編輯:關於Android編程
零、概覽
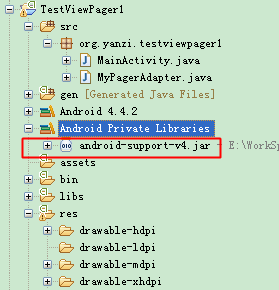
1.ViewPager說白了就是個控件,在使用時包名要帶全是Android.support.v4.view.ViewPager。由於我的ADT-Bundle版本比較高,這個包默認自帶了,且默認是隨apk打包導出的。如下圖:


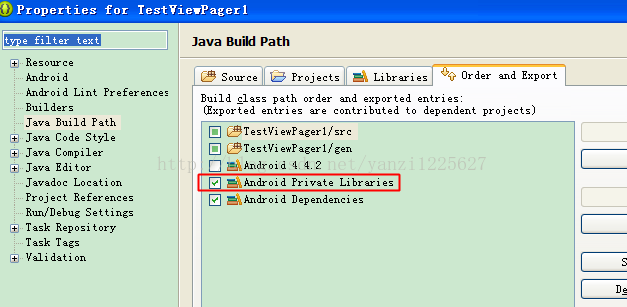
如果在Android Private Libraries裡沒這個包,則要自己在屬性的Libraries裡自己添加。添加後記得在上圖所示的Order and Export裡將其打勾。
2.理論上說要實現滑屏只要一個ViewPager就可以了,不需要再在裡面嵌套如下:
<android.support.v4.view.PagerTabStrip android:id="@+id/pagertab" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="bottom"/>
這個PagerTabStrip就是個橫線,如果想用它來標識當前在哪個View的話可以加它,當然最後你會發現這就是個坑爹的玩意。除了PagerTabStrip,還有一個PagerTitleStrip,兩者的用法地位都是一樣的,均要嵌套在ViewPager裡。區別是:
a、PagerTabStrip在效果上包含了PagerTitleStrip,如果只添加PagerTabStrip可以看到只有線,但是它占的布局是有一定高度的。默認是不顯示標題的,如果要顯示需在適配器裡重寫:
@Override
public CharSequence getPageTitle(int position) {
// TODO Auto-generated method stub
return mTitles[position];
}
就會顯示標題了。關於標題及這個線的顏色,和整個標識View的背景可以再代碼裡設置,demo裡有示例。
b、PagerTitleStrip只顯示標題而沒有那個線。
c、PagerTabStrip可以點擊切換View,而PagerTitleStrip不能點擊。更多參見鏈接
兩者相對父親ViewPager的位置,也就是標識是在View的上面還是下面,通過PagerTabStrip的屬性android:layout_gravity="bottom"來設置。
3、就像ListView的一樣,ViewPager的關鍵在於適配器,而要用正常使用需要至少重寫以下四個方法:
@Override
public int getCount() {
// TODO Auto-generated method stub
return mListViews.size();
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// TODO Auto-generated method stub
return (arg0==arg1);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
// TODO Auto-generated method stub
container.removeView(mListViews.get(position));
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
// TODO Auto-generated method stub
container.addView(mListViews.get(position), 0);
return mListViews.get(position);
}
下面這個方法是用來顯示標題的,一般不重寫,因為PagerTabStrip是個中看不中用的玩意。
@Override
public CharSequence getPageTitle(int position) {
// TODO Auto-generated method stub
return mTitles[position];
}
4、在設置適配器後,通過viewPager.setCurrentItem(1);來設置默認的ViewPager顯示哪一個View。1標識第二個界面。
5、每個View裡都用子控件,通過initBtns()來獲得,注意findViewById時一定要前面加上它的父親.如下:
btn1 = (Button)view1.findViewById(R.id.btn_in_first);
更為嚴謹的做法是只有顯示當前View時,這個View裡的控件才可以被監聽。
6、當ViewPager的View發生變化時,設置監聽:
//ViewPager滑動監聽
viewPager.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int arg0) {
// TODO Auto-generated method stub
showToast("切換至:" + mTitles[arg0]);
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
// TODO Auto-generated method stub
}
@Override
public void onPageScrollStateChanged(int arg0) {
// TODO Auto-generated method stub
}
});
7、PagerTabStrip裡的很多方法都是沒有效果的如pagerTabStrip.setTextSpacing(40);
pagerTabStrip.setDrawFullUnderline(true);
一、PagerTitleStrip
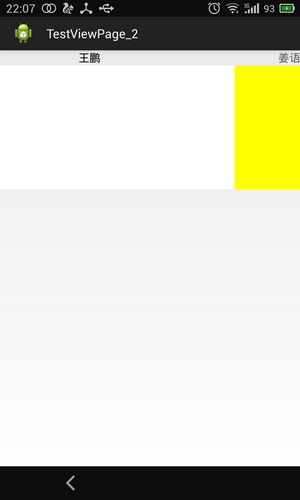
