編輯:關於Android編程
完全屬於自己的新聞展示平台,展示給大家,希望大家喜歡。
一、新聞的數據庫的構建
腳本代碼如下:(使用的mysql5.0 數據庫)
SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO"; SET time_zone = "+00:00"; -- Database: `newsdemo` -- 表的結構 `news` CREATE TABLE IF NOT EXISTS `news` ( `id` int(10) NOT NULL AUTO_INCREMENT, `title` text NOT NULL, `desc` text NOT NULL, `time` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP, `content_url` text NOT NULL, `pic_url` text NOT NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8 AUTO_INCREMENT=3 ; -- -- 轉存表中的數據 `news` -- INSERT INTO `news` (`id`, `title`, `desc`, `time`, `content_url`, `pic_url`) VALUES (1, 'Oracle解鎖封鎖的賬號', '我們在安裝Oracle的時候最後一步有一個管理賬戶的,裡邊可以解鎖所所需的賬戶', '2015-03-15 11:50:03', 'http://blog.csdn.net/xlgen157387/article/details/41595709', 'http://img.blog.csdn.net/20141129144613046?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQveGxnZW4xNTczODc=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center'), (2, 'Android程序之全國天氣預報查詢(聚合數據開發)', '項目演示效果如下: 項目源代碼下載地址: 訪問密碼 2eac二、使用 聚合數據SDK:', '2015-03-15 11:50:13', 'http://blog.csdn.net/xlgen157387/article/details/44246119', 'http://img.blog.csdn.net/20150314095028546');
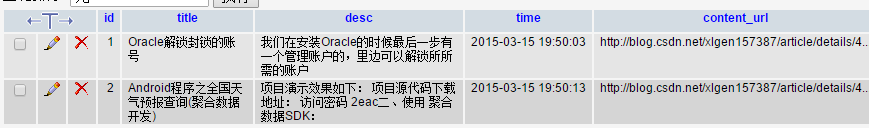
執行結果如下:(由於這是使用的appserv,所以在phpMyAdmin中看到的這種效果1)

二、將數據庫中的數據轉化為json數據
由於使用的是php語言,所以要安裝appserv(這個東西百度一下就知道怎麼使用,不在研究!)
(1)在appserv目錄下的www目錄下創建一個文件夾NewsDemo,文件夾中創建兩個php文件如下:
連接數據庫的文件mysql_connect.php
<?php
$con = mysql_connect("localhost", "root", "your password!");
//設置字符集為utf8
mysql_query("SET NAMES 'utf8'");
mysql_query("SET CHARACTER SET utf8");
mysql_query("SET CHARACTER_SET_RESULT=utf8");
if (!$con){
die(mysql_error());
}
mysql_select_db("newsdemo", $con);
?>
具體用於創建json數據的getNewsJSON.php
<?php
/*
* 獲得JSON數據
* 返回值:title desc time content_url pic_url
*/
require 'mysql_connect.php';
$n = 0;
$result = mysql_query("select * from news");
while ($row = mysql_fetch_array($result)){
$arr[$n++] = array("title" => $row['title'],
"desc" => $row['desc'],
"time" => $row['time'],
"content_url" => $row['content_url'],
"pic_url" => $row['pic_url']
);
}
//數組轉換為JSON字符串
echo json_encode($arr);
?>
然後訪問地址:http://localhost:8080/NewsDemo/getNewsJSON.php
如果出現以下“亂碼”表示成功!
這裡寫圖片描述
另外給大家一個在線查看json數據的網址:http://json.parser.online.fr/
到此數據庫的准備完成,開始做客戶端!
