編輯:關於Android編程
RxJava如何與Retrofit結合
先扔出build.gradle文件的內容
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:23.2.0'
compile 'io.reactivex:rxjava:1.1.0'
compile 'io.reactivex:rxandroid:1.1.0'
compile 'com.squareup.retrofit2:retrofit:2.0.0-beta4'
compile 'com.squareup.retrofit2:converter-gson:2.0.0-beta4'
compile 'com.squareup.retrofit2:adapter-rxjava:2.0.0-beta4'
compile 'com.google.code.gson:gson:2.6.2'
compile 'com.jakewharton:butterknife:7.0.1'
}
也就是說本文是基於RxJava1.1.0和Retrofit 2.0.0-beta4來進行的。 添加rxandroid是因為rxjava中的線程問題。
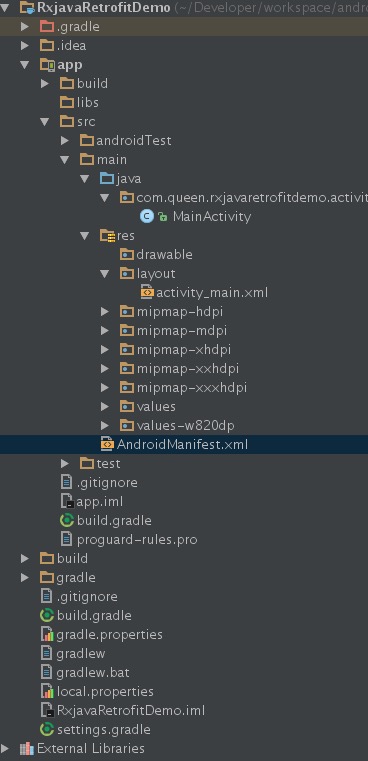
下面先搭建一個基本的頁面,頁面很簡單,先來看文件目錄結構

activity_main.xml的代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".activity.MainActivity">
<Button
android:id="@+id/click_me_BN"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:padding="5dp"
android:text="點我"
android:textSize="16sp"/>
<TextView
android:id="@+id/result_TV"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@id/click_me_BN"
android:text="Hello World!"
android:textSize="16sp"/>
</RelativeLayout>
MainActivity.java的代碼如下:
package com.queen.rxjavaretrofitdemo.activity;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.Button;
import android.widget.TextView;
import com.queen.rxjavaretrofitdemo.R;
import butterknife.Bind;
import butterknife.ButterKnife;
import butterknife.OnClick;
public class MainActivity extends AppCompatActivity {
@Bind(R.id.click_me_BN)
Button clickMeBN;
@Bind(R.id.result_TV)
TextView resultTV;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
}
@OnClick(R.id.click_me_BN)
public void onClick() {
getMovie();
}
//進行網絡請求
private void getMovie(){
}
}
注意不要忘記加網絡權限
<uses-permission android:name="android.permission.INTERNET"/>
緩存配置
app網絡數據的離線緩存實現有很多種辦法,例如存進數據庫(保存json使用時拿出來解析),存專有文件,或SharedPreference等等,也可以自己實現LruCache和
DiskLruCache這兩種緩存策略構成二級緩存(內存和磁盤)
緩存對於移動端是非常重要的存在:
okhttp的緩存設計和浏覽器的緩存設計差不多,可以通過添加響應頭的形式進行緩存處理。
retrofit是依賴okhttp的一套RESTful架構的Android(Java)客戶端實現
通過構造retrofit時的.client()方法更改其中的okhttp的實現,從而達到緩存的效果,在這裡不介紹retrofit的具體用法。
下面是一個例子實現了有網緩存,無網絡只讀取緩存
File cacheFile = new File(APP.getContext().getExternalCacheDir(),"ZhiBookCache");
Cache cache = new Cache(cacheFile,1024*1024*50);
Interceptor interceptor = new Interceptor() {
@Override
