編輯:關於Android編程
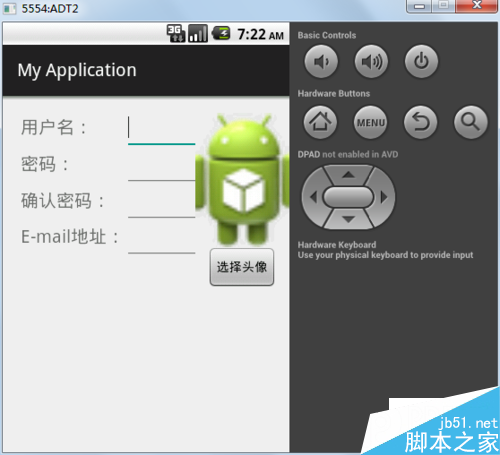
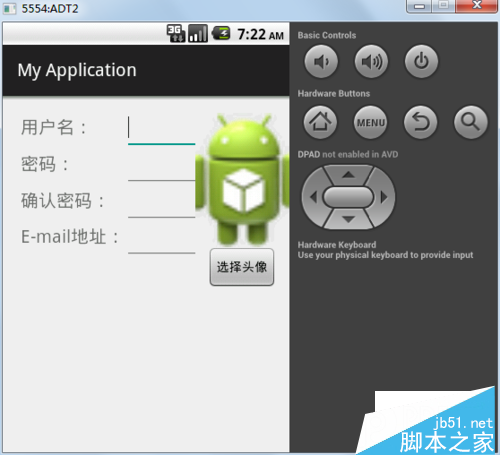
1.首先是注冊頁面的布局:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:paddingTop="20px" android:orientation="horizontal" > <LinearLayout android:id="@+id/linearLayout1" android:orientation="vertical" android:layout_weight="2" android:paddingLeft="20px" android:layout_width="wrap_content" android:layout_height="wrap_content" > <TableLayout android:id="@+id/tableLayout1" android:layout_width="match_parent" android:layout_height="wrap_content" > <TableRow android:id="@+id/tableRow1" android:layout_width="wrap_content" android:layout_height="wrap_content" > <TextView android:id="@+id/textView1" android:textSize="20px" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="用戶名:" /> <EditText android:id="@+id/user" android:minWidth="400px" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </TableRow> <TableRow android:id="@+id/tableRow2" android:layout_width="wrap_content" android:layout_height="wrap_content" > <TextView android:id="@+id/textView2" android:textSize="20px" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="密碼:" /> <EditText android:id="@+id/pwd" android:inputType="textPassword" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </TableRow> <TableRow android:id="@+id/tableRow3" android:layout_width="wrap_content" android:layout_height="wrap_content" > <TextView android:id="@+id/textView3" android:textSize="20px" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="確認密碼:" /> <EditText android:id="@+id/repwd" android:inputType="textPassword" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </TableRow> <TableRow android:id="@+id/tableRow4" android:layout_width="wrap_content" android:layout_height="wrap_content" > <TextView android:id="@+id/textView4" android:textSize="20px" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="E-mail地址:" /> <EditText android:id="@+id/email" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </TableRow> </TableLayout> </LinearLayout> <LinearLayout android:id="@+id/linearLayout2" android:orientation="vertical" android:gravity="center_horizontal" android:layout_width="wrap_content" android:layout_weight="1" android:layout_height="wrap_content" > <ImageView android:id="@+id/imageView1" android:layout_width="158px" android:layout_height="150px" android:src="@drawable/ic_launcher" /> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="選擇頭像" /> </LinearLayout> </LinearLayout>
效果如下圖所示:

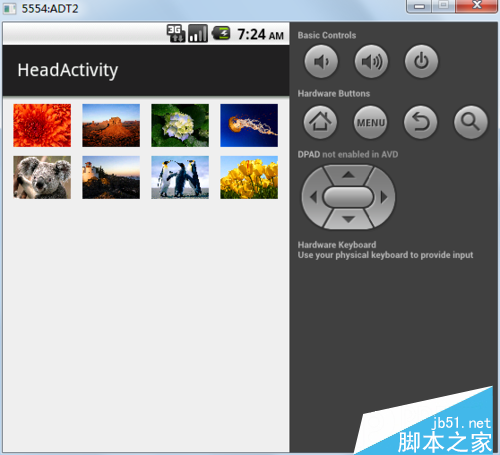
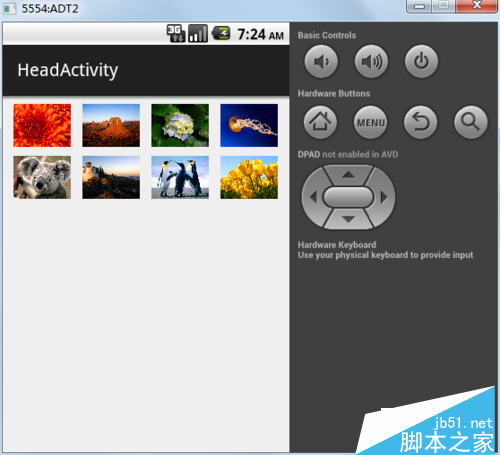
2.然後是圖庫的頁面布局,由用戶去選擇圖片,這裡我就用windows系統裡面的幾張照片:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <GridView android:layout_width="wrap_content" android:layout_height="match_parent" android:id="@+id/gridView" android:numColumns="4" /> </LinearLayout>

