編輯:關於Android編程
做IOS開發的都知道,IOS提供了一個具有動態開關效果的UISwitch組件,這個組件很好用效果相對來說也很絢麗,當我們去點擊開關的時候有動畫效果,但遺憾的是Android上並沒有給我們提供類似的組件(聽說在Android4.0的版本上提供了具有動態效果的開關組件,不過我還沒有去看文檔),如果我們想實現類似的效果那該怎麼辦了呢?看來又得去自定義了。
公司的產品最近一直在做升級,主要做的就是把界面做的更絢麗更美觀給用戶更好的體驗(唉,顧客是上帝......),其中的設置功能中就有開關按鈕,原來的開關做的是兩幅圖片,通過點擊圖片來給開關設置不同的狀態圖片,但是這種效果很死板和程序的整體風格不太協調,於是就想著實現類似於IOS中的開關效果。
拿著筆在圖紙上畫了畫,我實現的原理也是采用了兩幅圖片,一個整體的背景圖:和一個小滑塊圖:,用小滑塊圖實現在背景圖上滑動,當小滑塊滑到左邊時恰好遮擋了開字,就是顯示的關了,同樣原理當小滑塊滑動到右側時恰好遮擋了關字也就是現實開了,滑動的實現主要用的就是TranslateAnimation類,如有對TranslateAnimation不太熟悉的,問問度娘,她那有關TranslateAnimation的解說多了去了,畢竟自己動手,豐衣食足嘛,(*^__^*) 嘻嘻……
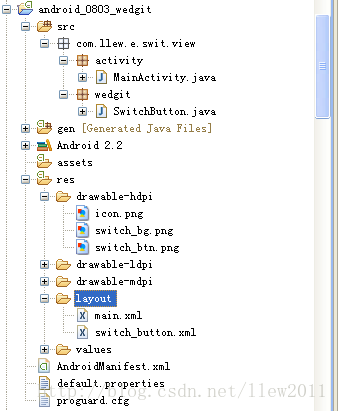
好了,老規矩來看一下項目結構吧:

工程中switch_button.xml文件就是對應的SwitchButton的布局文件,內容不需要解釋,你一看就懂
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/switch_parent" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/switch_bg"> <ImageView android:id="@+id/switch_button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/switch_btn" /> </LinearLayout>
SwitchButton的布局文件中根節點是個LinearLayout,把它的背景設置成了一個含有開關文字的圖片,裡邊包含一個ImageView,這個ImageView就是用來在LinearLayout中進行滑動的。
其中自定義開關組件就是都在wedgit包下的SwitchButton,那麼趕緊來看一下SwitchButton的代碼吧
public class SwitchButton extends LinearLayout {
/**
* 開關圖片
*/
private LinearLayout switchParent;
/**
* 滑塊圖片
*/
private ImageView switchButton;
/**
* 按鈕狀態,默認關閉
*/
private boolean isOn = false;
/**
* 滑塊需要滑動的距離
*/
private int scrollDistance;
/**
* 開關按鈕監聽器
*/
private SwitchChangedListner listner;
public SwitchButton(Context context) {
super(context);
initWedgits(context);
}
public SwitchButton(Context context, AttributeSet attrs) {
super(context, attrs);
initWedgits(context);
}
/**
* 初始化組件
*
* @param context
* 上下文環境
*/
private void initWedgits(Context context) {
try {
View view = LayoutInflater.from(context).inflate(
R.layout.switch_button, this);
