編輯:關於Android編程
本文我們進入Android多功能時鐘開發實戰學習,具體的效果可以參考手機上的時鐘,內容如下
首先我們來看一看布局文件layout_main.xml
整個布局:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TabHost
android:id="@android:id/tabhost"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TabWidget
android:id="@android:id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
</TabWidget>
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<com.example.clock.TimeView
android:id="@+id/tabTime"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
</com.example.clock.TimeView>
<com.example.clock.AlarmView
android:id="@+id/tabAlarm"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<span > </span>……
</com.example.clock.AlarmView>
<com.example.clock.TimerView
android:id="@+id/tabTimer"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<span > </span>……
</com.example.clock.TimerView>
<com.example.clock.StopWatchView
android:id="@+id/tabStopWatch"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<span > </span>……
</com.example.clock.StopWatchView>
</FrameLayout>
</LinearLayout>
</TabHost>
</FrameLayout>
整個布局整的是一個FrameLayout,我們在裡面放了一個TabHost,接下來我們就可以在裡面直接添加自己想要的布局了,可能初學者初一看會有那麼一個疑問,就是<com.example.clock.……></com.example.clock.……>這個是什麼東西??這是一個自定義的控件,我們創建的一個繼承了LinearLayout的一個類(講解可以參考這裡http://www.jb51.net/article/85515.htm),上面我們看到了四個這樣的標簽,表示我們有四個這樣的Tab頁面。關於布局的東西這裡就不多講了,之後會把我自己在學習過程中的一些不懂,以及相關的知識點上傳到資源中,大家可以下載來看看。
完整的布局文件代碼:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TabHost
android:id="@android:id/tabhost"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TabWidget
android:id="@android:id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
</TabWidget>
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<com.example.clock.TimeView
android:id="@+id/tabTime"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/tvTime"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center"
android:textAppearance="?android:attr/textAppearanceLarge" />
</com.example.clock.TimeView>
<com.example.clock.AlarmView
android:id="@+id/tabAlarm"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ListView
android:id="@+id/lvListAlarm"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1" >
</ListView>
<Button
android:id="@+id/btnAddAlarm"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/add_alarm" >
</Button>
</com.example.clock.AlarmView>
<com.example.clock.TimerView
android:id="@+id/tabTimer"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal" >
<EditText
android:id="@+id/etHour"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:inputType="number"
android:singleLine="true"
android:textAppearance="?android:attr/textAppearanceLarge" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=":"
android:textAppearance="?android:attr/textAppearanceLarge" />
<EditText
android:id="@+id/etMin"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:inputType="number"
android:singleLine="true"
android:textAppearance="?android:attr/textAppearanceLarge" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=":"
android:textAppearance="?android:attr/textAppearanceLarge" />
<EditText
android:id="@+id/etSec"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:inputType="number"
android:singleLine="true"
android:textAppearance="?android:attr/textAppearanceLarge" />
</LinearLayout>
<LinearLayout
android:id="@+id/btnGroup"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<Button
android:id="@+id/btnStart"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/start" />
<Button
android:id="@+id/btnPause"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/pause" />
<Button
android:id="@+id/btnResume"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/resume" />
<Button
android:id="@+id/btnReset"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/reset" />
</LinearLayout>
</com.example.clock.TimerView>
<com.example.clock.StopWatchView
android:id="@+id/tabStopWatch"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<TextView
android:id="@+id/timeHour"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textAppearance="?android:attr/textAppearanceLarge" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=":"
android:textAppearance="?android:attr/textAppearanceLarge" />
<TextView
android:id="@+id/timeMin"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textAppearance="?android:attr/textAppearanceLarge" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=":"
android:textAppearance="?android:attr/textAppearanceLarge" />
<TextView
android:id="@+id/timeSec"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textAppearance="?android:attr/textAppearanceLarge" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="."
