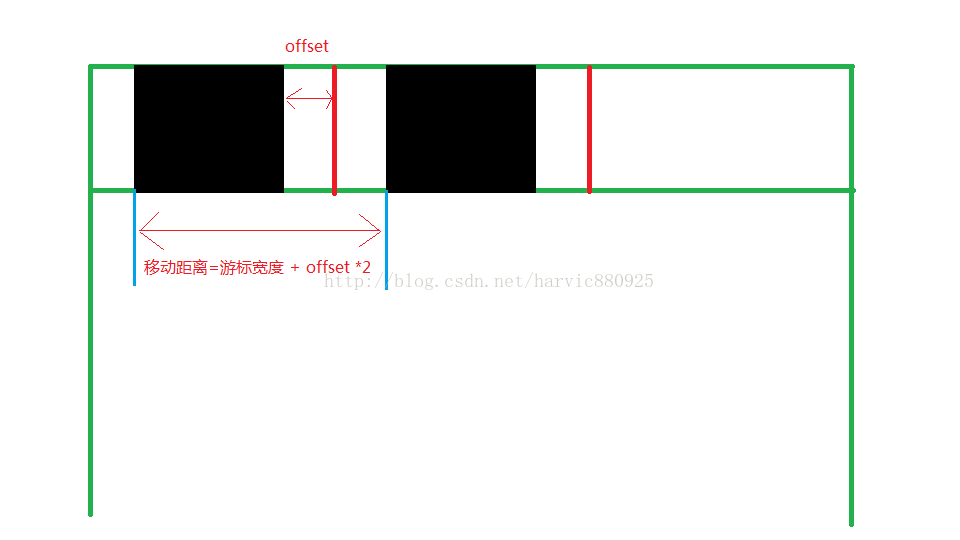
int one = offset * 2 + bmpw;// 頁卡1 -> 頁卡2 偏移量
int two = one * 2;// 頁卡1 -> 頁卡3 偏移量
@Override
public void onPageSelected(int arg0) {
Animation animation = null;
switch (arg0) {
case 0:
if (currIndex == 1) {
animation = new TranslateAnimation(one, 0, 0, 0);
} else if (currIndex == 2) {
animation = new TranslateAnimation(two, 0, 0, 0);
}
break;
case 1:
if (currIndex == 0) {
animation = new TranslateAnimation(offset, one, 0, 0);
} else if (currIndex == 2) {
animation = new TranslateAnimation(two, one, 0, 0);
}
break;
case 2:
if (currIndex == 0) {
animation = new TranslateAnimation(offset, two, 0, 0);
} else if (currIndex == 1) {
animation = new TranslateAnimation(one, two, 0, 0);
}
break;
}
currIndex = arg0;
animation.setFillAfter(true);// True:圖片停在動畫結束位置
animation.setDuration(300);
cursor.startAnimation(animation);
}
原理是這樣,根據滑動到的頁面,把游標滑動找指定位置。
這裡可能有難度的地方在於,數學……
我畫了一張圖,解釋從第一個頁面到第二個頁面時的距離為什麼是“游標寬度+offset*2”,其它距離類似。

使用Fragment實現ViewPager滑動
效果圖:

在第一個頁面加一個Btn

第一頁面向第二頁面滑動

第二頁面向第三個頁面滑動
一些說明:
FragmentPagerAdapter派生自PagerAdapter,它是用來呈現Fragment頁面的,這些Fragment頁面會一直保存在fragment manager中,以便用戶可以隨時取用。
這個適配器最好用於有限個靜態fragment頁面的管理。盡管不可見的視圖有時會被銷毀,但用戶所有訪問過的fragment都會被保存在內存中。因此fragment實例會保存大量的各種狀態,這就造成了很大的內存開銷。所以如果要處理大量的頁面切換,建議使用FragmentStatePagerAdapter.
