編輯:關於Android編程
本文實例講述了Android程序美化之自定義ListView背景的方法。分享給大家供大家參考,具體如下:
在Android中,ListView是最常用的一個控件,在做UI設計的時候,很多人希望能夠改變一下它的背景,使他能夠符合整體的UI設計,改變背景背很簡單只需要准備一張圖片然後指定屬性 android:background="@drawable/bg",不過不要高興地太早,當你這麼做以後,發現背景是變了,但是當你拖動,或者點擊list空白位置的時候發現ListItem都變成黑色的了,破壞了整體效果。
這是為什麼呢?
這個要從Listview的效果說起,默認的ListItem背景是透明的,而ListView的背景是固定不變的,所以在滾動條滾動的過程中如果實時地去將當前每個Item的顯示內容跟背景進行混合運算,所以android系統為了優化這個過程用,就使用了一個叫做android:cacheColorHint的屬性,在黑色主題下默認的顏色值是#191919,所以就出現了剛才的畫面,有一半是黑色的.
那怎麼辦呢?
如果你只是換背景的顏色的話,可以直接指定android:cacheColorHint為你所要的顏色,如果你是用圖片做背景的話,那也只要將android:cacheColorHint指定為透明(#00000000)就可以了,當然為了美化是要犧牲一些效率的。最後就不回出現上面所說的你不想要的結果了!
自定義ListView行間的分割線
在Android平台中系統控件提供了靈活的自定義選項,所有基於ListView或者說AbsListView實現的widget控件均可以通過下面的方法設置行間距的分割線,分割線可以自定義顏色、或圖片。
在ListView中我們使用屬性 android:divider="#FF0000" 定義分隔符為紅色,當然這裡值可以指向一個drawable圖片對象,如果使用了圖片可能高度大於系統默認的像素,可以自己設置高度比如6個像素 android:dividerHeight="6px" ,Android開發網提示當然在Java中ListView也有相關方法可以設置。
1)點擊Item時無背景顏色變化
在xml文件中的ListView控件中加入如下屬性:
android:listSelector="@drawable/timer_list_selector"
在drawable中定義timer_list_selector的屬性值
timer_list_selector.xml中定義如下:
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_selected="true" android:drawable="@android:color/transparent" /> </selector>
在values文件夾下的colors.xml中定義transparent如下:
<color name="transparent">#50000000</color>
2)設置Item之間無間隙
在xml文件中ListView控件中加入如下屬性:
android:divider="#00000000"
或者在javaCode中如下定義:
listView.setDividerHeight(0);
3)自定義的BaseAdapter中調用notifyDataSetChanged()方法會重新調用BaseAdapter的getView()方法。
用心的朋友應該會發現,listview中在設置了背景之後。會有些問題。
1.、listview在拖動的時候背景圖片消失變成黑色背景。等到拖動完畢我們自己的背景圖片才顯示出來。
問題1 有如下代碼結解決
android:scrollingCache="false"
2 、listview的上邊和下邊有黑色的陰影。
問題2 用如下代碼解決:
android:fadingEdge="none"
3、lsitview的每一項之間需要設置一個圖片做為間隔。
問題3 用如下代碼解決:
android:divider="@drawable/list_driver"
其中:@drawable/list_driver 是一個圖片資源
總體如下
<ListView android:id="@+id/myListView01" android:layout_width="fill_parent" android:layout_height="287dip" android:fadingEdge="none" android:divider="@drawable/list_driver" android:scrollingCache="false" android:background="@drawable/list"> </ListView>
更多關於Android相關內容感興趣的讀者可查看本站專題:《Android視圖View技巧總結》、《Android編程開發之SD卡操作方法匯總》、《Android開發入門與進階教程》、《Android資源操作技巧匯總》、《Android文件操作技巧匯總》及《Android控件用法總結》
希望本文所述對大家Android程序設計有所幫助。
 Android完美實現平滑過渡的ViewPager廣告條
Android完美實現平滑過渡的ViewPager廣告條
我們經常會看到有一些app的banner界面可以實現循環播放多個廣告圖片和手動滑動循環的效果。看到那樣的效果,相信大家都會想到ViewPager,但是ViewPager並
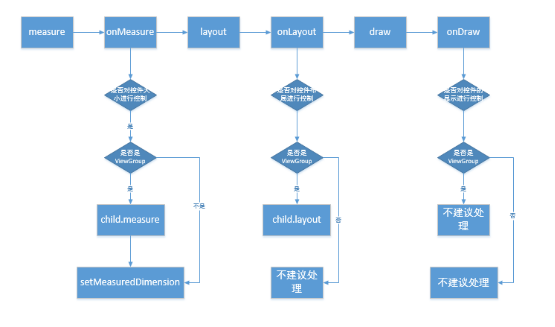
 自定義布局流程圖及使用
自定義布局流程圖及使用
ACRA : Application crash report for android作用: 為自己的應用找bug 使用步驟:參考文檔自定義布局的實現:流程圖參照流程圖:
 Android實現偵聽電池狀態顯示、電量及充電動態顯示的方法
Android實現偵聽電池狀態顯示、電量及充電動態顯示的方法
本文實例講述了Android實現偵聽電池狀態顯示、電量及充電動態顯示的方法,是Android應用程序開發中非常常用的重要功能。分享給大家供大家參考之用。具體方法如下:使用
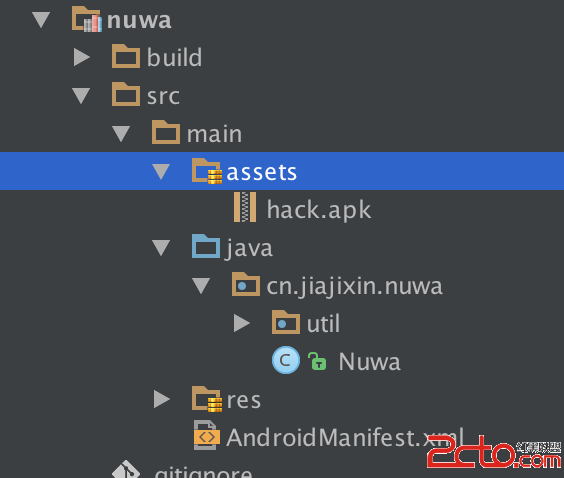
 Android 熱修復原理及Gradle插件源碼解析(以Nuwa為例)
Android 熱修復原理及Gradle插件源碼解析(以Nuwa為例)
現在,熱修復的具體實現方案開源的也有很多,原理也大同小異,本篇文章以Nuwa為例,深入剖析。Nuwa的github地址https://github.com/jasonro