三、客戶端的實現
MainActivity.java如下:
package com.xuliugen.news;
import java.util.ArrayList;
import java.util.List;
import org.json.JSONArray;
import org.json.JSONObject;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.os.Handler;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ListView;
import com.xuliugen.news.adapter.NewsAdapter;
import com.xuliugen.news.model.News;
import com.xuliugen.news.utils.HttpUtils;
public class MainActivity extends Activity implements OnItemClickListener{
private ListView lvNews;
private NewsAdapter adapter;
private List<News> newsList;
//此處需要修改為自己的服務器地址:也就是具體的服務器地址:這裡不要寫你的localhost或者127.0.0.1因為這是要在手機上運行的!
public static final String GET_NEWS_URL = "http://172.23.252.89:8080/NewsDemo/getNewsJSON.php";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
lvNews = (ListView) findViewById(R.id.lvNews); //一條一條的消息展示消息
newsList = new ArrayList<News>(); //初始化
adapter = new NewsAdapter(this, newsList); //也是初始化,會在後期執行getNewsJSON()方法之後更新
lvNews.setAdapter(adapter); //設置構造器
lvNews.setOnItemClickListener(this);
//這裡執行了網絡的的請求操作
HttpUtils.getNewsJSON(GET_NEWS_URL, getNewsHandler); //傳入的一個handler對象
}
// 這裡是訪問網絡數據的時候,返回的handler
private Handler getNewsHandler = new Handler(){
/**
* 這個方法是Handler自帶的方法,用於接受返回的數據
*/
public void handleMessage(android.os.Message msg) {
String jsonData = (String) msg.obj;
System.out.println(jsonData);
try {
//下邊是解析json
JSONArray jsonArray = new JSONArray(jsonData);
for (int i=0;i<jsonArray.length();i++){
JSONObject object = jsonArray.getJSONObject(i);
String title = object.getString("title");
String desc = object.getString("desc");
String time = object.getString("time");
String content_url = object.getString("content_url");
String pic_url = object.getString("pic_url");
newsList.add(new News(title, desc, time, content_url, pic_url));
}
adapter.notifyDataSetChanged();//通知適配器數據發生變化
} catch (Exception e) {
e.printStackTrace();
}
};
};
/**
* 每一個條目的點擊事件
*/
@Override
public void onItemClick(AdapterView<?> adapter, View view, int position, long arg3) {
//獲取被點擊的對象
News news = newsList.get(position);
Intent intent = new Intent(this, BrowseNewsActivity.class);
intent.putExtra("content_url", news.getContent_url()); //根據被點擊的對象,獲取其url
startActivity(intent);
}
}
HttpUtils.java如下:
package com.xuliugen.news.utils;
import java.io.BufferedReader;
import java.io.InputStream;
import java.io.InputStreamReader;
import java.net.HttpURLConnection;
import java.net.URL;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.os.Handler;
