編輯:關於Android編程
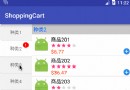
先看看效果圖:

實現思路:擦除圖片相應的角,然後層疊圖片,產生傾斜效果
代碼實現:
1、定義屬性
在values文件夾下的attrs文件添加以下代碼
<resources>
<declare-styleable name="TiltView">
<attr name="type" format="integer" />
</declare-styleable>
</resources>
2、自定義布局
public class TiltView extends ImageView {
private int imageWidth;//圖片寬度
private int imageHeight;//圖片高度
private double angle = 10 * Math.PI / 180;//三角形角度
private int triangleHeight;//三角形高度
private Paint paint;//畫筆
private Path path;//繪制路徑
private int type;//傾斜圖片的類型
public TiltView(Context context) {
this(context, null);
}
public TiltView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public TiltView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
TypedArray array = context.obtainStyledAttributes(attrs, R.styleable.TiltView);
type = array.getInteger(R.styleable.TiltView_type, 1);
array.recycle();
}
//重測大小
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
imageWidth = measureSpec(widthMeasureSpec);
imageHeight = measureSpec(heightMeasureSpec);
setMeasuredDimension(imageWidth, imageHeight); //設置View的大小
triangleHeight = (int) (Math.abs(Math.tan(angle) * imageHeight));
}
//測量長度
private int measureSpec(int measureSpec) {
int minLength = 200;
int mode = MeasureSpec.getMode(measureSpec);
int length = MeasureSpec.getSize(measureSpec);
if (mode == MeasureSpec.AT_MOST) {
length = Math.min(length, minLength);
}
return length;
}
@Override
protected void onDraw(Canvas canvas) {
initPaint();
Bitmap mBitmap = Bitmap.createBitmap(imageWidth, imageHeight, Bitmap.Config.ARGB_8888); //初始化Bitmap
Canvas mCanvas = new Canvas(mBitmap);//創建畫布,並繪制mBitmap
Bitmap mBackBitmap = ((BitmapDrawable) getDrawable()).getBitmap();
mCanvas.drawBitmap(resizeBitmap(mBackBitmap), 0, 0, null);//繪制Bitmap
setTriangle();
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_OUT));
mCanvas.drawPath(path, paint);
canvas.drawBitmap(mBitmap, 0, 0, null);
}
//初始化畫筆
private void initPaint() {
paint = new Paint();
paint.setDither(true);//設定是否使用圖像抖動處理,會使繪制出來的圖片顏色更加平滑和飽滿,圖像更加清晰
paint.setAntiAlias(true);//設置抗鋸齒
paint.setStrokeWidth(5);
paint.setStyle(Paint.Style.FILL);
paint.setStrokeCap(Paint.Cap.ROUND);
paint.setStrokeJoin(Paint.Join.ROUND);//圓角
}
//設置三角形區域
private void setTriangle() {
path = new Path();
switch (type) {
case 1://右下角
path.moveTo(0, imageHeight);
path.lineTo(imageWidth, imageHeight);
path.lineTo(imageWidth, imageHeight - triangleHeight);
path.lineTo(0, imageHeight);
break;
case 2://左上角+左下角
path.moveTo(0, triangleHeight);
path.lineTo(imageWidth, 0);
path.lineTo(0, 0);
path.lineTo(0, imageHeight);
path.lineTo(imageWidth, imageHeight);
path.lineTo(0, imageHeight - triangleHeight);
break;
case 3://右上角+右下角
path.moveTo(imageWidth, triangleHeight);
path.lineTo(0, 0);
path.lineTo(imageWidth, 0);
path.lineTo(imageWidth, imageHeight);
path.lineTo(0, imageHeight);
path.lineTo(imageWidth, imageHeight - triangleHeight);
break;
case 4://右上角
path.moveTo(0, 0);
path.lineTo(imageWidth, 0);
path.lineTo(imageWidth, triangleHeight);
path.lineTo(0, 0);
break;
case 5://左上角
path.moveTo(0, 0);
path.lineTo(imageWidth, 0);
path.lineTo(0, triangleHeight);
path.lineTo(0, 0);
break;
}
}
//重新調節圖片大小
private Bitmap resizeBitmap(Bitmap bitmap) {
int width = bitmap.getWidth();
int height = bitmap.getHeight();
// 設置想要的大小
int newWidth = imageWidth;
int newHeight = imageHeight;
// 計算縮放比例
float scaleWidth = ((float) newWidth) / width;
float scaleHeight = ((float) newHeight) / height;
// 取得想要縮放的matrix參數
Matrix matrix = new Matrix();
matrix.postScale(scaleWidth, scaleHeight);
// 得到新的圖片
return Bitmap.createBitmap(bitmap, 0, 0, width, height, matrix, true);
}
}
3、布局代碼調用
//其中android:layout_marginTop="-15dp"對效果實現有很大的作用
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.pengkv.may.widget.TiltView
android:layout_width="match_parent"
android:layout_height="100dp"
android:src="@drawable/sample_0"
app:type="1" />
<com.pengkv.may.widget.TiltView
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_marginTop="-15dp"
android:src="@drawable/sample_1"
app:type="2" />
<com.pengkv.may.widget.TiltView
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_marginTop="-15dp"
android:src="@drawable/sample_2"
app:type="4" />
</LinearLayout>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android仿外賣購物車的實現
Android仿外賣購物車的實現
又兩周沒寫博客了,不是不想寫而是不知道該寫點什麼,總不能為了寫博客而寫博客,前兩天項目裡要加個購物車功能,看了下別人APP的效果覺得不錯,雖然我項目裡沒用上不過畢竟還算
 Android 3D emulation 架構理解
Android 3D emulation 架構理解
Android Emulator 給用戶提供 GPU on 選項,意思是利用 Host ( 就是運行 Emulator 的PC機) 的 GPU. 當然PC機必須把 Op
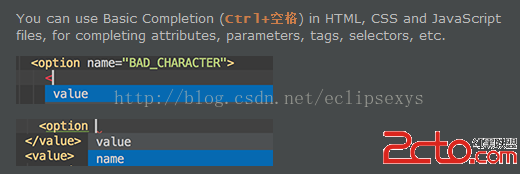
 Android Studio 100 tips and tricks
Android Studio 100 tips and tricks
本文是想總結一些Android Studio的使用技巧,對於大多數習慣了使用eclipse的人來說,可能會需要一段時間,但是如果看過下面的一些介紹,你就能體會到Andr
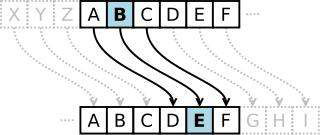
 Android對稱加密與非對稱加密
Android對稱加密與非對稱加密
凱撒密碼1. 介紹凱撒密碼作為一種最為古老的對稱加密體制,在古羅馬的時候都已經很流行,他的基本思想是:通過把字母移動一定的位數來實現加密和解密。明文中的所有字母都在字母表