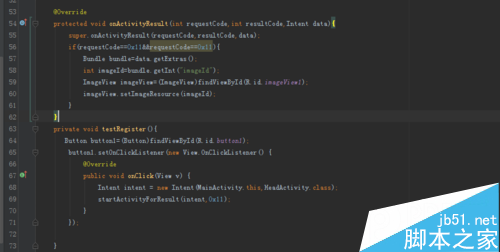
3.然後我們在注冊頁面的Activity寫入以下代碼:
點擊按鈕跳轉到圖庫Activity頁面中:
Button button1=(Button)findViewById(R.id.button1);
button1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(MainActivity.this,HeadActivity.class);
startActivityForResult(intent,0x11);
}
});
重寫
@Override onActivityResult方法:
protected void onActivityResult(int requestCode,int resultCode,Intent data){
super.onActivityResult(requestCode,resultCode,data);
if(requestCode==0x11&&requestCode==0x11){
Bundle bundle=data.getExtras();
int imageId=bundle.getInt("imageId");
ImageView imageView=(ImageView)findViewById(R.id.imageView1);
imageView.setImageResource(imageId);
}
}

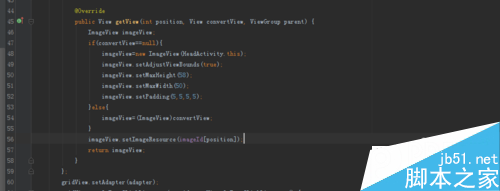
4.在圖庫Activity裡面寫入以下代碼響應用戶點擊圖片並通過Intent傳遞給前一個Activity:
GridView gridView=(GridView)findViewById(R.id.gridView);
BaseAdapter adapter=new BaseAdapter() {
@Override
public int getCount() {
return imageId.length;
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ImageView imageView;
if(convertView==null){
imageView=new ImageView(HeadActivity.this);
imageView.setAdjustViewBounds(true);
imageView.setMaxHeight(58);
imageView.setMaxWidth(50);
imageView.setPadding(5,5,5,5);
}else{
imageView=(ImageView)convertView;
}
imageView.setImageResource(imageId[position]);
return imageView;
}
};
gridView.setAdapter(adapter);
gridView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Intent intent=getIntent();
Bundle bundle=new Bundle();
bundle.putInt("imageId",imageId[position]);
intent.putExtras(bundle);
setResult(0x11,intent);
finish();
}
});
這裡主要是重寫getView方法:

5.然後我們點擊運行界面如下:

6.我們點擊按鈕之後跳轉Activity選擇圖片頭像:

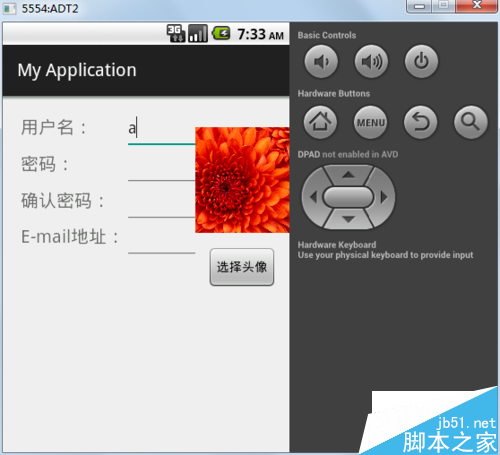
7.然後我們點擊一個圖片又跳轉回去,頭像更改:

 Android開發之經典游戲貪吃蛇
Android開發之經典游戲貪吃蛇
前言這款游戲實現的思路和源碼參考了Google自帶的Snake的例子,其中修改了一些個人認為還不夠完善的地方,加入了一些新的功能,比如屏幕上的方向操作盤,暫停按鈕,開始按
 對android M中Call的概要總結
對android M中Call的概要總結
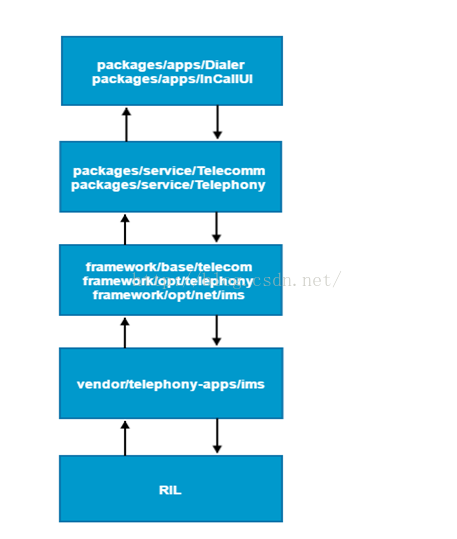
主要內容1. Call涉及的目錄結構及框架結構2. InCallUI層的基本架構(所涉及的Presenter、Fragment及Activity)3. Call的幾種狀態
 Android - Handler is abstract, cannot be instantiated.
Android - Handler is abstract, cannot be instantiated.
Android使用Handler進行實例化(new)時, 如: private Handler handler = new Handler(); 會報錯Ha
 RxAndroid 實踐快速入門
RxAndroid 實踐快速入門
一、RxJava概念RxJava官方定義一個在 Java VM 上使用可觀測的序列來組成異步的、基於事件的程序的庫。用一個詞概括:異步,也就是說RxJava也可以理解為一