編輯:關於Android編程
搞軟件開發的都知道項目中各種需求都有,而有時候各種奇葩的需求真是讓人大跌眼鏡,為了實現這些奇葩的需求我們往往苦逼的廢寢忘食,我現在的項目中就有一個應該算得上奇葩的需求吧,需求是這樣的:在一段文字中實現對部分文字加粗
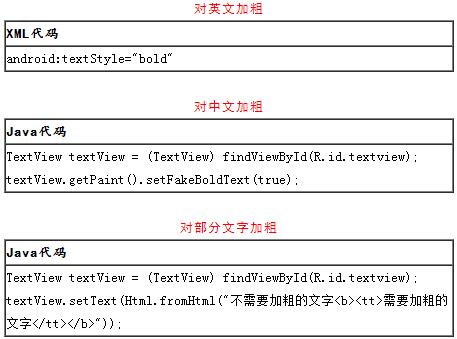
這個看上去也不難並且有點小兒科,因為TextView中有個屬性是Android:textStyle,它其中一個值是bold,也就是說是對將要顯示的文字進行加粗,於是我就在TextView控件中添加了此屬性,代碼如下:
<TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_margin="5dip" android:gravity="center" android:text="中文加粗了麼?Chiness is bolded ?" android:textColor="#000000" android:text android:textSize="18sp" />
運行程序測試了一下效果,很遺憾的是對英文和數字是可以加粗的,但是對中文就沒有效果了。然後又想到到使用Android中自帶的Html.fromHtml方法(我之前是搞J2EE開發的,對Web還是比較熟悉的,呵呵),因為在web開發中利用strong標簽或者是b標簽可以實現對文字的加粗效果,然後我就在TextView的setText()方法中使用Html.fromHtml方法,運行之後發現並沒有出現加粗效果,又嘗試了重新安裝APK測試一下依然沒有實現我想要的中文加粗效果,隨後就上網詢問百度,因為我比較喜歡詢問度娘,呵呵
在網上查看了其他的對中文加粗的實現,除了使用android:textStyle方法外就是通過TextView的TextPaint對象,調用TextPaint對象的setFakeBoldText(true),可以實現對文字加粗的效果,我就嘗試了一下,代碼如下:
title = (TextView) findViewById(R.id.title); title.getPaint().setFakeBoldText(true);
這樣就可以實現對中文和英文的同時加粗,實現了需求上說的對文字加粗的效果,但是問題來了,我需要實現的對文字加粗是在一段話中對部分文字而不是全部文字都需要加粗,這樣問題就來了,雖然可以通過上述方法實現中文的加粗但是把所有的文字都加粗了,為了實現部分文字加粗,我幸苦的把需要加粗的文字使用單獨的TextView實現,不需要加粗的就使用另外一個TextView,這樣基本上實現了需求所要的效果。