import android.os.Message;
import android.widget.ImageView;
/**
* 訪問網絡的工具類
*
* @author xuliugen
*
*/
public class HttpUtils {
public static void getNewsJSON(final String url, final Handler handler) {
//要訪問網絡,開啟一個線程
new Thread(new Runnable() {
@Override
public void run() {
HttpURLConnection conn;
InputStream inputStream;
try {
conn = (HttpURLConnection) new URL(url).openConnection();
conn.setRequestMethod("GET");
inputStream = conn.getInputStream();
BufferedReader reader = new BufferedReader(new InputStreamReader(inputStream));
String line = "";
StringBuilder result = new StringBuilder(); //StringBuilder初始化不可以null
while ((line = reader.readLine()) != null) {
result.append(line);
}
//使用handler的話要使用Message
Message msg = new Message();
msg.obj = result.toString();
// 通知主線程handler
handler.sendMessage(msg);
} catch (Exception e) {
e.printStackTrace();
}
}
}).start();
}
/**
* 設置圖片的信息
*
* 在適配器裡邊調用
*
* @param ivPic 需要設置的view組件
* @param pic_url 圖片的地址
*/
public static void setPicBitmap(final ImageView ivPic, final String pic_url) {
new Thread(new Runnable() {
@Override
public void run() {
try {
HttpURLConnection conn = (HttpURLConnection) new URL(pic_url).openConnection();
conn.connect();
InputStream is = conn.getInputStream();
Bitmap bitmap = BitmapFactory.decodeStream(is);
ivPic.setImageBitmap(bitmap);
is.close();
} catch (Exception e) {
e.printStackTrace();
}
}
}).start();
}
}
用於保存json數據的bean–》News.java
package com.xuliugen.news.model;
/**
* 與json數據相對應的bean
*
* @author xuliugen
*
*/
public class News {
private String title;
private String desc;
private String time;
private String content_url;
private String pic_url;
/**
* 全參的構造函數
*
* @param title
* @param desc
* @param time
* @param content_url
* @param pic_url
*/
public News(String title, String desc, String time, String content_url,
String pic_url) {
setTitle(title);
setDesc(desc);
setTime(time);
setContent_url(content_url);
setPic_url(pic_url);
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getDesc() {
return desc;
}
public void setDesc(String desc) {
this.desc = desc;
}
public String getTime() {
return time;
}
public void setTime(String time) {
this.time = time;
}
public String getContent_url() {
return content_url;
}
public void setContent_url(String content_url) {
this.content_url = content_url;
}
public String getPic_url() {
return pic_url;
}
public void setPic_url(String pic_url) {
this.pic_url = pic_url;
}
}
NewsAdapter.java如下:
package com.xuliugen.news.adapter;