先看個簡單的,先上個效果圖,吸引大家一下眼球。
三個頁面間的滑動,此時是帶著上面的標題一塊滑動的。


PagerTabStrip是ViewPager的一個關於當前頁面、上一個頁面和下一個頁面的一個非交互的指示器。它經常作為ViewPager控件的一個子控件被被添加在XML布局文件中。在你的布局文件中,將它作為子控件添加在ViewPager中。而且要將它的 android:layout_gravity 屬性設置為TOP或BOTTOM來將它顯示在ViewPager的頂部或底部。每個頁面的標題是通過適配器的getPageTitle(int)函數提供給ViewPager的。
但我還是著重講兩點:
1、首先,文中提到:在你的布局文件中,將它作為子控件添加在ViewPager中。
2、第二,標題的獲取,是重寫適配器的getPageTitle(int)函數來獲取的。
根據這兩點,我們就可以看代碼了:
1、XML布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.testviewpage_2.MainActivity" > <android.support.v4.view.ViewPager android:id="@+id/viewpager" android:layout_width="wrap_content" android:layout_height="200dip" android:layout_gravity="center"> <android.support.v4.view.PagerTitleStrip android:id="@+id/pagertitle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="top" /> </android.support.v4.view.ViewPager> </RelativeLayout>
清楚的看到我們將.PagerTitleStrip將其作為ViewPager的子控件直接嵌入其中;這是第一步;當然android:layout_gravity=""的值要設置為top或bottom。將標題欄顯示在頂部或底部。
2、重寫適配器的getPageTitle()函數
package com.example.testviewpage_2;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.PagerTitleStrip;
import android.support.v4.view.ViewPager;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class MainActivity extends Activity {
private View view1, view2, view3;
private List<View> viewList;// view數組
private ViewPager viewPager; // 對應的viewPager
private List<String> titleList; //標題列表數組
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewPager = (ViewPager) findViewById(R.id.viewpager);
LayoutInflater inflater = getLayoutInflater();
view1 = inflater.inflate(R.layout.layout1, null);
view2 = inflater.inflate(R.layout.layout2, null);
view3 = inflater.inflate(R.layout.layout3, null);
viewList = new ArrayList<View>();// 將要分頁顯示的View裝入數組中
viewList.add(view1);
viewList.add(view2);
viewList.add(view3);
titleList = new ArrayList<String>();// 每個頁面的Title數據
titleList.add("王鵬");
titleList.add("姜語");
titleList.add("結婚");
PagerAdapter pagerAdapter = new PagerAdapter() {
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// TODO Auto-generated method stub
//根據傳來的key,找到view,判斷與傳來的參數View arg0是不是同一個視圖
return arg0 == viewList.get((int)Integer.parseInt(arg1.toString()));
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return viewList.size();
}
@Override
public void destroyItem(ViewGroup container, int position,
Object object) {
// TODO Auto-generated method stub
container.removeView(viewList.get(position));
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
// TODO Auto-generated method stub
container.addView(viewList.get(position));
//把當前新增視圖的位置(position)作為Key傳過去
