編輯:關於Android編程
單純使用GridView
通用的兩種給GridView 添加分割線的方法;http://stackoverflow.com/questions/7132030/android-gridview-draw-dividers
給Gridview 添加分割線,也就是實現網格布局,不清楚谷歌為什麼沒有給Gridview 添加一個類似 ListView 的Divider 屬性,因此就需要我們自己去添加分割線,
目前兩種方法,第一種是 利用GridView 的 android:horizontalSpacing="1dp"與android:verticalSpacing="1dp" 屬性 利用GridView的背景色 與ItemView的背景色 ,之間的間隙作為分割線。
利用 Spacing 屬性 的分割線效果圖:

這種方法可以實現 網格分割線,但是缺點是 item 沒有的地方,其顯示的是背景色,不太美觀。
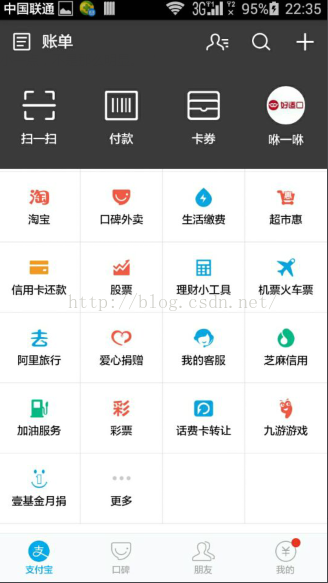
這是我們參考支付寶:支付寶做的是,默認是整行的,不夠正行, 添加空白的item。
如圖:

沒有也放上一個item 占位,可以解決背景問題。

第二種方法 就是使用背景選擇器 Selector。
相比較第一種方法,第二種方法實現起來更簡單,但是也有一個小瑕疵,因為item 使用了selector, 那麼相鄰兩個item 之間的分割線相當於兩條,會加深。
如圖所示:

仔細看圖,在線充值的右邊的線,與上面的線比起來 很不明顯。
RecyclerView
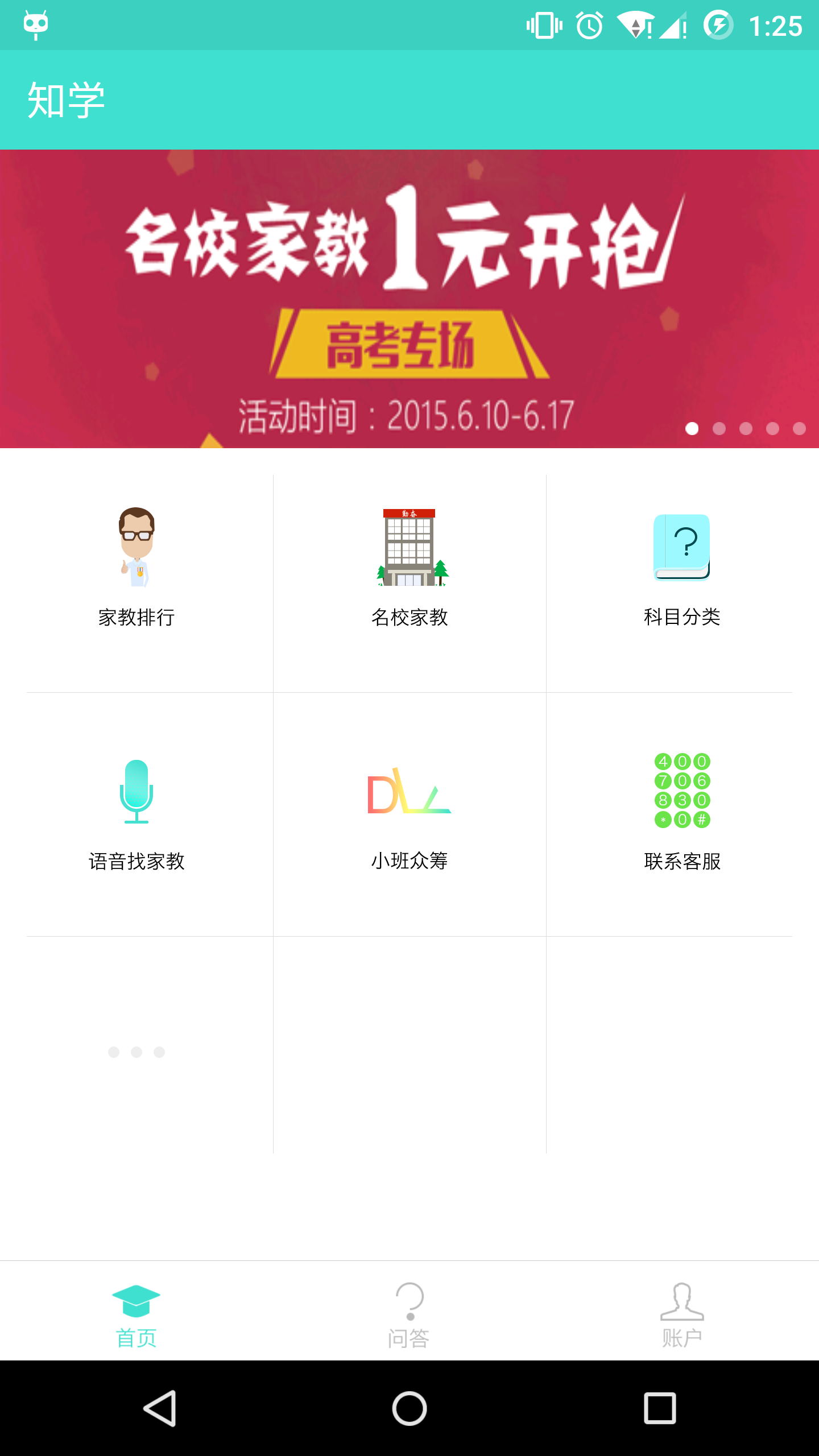
下面開始講今天的主角。拋開頂部的輪播圖不說,下面那個表格大家首先想到的可能就是GridView。但是,既然我們已經有了全新且強大的RecyclerView控件,就可以在絕大多數場景下拋棄ListView或者GridView了。而對於RecyclerView替代ListView,相信大家已經有了一定的了解並在項目中有了一定的應用,但是對於RecyclerView替代GridView的使用,可能大家還些許陌生。接下來在這篇文章中就為大家詳細講述如何使用RecyclerView一個控件,搞定類似這樣子的首頁。