import java.util.List;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import com.xuliugen.news.R;
import com.xuliugen.news.model.News;
import com.xuliugen.news.utils.HttpUtils;
/**
* 用於顯示在界面上的item
*
* @author piaodangdehun
*
*/
public class NewsAdapter extends BaseAdapter {
private Context context;
private List<News> newsList;
/**
* 構造方法的時候傳入newsList
*
* @param context
* @param newsList 需要填入的news信息
*/
public NewsAdapter(Context context, List<News> newsList) {
this.context = context;
this.newsList = newsList;
}
@Override
public int getCount() {
return newsList.size();
}
@Override
public News getItem(int position) {
return newsList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
/**
* 為news-item中的布局賦值
*/
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if (convertView == null) { //如果為空則重新創建
convertView = LayoutInflater.from(context).inflate(R.layout.news_item, null);
}
// 獲得news-item中的控件
TextView tvTitle = (TextView) convertView.findViewById(R.id.tvTitle);
TextView tvDesc = (TextView) convertView.findViewById(R.id.tvDesc);
TextView tvTime = (TextView) convertView.findViewById(R.id.tvTime);
ImageView ivPic = (ImageView) convertView.findViewById(R.id.ivPic);
News news = newsList.get(position);
tvTitle.setText(news.getTitle());
tvDesc.setText(news.getDesc());
tvTime.setText(news.getTime());
String pic_url = news.getPic_url();
HttpUtils.setPicBitmap(ivPic, pic_url);
return convertView;
}
}
具體的布局文件省略,看一下清單文件:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.xuliugen.news"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="18" />
<uses-permission android:name="android.permission.INTERNET"/>
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.xuliugen.news.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name="BrowseNewsActivity"></activity>
</application>
</manifest>
好啦!具體項目源代碼資源如下: http://xiazai.jb51.net/201606/yuanma/Androidnews(jb51.net).rar
知識點總結:數據庫數據到json數據格式的轉換、訪問json數據的方法及解析json的方法、適配器等。
 Android仿騰訊應用寶 應用市場,下載界面, 帶進度按鈕
Android仿騰訊應用寶 應用市場,下載界面, 帶進度按鈕
最近做應用市場,需要用到,下載帶進度的顯示的按鈕,因此找了下其他大神做的,直接拿來改進,並且刪減掉大量沒用到的。分享下改進後的。 重新修改,當下載進度有進度的時候,自動顯
 Android實現第三方登錄的上拉展開,下拉隱藏,下拉隱藏示例
Android實現第三方登錄的上拉展開,下拉隱藏,下拉隱藏示例
Android的UI和交互是很重要的一部分,直接影響到用戶對軟件的體驗。隨著項目經驗的積累,發現Android中動畫的運用越來越重要。本篇文章抽出了項目登錄界面中實現的第
 Android仿淘寶預訂日歷(18)
Android仿淘寶預訂日歷(18)
本文實例為大家分享了Android實現淘寶預訂日歷的具體代碼,供大家參考,具體內容如下MainActivity.java代碼:package siso.calendars
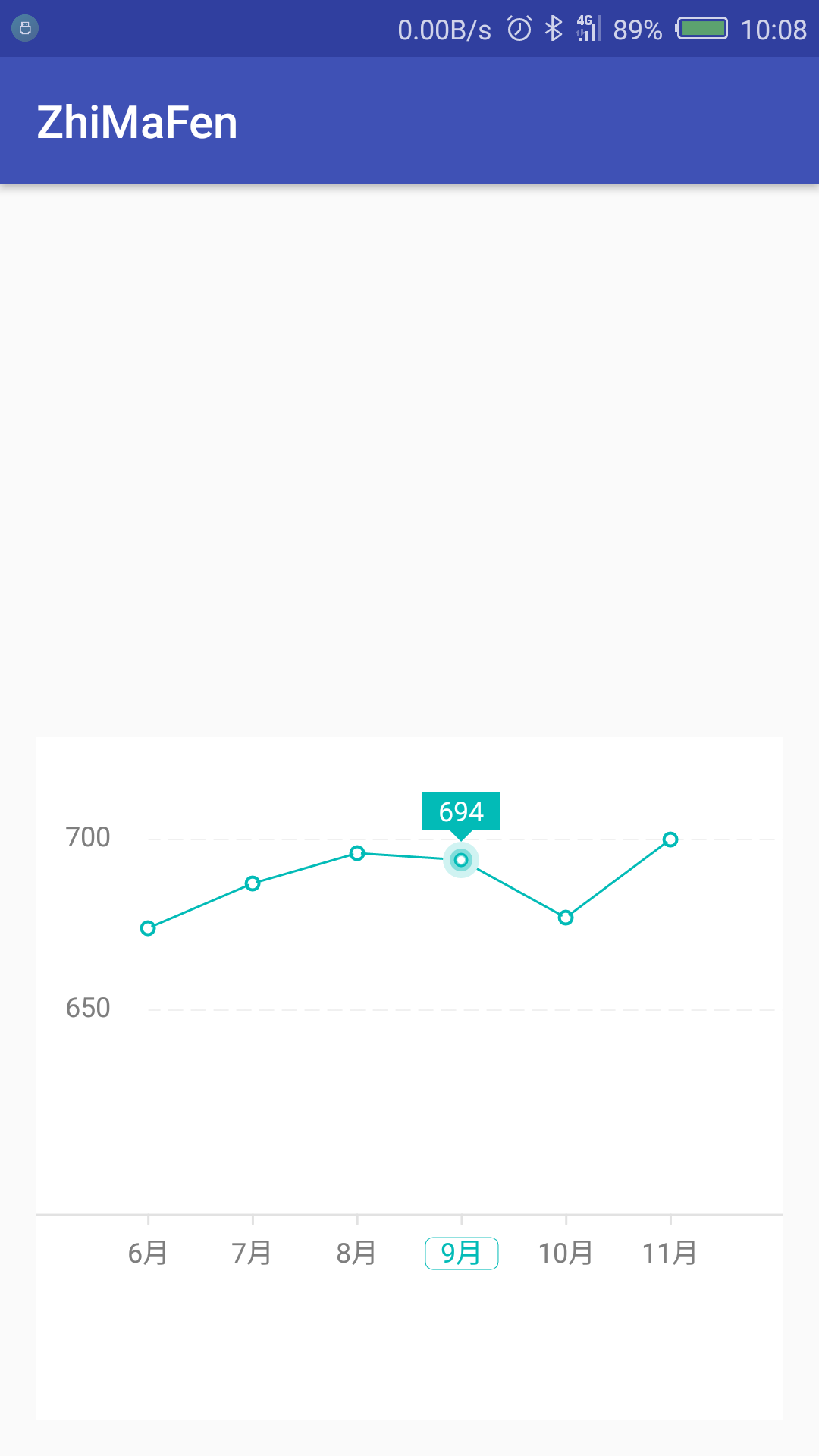
 Android 自定義View實現芝麻分曲線圖效果
Android 自定義View實現芝麻分曲線圖效果
1.簡介其實這個效果幾天之前就寫了,但是一直沒有更新博客,本來想著把芝麻分雷達圖也做好再發博客的,然後今天看到鴻洋的微信公眾號有朋友發了芝麻分的雷達圖,所以就算了,算是一