編輯:關於Android編程
本文實例為大家分享了Android Webview使用小結,供大家參考,具體內容如下
#采用重載URL的方式實現Java與Js交互
在Android中,常用的Java與Js交互的實現方式是通過函數addJavascriptInterface進行添加在Js中使用的回調代理類。
這種方法雖然方便,但是寫出來的js代碼並不通用。如果IOS也要實現類似的功能或業務,則IOS要另外寫一套Js代碼。所以不太推薦。
推薦使用重載URL的方式來實現,因為基本所有的平台都擁有在加載某個URL之前進行一些處理的回調函數。所以這種方式會更加的通用。
#響應Javascript中的alert
在Android的WebView控件中,默認對JS的alert函數是沒有任何反應的
要想彈出對應的對話框,則需要我們自己進行實現
具體實現代碼如下:
webView.getSettings().setJavaScriptEnabled(true);
webView.setWebChromeClient(new WebChromeClient(){
@Override
public boolean onJsAlert(WebView view, String url, String message, final JsResult result) {
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setTitle("測試alert");
builder.setMessage(message);
builder.setPositiveButton("確定", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
result.confirm();
}
});
builder.show();
return true;
}
});
通過以上代碼就可以實現當JS中執行alert時,在Android上以原生的對話框顯示出來,當然這裡也可以直接Toast。
而這段代碼中需要注意的地方有兩點:
1、返回值必須為true。
返回true,則說明已經處理了,不需要交由WebChromeClient來執行。而如果返回的是false,則Webview會繼續執行後續的js代碼,現象就是,彈出對話框之後,用戶還沒點確定,後續的js代碼已經執行完了.
2、最後必須調用result.confirm()。
原因在於,如果沒有調用此函數,則後續的JS代碼將無法繼續執行下去。最常見的現象就是,alert對話框只出現一次,第二次再進行alert的時候沒有任何反應。其實這裡是因為沒有調用confirm函數,就相當於在浏覽器中alert之後,用戶沒有點確定。
3、result.confirm()應該放到onClick回調中。
正如前面說的,調用confirm函數,就相當於用戶點擊了確定按鈕。因此,我們要把confirm函數的調用放到Android原生對話框的“確定”按鈕的回調函數中進行調用。
之前沒理解透,把confirm函數放在了builder.show之後進行調用,結果現象是alert之後,對話框彈出來了,但是後續的js代碼沒有阻塞,而是繼續執行下去了,變得就像是異步了一樣,和在chrome中調用js代碼的執行邏輯不一致。
不過,如果需求就是要直接執行下去,那也可以,只要理解了就行。
#訪問證書有問題的SSL網頁
對於有證書問題的網頁,比如過期、信息不正確、發行機關不被信任等,Webview默認情況下會拒絕訪問。而PC端浏覽器的處理則是提供用戶進行選擇是否要繼續,在android也是可以實現的。
首先第一種是直接繼續,不需要讓用戶進行選擇
@Override
public void onReceivedSslError(WebView view, SslErrorHandler handler, SslError error) {
// 默認為調用handler.cancel()方法,因此不要調用super的onReceivedSslError方法
// super.onReceivedSslError(view, handler, error);
handler.proceed();
}
這裡要注意的是,千萬不要調用super的onReceivedSslError方法,因為此方法中已經調用了handler.cancel()。
如果調用了,則會出現第一次無法加載,第二次卻能正常訪問的現象。
#慎重在shouldoverrideurlloading中返回true
當設置了WebviewClient時,在shouldoverrideurlloading中如果不需要對url進行攔截做處理,而是簡單的繼續加載此網址。
則建議采用返回false的方式而不是loadUrl的方式進行加載網址。
為什麼這麼建議呢?
因為如果采用loadUrl的方式進行加載,那麼對於加載有跳轉的網址時,進行webview.goBack就會特別麻煩。
例如加載鏈接如下:
A->(B->C->D)->E 括號內為跳轉
如果采用return false的方式,那麼在goBack的時候,可以從第二步直接回到A網頁。從E回到A只需要執行兩次goBack
而如果采用的是loadUrl,則沒辦法直接從第二步回到A網頁。因為loadUrl把第二步的每個跳轉都認為是一個新的網頁加載,因此從E回到A需要執行四次goBack
只有當不需要加載網址而是攔截做其他處理,如攔截tel:xxx等特殊url做撥號處理的時候,才應該返回true。
#onFormResubmission
原文鏈接:http://zlv.me/posts/2015/01/14/08_Android-Webview使用小結/
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
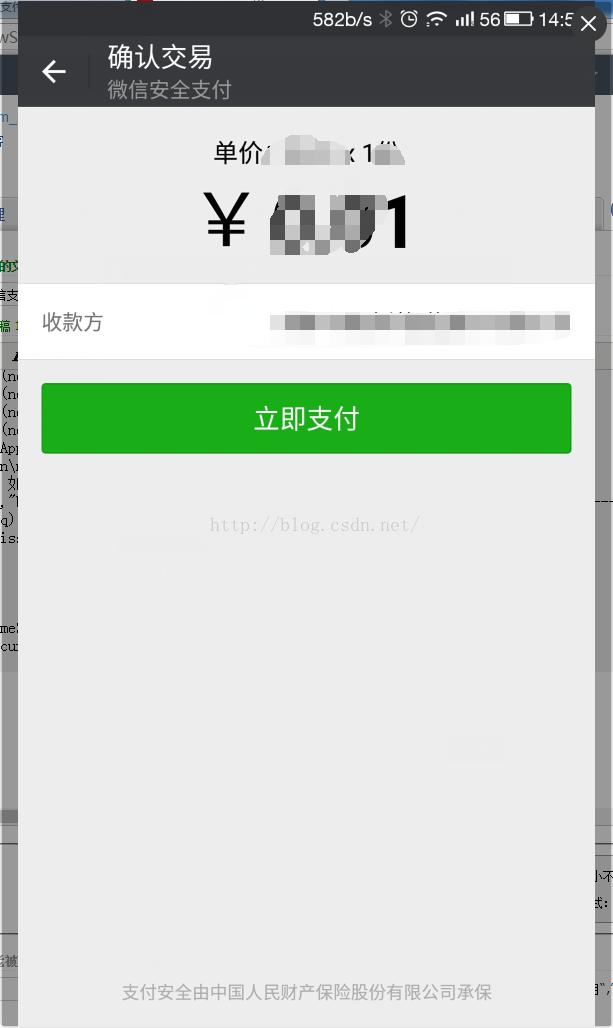
 androidAPP 集成微信支付
androidAPP 集成微信支付
最近項目裡面需要支付功能,boos一致決定用微信支付,所以在網上查了很多資料,說的不全,完了就找以前的同事指教。算是成功集成上去了。在這裡做個總結記錄。1、在APP上集成
 Android自定義View實現鐘擺效果進度條PendulumView
Android自定義View實現鐘擺效果進度條PendulumView
在網上看到了一個IOS組件PendulumView,實現了鐘擺的動畫效果。由於原生的進度條確實是不好看,所以想可以自定義View實現這樣的效果,以後也可以用於加載頁面的進
 android之ListView使用
android之ListView使用
android之ListViewListView是android中比較常見並較為復雜的控件之一,它既有默認的模式,又可以實現自定義,通過該控件,可以使UI交互更加多樣化,
 widget窗口小部件
widget窗口小部件
Appwidget就是手機應用中常常放在桌面(即home)上的一些應用程序,比如說鬧鐘等。這種應用程序的特點是它上面顯示的內容能夠根據系統內部的數據進行更新,不需要我們進