編輯:關於Android編程
Android的界面是有布局和組件協同完成的,布局好比是建築裡的框架,而組件則相當於建築裡的磚瓦。組件按照布局的要求依次排列,就組成了用戶所看見的界面。Android的五大布局分別是LinearLayout(線性布局)、FrameLayout(單幀布局)、RelativeLayout(相對布局)、AbsoluteLayout(絕對布局)和TableLayout(表格布局)。
布局一:LinearLayout
LinearLayout按照垂直或者水平的順序依次排列子元素,每一個子元素都位於前一個元素之後。如果是垂直排列,那麼將是一個N行單列的結構,每一行只會有一個元素,而不論這個元素的寬度為多少;如果是水平排列,那麼將是一個單行N列的結構。如果搭建兩行兩列的結構,通常的方式是先垂直排列兩個元素,每一個元素裡再包含一個LinearLayout進行水平排列。
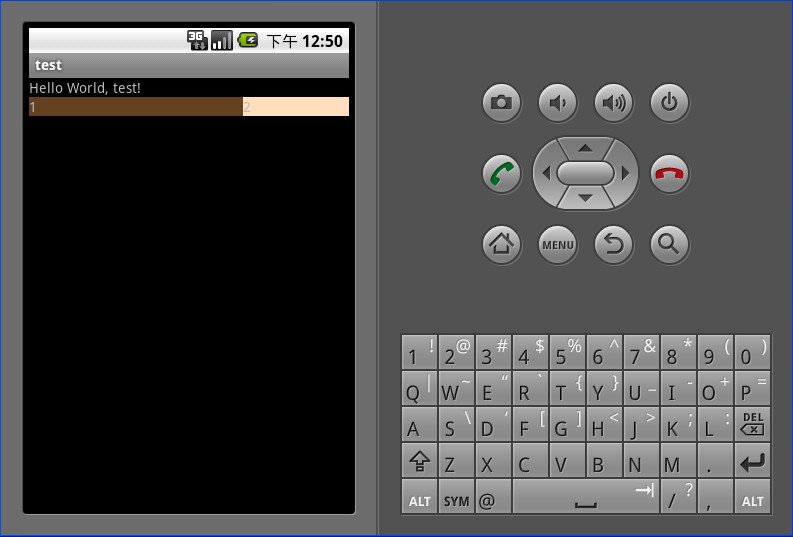
LinearLayout中的子元素屬性android:layout_weight生效,它用於描述該子元素在剩余空間中占有的大小比例。加入一行只有一個文本框,那麼它的默認值就為0,如果一行中有兩個等長的文本框,那麼他們的android:layout_weight值可以是同為1。如果一行中有兩個不等長的文本框,那麼他們的android:layout_weight值分別為1和2,那麼第一個文本框將占據剩余空間的三分之二,第二個文本框將占據剩余空間中的三分之一。android:layout_weight遵循數值越小,重要度越高的原則。顯示效果如下:

LinearLayout <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="#ff000000" android:text="@string/hello"/> <LinearLayout android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="fill_parent"> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="#ff654321" android:layout_weight="1" android:text="1"/> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="#fffedcba" android:layout_weight="2" android:text="2"/> </LinearLayout> </LinearLayout>
布局二:FrameLayout
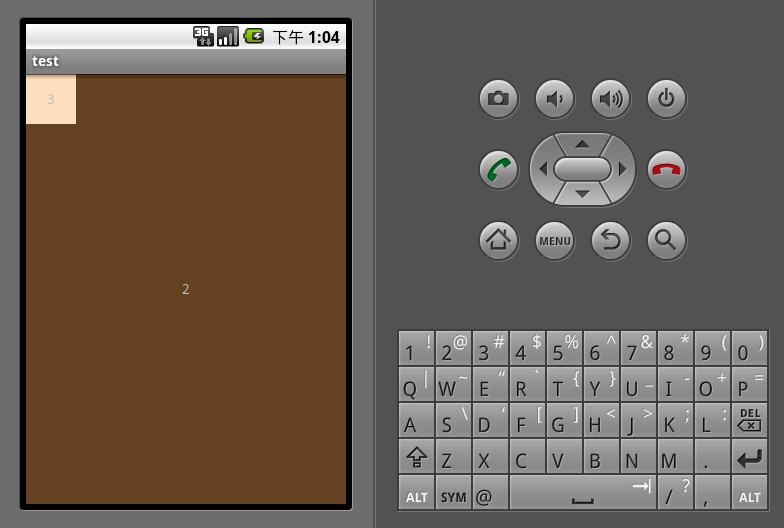
FrameLayout是五大布局中最簡單的一個布局,在這個布局中,整個界面被當成一塊空白備用區域,所有的子元素都不能被指定放置的位置,它們統統放於這塊區域的左上角,並且後面的子元素直接覆蓋在前面的子元素之上,將前面的子元素部分和全部遮擋。顯示效果如下,第一個TextView被第二個TextView完全遮擋,第三個TextView遮擋了第二個TextView的部分位置。

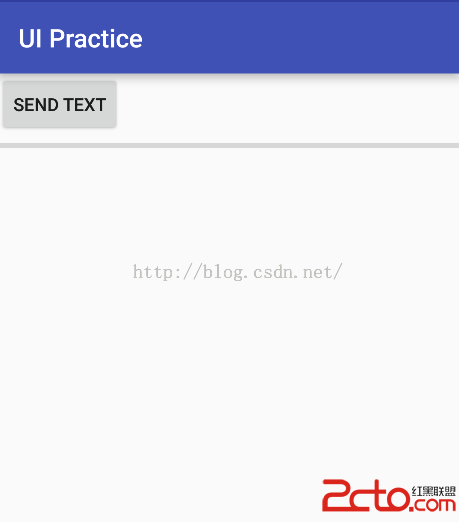
FrameLayout <?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <TextView android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="#ff000000" android:gravity="center" android:text="1"/> <TextView android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="#ff654321" android:gravity="center" android:text="2"/> <TextView android:layout_width="50dp" android:layout_height="50dp" android:background="#fffedcba" android:gravity="center" android:text="3"/> </FrameLayout>