switchParent = (LinearLayout) view.findViewById(R.id.switch_parent);
switchButton = (ImageView) view.findViewById(R.id.switch_button);
addListeners();
} catch (Exception e) {
e.printStackTrace();
}
}
/**
* 添加事件監聽器
*/
private void addListeners() {
try {
switchParent.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
isOn = !isOn;
scrollSwitch();
if (null != listner) {
// 開關開發或者關閉的回調方法
listner.switchChanged(getId(), isOn);
}
}
});
} catch (Exception e) {
e.printStackTrace();
}
}
/**
* 滑動開關
*/
private void scrollSwitch() {
// 獲取滑塊需要滑動的距離,滑動距離等於父組建的寬度減去滑塊的寬度
scrollDistance = switchParent.getWidth() - switchButton.getWidth();
// 初始化滑動事件
Animation animation = null;
if (isOn) {
animation = new TranslateAnimation(0, scrollDistance, 0, 0);
} else {
animation = new TranslateAnimation(scrollDistance, 0, 0, 0);
}
// 設置滑動時間
animation.setDuration(200);
// 滑動之後保持狀態
animation.setFillAfter(true);
// 開始滑動
switchButton.startAnimation(animation);
}
/**
* 獲取開關狀態
*
* @return 【true:打開】【false:關閉】
*/
public boolean isOn() {
return isOn;
}
/**
* 設置開關狀態
*
* @param isOn
* 開關狀態【true:打開】【false:關閉】
*/
public void setOn(boolean isOn) {
if (this.isOn == isOn) {
return;
}
this.isOn = isOn;
post(new Runnable() {
@Override
public void run() {
scrollSwitch();
}
});
}
/**
* 設置開關狀態監聽器
*
* @param listner
* 開關狀態監聽器
*/
public void setOnSwitchListner(SwitchChangedListner listner) {
this.listner = listner;
}
/**
* 開關狀態監聽器
*
* @author llew
*
*/
public interface SwitchChangedListner {
/**
* 開關狀態改變
*
* @param viewId
* 當前開關ID
* @param isOn
* 開關是否打開【true:打開】【false:關閉】
*/
public void switchChanged(Integer viewId, boolean isOn);
}
}
SwitchButton的實現也很簡單,首先是初始化組件initWedgits(),然後添加事件監聽器addListeners(),在監聽器中做邏輯判斷,代碼都有注釋,就不再詳細說明了
那麼到了最後,我們來看看MainActivity中對SwitchButton的用法吧
