編輯:關於Android編程
0.簡介
GridView 和 ListView 有共同的父類:AbsListView,因此 GridView 和 ListView 具有一定 的相似性。GridView與ListView的主要區別在於:ListView只是在一個方向上分布;而 GridView則會在兩個方向上分布。
與ListView類似的是,GridView也需要通過Adapter來提供顯示的數據:開發者既可通 過SimpleAdapter來為GridView提供數據,也可通過開發 BaseAdaptei的子類來為GridView 提供數據。不管使用哪種方式,GridView與ListView的用法基本是一致的。
1.相關屬性:
下面是GridView中的一些屬性:
(1)android:columnWidth:設置列的寬度
(2)android:gravity:組件對其方式
(3)android:horizontalSpacing:水平方向每個單元格的間距
(4)android:verticalSpacing:垂直方向每個單元格的間距
(5)android:numColumns:設置列數
(6)android:stretchMode:設置拉伸模式,可選值如下: none:不拉伸;spacingWidth:拉伸元素間的間隔空隙 columnWidth:僅僅拉伸表格元素自身 spacingWidthUniform:既拉元素間距又拉伸他們之間的間隔空襲
2.使用示例:
下面通過一個簡單的例子來熟悉這個控件的使用: (這裡用的Adapter我們直接用之2.5.0中教大家寫的可復用的BaseAdapter~)
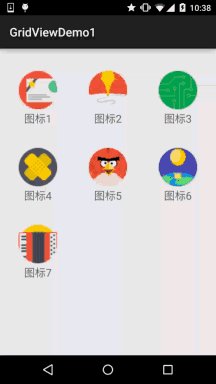
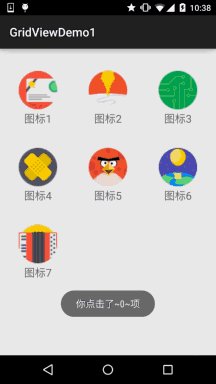
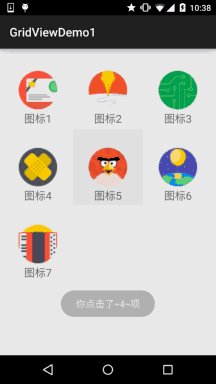
實現的效果圖:

代碼實現:
首先是GridView 的 Item的布局:item_grid_icon.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="5dp">
<ImageView
android:id="@+id/img_icon"
android:layout_width="64dp"
android:layout_height="64dp"
android:layout_centerInParent="true"
android:src="@mipmap/iv_icon_1" />
<TextView
android:id="@+id/txt_icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/img_icon"
android:layout_centerHorizontal="true"
android:layout_marginTop="30dp"
android:text="呵呵"
android:textSize="18sp" />
</RelativeLayout>
接著我們寫個entity實體類:Icon.java:
public class Icon {
private int iId;
private String iName;
public Icon() {
}
public Icon(int iId, String iName) {
this.iId = iId;
this.iName = iName;
}
public int getiId() {
return iId;
}
public String getiName() {
return iName;
}
public void setiId(int iId) {
this.iId = iId;
}
public void setiName(String iName) {
this.iName = iName;
}
}
最後是MainActivity的布局以及Java代碼
activity_main.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="5dp"
tools:context=".MainActivity">
<!--numColumns設置每行顯示多少個-->
<GridView
android:id="@+id/grid_photo"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:numColumns="3" />
</RelativeLayout>
MainActivity.java:
public class MainActivity extends AppCompatActivity {
private Context mContext;
private GridView grid_photo;
private BaseAdapter mAdapter = null;
private ArrayList<Icon> mData = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = MainActivity.this;
grid_photo = (GridView) findViewById(R.id.grid_photo);
mData = new ArrayList<Icon>();
mData.add(new Icon(R.mipmap.iv_icon_1, "圖標1"));
mData.add(new Icon(R.mipmap.iv_icon_2, "圖標2"));
mData.add(new Icon(R.mipmap.iv_icon_3, "圖標3"));
mData.add(new Icon(R.mipmap.iv_icon_4, "圖標4"));
mData.add(new Icon(R.mipmap.iv_icon_5, "圖標5"));
mData.add(new Icon(R.mipmap.iv_icon_6, "圖標6"));
mData.add(new Icon(R.mipmap.iv_icon_7, "圖標7"));
mAdapter = new MyAdapter<Icon>(mData, R.layout.item_grid_icon) {
@Override
public void bindView(ViewHolder holder, Icon obj) {
holder.setImageResource(R.id.img_icon, obj.getiId());
holder.setText(R.id.txt_icon, obj.getiName());
}
};
grid_photo.setAdapter(mAdapter);
grid_photo.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(mContext, "你點擊了~" + position + "~項", Toast.LENGTH_SHORT).show();
}
});
}
}
 Android-studio原生微信第三方登錄、分享
Android-studio原生微信第三方登錄、分享
第一步:注冊開發者賬號,—->微信開放平台https://open.weixin.qq.com/第二步:創建一個應用,並通過審核(其中需要填寫項目中的D
 Android初識之簡易計算器
Android初識之簡易計算器
之前自己的編程完全是在PC上進行的,而且主要是在算法和數據結構上。由於某些需要加之認識到Android的重要性,且大學走到現在基本上沒什麼課了,空閒時間很多,於是就開始學
 Android熱修復之AndFix使用教程
Android熱修復之AndFix使用教程
AndFix全稱Android hot-fix,是alibaba的Android熱修復框架,支持Android 2.3到6.0的版本,支持arm與X86系統架構,支持Da
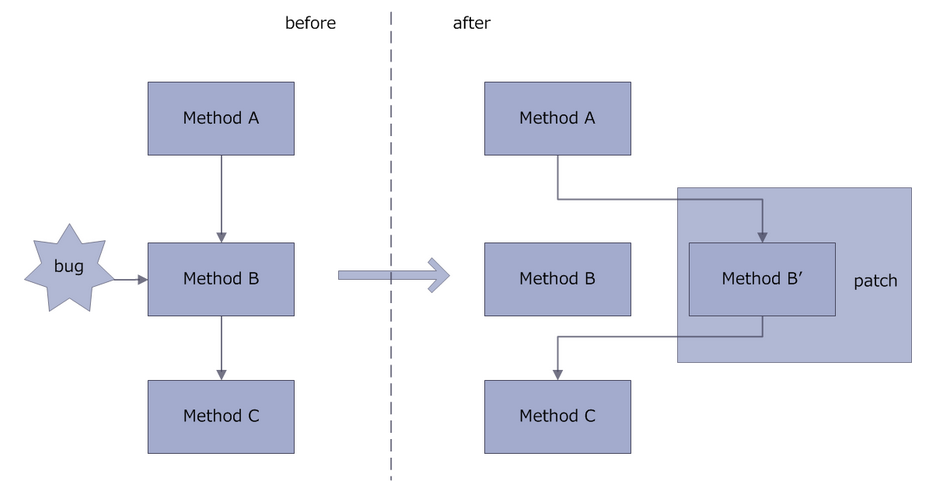
 Android 熱補丁實踐之路
Android 熱補丁實踐之路
大約在15年下半年開始,熱補丁方案開始大量湧現,一時間熱補丁修復技術在 Android 圈非常火爆,比較有代表性的開源實現有 Dexposed、AndFix、Nuwa 以