編輯:關於Android編程
最近沒事寫了一個簡易浏覽器,在剛開始寫的時候遇到一些問題,主要的問題就是如何在自己的webview中顯示所有的網頁數據,不過不指定自己的webview顯示所有網頁數據則會調用系統默認的webview來加載數據,所以解決的辦法就是用webview的setWebViewClient()方法設置自己的webviewclient對象,這個對象就是專門負責網頁url與webview綁定的類,重寫當中的shouldOverrideUrlLoading(WebView view, String url)方法,把view換成自己的webview就OK了。
當按回退鍵盤的時候返回歷史頁面可以重寫activity的onkeydown()方法攔截回退鍵事件,然後判斷webview.canGoBack(),返回true就webview.goback()就行了。
如過還想加上放大/放小 控制按鈕就必須先設置webView是支持zoomControls的,設置方法是通過web_content.getSettings().setSupportZoom(true),然後通過webview.getZoomControls()方法得到zoomControls的view,再通過getWindow().getDecorView() .findViewById(Android.R.id.content)得到webview的顯示內容的空間,現在就只用把剛剛得到得zoomControls加到webview的內容空間中就OK了。還有1個問題就是當webview上方出現edittext空間時如果webview中也同時出現(比如:百度,google中的輸入框)時就會出現焦點沖突問題,解決方法就是實現webview的setOnTouchListener事件,在事件中設置webview.requestFocus()就行了.
還是貼上源碼吧:
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
init();
}
private void init() {
web_content = (WebView) findViewById(R.id.web_content);
WebSettings set = web_content.getSettings();
set.setSupportZoom(true);
set.setJavaScriptEnabled(true);
set.setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK);
View control = web_content.getZoomControls();
FrameLayout layout = (FrameLayout) getWindow().getDecorView()
.findViewById(android.R.id.content);
FrameLayout.LayoutParams params = new FrameLayout.LayoutParams(
FrameLayout.LayoutParams.WRAP_CONTENT,
FrameLayout.LayoutParams.WRAP_CONTENT, Gravity.BOTTOM
| Gravity.RIGHT);
params.bottomMargin = 10;
params.rightMargin = 10;
layout.addView(control, params);
web_content.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
web_content.requestFocus();
return false;
}
});
web_content.setWebViewClient(new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
tx_address.setText(url);
return true;
}
});
web_content.loadUrl(parseUrl(defaultPage));
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 android:數據存貯方式-SharedPreference
android:數據存貯方式-SharedPreference
SharedPreference:1.是一種輕型的數據存貯方式2.本質是基於xml文件存貯key_value鍵值對數據3.通常用來存貯一些簡單的配置信息(密碼,窗口狀態,
 魅藍note3怎麼root 魅藍note3一鍵root教程
魅藍note3怎麼root 魅藍note3一鍵root教程
魅藍note3怎麼root?魅藍note3的價格相當便宜,作為一款安卓手機,相信有部分玩機愛好者想把魅藍note3 root了,魅藍note3現在root的
 Android事件分發機制-------View
Android事件分發機制-------View
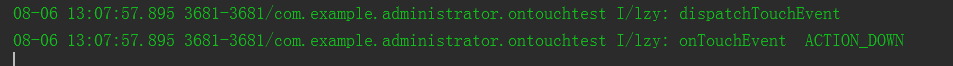
當觸摸一個View時,首先會調用View的dispatchTouchEvent(MotionEvent event)方法,關乎著事件的分發,所以首先看看這個方法publi
 Android 學習JNI,用JAVA調用C
Android 學習JNI,用JAVA調用C
首先必須知道JNI是什麼東東?JNI(Java Native Interface)是java本地語言接口,也就是提供一種方法可以用JAVA調用底層語言(C/C++)。一般