return position;
}
@Override
public CharSequence getPageTitle(int position) {
// TODO Auto-generated method stub
return titleList.get(position);
}
};
viewPager.setAdapter(pagerAdapter);
}
}
二、PagerTabStrip
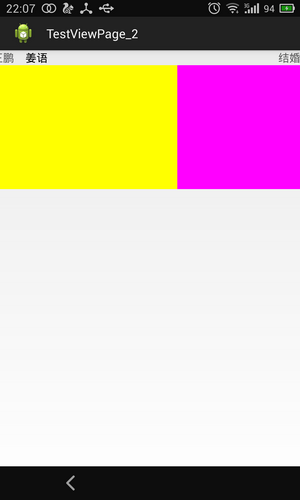
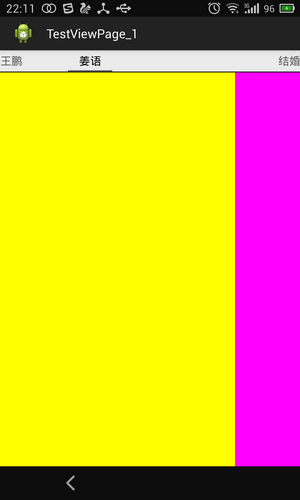
同樣,先看個PagerTabStrip做出來的效果是怎樣的。


可能看不出太大區別,其實這兩個實現的效果基本差不多,但有兩點不同:
1、PagerTabStrip在當前頁面下,會有一個下劃線條來提示當前頁面的Tab是哪個。
2、PagerTabStrip的Tab是可以點擊的,當用戶點擊某一個Tab時,當前頁面就會跳轉到這個頁面,而PagerTitleStrip則沒這個功能。
同樣,先看看官方對PagerTabStrip的解釋:
PagerTabStrip是ViewPager的一個關於當前頁面、上一個頁面和下一個頁面的一個可交互的指示器。它經常作為ViewPager控件的一個子控件被被添加在XML布局文件中。在你的布局文件中,將它作為子控件添加在ViewPager中。而且要將它的 android:layout_gravity 屬性設置為TOP或BOTTOM來將它顯示在ViewPager的頂部或底部。每個頁面的標題是通過適配器的getPageTitle(int)函數提供給ViewPager的。
可以看到,除了第一句以外的其它句與PagerTitleStrip的解釋完全相同。即用法也是相同的。只是PagerTabStrip是可交互的,而PagerTitleStrip是不可交互的區別。對於區別在哪些位置,即是上面的兩點(是否可點擊與下劃線指示條)。
用法與PagerTitleStrip完全相同,即:
1、首先,文中提到:在你的布局文件中,將它作為子控件添加在ViewPager中。
2、第二,標題的獲取,是重寫適配器的getPageTitle(int)函數來獲取的。
看看實例:
1、XML布局
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.testviewpage_2.MainActivity" > <android.support.v4.view.ViewPager android:id="@+id/viewpager" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center"> <android.support.v4.view.PagerTabStrip android:id="@+id/pagertab" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="top"/> </android.support.v4.view.ViewPager> </RelativeLayout>
可以看到,同樣,是將PagerTabStrip作為ViewPager的一個子控件直接插入其中,當然android:layout_gravity=""的值一樣要設置為top或bottom。
2、重寫適配器的getPageTitle()函數
全部代碼:
package com.example.testviewpage_2;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class MainActivity extends Activity {
private View view1, view2, view3;
private List<View> viewList;// view數組
private ViewPager viewPager; // 對應的viewPager
private List<String> titleList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewPager = (ViewPager) findViewById(R.id.viewpager);
LayoutInflater inflater = getLayoutInflater();
view1 = inflater.inflate(R.layout.layout1, null);
view2 = inflater.inflate(R.layout.layout2, null);
view3 = inflater.inflate(R.layout.layout3, null);
viewList = new ArrayList<View>();// 將要分頁顯示的View裝入數組中
viewList.add(view1);
viewList.add(view2);
viewList.add(view3);
titleList = new ArrayList<String>();// 每個頁面的Title數據
titleList.add("王鵬");
titleList.add("姜語");
titleList.add("結婚");
PagerAdapter pagerAdapter = new PagerAdapter() {
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// TODO Auto-generated method stub
return arg0 == arg1;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return viewList.size();
}
@Override