雖然實現了效果,可是這個問題還是在我心裡留著,後來在無意中看一個控件源碼時發現了它的注釋裡有個加粗的效果使用的是<tt>標簽,我立馬來了興趣就在心裡想可能這個標簽可以實現對文字的部分加粗,於是就趕緊測試一下,代碼如下:
title = (TextView) findViewById(R.id.title);
title.setText(Html.fromHtml("<b>China中國<tt>中國</tt></b>China真偉大!"));
運行了一下程序,果然有效果,並且是實現的在一個TextView中對部分文字實現了加粗,呵呵,心裡高興壞了,於是趕緊記錄下來,給今後有需要的童鞋留個方便吧
總結一下加粗方式:

詳細代碼請見:http://www.jb51.net/article/85965.htm
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 android launchmode 使用場景
android launchmode 使用場景
菜鳥起飛記android launchmode 使用場景Activity一共有以下四種launchMode:1.standard2.singleTop3.singleTa
 qq證件號碼是什麼 qq證件號碼怎麼查看
qq證件號碼是什麼 qq證件號碼怎麼查看
相信很多用戶對於qq證件號碼還不是很清楚,其實,qq證件號碼就是用戶真實的身份證號,當前實名制越來越凶猛,整個網絡的自由空間也越來越小,如今注冊QQ號都需要
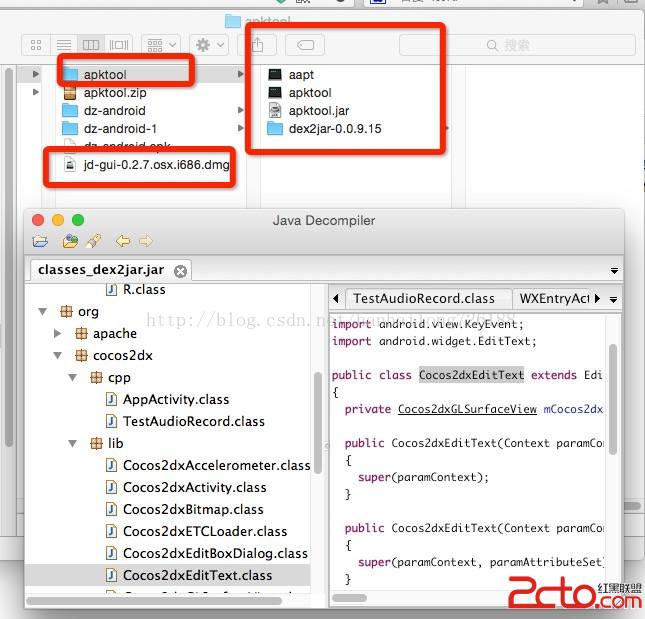
 Android-Mac電腦如何進行APK反編譯-使用apktool、jd-gui
Android-Mac電腦如何進行APK反編譯-使用apktool、jd-gui
最近群裡有人問如何在mac下進行apk反編譯,我也沒試過,以前都是在windows下進行反編譯的,windows下很簡單,有許多比較好的集成工具,如apkide(改之理)
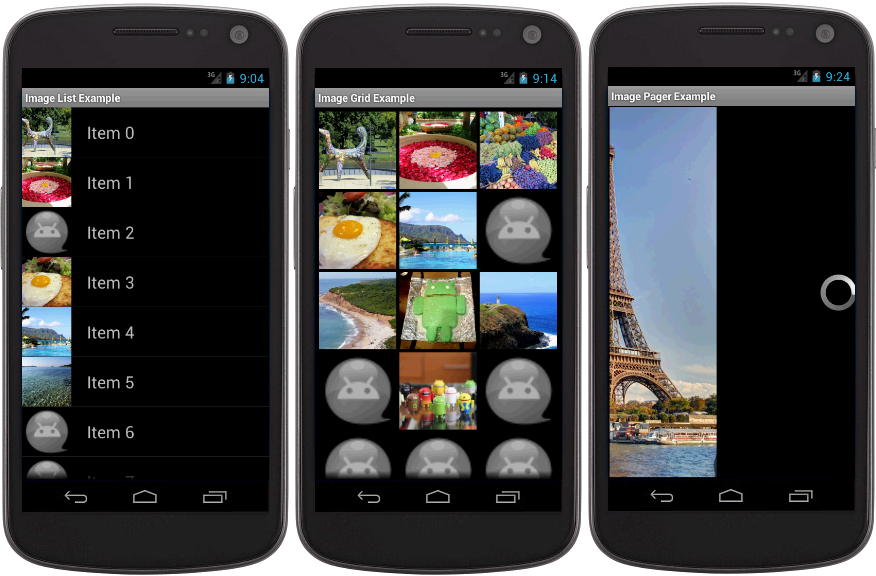
 安卓universal-image-loader圖片異步加載的解析
安卓universal-image-loader圖片異步加載的解析
這個圖片異步加載並緩存的類已經被很多開發者所使用,是最常用的幾個開源庫之一,主流的應用,隨便反編譯幾個火的項目,都可以見到它的身影。可是有的人並不知道如何去使用這庫如何進