編輯:關於Android編程
一、簡介
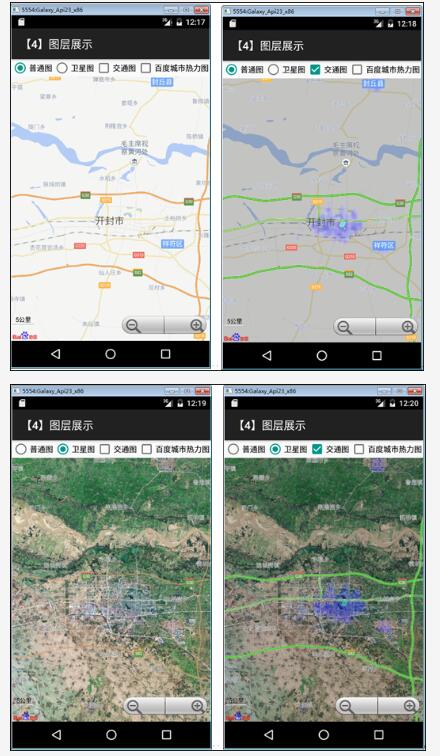
1、地圖類型
百度地圖Android SDK 3.7.1提供了兩種類型的地圖資源(普通矢量地圖和衛星圖),開發者可以利用BaiduMap中的MapType屬性(C#)來設置地圖類型。C#核心代碼如下:
mMapView = FindViewById<TextureMapView>(Resource.Id.bmapView); mBaiduMap = mMapView.Map; //設置底圖顯示模式:普通地圖 mBaiduMap.MapType = BaiduMap.MapTypeNormal; //設置底圖顯示模式:衛星地圖 mBaiduMap.MapType = BaiduMap.MapTypeSatellite;
2、實時交通圖
當前,全國范圍內已支持多個城市實時路況查詢,且會陸續開通其他城市。
目前有哪些城市具有實時交通圖?
目前(2016-01-27)已有31個城市開通,分別為南京,廣州,重慶,東莞,長春,台州,福州,金華,北京,常州,杭州,溫州,大連,南昌,寧波,沈陽,中山,珠海,佛山,泉州,石家莊,成都,青島,深圳,武漢,烏魯木齊,長沙,上海,天津,無錫,廈門。之後其他城市還會陸續開通。
在地圖上打開實時路況的C#核心代碼如下:
mMapView = FindViewById<TextureMapView>(Resource.Id.bmapView); mBaiduMap = mMapView.Map; //開啟交通圖 mBaiduMap.TrafficEnabled = true;
3、百度城市熱力圖
百度地圖SDK繼為廣大開發者開放熱力圖本地繪制能力之後,再次進一步開放百度自有數據的城市熱力圖層,幫助開發者構建形式更加多樣的移動端應用。
百度城市熱力圖的性質及使用與實時交通圖類似,只需要簡單的接口調用,即可在地圖上展現樣式豐富的百度城市熱力圖。
在地圖上開啟百度城市熱力圖的C#核心代碼如下:
mMapView = FindViewById<TextureMapView>(Resource.Id.bmapView); mBaiduMap = mMapView.Map; //開啟交通圖 mBaiduMap.BaiduHeatMapEnabled = true;

在上一節例子的基礎上,只需要再增加下面的步驟即可。
1、添加demo04_layers.axml文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<RadioGroup
android:id="@+id/RadioGroup"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="2"
android:orientation="horizontal" >
<RadioButton
android:id="@+id/normal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:checked="true"
android:text="普通圖" />
<RadioButton
android:id="@+id/statellite"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="衛星圖" />
</RadioGroup>
<CheckBox
android:id="@+id/traffice"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:checked="false"
android:text="交通圖" />
<CheckBox
android:id="@+id/baiduHeatMap"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:checked="false"
android:text="百度城市熱力圖" />
</LinearLayout>
<com.baidu.mapapi.map.TextureMapView
android:id="@+id/bmapView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:clickable="true" />
</LinearLayout>
2、添加Demo04Layers.cs文件
在SrcSdkDemos文件夾下添加該文件。
using Android.App;
using Android.Content.PM;
using Android.OS;
using Android.Widget;
using Com.Baidu.Mapapi.Map;
namespace BdMapV371Demos.SrcSdkDemos
{
/// <summary>
/// 演示地圖圖層顯示的控制方法
/// </summary>
[Activity(Label = "@string/demo_name_layers",
ConfigurationChanges = ConfigChanges.Orientation | ConfigChanges.KeyboardHidden,
ScreenOrientation = ScreenOrientation.Sensor)]
public class Demo04Layers : Activity
{
//TextureMapView 是地圖主控件
private TextureMapView mMapView;
private BaiduMap mBaiduMap;
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
SetContentView(Resource.Layout.demo04_layers);
mMapView = FindViewById<TextureMapView>(Resource.Id.bmapView);
mBaiduMap = mMapView.Map;
mBaiduMap.SetMapStatus(MapStatusUpdateFactory.NewLatLng(MainActivity.HeNanUniversity));
//設置底圖顯示模式:普通圖
var normal = FindViewById<RadioButton>(Resource.Id.normal);
normal.Click += delegate
{
mBaiduMap.MapType = BaiduMap.MapTypeNormal;
};
//設置底圖顯示模式:衛星圖
var statellite = FindViewById<RadioButton>(Resource.Id.statellite);
statellite.Click += delegate
{
mBaiduMap.MapType = BaiduMap.MapTypeSatellite;
};
//是否顯示交通圖
var traffice = FindViewById<CheckBox>(Resource.Id.traffice);
traffice.CheckedChange += (s, e) =>
{
mBaiduMap.TrafficEnabled = e.IsChecked;
};
//是否顯示熱力圖
var baiduHeatMap = FindViewById<CheckBox>(Resource.Id.baiduHeatMap);
traffice.CheckedChange += (s, e) =>
{
mBaiduMap.BaiduHeatMapEnabled = e.IsChecked;
};
}
protected override void OnPause()
{
mMapView.OnPause();
base.OnPause();
}
protected override void OnResume()
{
mMapView.OnResume();
base.OnResume();
}
protected override void OnDestroy()
{
mMapView.OnDestroy();
base.OnDestroy();
}
}
}
4、修改MainActivity.cs文件
在MainActivity.cs文件的demos字段定義中添加下面的代碼。
//示例4--圖層展示
new DemoInfo<Activity>(Resource.String.demo_title_layers,
Resource.String.demo_desc_layers,
new Demo04Layers()),
運行。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android之Notification的多種用法實例
Android之Notification的多種用法實例
我們在用手機的時候,如果來了短信,而我們沒有點擊查看的話,是不是在手機的最上邊的狀態欄裡有一個短信的小圖標提示啊?你是不是也想實現這種功能呢?今天的Notificatio
 Android UI視圖效果篇之仿QQ好友列表分組懸浮PinnedHeaderExpandableListView
Android UI視圖效果篇之仿QQ好友列表分組懸浮PinnedHeaderExpandableListView
樓主是在平板上測試的,圖片稍微有點大,大家看看效果就好 接下來貼源碼: PinnedHeaderExpandableList
 Android圓形旋轉菜單開發實例
Android圓形旋轉菜單開發實例
最近幫朋友做了一個動畫菜單,感覺有一定的實用價值,就在此給大家分享一下,先看看效果:實現思路:從圖中可以看出,這三個(或更多,需要自己再實現)菜單是圍繞著中心點旋轉的,旋
 Android-貝塞爾曲線
Android-貝塞爾曲線
——前言——什麼是貝塞爾曲線——貝塞爾曲線的分類——貝塞爾曲線代碼實現&m