public void destroyItem(ViewGroup container, int position,
Object object) {
// TODO Auto-generated method stub
container.removeView(viewList.get(position));
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
// TODO Auto-generated method stub
container.addView(viewList.get(position));
return viewList.get(position);
}
@Override
public CharSequence getPageTitle(int position) {
return titleList.get(position);
}
};
viewPager.setAdapter(pagerAdapter);
}
}
這裡的代碼與PagerTitleStrip的完全相同,就不再講解了。
就這樣,我們就講完了有關PagerTabStrip的簡單使用方法。下面講一講PagerTabStrip的擴展。
3、擴展:PagerTabStrip屬性更改
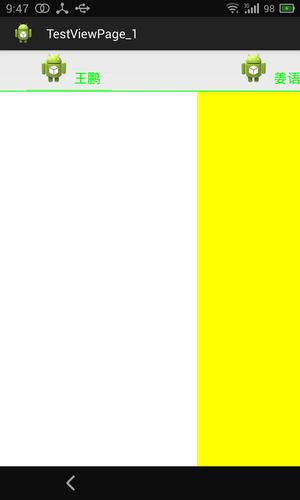
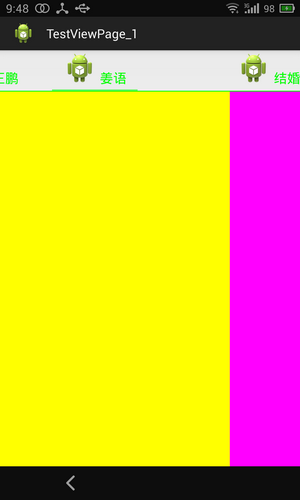
在源碼中,大家可以看到有個工程叫TestViewPage_PagerTabStrip_extension,運行一下,效果是這樣的:


在上面兩個圖中可以看到,我更改了兩個地方:
1、下劃線顏色,原生是黑色,我變成了綠色;
2、在Tab標題前加了一個圖片;
下面說說是如何更改的:
1、更改下劃線顏色:
主要靠PagerTabStrip的setTabIndicatorColorResource方法;
代碼如下:
pagerTabStrip = (PagerTabStrip) findViewById(R.id.pagertab); pagerTabStrip.setTabIndicatorColorResource(R.color.green);
2、添加標題——重寫適配器CharSequence getPageTitle(int)方法
在CharSequence getPageTitle(int position)方法返回值是,我們不返回String對象,而采用SpannableStringBuilder來構造了下包含圖片的擴展String對像;
具體代碼如下,不再細講,大家可以看看SpannableStringBuilder的使用方法,就可理解了。
@Override
public CharSequence getPageTitle(int position) {
SpannableStringBuilder ssb = new SpannableStringBuilder(" "+titleList.get(position)); // space added before text
// for
Drawable myDrawable = getResources().getDrawable(
R.drawable.ic_launcher);
myDrawable.setBounds(0, 0, myDrawable.getIntrinsicWidth(),
myDrawable.getIntrinsicHeight());
ImageSpan span = new ImageSpan(myDrawable,
ImageSpan.ALIGN_BASELINE);
ForegroundColorSpan fcs = new ForegroundColorSpan(Color.GREEN);// 字體顏色設置為綠色
ssb.setSpan(span, 0, 1, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);// 設置圖標
ssb.setSpan(fcs, 1, ssb.length(),
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);// 設置字體顏色
ssb.setSpan(new RelativeSizeSpan(1.2f), 1, ssb.length(),
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
return ssb;
}
 Android Studio配置SVN
Android Studio配置SVN
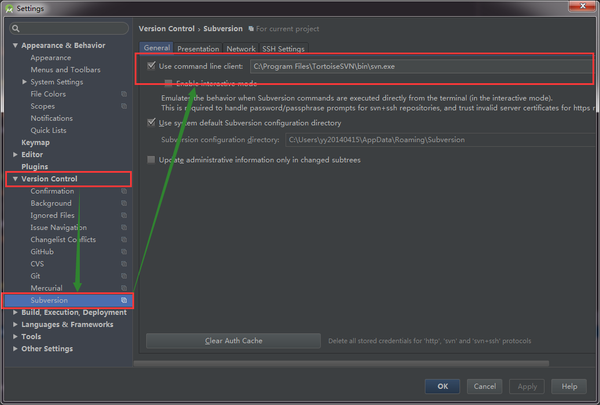
一、 Android Studio配置SVN Android Studio關聯配置SVN很簡單,在Settings裡面,找到Version Control->Sub
 Android小掛件(APP Widgets)設計指導
Android小掛件(APP Widgets)設計指導
應用小掛件(也叫做窗口小掛件)在android1.5的時候被第一次引出,後來再android3.0和android3.1中得到了極大的發展,他們可以展示一些應用的常用信息
 基於Android實現ListView圓角效果
基於Android實現ListView圓角效果
本文演示如何在Android中實現ListView圓角效果。無論是網站,還是APP,人們都愛看一些新穎的視圖效果。直角看多了,就想看看圓角,這幾年刮起了一陣陣的圓角設計風
 安卓Andriod使用入門(十一)【下拉刷新】
安卓Andriod使用入門(十一)【下拉刷新】
MainActivity.java代碼:package siso.refreshablev;import android.app.Activity;import and