public Response intercept(Chain chain) throws IOException {
Request request = chain.request();
if (!HttpUtils.isNetworkConnected(APP.getContext())) {
request = request.newBuilder()
.cacheControl(CacheControl.FORCE_CACHE)
.build();
}
Response response = chain.proceed(request);
if (HttpUtils.isNetworkConnected(APP.getContext())) {
int maxAge = 0 * 60;
// 有網絡時 設置緩存超時時間0個小時
response.newBuilder()
.header("Cache-Control", "public, max-age=" + maxAge)
.removeHeader("Pragma")// 清除頭信息,因為服務器如果不支持,會返回一些干擾信息,不清除下面無法生效
.build();
} else {
// 無網絡時,設置超時為4周
int maxStale = 60 * 60 * 24 * 28;
response.newBuilder()
.header("Cache-Control", "public, only-if-cached, max-stale=" + maxStale)
.removeHeader("Pragma")
.build();
}
return response;
}
};
client = new OkHttpClient.Builder().cache(cache)
.addInterceptor(interceptor)
.build();
retrofit = new Retrofit.Builder()
.baseUrl(RetrofitAPI.BASIC_DAILY)
.addConverterFactory(GsonConverterFactory.create())
.addCallAdapterFactory(RxJavaCallAdapterFactory.create())
.client(client)
.build();
retrofitAPI = retrofit.create(RetrofitAPI.class);
之後調用下面代碼獲取請求後的序列化對象
retrofitAPI.getDaily()
.subscribeOn(Schedulers.io())
.observeOn(AndroidSchedulers.mainThread())
.subscribe(new Observer<DailyBean>() {
@Override
public void onCompleted() {
}
@Override
public void onError(Throwable e) {
Log.d(TAG,e.getMessage());
}
@Override
public void onNext(DailyBean bean) {
listener.onGetDailySuccess(bean);
}
});
最後附上retrofit接口部分
@GET("news/latest")
Observable<DailyBean> getDaily();
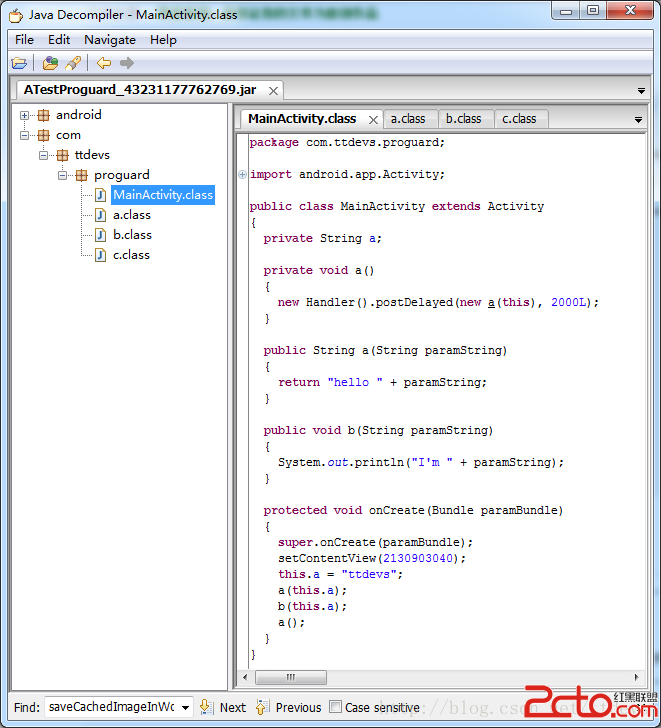
 android app進行代碼混淆實例詳解
android app進行代碼混淆實例詳解
接到一個新的任務,對現有項目進行代碼混淆。之前對混淆有過一些了解,但是不夠詳細和完整,知道有些東西混淆起來還是比較棘手的。不過幸好目前的項目不是太復雜(針對混淆這塊來說)
 安卓Andriod使用入門(十二)
安卓Andriod使用入門(十二)
MainActivity.java代碼:package siso.mycrawler;import android.app.Activity;import android
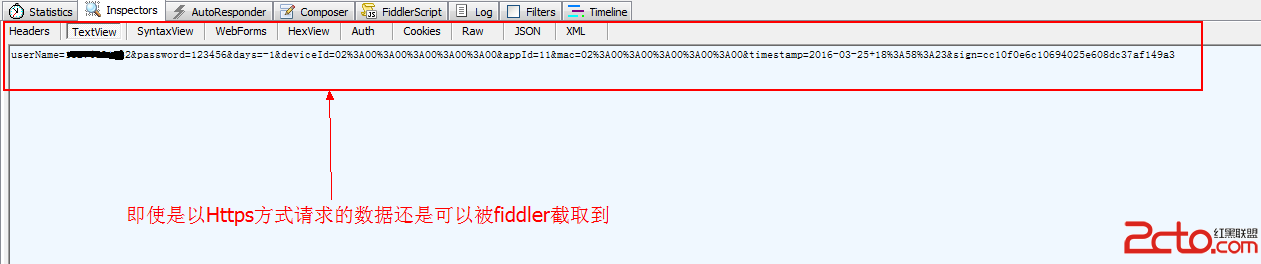
 我的Android進階之旅------)Android采用AES+RSA的加密機制對http請求進行加密
我的Android進階之旅------)Android采用AES+RSA的加密機制對http請求進行加密
前言 最近維護公司APP應用的登錄模塊,由於測試人員用Fiddler抓包工具抓取到了公司關於登錄時候的明文登錄信息。雖然使用的是HTTPS的方式進行http請求的,但還是
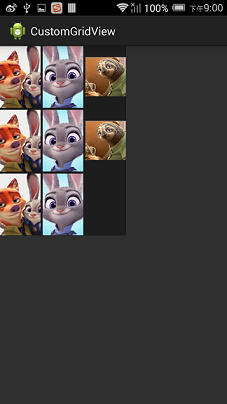
 Android自定義ViewGroup之CustomGridLayout(一)
Android自定義ViewGroup之CustomGridLayout(一)
之前寫了兩篇關於自定義view的文章,本篇講講自定義ViewGroup的實現。我們知道ViewGroup就是View的容器類,我們經常用的LinearLayout,Rel