集成RecyclerView
首先,如果你還從未試用過RecyclerView,當然是要在build.gradle中做出如下配置從而集成RecyclerView
compile 'com.android.support:recyclerview-v7:22.2.0'
布局
現在我們在MainActivity簡單的實現我們想要的效果,那麼在activity_main.xml只要有一個RecyclerView就可以了。如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<android.support.v7.widget.RecyclerView
android:id="@+id/home_rv"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
Adapter
首先,我們先來看一下Adapter是如何編寫的
public class MyAdapter extends RecyclerView.Adapter {
//先定義兩個ItemViewType,0代表頭,1代表表格中間的部分
private static final int ITEM_VIEW_TYPE_HEADER = 0;
private static final int ITEM_VIEW_TYPE_ITEM = 1;
//數據源
private List<String> dataList;
//構造函數
public MyAdapter(List<String> dataList) {
this.dataList = dataList;
}
/**
* 判斷當前position是否處於第一個
* @param position
* @return
*/
public boolean isHeader(int position) {
return position == 0;
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup viewGroup, int viewType) {
//在onCreateViewHolder方法中,我們要根據不同的ViewType來返回不同的ViewHolder
if (viewType == ITEM_VIEW_TYPE_HEADER) {
//對於Header,我們應該返回填充有Header對應布局文件的ViewHolder(再次我們返回的都是一個布局文件,請根據不同的需求做相應的改動)
return new HeaderViewHolder(LayoutInflater.from(viewGroup.getContext()).inflate(R.layout.layout_item, null));
} else {
//對於Body中的item,我們也返回所對應的ViewHolder
return new BodyViewHolder(LayoutInflater.from(viewGroup.getContext()).inflate(R.layout.layout_item, null));
}
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder viewHolder, int position) {
if (isHeader(position)) {
//大家在這裡面處理頭,這裡只有一個TextView,大家可以根據自己的邏輯做修改
((HeaderViewHolder)viewHolder).getTextView().setText("This is the Header!!");
}else {
//其他條目中的邏輯在此
((BodyViewHolder) viewHolder).getTextView().setText(dataList.get(position - 1));
}
}
/**
* 總條目數量是數據源數量+1,因為我們有個Header
* @return
*/
@Override
public int getItemCount() {
return dataList.size() + 1;
}
/**
*
* 復用getItemViewType方法,根據位置返回相應的ViewType
* @param position
* @return
*/
@Override
public int getItemViewType(int position) {
//如果是0,就是頭,否則則是其他的item
return isHeader(position) ? ITEM_VIEW_TYPE_HEADER : ITEM_VIEW_TYPE_ITEM;
}
/**
* 給頭部專用的ViewHolder,大家根據需求自行修改
*/
public class HeaderViewHolder extends RecyclerView.ViewHolder {
private TextView textView;
public HeaderViewHolder(View itemView) {
super(itemView);
textView = (TextView) itemView.findViewById(R.id.item_tv);
}
public TextView getTextView() {
return textView;
}
}
/**
* 給GridView中的條目用的ViewHolder,裡面只有一個TextView
*/
public class BodyViewHolder extends RecyclerView.ViewHolder {
private TextView textView;
public BodyViewHolder(View itemView) {
super(itemView);
textView = (TextView) itemView.findViewById(R.id.item_tv);
}
public TextView getTextView() {
return textView;
}
}
}
Item布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/item_tv"
android:layout_width="match_parent"
android:layout_height="100dp"
android:gravity="center" />
</RelativeLayout>
Activity
接下來再來看看我們在Activity中的代碼如何編寫
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//找到RecyclerView控件
RecyclerView home_rv = (RecyclerView) findViewById(R.id.home_rv);
//做一些假數據
List<String> dataList = new ArrayList<>();
dataList.add("第一個");
dataList.add("第二個");
dataList.add("第三個");
dataList.add("第四個");
dataList.add("第五個");
dataList.add("第六個");
dataList.add("第七個");
dataList.add("第八個");
dataList.add("第九個");
//實例化Adapter並且給RecyclerView設上
final MyAdapter adapter = new MyAdapter(dataList);
home_rv.setAdapter(adapter);
// 如果我們想要一個GridView形式的RecyclerView,那麼在LayoutManager上我們就要使用GridLayoutManager
// 實例化一個GridLayoutManager,列數為3
final GridLayoutManager layoutManager = new GridLayoutManager(this, 3);
//調用以下方法讓RecyclerView的第一個條目僅為1列
layoutManager.setSpanSizeLookup(new GridLayoutManager.SpanSizeLookup() {
@Override
public int getSpanSize(int position) {
//如果位置是0,那麼這個條目將占用SpanCount()這麼多的列數,再此也就是3
//而如果不是0,則說明不是Header,就占用1列即可
return adapter.isHeader(position) ? layoutManager.getSpanCount() : 1;
}
});
//把LayoutManager設置給RecyclerView
home_rv.setLayoutManager(layoutManager);
}
}
好了,接下來我們運行一下看看效果吧!