布局三:AbsoluteLayout
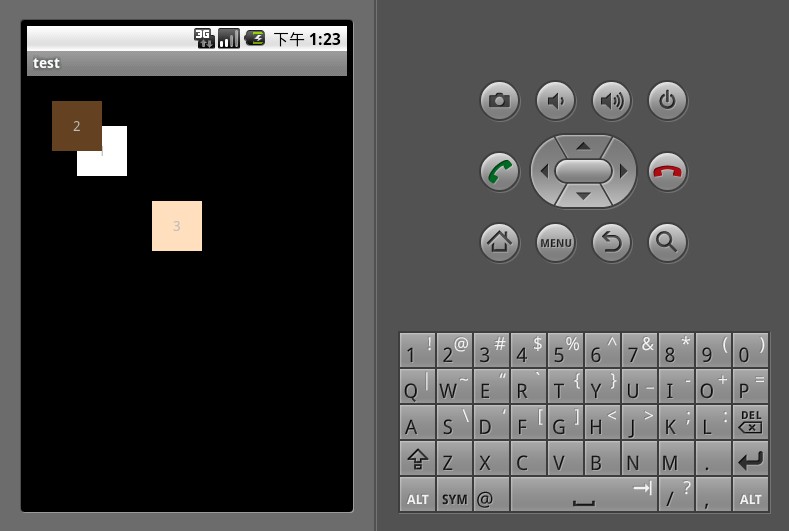
AbsoluteLayout是絕對位置布局。在此布局中的子元素的android:layout_x和android:layout_y屬性將生效,用於描述該子元素的坐標位置。屏幕左上角為坐標原點(0,0),第一個0代表橫坐標,向右移動此值增大,第二個0代表縱坐標,向下移動,此值增大。在此布局中的子元素可以相互重疊。在實際開發中,通常不采用此布局格式,因為它的界面代碼過於剛性,以至於有可能不能很好的適配各種終端。顯示效果如下:

AbsoluteLayout <?xml version="1.0" encoding="utf-8"?> <AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <TextView android:layout_width="50dp" android:layout_height="50dp" android:background="#ffffffff" android:gravity="center" android:layout_x="50dp" android:layout_y="50dp" android:text="1"/> <TextView android:layout_width="50dp" android:layout_height="50dp" android:background="#ff654321" android:gravity="center" android:layout_x="25dp" android:layout_y="25dp" android:text="2"/> <TextView android:layout_width="50dp" android:layout_height="50dp" android:background="#fffedcba" android:gravity="center" android:layout_x="125dp" android:layout_y="125dp" android:text="3"/> </AbsoluteLayout>
布局四:RelativeLayout
RelativeLayout按照各子元素之間的位置關系完成布局。在此布局中的子元素裡與位置相關的屬性將生效。例如android:layout_below, android:layout_above等。子元素就通過這些屬性和各自的ID配合指定位置關系。注意在指定位置關系時,引用的ID必須在引用之前,先被定義,否則將出現異常。
RelativeLayout裡常用的位置屬性如下:
android:layout_toLeftOf —— 該組件位於引用組件的左方
android:layout_toRightOf —— 該組件位於引用組件的右方
android:layout_above —— 該組件位於引用組件的上方
android:layout_below —— 該組件位於引用組件的下方
android:layout_alignParentLeft —— 該組件是否對齊父組件的左端
android:layout_alignParentRight —— 該組件是否齊其父組件的右端
android:layout_alignParentTop —— 該組件是否對齊父組件的頂部