每一個使用FragmentPagerAdapter的ViewPager都要有一個有效的ID集合,有效ID的集合就是Fragment的集合(感謝夫諸同學的提示)
對於FragmentPagerAdapter的派生類,只需要重寫getItem(int)和getCount()就可以了。
具體實現:
1、適配器實現——FragmentPagerAdapter
先看完整代碼,再細講:
public class FragAdapter extends FragmentPagerAdapter {
private List<Fragment> mFragments;
public FragAdapter(FragmentManager fm,List<Fragment> fragments) {
super(fm);
// TODO Auto-generated constructor stub
mFragments=fragments;
}
@Override
public Fragment getItem(int arg0) {
// TODO Auto-generated method stub
return mFragments.get(arg0);
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return mFragments.size();
}
}
這裡有三個函數,根據第一部分的官方文檔,可知,對於FragmentPagerAdapter的派生類,只重寫getItem(int)和getCount()就可以了。
對於構造函數,這裡申請了一個Fragment的List對象,用於保存用於滑動的Fragment對象,並在創造函數中初始化:
public FragAdapter(FragmentManager fm,List<Fragment> fragments) {
super(fm);
// TODO Auto-generated constructor stub
mFragments=fragments;
}
然後在getItem(int arg0)中,根據傳來的參數arg0,來返回當前要顯示的fragment。
最後,getCount()返回用於滑動的fragment總數;
從構造函數所以看出,我們要構造Fragment的集合才行,所以下面我們就先產生我們所需要的Fragment類;
2、三個Fragment類
第一個Fragment類:
XML:(layout1.xml)
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#ffffff" android:orientation="vertical" > <Button android:id="@+id/fragment1_btn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="show toast" /> </LinearLayout>
在其中加入了一個Btn
public class Fragment1 extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// TODO Auto-generated method stub
