編輯:關於Android編程
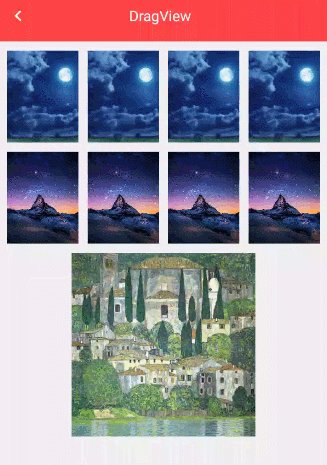
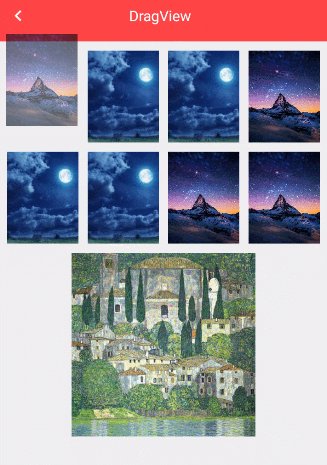
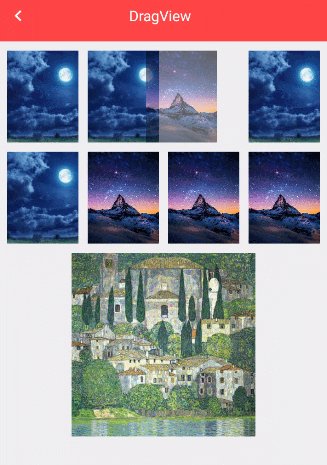
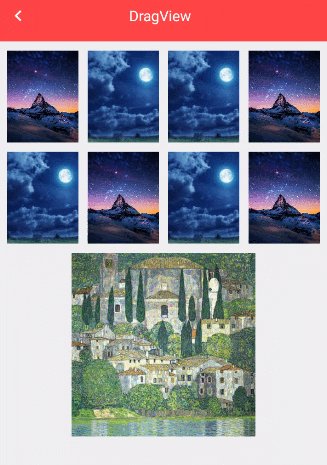
先看看效果圖

主要思想:
1、監聽觸碰事件
2、用WindowManager添加拖曳的圖片
3、用Collections.swap()交換List數據
自定義代碼:
public class DragGridVeiw extends GridView {
private final int PRESS_TIME = 1000;//長按時間
private int mDownX;//觸碰時的X坐標
private int mDownY;//觸碰時的Y坐標
private int mMoveX;//移動時的X坐標
private int mMoveY;//移動時的Y坐標
private int mOffset2Top;//DragGridView距離屏幕頂部的偏移量
private int mOffset2Left;//DragGridView距離屏幕左邊的偏移量
private int mPointToItemTop;//觸碰點距離ItemView的上邊距
private int mPointToItemLeft;//觸碰點距離ItemView的左邊距
private int mStatusHeight;//狀態欄高度
private boolean isDraging;//是否正在拖曳
private Bitmap mBitmap;//ItemView的圖片
private int mTouchPostiion;//觸碰的位置
private View mTouchItemView;//觸碰的ItemView
private Vibrator mVibrator;//震動器
private ImageView mDragImageView;//拖曳的View
private WindowManager mWindowManager;//窗口管理器
private WindowManager.LayoutParams mWindowLayoutParams;//窗口管理器布局
private OnChanageListener onChanageListener;//交換事件監聽器
private Handler mHandler = new Handler();
public DragGridVeiw(Context context) {
this(context, null);
}
public DragGridVeiw(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public DragGridVeiw(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
mStatusHeight = getStatusHeight(context);
mVibrator = (Vibrator) context.getSystemService(Context.VIBRATOR_SERVICE);
mWindowManager = (WindowManager) context.getSystemService(Context.WINDOW_SERVICE);
}
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
//使用Handler延遲dragResponseMS執行mLongClickRunnable
mHandler.postDelayed(mLongClickRunnable, PRESS_TIME);
mDownX = (int) ev.getX();
mDownY = (int) ev.getY();
//根據按下的X,Y坐標獲取所點擊item的position
mTouchPostiion = pointToPosition(mDownX, mDownY);
if (mTouchPostiion == AdapterView.INVALID_POSITION) {
return super.dispatchTouchEvent(ev);
}
//根據position獲取該item所對應的View
mTouchItemView = getChildAt(mTouchPostiion - getFirstVisiblePosition());
//下面這幾個距離大家可以參考我的博客上面的圖來理解下
mPointToItemTop = mDownY - mTouchItemView.getTop();
mPointToItemLeft = mDownX - mTouchItemView.getLeft();
mOffset2Top = (int) (ev.getRawY() - mDownY);
mOffset2Left = (int) (ev.getRawX() - mDownX);
//開啟mDragItemView繪圖緩存
mTouchItemView.setDrawingCacheEnabled(true);
//獲取mDragItemView在緩存中的Bitmap對象
mBitmap = Bitmap.createBitmap(mTouchItemView.getDrawingCache());
//這一步很關鍵,釋放繪圖緩存,避免出現重復的鏡像
mTouchItemView.destroyDrawingCache();
break;
case MotionEvent.ACTION_MOVE:
int moveX = (int) ev.getX();
int moveY = (int) ev.getY();
//拖曳點超出GridView區域則取消拖曳事件
if (ev.getY() > getHeight() || ev.getY() < 0) {
onStopDrag();
}
//如果我們在按下的item上面移動,只要超過item的邊界就移除mRunnable
if (!isTouchInItem(mTouchItemView, moveX, moveY)) {
mHandler.removeCallbacks(mLongClickRunnable);
}
break;
case MotionEvent.ACTION_UP:
mHandler.removeCallbacks(mLongClickRunnable);
break;
}
return super.dispatchTouchEvent(ev);
}
@Override
public boolean onTouchEvent(MotionEvent ev) {
if (isDraging && mDragImageView != null) {
switch (ev.getAction()) {
case MotionEvent.ACTION_MOVE:
mMoveX = (int) ev.getX();
mMoveY = (int) ev.getY();
//拖動item
onDragItem(mMoveX, mMoveY);