public class MainActivity extends Activity {
private SwitchButton switchButton;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
initWedgits();
}
/**
* 初始化各組件
*/
private void initWedgits() {
try {
switchButton = (SwitchButton) findViewById(R.id.switchButton);
// switchButton.setOn(false);
switchButton.setOn(true);
addListeners();
} catch (Exception e) {
e.printStackTrace();
}
}
/**
* 添加事件監聽器
*/
private void addListeners() {
try {
switchButton.setOnSwitchListner(new SwitchChangedListner() {
@Override
public void switchChanged(Integer viewId, boolean isOn) {
if(isOn) {
Toast.makeText(getApplicationContext(), "開關打開了", Toast.LENGTH_LONG).show();
} else {
Toast.makeText(getApplicationContext(), "開關關閉了", Toast.LENGTH_LONG).show();
}
}
});
} catch (Exception e) {
e.printStackTrace();
}
}
}
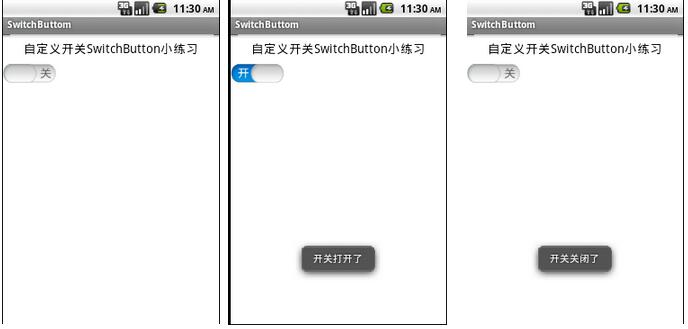
好了,代碼都貼完了,接下來看看運行效果吧,(*^__^*) 嘻嘻……

很遺憾的是,木有動畫效果,嗚嗚~~~~(>_<)~~~~ ,先這樣吧,呵呵
好了,基本上自定義開關組件到這裡就講完了,如有不足,請大家諒解。
源碼下載: Android UI實現類似IOS中UISwitch的動畫效果
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
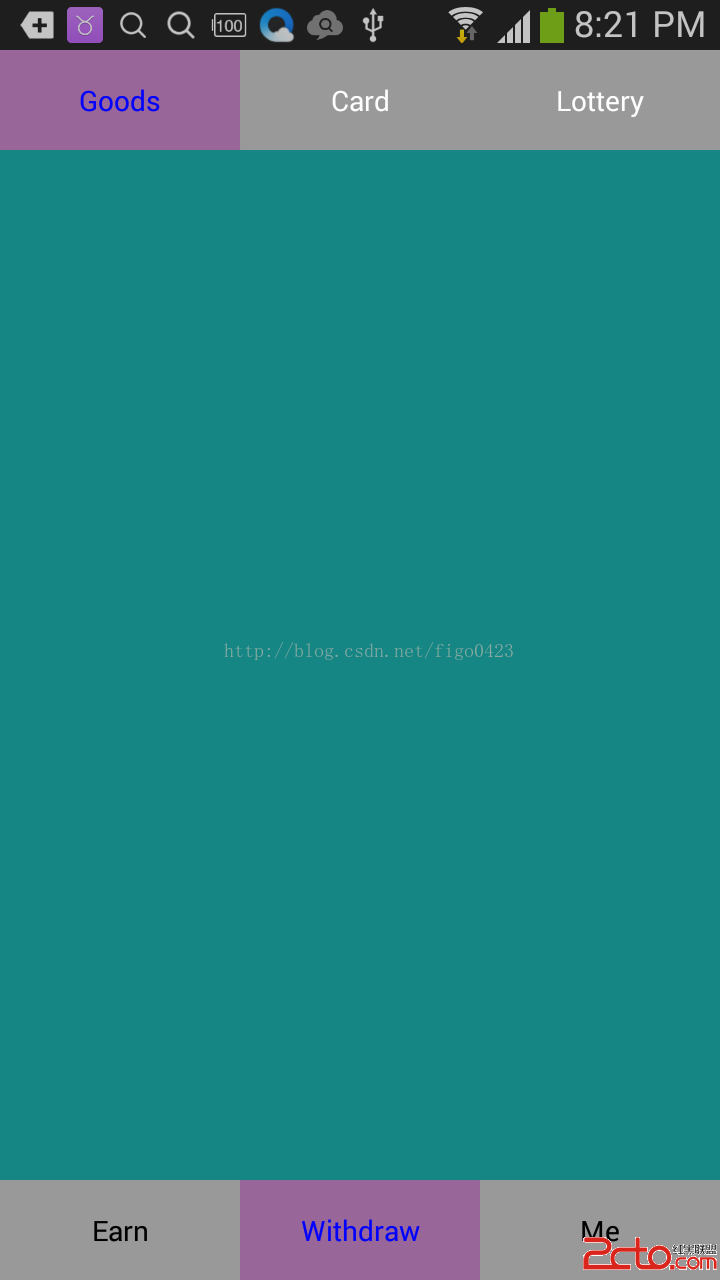
 android開發步步為營之53:viewpager+fragment構造可左右滑動標簽頁效果
android開發步步為營之53:viewpager+fragment構造可左右滑動標簽頁效果
可滑動的標簽頁是很多應用的用來做外面框架的,比如微信,微博等等,我這裡實現的效果是下面是主標簽頁,然後中間一個的標簽頁裡面又可以繼續左右滑動,等於是標簽頁內部再嵌套標簽頁
 Android通過json向MySQL中讀寫數據的方法詳解【寫入篇】
Android通過json向MySQL中讀寫數據的方法詳解【寫入篇】
本文實例講述了Android通過json向MySQL中寫入數據的方法。分享給大家供大家參考,具體如下:先說一下如何通過json將Android程序中的數據上傳到MySQL
 Mac Android studio提交本地項目到Github 已經配置 SSH KEY
Mac Android studio提交本地項目到Github 已經配置 SSH KEY
注冊賬號 https://github.com 在本地配置ssh key秘鑰 配置好之後這裡需要它 開始本地配置ssh key,首先查看本地電腦是否有配置過ssh,進
 android 在開發WebView時,去掉網頁的標題並設置成自定義的標題
android 在開發WebView時,去掉網頁的標題並設置成自定義的標題
IOS中關於去掉標題只需類似下面的兩行代碼[js appendString:@var title = document.getElementsByClassName(&#