View view= inflater.inflate(R.layout.layout1, container, false);
//對View中控件的操作方法
Button btn = (Button)view.findViewById(R.id.fragment1_btn);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Toast.makeText(getActivity(), "點擊了第一個fragment的BTN", Toast.LENGTH_SHORT).show();
}
});
return view;
}
}
在onCreateView()中返回要顯示的View,上面這段代碼簡單演示了如何對視圖裡的控件進行操作,難度不大,不再細講,如果對Fragment不太熟悉的同學,先看看這篇文章:《Android Fragment完全解析,關於碎片你所需知道的一切》
第二個Fragment類:
XML代碼:(layout2.xml)原生代碼,沒有做任何更改
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#ffff00" android:orientation="vertical" > </LinearLayout>
public class Fragment2 extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// TODO Auto-generated method stub
View view=inflater.inflate(R.layout.layout2, container, false);
return view;
}
}
第三個Fragment類:
XML代碼:(layout3.xml)同樣,原生代碼,沒做任何更改
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#ff00ff" android:orientation="vertical" > </LinearLayout>
java代碼:
public class Fragment3 extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// TODO Auto-generated method stub
View view=inflater.inflate(R.layout.layout3, container, false);
return view;
}
}
3、主activity實現
核心代碼:
public class MainActivity extends FragmentActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//構造適配器
List<Fragment> fragments=new ArrayList<Fragment>();
fragments.add(new Fragment1());