android:layout_alignParentBottom —— 該組件是否對齊父組件的底部
android:layout_centerInParent —— 該組件是否相對於父組件居中
android:layout_centerHorizontal —— 該組件是否橫向居中
android:layout_centerVertical —— 該組件是否垂直居中
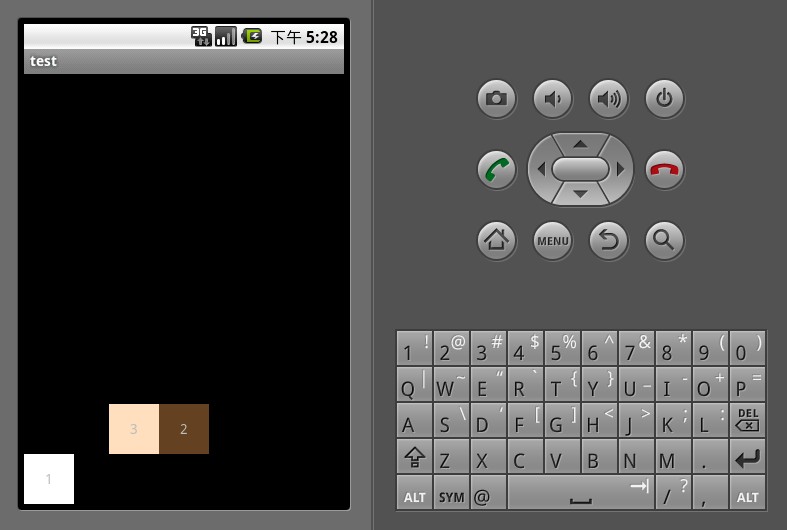
RelativeLayout是Android五大布局結構中最靈活的一種布局結構,比較適合一些復雜界面的布局。下面示例就展示這麼一個情況,第一個文本框與父組件的底部對齊,第二個文本框位於第一個文本框的上方,並且第三個文本框位於第二個文本框的左方。

RelativeLayout <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <TextView android:id="@+id/text_01" android:layout_width="50dp" android:layout_height="50dp" android:background="#ffffffff" android:gravity="center" android:layout_alignParentBottom="true" android:text="1"/> <TextView android:id="@+id/text_02" android:layout_width="50dp" android:layout_height="50dp" android:background="#ff654321" android:gravity="center" android:layout_above="@id/text_01" android:layout_centerHorizontal="true" android:text="2"/> <TextView android:id="@+id/text_03" android:layout_width="50dp" android:layout_height="50dp" android:background="#fffedcba" android:gravity="center" android:layout_toLeftOf="@id/text_02" android:layout_above="@id/text_01" android:text="3"/> </RelativeLayout>
布局五:TableLayout
TableLayout顧名思義,此布局為表格布局,適用於N行N列的布局格式。一個TableLayout由許多TableRow組成,一個TableRow就代表TableLayout中的一行。
TableRow是LinearLayout的子類,它的android:orientation屬性值恆為horizontal,並且它的android:layout_width和android:layout_height屬性值恆為MATCH_PARENT和WRAP_CONTENT。所以它的子元素都是橫向排列,並且寬高一致的。這樣的設計使得每個TableRow裡的子元素都相當於表格中的單元格一樣。在TableRow中,單元格可以為空,但是不能跨列。
下面示例演示了一個TableLayout的布局結構,其中第二行只有兩個單元格,而其余行都是三個單元格。

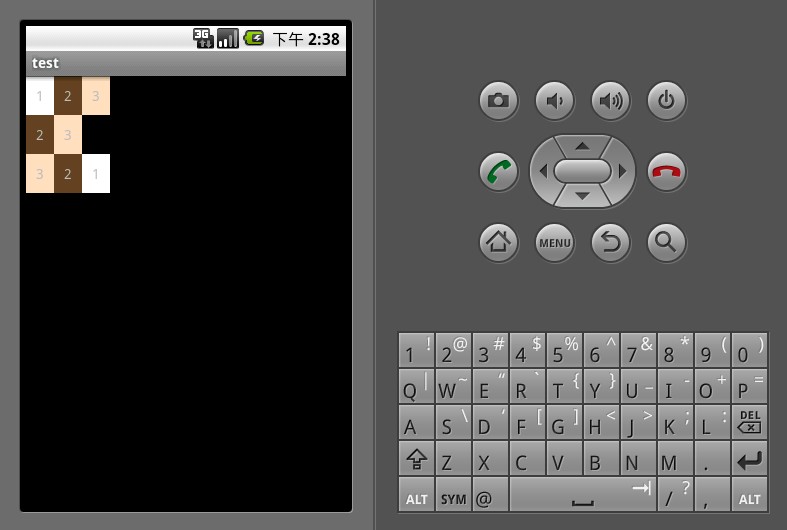