android:textAppearance="?android:attr/textAppearanceLarge" />
<TextView
android:id="@+id/timeMsec"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textAppearance="?android:attr/textAppearanceLarge" />
</LinearLayout>
<ListView
android:id="@+id/lvWatchTime"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1" >
</ListView>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<Button
android:id="@+id/btnSWStart"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/start" />
<Button
android:id="@+id/btnSWPause"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/pause" />
<Button
android:id="@+id/btnSWResume"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/resume" />
<Button
android:id="@+id/btnSWLap"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/lap" />
<Button
android:id="@+id/btnSWReset"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/reset" />
</LinearLayout>
</com.example.clock.StopWatchView>
</FrameLayout>
</LinearLayout>
</TabHost>
</FrameLayout>
講完了布局,我們來講講MainActivity
private TabHost tabHost;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tabHost = (TabHost) findViewById(android.R.id.tabhost);
tabHost.setup();
// 為TabHost添加標簽
// 新建一個newTabSpec(newTabSpec)用來指定該標簽的id(就是用來區分標簽)的
// 設置其標簽和圖表(setIndicator)
// 設置內容(setContent)
/*
* 設置選項卡 : -- 設置按鈕名稱 : setIndicator(時鐘); -- 設置選項卡內容 : setContent(),
* 可以設置視圖組件, 可以設置Activity, 也可以設置Fragement;
*/
tabHost.addTab(tabHost.newTabSpec("tabTime").setIndicator("時鐘")
.setContent(R.id.tabTime));
tabHost.addTab(tabHost.newTabSpec("tabAlarm").setIndicator("鬧鐘")
.setContent(R.id.tabAlarm));
tabHost.addTab(tabHost.newTabSpec("tabTimer").setIndicator("計時器")
.setContent(R.id.tabTimer));
tabHost.addTab(tabHost.newTabSpec("tabStopWatch").setIndicator("秒表")
.setContent(R.id.tabStopWatch));
}
在MainActivity中主要的操作就是設置TabHost,上面的代碼中已經貼上了解釋,這裡就不講了,接下來一篇我們就重點來講講時鐘、鬧鐘、計時器和秒表這四部分,希望大家繼續學習。
以上就是本文的全部內容,希望對大家學習Android軟件編程有所幫助。
 Android開發-DesignDemo-AndroidStudio(六)CoordinatorDemo(1)
Android開發-DesignDemo-AndroidStudio(六)CoordinatorDemo(1)
實現效果:項目需求的2個jar包:MainActivity.java: package com.iwanghang.coordinatordemo;import
 Android編程實現自定義PopupMenu樣式示例【顯示圖標與設置RadioButton圖標】
Android編程實現自定義PopupMenu樣式示例【顯示圖標與設置RadioButton圖標】
本文實例講述了Android編程實現自定義PopupMenu樣式。分享給大家供大家參考,具體如下:PopupMenu是Android中一個十分輕量級的組件。與PopupW
 Android PopupWindow 仿微信彈出效果
Android PopupWindow 仿微信彈出效果
項目中,我需要PopupWindow的時候特別多,這個東西也特別的好使,所以我今天給大家寫一款PopupWindow 仿微信彈出效果,這樣大家直接拿到項目裡就可以用了!首
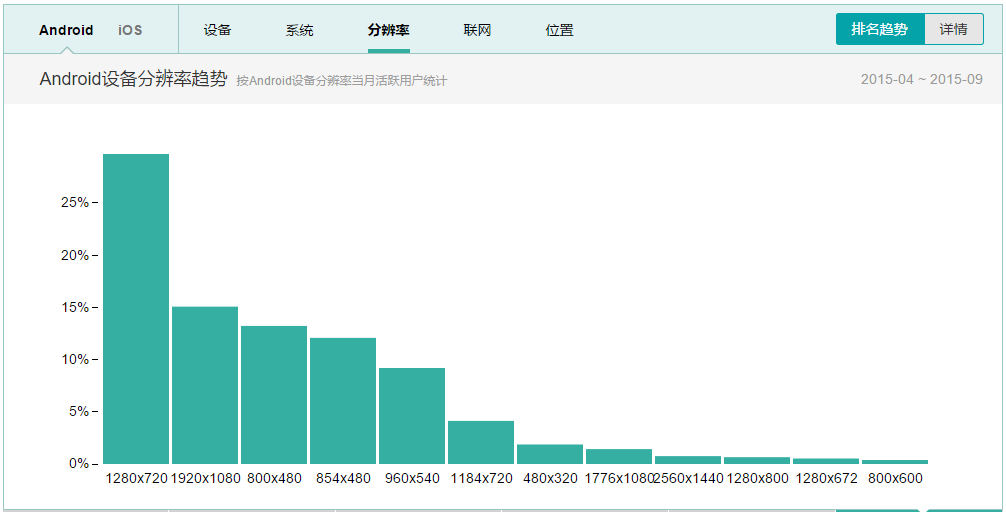
 Android 屏幕適配
Android 屏幕適配
2012年到2014年支持Android設備的種類從3997增長到18796。同時各大廠商定制的屏幕尺寸也非常多。這將非常不利於我們進行屏幕適配。這要求我們必須掌握屏幕適