fragments.add(new Fragment2());
fragments.add(new Fragment3());
FragAdapter adapter = new FragAdapter(getSupportFragmentManager(), fragments);
//設定適配器
ViewPager vp = (ViewPager)findViewById(R.id.viewpager);
vp.setAdapter(adapter);
}
}
首先有一個最值得注意的地方:Activity派生自FragmentActivity,其實這是有關Fragment的基礎知識,只有FragmentActivity才能內嵌fragment頁面,普通Activity是不行的。
這段代碼主要分為兩步,第一步:構造適配器;第二步:設定適配器。
先看構造適配器的過程:
//構造適配器 List<Fragment> fragments=new ArrayList<Fragment>(); fragments.add(new Fragment1()); fragments.add(new Fragment2()); fragments.add(new Fragment3()); FragAdapter adapter = new FragAdapter(getSupportFragmentManager(), fragments);
構造一個fragment列表,然後將上面的三個Fragment類對應的實例添加進去,最後生成FragAdapter實例。
至於第二步,設定適配器,沒什麼好講的。
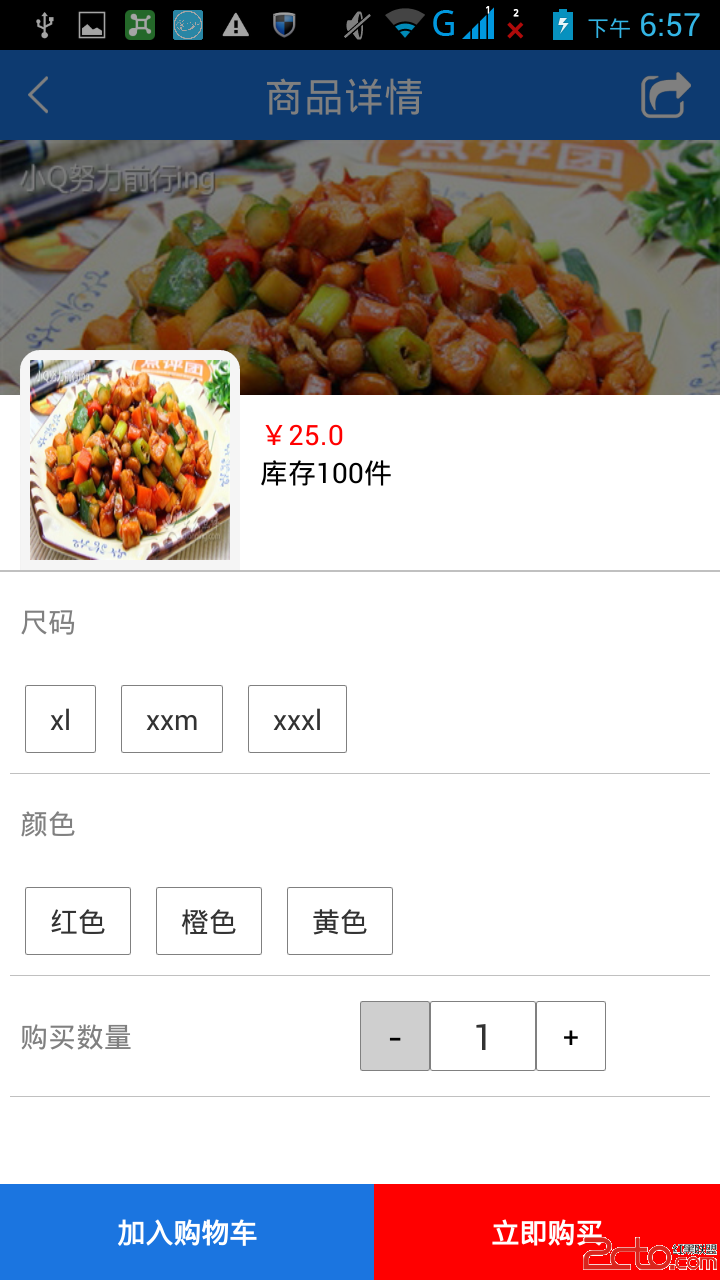
 【Android開發—電商系列】(二):仿淘寶商品屬性標簽頁
【Android開發—電商系列】(二):仿淘寶商品屬性標簽頁
一睹為快 需求 1.動態加載屬性,如尺碼,顏色,款式等 由於每件商品的屬性是不確定的,有的商品的屬性是顏色和尺碼,有的是口味,有的是大小,所以這些屬性不能直接
 Android編程實現TCP客戶端的方法
Android編程實現TCP客戶端的方法
本文實例講述了Android編程實現TCP客戶端的方法。分享給大家供大家參考,具體如下:因為項目上需要實現一個TCP Client 端;在網上找好多例子基本上都是阻塞方式
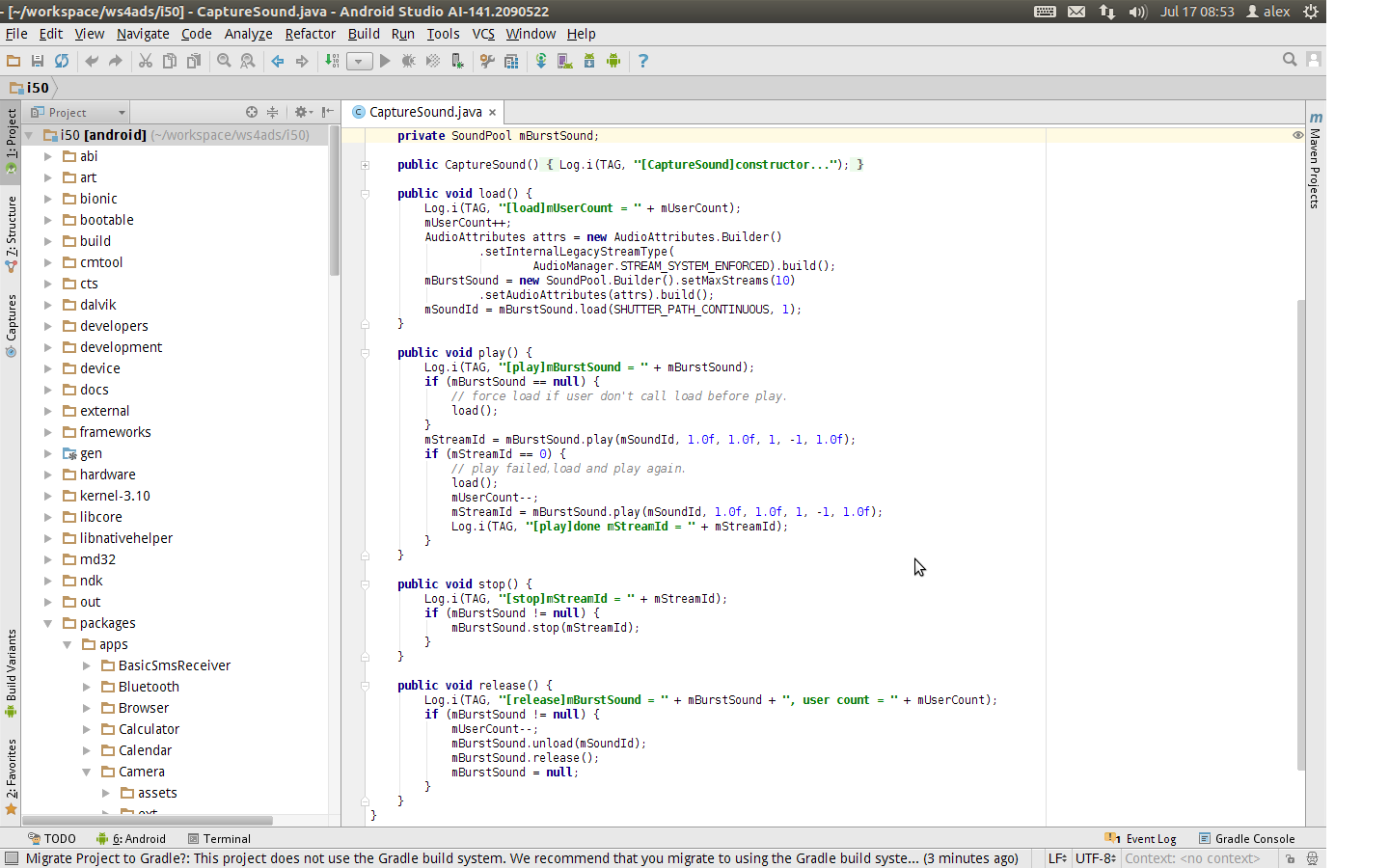
 Android Studio查看Android 5.x源碼的步驟詳解
Android Studio查看Android 5.x源碼的步驟詳解
關於Android Studio的好處我就不用說了,下面兩點就足矣讓你轉投Android Studio了: 1、Andro
 徹底明白Activity啟動模式-SingleTop、SingleTask、SingleInstance具體使用場景
徹底明白Activity啟動模式-SingleTop、SingleTask、SingleInstance具體使用場景
啟動模式啟動模式是什麼有這樣的場景:當我們使用App的時候,呈現出一個Activity,按下返回鍵(不考慮重寫返回鍵事件),常常就回退到上一個打開的Activity或者退