編輯:關於Android編程
一、概述
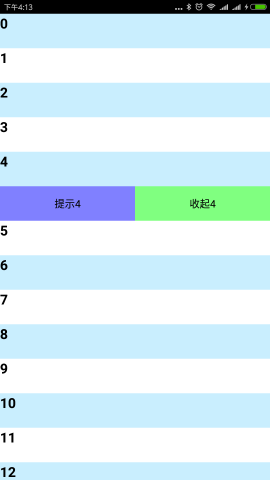
ListView點擊item顯示菜單是要實現這樣的效果:

需要實現的邏輯如下:
1)點擊一個普通item,展開當前菜單,同時關閉其他菜單
2)點擊一個已展開的菜單,隱藏當前菜單
3)將展開菜單滑到listview之外,再滑動回來,展開菜單狀態不變
4)點擊菜單中的按鈕,能夠根據不同item進行不同的處理
二、實現思路
1、UI布局上,對於這種每個listitem都包含動態顯示菜單的場景,可以直接在listitem的xml布局裡就包含兩部分元素:item本身以及展開菜單
點擊item的時候,動態控制展開菜單這部分元素的Visibility就可以了
2、邏輯控制上,需要額外記錄當前展開菜單的item是誰,這樣可以方便高效的實現概述中描述的邏輯
三、開始干活
實現的代碼結構不復雜,這裡直接貼代碼了:
listview_menu.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#EEEEEE"
android:orientation="vertical"
tools:context="${relativePackage}.${activityClass}" >
<ListView
android:id="@+id/listview_menu_list"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:divider="@null" />
</LinearLayout>
listview_menu_item.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@android:color/background_light" android:orientation="vertical" android:descendantFocusability="blocksDescendants" > <TextView android:id="@+id/listview_menu_item_txt" android:layout_width="match_parent" android:layout_height="50dp" android:text android:textSize="20sp" android:textColor="@android:color/black" android:text="123" /> <LinearLayout android:id="@+id/listview_menu_item_menu" android:layout_width="match_parent" android:layout_height="50dp" android:visibility="visible" android:orientation="horizontal" > <Button android:id="@+id/listview_menu_item_menu_toast" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="#8080FF" android:textColor="@android:color/black" android:textSize="15sp" android:text="提示" /> <Button android:id="@+id/listview_menu_item_menu_collapse" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="#80FF80" android:textColor="@android:color/black" android:textSize="15sp" android:text="收起" /> </LinearLayout> </LinearLayout>
ListViewMenuActivity.java:
public class ListViewMenuActivity extends Activity {
private int mExpandedMenuPos = -1;
private ListViewAdapter mAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.listview_menu);
ArrayList<Integer> data = new ArrayList<Integer>();
for (int index = 0; index != 40; ++index) {
data.add(index);
}
ListView list = (ListView)findViewById(R.id.listview_menu_list);
list.setAdapter(mAdapter = new ListViewAdapter(this, data));
list.setOnItemClickListener(new OnListItemClickListenser());
}
private class ListViewAdapter extends BaseAdapter {
private LayoutInflater mLayoutInflater;
private ArrayList<Integer> mListData;
private OnMenuClickListenser mOnMenuClickListenser = new OnMenuClickListenser();
private class ViewHolder {
public ViewHolder (View viewRoot) {
root = viewRoot;
txt = (TextView)viewRoot.findViewById(R.id.listview_menu_item_txt);
menu = viewRoot.findViewById(R.id.listview_menu_item_menu);
btnToast = (Button)viewRoot.findViewById(R.id.listview_menu_item_menu_toast);
btnCollapse = (Button)viewRoot.findViewById(R.id.listview_menu_item_menu_collapse);
}
public View root;
public TextView txt;
public View menu;
public Button btnToast;
public Button btnCollapse;
}
public ListViewAdapter(Context context, ArrayList<Integer> data) {
mLayoutInflater = LayoutInflater.from(context);
mListData = data;
}
@Override
public int getCount() {
return mListData == null ? 0 : mListData.size();
}
@Override
public Object getItem(int position) {
return mListData == null ? 0 : mListData.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
if (convertView == null) {
convertView = mLayoutInflater.inflate(R.layout.listview_menu_item, parent, false);
convertView.setTag(new ViewHolder(convertView));
}
if (convertView != null && convertView.getTag() instanceof ViewHolder) {
final ViewHolder holder = (ViewHolder)convertView.getTag();
holder.txt.setText(String.valueOf(getItem(position)));
if (position % 2 == 0) {
holder.root.setBackgroundColor(0xFFC9EEFE);
} else {
holder.root.setBackgroundColor(0xFFFFFFFF);
}
holder.menu.setVisibility(position == mExpandedMenuPos ? View.VISIBLE : View.GONE);
holder.btnToast.setText("提示" + position);
holder.btnCollapse.setText("收起" + position);
holder.btnToast.setOnClickListener(mOnMenuClickListenser);
holder.btnCollapse.setOnClickListener(mOnMenuClickListenser);
}
return convertView;
}
private class OnMenuClickListenser implements View.OnClickListener {
@Override
public void onClick(View v) {
final int id = v.getId();
if (id == R.id.listview_menu_item_menu_toast) {
Toast.makeText(ListViewMenuActivity.this, "提示" + mExpandedMenuPos, Toast.LENGTH_SHORT).show();
} else if (id == R.id.listview_menu_item_menu_collapse) {
mExpandedMenuPos = -1;
notifyDataSetChanged();
}
}
}
}
private class OnListItemClickListenser implements OnItemClickListener {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
if (position == mExpandedMenuPos) {
mExpandedMenuPos = -1;
} else {
mExpandedMenuPos = position;
}
mAdapter.notifyDataSetChanged();
}
}
}
四、demo視頻