TableLayout <?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <TableRow android:layout_width="fill_parent" android:layout_height="wrap_content"> <TextView android:background="#ffffffff" android:gravity="center" android:padding="10dp" android:text="1"/> <TextView android:background="#ff654321" android:gravity="center" android:padding="10dp" android:text="2"/> <TextView android:background="#fffedcba" android:gravity="center" android:padding="10dp" android:text="3"/> </TableRow> <TableRow android:layout_width="fill_parent" android:layout_height="wrap_content"> <TextView android:background="#ff654321" android:gravity="center" android:padding="10dp" android:text="2"/> <TextView android:background="#fffedcba" android:gravity="center" android:padding="10dp" android:text="3"/> </TableRow> <TableRow android:layout_width="fill_parent" android:layout_height="wrap_content"> <TextView android:background="#fffedcba" android:gravity="center" android:padding="10dp" android:text="3"/> <TextView android:background="#ff654321" android:gravity="center" android:padding="10dp" android:text="2"/> <TextView android:background="#ffffffff" android:gravity="center" android:padding="10dp" android:text="1"/> </TableRow> </TableLayout>
以上就是本文的全部內容,希望對大家學習Android五大布局有所幫助,也希望大家多多支持本站。
 Android自定義控件開發實戰之實現ListView下拉刷新實例代碼
Android自定義控件開發實戰之實現ListView下拉刷新實例代碼
這篇博客為大家介紹一個android常見的功能——ListView下拉刷新:首先下拉未松手時候手機顯示這樣的界面:下面的代碼是自定的扎樣的控件:<span >
 Android面試准備 第一天 第2-4例
Android面試准備 第一天 第2-4例
2、如果有個100M大的文件,需要上傳至服務器中,而服務器form表單最大只能上傳2M,可以用什麼方法。個人理解:所謂表單最大只能上傳2M,是不是指一個表單中附件只能上傳
 Android應用中炫酷的橫向和環形進度條的實例分享
Android應用中炫酷的橫向和環形進度條的實例分享
一、概述最近需要用進度條,秉著不重復造輪子的原則,上github上搜索了一番,看了幾個覺得比較好看的ProgressBar,比如:daimajia的等。簡單看了下代碼,基
 【Android】 給我一個Path,還你一個動畫
【Android】 給我一個Path,還你一個動畫
一 概述原本只是想模仿一下我魂牽夢萦的StoreHouse效果,沒想到意外撸出來一個工具庫。最簡單用法,給我一個path(可以有多段),我還你一個動畫。I have a