編輯:關於Android編程
提起ProgressBar,想必大家都比較熟悉,使用起來也是比較方便,直接在XML文件中引用,然後添加屬性,運行就OK了,雖然使用ProgressBar很方便但是在我們開發的每一個應用基本上都有自己的主體風格,如果使用了系統自帶的效果圖,給人的感覺是和總體風格太不搭配了,看上去很是別扭,我們自己開發也覺得不爽,於是就想著自定義一下效果,其實自定義ProgressBar的效果也不難,大概可分為三步走吧:
一、在anim文件夾下使用animation-list定義動畫集
<?xml version="1.0" encoding="UTF-8"?> <animation-list android:oneshot="false" xmlns:android="http://schemas.android.com/apk/res/android"> <item android:duration="50" android:drawable="@drawable/circle_10001" /> <item android:duration="50" android:drawable="@drawable/circle_10002" /> <item android:duration="50" android:drawable="@drawable/circle_10003" /> <item android:duration="50" android:drawable="@drawable/circle_10004" /> <item android:duration="50" android:drawable="@drawable/circle_10005" /> <item android:duration="50" android:drawable="@drawable/circle_10006" /> <item android:duration="50" android:drawable="@drawable/circle_10007" /> </animation-list>
二、在style.xml文件中定義風格
[html] view plain copy 在CODE上查看代碼片派生到我的代碼片
<style name="CircleProgressStyle" parent="@android:style/Widget.ProgressBar.Large"> <item name="android:indeterminateDrawable">@anim/anim_progress_circle</item> </style>
三、在使用ProgressBar的xml文件中設置其style
[html] view plain copy 在CODE上查看代碼片派生到我的代碼片
<ProgressBar android:layout_width="50dip" android:layout_height="50dip" />
通過以上步驟,基本上就可以實現自己想要的效果了,這也是我在開發中一直習慣使用的方式,當然了使用其它方式同樣可以實現這種效果,今天我主要是想講一下使用AnimationDrawable 和ImageView結合來實現上述效果,所以以上方法就不再詳解了(如果大家想了解其它的方式,留你郵箱,給你回信)。
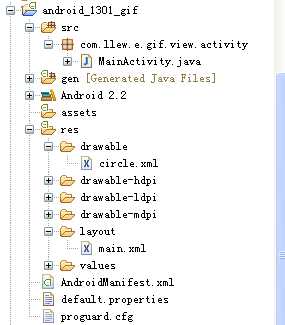
現在進入正題,首先看一下項目結構

在drawable文件夾下新建circle.xml文件,內容如下:
[html] view plain copy 在CODE上查看代碼片派生到我的代碼片
<?xml version="1.0" encoding="UTF-8"?> <animation-list android:oneshot="false" xmlns:android="http://schemas.android.com/apk/res/android"> <item android:duration="50" android:drawable="@drawable/circle_10001" /> <item android:duration="50" android:drawable="@drawable/circle_10002" /> <item android:duration="50" android:drawable="@drawable/circle_10003" /> <item android:duration="50" android:drawable="@drawable/circle_10004" /> <item android:duration="50" android:drawable="@drawable/circle_10005" /> <item android:duration="50" android:drawable="@drawable/circle_10006" /> <item android:duration="50" android:drawable="@drawable/circle_10007" /> <item android:duration="50" android:drawable="@drawable/circle_10008" /> <item android:duration="50" android:drawable="@drawable/circle_10009" /> <item android:duration="50" android:drawable="@drawable/circle_10010" /> <item android:duration="50" android:drawable="@drawable/circle_10011" /> <item android:duration="50" android:drawable="@drawable/circle_10012" /> <item android:duration="50" android:drawable="@drawable/circle_10013" /> <item android:duration="50" android:drawable="@drawable/circle_10014" /> <item android:duration="50" android:drawable="@drawable/circle_10015" /> </animation-list>
在main.xml文件中做簡單布局,沒什麼需要注釋和解釋的,你一看就懂,內容如下:
