編輯:關於Android編程
本文演示如何在Android中實現ListView圓角效果。
無論是網站,還是APP,人們都愛看一些新穎的視圖效果。直角看多了,就想看看圓角,這幾年刮起了一陣陣的圓角設計風:CSS新標准納入圓角元素,特別是在iphone中幾乎隨處可見圓角設計,現在也開始出現很多圓角名片了。
現在就給大家實現一個圓角的ListView效果。 圓角的設計,我們並不追求到處都用,無處不用,android中有少數界面用直角確實容易顯得鋒利,和周邊界面太過對比而顯得不協調,比如大欄目列表,設置等等,而采用圓角實現,則會活潑,輕松的多,也融合的特別好。
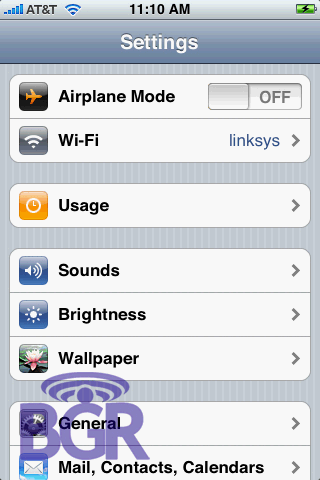
先看下在IPhone中實現圓角效果的一個圖片:

在Iphone中這種效果處處可見,但在Android中就需要我們手動實現了。
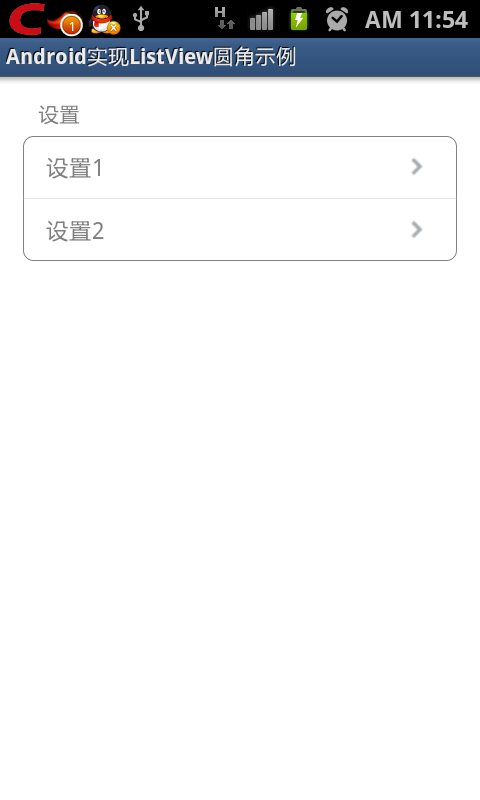
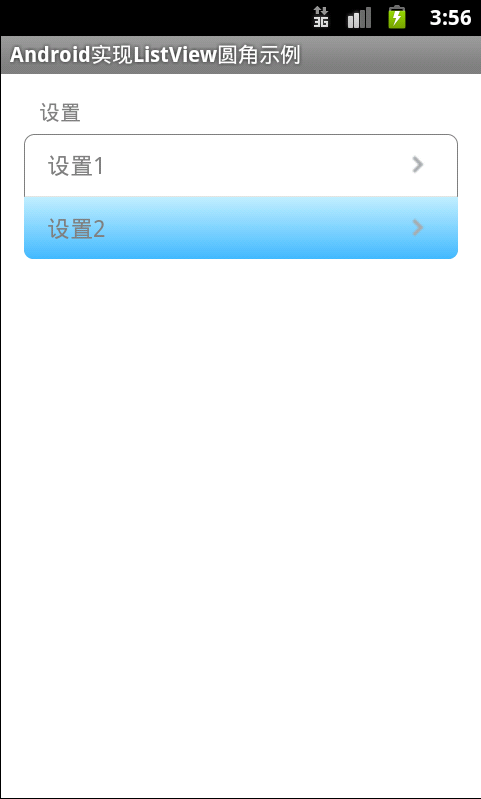
我們先看下示例運行效果圖,如下所示:


實現原理:
通過判斷ListView上點擊的項的位置,我們切換不同的選擇器,當然這個切換的動作我們需要定義在重寫ListView的
onInterceptTouchEvent()方法中。
if(itemnum==0){
if(itemnum==(getAdapter().getCount()-1)){
//只有一項
setSelector(R.drawable.app_list_corner_round);
}else{
//第一項
setSelector(R.drawable.app_list_corner_round_top);
}
}else if(itemnum==(getAdapter().getCount()-1))
//最後一項
setSelector(R.drawable.app_list_corner_round_bottom);
else{
//中間一項
setSelector(R.drawable.app_list_corner_shape);
}
定義選擇器:
如果只有一項,我們需要四個角都是圓角,app_list_corner_round.xml文件定義如下:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <gradient android:startColor="#BFEEFF" android:endColor="#40B9FF" android:angle="270"/> <corners android:topLeftRadius="6dip" android:topRightRadius="6dip" android:bottomLeftRadius="6dip" android:bottomRightRadius="6dip"/> </shape>
如果是頂部第一項,則上面兩個角為圓角,app_list_corner_round_top.xml定義如下:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <gradient android:startColor="#BFEEFF" android:endColor="#40B9FF" android:angle="270"/> <corners android:topLeftRadius="6dip" android:topRightRadius="6dip"/> </shape>
如果是底部最後一項,則下面兩個角為圓角,app_list_corner_round_bottom.xml定義如下:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <gradient android:startColor="#BFEEFF" android:endColor="#40B9FF" android:angle="270"/> <corners android:bottomLeftRadius="6dip" android:bottomRightRadius="6dip" /> </shape>
如果是中間項,則應該不需要圓角, app_list_corner_shape.xml定義如下:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <gradient android:startColor="#BFEEFF" android:endColor="#40B9FF" android:angle="270"/> </shape>
原文地址:http://www.cnblogs.com/hanyonglu/archive/2012/03/18/2404820.html
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 紅米pro和紅米note3哪個好 紅米pro和紅米note3配置對比評測
紅米pro和紅米note3哪個好 紅米pro和紅米note3配置對比評測
紅米pro和紅米note3哪個好?下面小編帶來了兩部手機的對比評測,一起來看看吧!紅米pro和紅米note3對比評測: 紅米pro介紹: 紅米pro采用
 Android adb bugreport工具分析和使用
Android adb bugreport工具分析和使用
bugreport是什麼,怎麼用?Android系統想要成為一個功能完備,生態繁榮的操作系統,那就必須提供完整的應用開發環境。而在應用開發中,app程序的調試分析是日常生
 Android提高之TelephonyManager功能探秘
Android提高之TelephonyManager功能探秘
前面文章介紹了如何使用JAVA的反射機制來調用藍牙的隱藏API,本文繼續來練習JAVA的反射機制,探秘TelephonyManager在Framework裡包含卻在SDK
 Android系統Audio框架介紹
Android系統Audio框架介紹
音頻基礎知識 聲音有哪些重要屬性呢? 響度(Loudness) 響度就是人類可以感知到的各種聲音的大小,也就是音量。響度與聲波的振幅有直接關系。 音調(Pitch)