break;
case MotionEvent.ACTION_UP:
onStopDrag();
break;
}
return true;
}
return super.onTouchEvent(ev);
}
//處理長按事件的線程
private Runnable mLongClickRunnable = new Runnable() {
@Override
public void run() {
isDraging = true; //設置可以拖拽
mVibrator.vibrate(50); //震動一下
mTouchItemView.setVisibility(View.INVISIBLE);//隱藏該ItemView
//根據我們按下的點顯示ItemView鏡像
createDragView(mBitmap, mDownX, mDownY);
}
};
//添加拖動View
private void createDragView(Bitmap bitmap, int downX, int downY) {
mWindowLayoutParams = new WindowManager.LayoutParams();
mWindowLayoutParams.format = PixelFormat.TRANSLUCENT; //圖片之外的其他地方透明
mWindowLayoutParams.gravity = Gravity.TOP | Gravity.LEFT;
mWindowLayoutParams.x = downX - mPointToItemTop + mOffset2Left;
mWindowLayoutParams.y = downY - mPointToItemTop + mOffset2Top - mStatusHeight;
mWindowLayoutParams.alpha = 0.6f; //透明度
mWindowLayoutParams.width = WindowManager.LayoutParams.WRAP_CONTENT;
mWindowLayoutParams.height = WindowManager.LayoutParams.WRAP_CONTENT;
mWindowLayoutParams.flags = WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE
| WindowManager.LayoutParams.FLAG_NOT_TOUCHABLE;
mDragImageView = new ImageView(getContext());
mDragImageView.setImageBitmap(bitmap);
mWindowManager.addView(mDragImageView, mWindowLayoutParams);
}
private void removeDragView() {
if (mDragImageView != null) {
mWindowManager.removeView(mDragImageView);
mDragImageView = null;
}
}
//是否點擊在GridView的item上面
private boolean isTouchInItem(View dragView, int x, int y) {
int leftOffset = dragView.getLeft();
int topOffset = dragView.getTop();
if (x < leftOffset || x > leftOffset + dragView.getWidth()) {
return false;
}
if (y < topOffset || y > topOffset + dragView.getHeight()) {
return false;
}
return true;
}
//拖動事件處理
private void onDragItem(int moveX, int moveY) {
mWindowLayoutParams.x = moveX - mPointToItemLeft + mOffset2Left;
mWindowLayoutParams.y = moveY - mPointToItemTop + mOffset2Top - mStatusHeight;
mWindowManager.updateViewLayout(mDragImageView, mWindowLayoutParams); //更新DragView的位置
onSwapItem(moveX, moveY);//Item的相互交換
}
//交換item,並且控制item之間的顯示與隱藏效果
private void onSwapItem(int moveX, int moveY) {
//獲取我們手指移動到的那個item的position
int tempPosition = pointToPosition(moveX, moveY);
//假如tempPosition 改變了並且tempPosition不等於-1,則進行交換
if (tempPosition != mTouchPostiion && tempPosition != AdapterView.INVALID_POSITION) {
getChildAt(tempPosition - getFirstVisiblePosition()).setVisibility(View.INVISIBLE);//拖動到了新的item,新的item隱藏掉
getChildAt(mTouchPostiion - getFirstVisiblePosition()).setVisibility(View.VISIBLE);//之前的item顯示出來
if (onChanageListener != null) {
onChanageListener.onChange(mTouchPostiion, tempPosition);
}
mTouchPostiion = tempPosition;
}
}
//停止拖拽我們將之前隱藏的item顯示出來,並將DragView移除
private void onStopDrag() {
isDraging = false;
getChildAt(mTouchPostiion - getFirstVisiblePosition()).setVisibility(View.VISIBLE);
removeDragView();
}
//Item交換事件監聽
public void setOnChangeListener(OnChanageListener onChanageListener) {
this.onChanageListener = onChanageListener;
}
//獲取狀態欄高度
private int getStatusHeight(Context context) {
int statusHeight = 0;
Rect localRect = new Rect();
((Activity) context).getWindow().getDecorView().getWindowVisibleDisplayFrame(localRect);