[html] view plain copy 在CODE上查看代碼片派生到我的代碼片
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="#ffffff"> <ImageView android:id="@+id/imageview" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:src="@drawable/circle" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:onClick="start" android:text="旋轉" /> </LinearLayout>
在MainActivity中實現的代碼:
public class MainActivity extends Activity {
private ImageView imageView;
private AnimationDrawable animationDrawable;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
initWedgits();
}
/**
* 初始化各組件
*/
private void initWedgits() {
try {
imageView = (ImageView) findViewById(R.id.imageview);
animationDrawable = (AnimationDrawable) imageView.getDrawable();
} catch (Exception e) {
e.printStackTrace();
}
}
public void start(View view) {
try {
animationDrawable.start();
} catch (Exception e) {
e.printStackTrace();
}
}
}
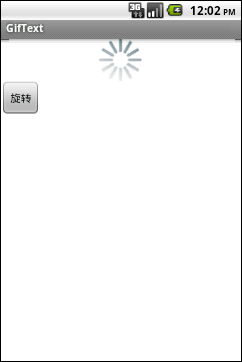
代碼編寫完成後運行程序,在沒有點擊按鈕時ImageView顯示一張靜態圖,當點擊按鈕後,就可以實現圖片的旋轉了,效果如下:

(忘記做了動畫效果圖,嗚嗚......以後補上)
可以看到只要我們點擊了按鈕,圖片就擱在那一直旋轉,是不是很神奇?趕腳和ProgressBar的效果一樣,而且不用再在style.xml文件中定義樣式了,頓時感覺這種方法比使用ProgressBar好了點(自戀中,(*^__^*) 嘻嘻……不要扔磚哦),但是細心的童靴就會發現一個問題,為什麼把animationDrawable.start()方法放到start()方法中呢?為什麼不直接放到initWedgits() 中呢?那好,為了打消大家的疑慮,現在我就把在start()方法中的代碼注釋掉,直接把animationDrawable.start()放到initWedgits()方法中,修改代碼如下:
public class MainActivity extends Activity {
private ImageView imageView;
private AnimationDrawable animationDrawable;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
initWedgits();
}
/**
* 初始化各組件
*/
private void initWedgits() {
try {
imageView = (ImageView) findViewById(R.id.imageview);
animationDrawable = (AnimationDrawable)imageView.getDrawable();
animationDrawable.start();
} catch (Exception e) {
e.printStackTrace();
}
}
public void start(View view) {
try {
// animationDrawable.start();
} catch (Exception e) {
e.printStackTrace();
}
}
}
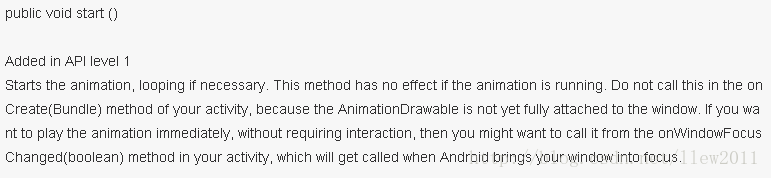
這時候,你一定會想,運行之後不論點擊不點擊按鈕(實際上你把按鈕點爛,圖片都不會轉滴,因為我把它注釋掉了,(*^__^*) 嘻嘻……)圖片都會旋轉,嗯,我們運行一下程序,結果你會發現圖片並沒有像我們想象中的那樣旋轉。咦?奇了怪了,圖片怎麼不旋轉呢?是不是哪寫錯了,於是從頭到尾檢查了一遍代碼,當確定了代碼沒有問題之後,你就郁悶了,估計會想是不是因為沒有刷新的緣由呀(我剛開始就是這樣想的,嗚嗚~~~~(>_<)~~~~ )?於是趕緊使用了View的刷新方法,把所有的都試了,圖片還是不能旋轉,你就更郁悶了,怎麼會這樣呢?是不是在onCreate方法中不能這樣調用animationDrawable.start()?於是又嘗試了把animationDrawable.start()方法放入到onResume()方法中,但結果圖片還是不旋轉,最後使用了最後一招又把該代碼放入到onWindowFocusChanged(boolean hasFocus)方法中,這樣一試,圖片終於旋轉了,呵呵,好開心呀,這時候你會很開心,因為以後使用的話直接在onWindowFocusChanged(boolean hasFocus)方法中調用animationDrawable的start()方法就行了,不再需要利用其它的事件來觸發圖片的旋轉了,緊接著你估計就會想了為什麼animationDrawable的start()方法非得放到這裡才會執行了呢?出於習慣你應該會想到去找官方文檔查看一下,找呀找呀找呀,終於找到了,官方文檔的說明截個圖如下:

哦,原來是這樣,大致意思就是說不要在onCreate方法中調用AnimationDrawable的start()方法,因為此時的AnimationDrawable還沒有完全附加到視圖窗口上,如果想你想立即播放動畫而不想用事件來觸發的話(就是最開始我們使用的在start()方法中調用AnimationDrawable的start()方法),你就需要在onWindowFocusChanged(boolean hasFocus)方法中來調用AnimationDrawable的start()方法了,看完了官方文檔,就知道以後怎麼使用了,嘻嘻,再次高興一下......
