編輯:關於Android編程
多虧了<include />標簽,在Android裡,很容易就能做到共享和重用UI組件。在Android開發中,很容易就能創建出復雜的UI結構,結果呢,用了很多的View,且其中的一些很少使用。針對這種情況,謝天謝地,Android還為我們提供了一個特別的構件——ViewStub,它可以使你充分享受<include />的好處而不會造成無用View的浪費。
ViewStub是一個看不見的,輕量級的View。它沒有尺寸,也不會繪制以及以某種形式參與到布局中來。這意味著ViewStub去inflate以及保留在View層次中的代價是很廉價的。ViewStub最佳的描述稱之為“懶惰的include”。ViewStub中引用的布局只在你想添加到UI上時才會顯示。
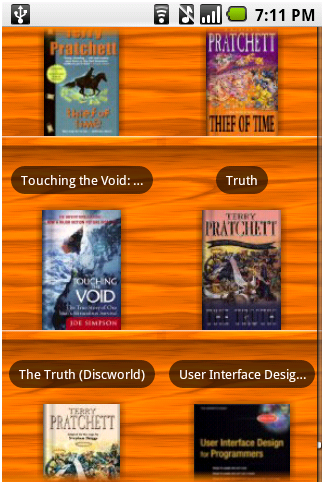
下面的截圖來自於Shelves應用程序。圖中Activity顯示的內容是給用戶呈現可浏覽的書籍列表:

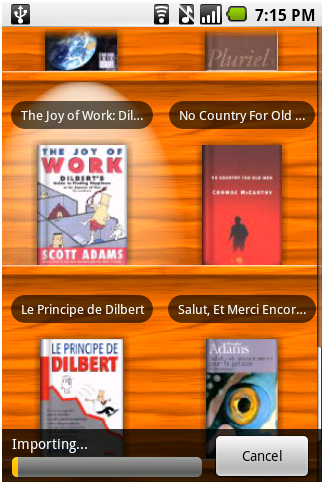
相同的Activity也用於用戶添加或導入新的書籍。在這個操作中,Shelves顯示了一個額外的UI。下面的截圖顯示了在導入期間,會在屏幕的底部顯示一個進度表和一個取消按鈕:

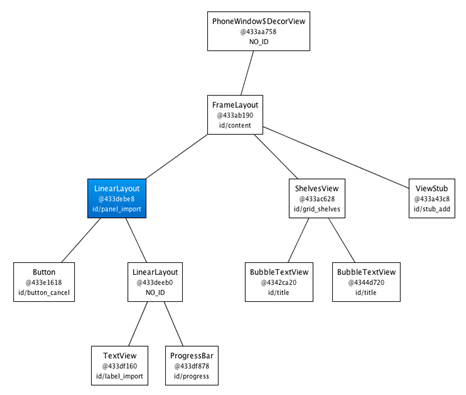
由於導入書籍不是一個常有的操作,至少相對於浏覽書籍列表來說不是,因此,導入panel由ViewStub來承載:

當用戶進行一個導入操作時,ViewStub被inflate,此時由它引用的布局文件內容替代顯示:

為了使用ViewStub,你所有需要做的是指定android:id特性,便於以後inflate,指定android:layout特性,引用布局文件。ViewStub還允許你使用第三個特性,android:inflatedId,你可以使用它來重寫包含的布局文件中的根元素的id。最後,在ViewStub上設定的layout_*參數將會應用到包含的布局文件的頂部。這裡有個例子:
<ViewStub android:id="@+id/stub_import" android:inflatedId="@+id/panel_import" android:layout="@layout/progress_overlay" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_gravity="bottom" />
當你准備inflate ViewStub時,調用inflate()方法即可。你還可以設定ViewStub的Visibility為VISIBLE或INVISIBLE,也會觸發inflate。注意的是,使用inflate()方法能返回布局文件的根View:
((ViewStub) findViewById(R.id.stub_import)).setVisibility(View.VISIBLE); // or View importPanel = ((ViewStub) findViewById(R.id.stub_import)).inflate();
有一點需要記住的是:當ViewStub inflate後,這個ViewStub就從View層次中移除了。因此,沒有必要保留一個對ViewStub的引用(如在類的字段裡)。
ViewStub是快捷編程與高效編程之間的產物。與其手動的inflate View並在運行時添加到View層次上,不如簡單的使用ViewStub。它相當“廉價”且易於使用。ViewStub唯一的缺點是現在不支持<merge />標簽。
參考文章:
Android布局技巧之創建可重用的UI組件
Android布局技巧之合並布局
Android布局技巧之創建高效布局
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android基礎篇之Android快速入門--你必須要知道的基礎
Android基礎篇之Android快速入門--你必須要知道的基礎
Android快速入門 1. 搭建開發環境>解壓壓縮文件,得到:①Android SDK (類似於JDK)② Eclipse ③ADT>配置兩個pat
 android 自定義dialog初探
android 自定義dialog初探
1,創建dialog的布局,如 2,在style中聲明如下風格 1
 關於Android事件派發流程的理解
關於Android事件派發流程的理解
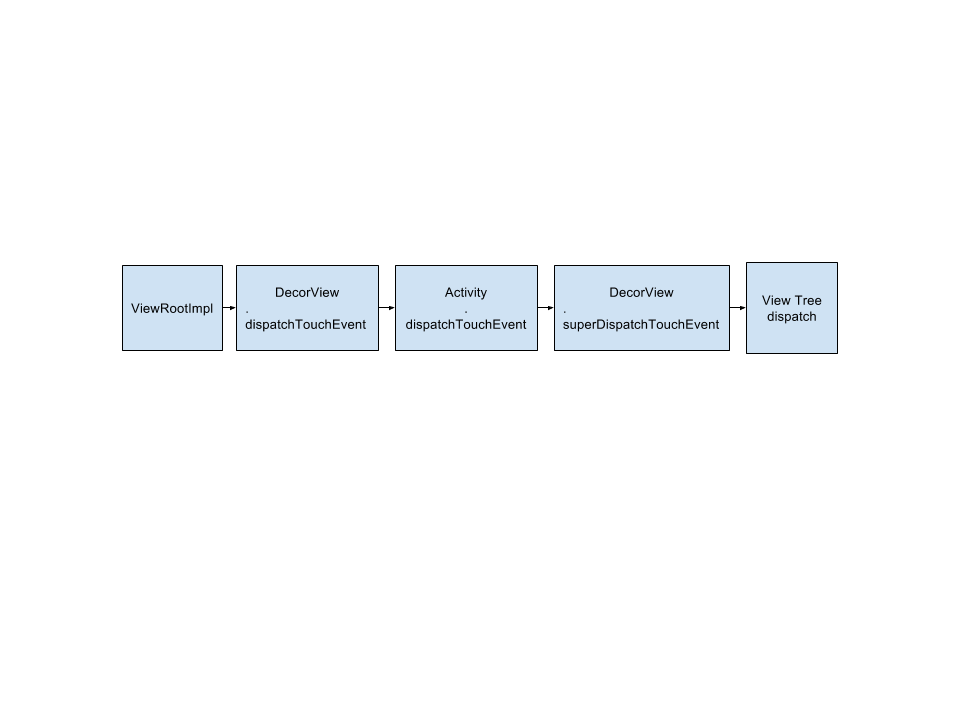
以前看了很多人介紹的Android事件派發流程,但最近使用那些來寫代碼的時候出現了不少錯誤。所以回顧一下整個流程,簡單介紹從手觸摸屏幕開始到事件在View樹派發。從源碼上
 Android系統啟動流程
Android系統啟動流程
我們先來看一張圖,它清晰的說明了整個Android系統的啟動流程,參考Android內核開發:圖解Android系統的啟動過程。第一階段:Android設備上電後,首先會