好了,那麼和效果圖還有一點點差距,就是畫線!
線應該怎麼畫?在布局文件中畫?貌似可行,但如果每個條目的邊框都不規律怎麼辦?畫一堆布局文件嗎?太麻煩了。
所以在此就要用的RecyclerView中了另外一大特性:ItemDecoration。
在此我們寫了一個名為MyItemDecoration的類,如下:
public class MyItemDecoration extends RecyclerView.ItemDecoration {
/**
* 復寫onDraw方法,從而達到在每隔條目的被繪制之前(或之後),讓他先幫我們畫上去幾根線吧
*
* @param c
* @param parent
* @param state
*/
@Override
public void onDraw(Canvas c, RecyclerView parent, RecyclerView.State state) {
//先初始化一個Paint來簡單指定一下Canvas的顏色,就黑的吧!
Paint paint = new Paint();
paint.setColor(parent.getContext().getResources().getColor(android.R.color.black));
//獲得RecyclerView中總條目數量
int childCount = parent.getChildCount();
//遍歷一下
for (int i = 0; i < childCount; i++) {
if (i == 0) {
//如果是第一個條目,那麼我們就不畫邊框了
continue;
}
//獲得子View,也就是一個條目的View,准備給他畫上邊框
View childView = parent.getChildAt(i);
//先獲得子View的長寬,以及在屏幕上的位置,方便我們得到邊框的具體坐標
float x = childView.getX();
float y = childView.getY();
int width = childView.getWidth();
int height = childView.getHeight();
//根據這些點畫條目的四周的線
c.drawLine(x, y, x + width, y, paint);
c.drawLine(x, y, x, y + height, paint);
c.drawLine(x + width, y, x + width, y + height, paint);
c.drawLine(x, y + height, x + width, y + height, paint);
//當然了,這裡大家肯定是要根據自己不同的設計稿進行畫線,或者畫一些其他的東西,都可以在這裡搞,非常方便
}
super.onDraw(c, parent, state);
}
}
回到我們的Activity中,加如下代碼即可:
//把我們自定義的ItemDecoration設置給RecyclerView home_rv.addItemDecoration(new MyItemDecoration());
最後再看看是什麼效果:

當然,盡管最終效果有一些瑕疵,但是相信大家已經都基本明白了其中的思路,應用在自己的項目中的時候必然也要做出相應的調整。
最後,不得不說,現在RecyclerView已經基本具備了替代ListView和GridView的能力,在我們的項目知學中,大多數的列表都已經是以RecyclerView控件的形式作為展現。本文僅僅是從一個非常入門級的角度去講解如何使用RecyclerView,而對於這個效果而言,還有很多種其他的實現方式,尤其是對於Adapter中的處理,也希望能夠與大家多多交流。謝謝!
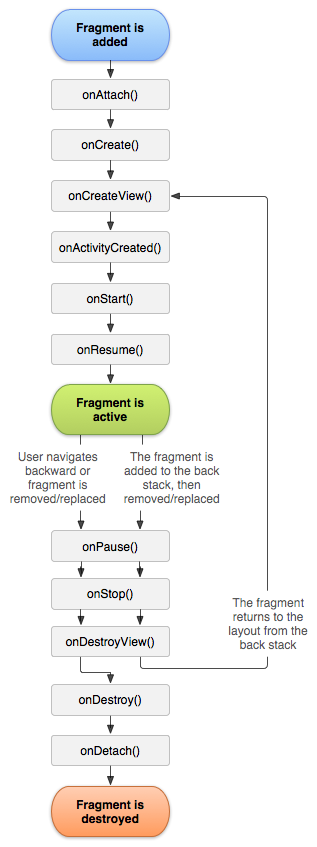
 Android中Fragment管理及重疊問題的解決方法
Android中Fragment管理及重疊問題的解決方法
一、Fragment介紹fragment在3.0被引入以後,項目使用fragment越來越多,特別是主界面是底部tab頁點擊切換更換內容,當然啦, Fragment 在項
 【FastDev4Android框架開發】RecyclerView完全解析之打造新版類Gallery效果(二十九)
【FastDev4Android框架開發】RecyclerView完全解析之打造新版類Gallery效果(二十九)
(一).前言: 話說RecyclerView已經面市很久,也在很多應用中得到廣泛的使用,在整個開發者圈子裡面也擁有很不錯的口碑,那說明RecyclerVi
 Android項目之HomeHealth基礎學習1:Service
Android項目之HomeHealth基礎學習1:Service
一、 Service簡介 Service是android 系統中的四大組件之一(Activity、Service、BroadcastReceiver、ContentP
 Android WebP 圖片壓縮與傳輸
Android WebP 圖片壓縮與傳輸
1. 簡介直到4g時代,流量依然是寶貴的東西。而移動網絡傳輸中,最占流量的一種載體:圖片,成為了我們移動開發者不得不關注的一個問題。我們關注的問題,無非是圖片體積和質量如