老習慣,貼一下代碼
public class MainActivity extends Activity {
private ImageView imageView;
private AnimationDrawable animationDrawable;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
initWedgits();
}
/**
* 初始化各組件
*/
private void initWedgits() {
try {
imageView = (ImageView) findViewById(R.id.imageview);
animationDrawable = (AnimationDrawable) imageView.getDrawable();
} catch (Exception e) {
e.printStackTrace();
}
}
<p> @override
public void onWindowFocusChanged(boolean hasFocus) {
super.onWindowFocusChanged(hasFocus);</p><p> if(hasFocus)
animationDrawable.start();
}</p>
public void start(View view) {
try {
//animationDrawable.start();
} catch (Exception e) {
e.printStackTrace();
}
}
}
另外,我嘗試了從網上看到的另外幾種方法,其中一個簡單的實現就是在imageView的post()方法中調用AnimationDrawable的start()方法而不需要在onWindowFocusChanged(boolean hasFocus)方法中調用,測試了一下果然有效,至於其他的實現方式就不再貼出代碼了,如果誰有興趣可以自己動手問問度娘,畢竟自己動手,豐衣足食嘛,呵呵
好了,到此為止使用ImageView和AnimationDrawable結合的方式實現ProgressBar效果講解完畢,感謝您的閱讀。
源碼下載:http://xiazai.jb51.net/201606/yuanma/Android-ImageView-ProgressBar(jb51.net).rar
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
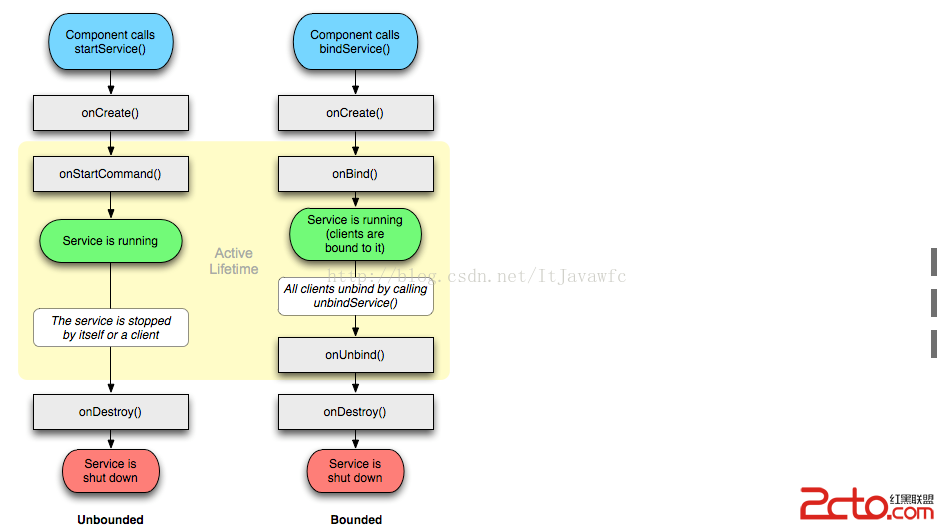
 Android組件Service學習
Android組件Service學習
富貴必從勤苦得,男兒須讀五車書。唐.杜甫《柏學士茅屋》 作為程序員的我們,須知富貴是要通過勤苦努力才能得到的,要想在行業內有所建樹,就必須刻苦學習和鑽研。 今天我們來講一
 Android提高之SurfaceView與多線程的混搭實例
Android提高之SurfaceView與多線程的混搭實例
前文簡單介紹了Android中SurfaceView的基本使用,本文就來介紹一下SurfaceView與多線程的混搭。SurfaceView與多線程混搭,是為了防止動畫閃
 ym—— Android 5.0學習之Activity過渡動畫
ym—— Android 5.0學習之Activity過渡動畫
前言 Activity Transition: 提供了三種Transition類型: 進入:一個進入的過渡(動畫)決定activity中的所有的視圖怎麼進入屏
 Android通過JNI實現守護進程
Android通過JNI實現守護進程
開發一個需要常住後台的App其實是一件非常頭疼的事情,不僅要應對國內各大廠商的ROM,還需要應對各類的安全管家...雖然不斷的研究各式各樣的方法,但是效果並不好,比如任務