statusHeight = localRect.top;
if (0 == statusHeight) {
Class<?> localClass;
try {
localClass = Class.forName("com.android.internal.R$dimen");
Object localObject = localClass.newInstance();
int i5 = Integer.parseInt(localClass.getField("status_bar_height").get(localObject).toString());
statusHeight = context.getResources().getDimensionPixelSize(i5);
} catch (Exception e) {
e.printStackTrace();
}
}
return statusHeight;
}
//當item交換位置的時候回調的方法,我們只需要在該方法中實現數據的交換即可
public interface OnChanageListener {
public void onChange(int from, int to);
}
}
使用方法:
List<HashMap<String, Object>> dataSourceList = new ArrayList<>();
dragVeiw = (DragGridVeiw) findViewById(R.id.view_drag);
for (int i = 0; i < 8; i++) {
HashMap<String, Object> itemHashMap = new HashMap<>();
itemHashMap.put("item_image", R.drawable.sample_1);
itemHashMap.put("item_text", "拖拽 " + Integer.toString(i));
dataSourceList.add(itemHashMap);
}
final SimpleAdapter mSimpleAdapter = new SimpleAdapter(this, dataSourceList,
R.layout.item_drag, new String[]{"item_image", "item_text"},
new int[]{R.id.item_image, R.id.item_text});
dragVeiw.setAdapter(mSimpleAdapter);
dragVeiw.setOnChangeListener(new DragGridVeiw.OnChanageListener() {
@Override
public void onChange(int from, int to) {
HashMap<String, Object> temp = dataSourceList.get(from);
//這裡的處理需要注意下
if (from < to) {
for (int i = from; i < to; i++) {
Collections.swap(dataSourceList, i, i + 1);
}
} else if (from > to) {
for (int i = from; i > to; i--) {
Collections.swap(dataSourceList, i, i - 1);
}
}
dataSourceList.set(to, temp);
mSimpleAdapter.notifyDataSetChanged();
}
});
附錄:
Log.v("-->getWidth", String.valueOf(getWidth()));//DragView的寬度
Log.v("-->getHeight", String.valueOf(getHeight()));//DragView的高度
Log.v("-->getLeft", String.valueOf(getLeft()));//DragView左邊距離屏幕左側的長度
Log.v("-->getTop", String.valueOf(getTop()));///DragView上邊距離屏幕頂部的長度
Log.v("-->getRawX", String.valueOf(ev.getRawX()));//觸碰點相對於屏幕的X坐標
Log.v("-->getRawY", String.valueOf(ev.getRawY()));//觸碰點相對於屏幕的Y坐標
Log.v("-->getX", String.valueOf(ev.getX()));//觸碰點相對於DragView的X坐標
Log.v("-->getY", String.valueOf(ev.getY()));//觸碰點相對於DragView的Y坐標
Log.v("-->getItemWidth", String.valueOf(mTouchItemView.getWidth()));//DragView中ItemView的寬度
Log.v("-->getItemHeight", String.valueOf(mTouchItemView.getHeight()));//DragView中ItemView的高度
Log.v("-->getItemLeft", String.valueOf(mTouchItemView.getLeft()));//DragView中ItemView左邊距離DragView左側的長度
Log.v("-->getItemTop", String.valueOf(mTouchItemView.getTop()));//DragView中ItemView上邊距離DragView頂部的長度
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
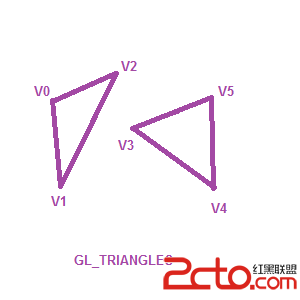
 Android OpenGL ES 畫球體
Android OpenGL ES 畫球體
最近因為興趣所向,開始學習OpenGL繪圖。本文以“畫球體”為點,小結一下最近所學。 初識OpenGL ES 接觸OpenGL是從Android開始的。眾所周知,A
 Android底層開發之耳機插拔與音頻通道切換實例
Android底層開發之耳機插拔與音頻通道切換實例
Android底層開發之耳機插拔與音頻通道切換實例 由於使用的是耳機 麥克分離式的耳機,所以要分別上報事件。在Android系統層耳機插孔的檢測是基於/
 Android RecyclerView添加FootView和HeadView
Android RecyclerView添加FootView和HeadView
前提概要:上一篇文章已經介紹過了RecyclerView的基本使用方法,原文如下:android RecyclerView布局真的只是那麼簡單!此篇文章算是對Recycl
 Android沉浸式狀態欄微技巧(帶你真正理解沉浸式模式)
Android沉浸式狀態欄微技巧(帶你真正理解沉浸式模式)
其實說到沉浸式狀態欄這個名字我也是感到很無奈,真不知道這種叫法是誰先發起的。因為Android官方從來沒有給出過沉浸式狀態欄這樣的命名,只有沉浸式模式(Imm