[轉載請保留本文地址:http://www.cnblogs.com/snser/p/5539746.html
五、demo工程
保存下面的圖片,擴展名改成 .zip 即可

以上所述是小編給大家介紹的ListView點擊Item展開菜單實現代碼詳解的相關知識,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
 RelativeLayout 詳解
RelativeLayout 詳解
顧名思義,裡面控件的位置都是相對的,定義好其中一個控件A的位置,然後其他的都可以相對於這個控件A或者是其已經與控件A建立相對位置關系的控件建立關系 盡量不要在相對管理裡牽
 安卓模擬器genymotion的安裝與使用圖文教程
安卓模擬器genymotion的安裝與使用圖文教程
一、簡介相信大家用eclipse上的模擬器會覺得很慢很卡,這裡給大家介紹個好東西安卓模擬器genymotion。了解更多,可到此網站https://www.genymot
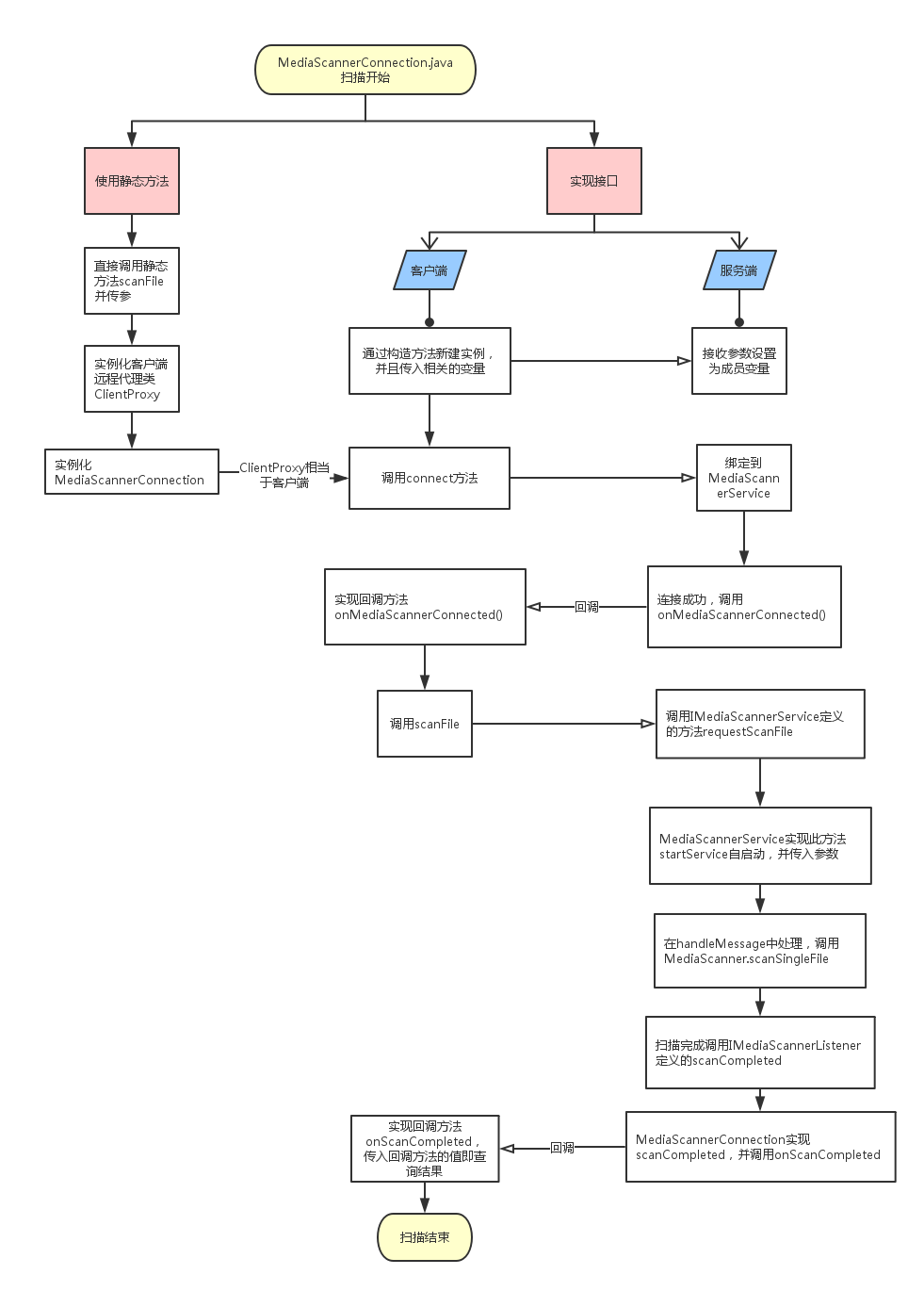
 Media Data之多媒體掃描過程分析(二)
Media Data之多媒體掃描過程分析(二)
2.1.5 android_media_MediaScanner.cpp對於android_media_MediaScanner.cpp來說,主要分析三個函數native
 (原創)android6.0系統Healthd深入分析
(原創)android6.0系統Healthd深入分析
概述Healthd是android4.4之後提出來的一種中介模型,該模型向下監聽來自底層的電池事件,向上傳遞電池數據信息給Framework層的BatteryServic