編輯:關於Android編程
暴露您view中所有影響可見外觀的屬性或者行為。
•通過XML添加和設置樣式
•通過元素的屬性來控制其外觀和行為,支持和重要事件交流的事件監聽器
詳細步驟見:Android 自定義View步驟
效果圖展示:

支持的樣式
可以通過XML定義影響外邊和行為的屬性如下
邊框圓角值,邊框顏色,分割線顏色,邊框寬度,密碼長度,密碼大小,密碼顏色
<declare-styleable name="PasswordInputView"> <attr name="borderWidth" format="dimension"/> <attr name="borderColor" format="color"/> <attr name="borderRadius" format="dimension"/> <attr name="passwordLength" format="integer"/> <attr name="passwordWidth" format="dimension"/> <attr name="passwordColor" format="color"/> <attr name="passwordRadius" format="dimension"/> </declare-styleable>
同時支持原來EditText功能,可以獲得數據值,數字鍵盤設置等
繪制邏輯的主要代碼
protected void onDraw(Canvas canvas) {
int width = getWidth();
int height = getHeight();
// 外邊框
RectF rect = new RectF(0, 0, width, height);
borderPaint.setColor(borderColor);
canvas.drawRoundRect(rect, borderRadius, borderRadius, borderPaint);
// 內容區
RectF rectIn = new RectF(rect.left + defaultContMargin, rect.top + defaultContMargin,
rect.right - defaultContMargin, rect.bottom - defaultContMargin);
borderPaint.setColor(Color.WHITE);
canvas.drawRoundRect(rectIn, borderRadius, borderRadius, borderPaint);
// 分割線
borderPaint.setColor(borderColor);
borderPaint.setStrokeWidth(defaultSplitLineWidth);
for (int i = 1; i < passwordLength; i++) {
float x = width * i / passwordLength;
canvas.drawLine(x, 0, x, height, borderPaint);
}
// 密碼
float cx, cy = height/ 2;
float half = width / passwordLength / 2;
for(int i = 0; i < textLength; i++) {
cx = width * i / passwordLength + half;
canvas.drawCircle(cx, cy, passwordWidth, passwordPaint);
}
}
 android注入之ButterKnife的使用
android注入之ButterKnife的使用
注入的話相信大家應該都是很熟悉的,他不僅把代碼的結構簡潔化,還能減少很大一部分的findviewByid的代碼量 ,但是平時看到的注入都是封裝在一個大的框架中的,比如xU
 Android--仿淘寶商品詳情(繼續拖動查看詳情)及標題欄漸變
Android--仿淘寶商品詳情(繼續拖動查看詳情)及標題欄漸變
緒論最近一直比較忙,也沒抽出時間來寫博客,也不得不說是自己犯了懶癌,人要是一懶就什麼事都不想做了,如果不能堅持下來的話,那麼估計就廢了,??。最近自己攢了好多東西,接下來
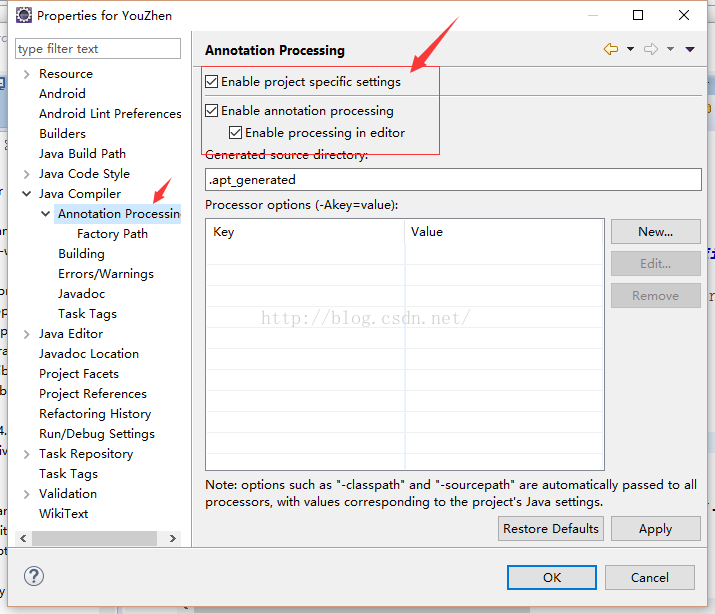
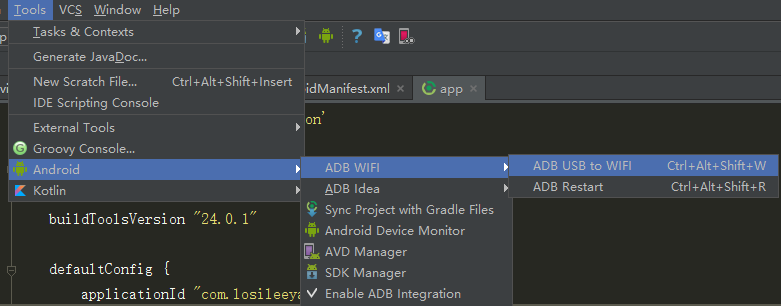
 自己動手做一個adb的wifi連接及adb命令的apk
自己動手做一個adb的wifi連接及adb命令的apk
前言估計搞安卓開發的小伙伴們都放棄了eclipse的開發轉戰android studio了吧,現在gradle都3.0 buiild都24.0.2了以後 都不再支持2.2
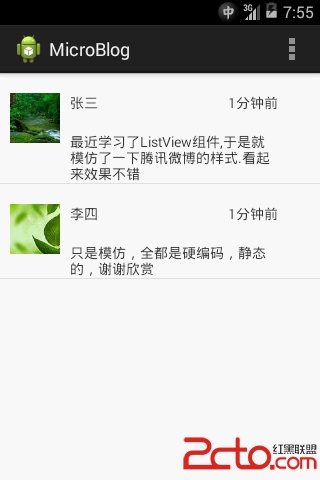
 學習Android之第五個小程序騰訊微博樣式(Listview的使用)
學習Android之第五個小程序騰訊微博樣式(Listview的使用)
效果圖: public SimpleAdapter(Context context, List