編輯:關於Android編程
相對於多點觸摸,單點觸摸還是很簡單的。
新建一個工程,先看看布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.touchevent.MainActivity" > <ImageView android:id="@+id/iv" android:layout_width="match_parent" android:layout_height="match_parent" android:src="@drawable/jiafeimao" android:scaleType="matrix" /> </RelativeLayout>
就一個簡單的ImageView,一會我們將在Activity中移動這個ImageView:
public class MainActivity extends Activity {
private ImageView iv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
iv = (ImageView) this.findViewById(R.id.iv);
iv.setOnTouchListener(new OnTouchListener() {
private float x;
private float y;
// 用來操作圖片的模型
private Matrix oldMatrix = new Matrix();
private Matrix newMatrix = new Matrix();
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) { // 判斷操作類型
case MotionEvent.ACTION_DOWN:
//按下時記住x,y的坐標
x = event.getX();
y = event.getY();
oldMatrix.set(iv.getImageMatrix());
break;
case MotionEvent.ACTION_MOVE://移動時
//用另一個模型記住按下時的位置
newMatrix.set(oldMatrix);
//移動模型
newMatrix.setTranslate(event.getX()-x, event.getY()-y);
break;
}
//把圖片放入移動後的模型中
iv.setImageMatrix(newMatrix);
return true;
}
});
}
}
就是這麼簡單。
原文鏈接:http://blog.csdn.net/u012702547/article/details/45749107
源碼下載:單點觸摸
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android網絡收音機--使用Vitamio解碼(一)
Android網絡收音機--使用Vitamio解碼(一)
前面講到Vitamio可以支持一些流媒體,在這裡就用Vitamio來播放網絡上的一些流媒體,如:mms、rtsp、http,參考前輩的一些文章來寫一個網絡收音機程序,對於
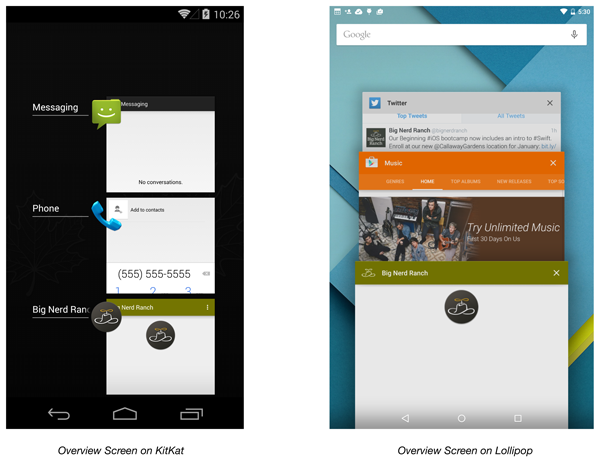
 Android 6.0 Overview Screen實現原理
Android 6.0 Overview Screen實現原理
Android 4.0中添加了一個很有用的特性,那就是overView Screen功能,也就是最近任務預覽功能。這個功能提供了一個列表試圖,方便用戶簡單快捷地了解到最近
 Android新聞廣告條滾動效果
Android新聞廣告條滾動效果
項目中需要用到類似公告欄的控件,能用的基本不支持多行顯示,於是只好自己動手,苦於沒有自定義過一個像樣的控件,借鑒Android公告條demo,實現了多行向上滾動的控件。在
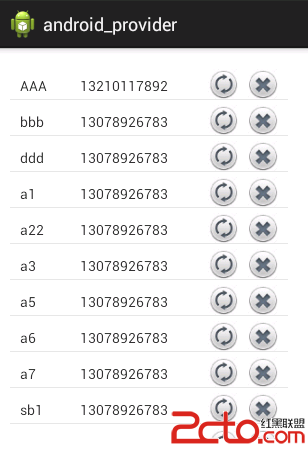
 趙雅智_android通過內容提供者實現電話薄顯示更新刪除案例
趙雅智_android通過內容提供者實現電話薄顯示更新刪除案例
需求分析: 通過ContentResolver操作內容提供者的數據,將姓名,電話顯示在listView中,並帶有添加和刪除按鈕進行相應操作 實現思路步驟: Adate