編輯:關於Android編程
先看看效果:

實現代碼:
public class ScrollBanner extends LinearLayout {
private TextView mBannerTV1;
private TextView mBannerTV2;
private Handler handler;
private boolean isShow;
private int startY1, endY1, startY2, endY2;
private Runnable runnable;
private List<String> list;
private int position = 0;
private int offsetY = 100;
public ScrollBanner(Context context) {
this(context, null);
}
public ScrollBanner(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public ScrollBanner(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
View view = LayoutInflater.from(context).inflate(R.layout.view_scroll_banner, this);
mBannerTV1 = (TextView) view.findViewById(R.id.tv_banner1);
mBannerTV2 = (TextView) view.findViewById(R.id.tv_banner2);
handler = new Handler();
runnable = new Runnable() {
@Override
public void run() {
isShow = !isShow;
if (position == list.size())
position = 0;
if (isShow) {
mBannerTV1.setText(list.get(position++));
} else {
mBannerTV2.setText(list.get(position++));
}
startY1 = isShow ? 0 : offsetY;
endY1 = isShow ? -offsetY : 0;
ObjectAnimator.ofFloat(mBannerTV1, "translationY", startY1, endY1).setDuration(300).start();
startY2 = isShow ? offsetY : 0;
endY2 = isShow ? 0 : -offsetY;
ObjectAnimator.ofFloat(mBannerTV2, "translationY", startY2, endY2).setDuration(300).start();
handler.postDelayed(runnable, 3000);
}
};
}
public List<String> getList() {
return list;
}
public void setList(List<String> list) {
this.list = list;
}
public void startScroll() {
handler.post(runnable);
}
public void stopScroll() {
handler.removeCallbacks(runnable);
}
}
view_scroll_banner.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:padding="10dp">
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:text="公告"
android:textColor="#e76712"
android:textSize="16sp" />
<View
android:id="@+id/view_divider"
android:layout_width="1dp"
android:layout_height="match_parent"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_toRightOf="@id/tv_title"
android:background="#DDDDDD" />
<TextView
android:id="@+id/tv_banner1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_toRightOf="@+id/view_divider"
android:ellipsize="end"
android:singleLine="true"
android:text="熱烈歡迎領導光臨" />
<TextView
android:id="@+id/tv_banner2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_toRightOf="@+id/view_divider"
android:ellipsize="end"
android:singleLine="true"
android:text="喜慶國慶歡樂大酬賓" />
</RelativeLayout>
使用方法:
scrollBanner.setList(list); scrollBanner.startScroll();
以上就是本文的全部內容,希望對大家學習Android軟件編程有所幫助,也希望大家多多支持本站。
 Android實現平鋪圖片效果
Android實現平鋪圖片效果
最近開發App,美工設計了一個有鋸齒邊沿效果的背景圖,只給了我一個鋸齒,然後需要平鋪展示鋸齒效果: android中實現平鋪圖片有兩種方式:(1)在drawable中的d
 android 圖片放大縮小的邊界簡單的限制處理
android 圖片放大縮小的邊界簡單的限制處理
android 圖片放大縮小的邊界簡單的限制處理首先,你要明白,即使是微信這樣出色的軟件對4邊界限制處理也不是很完善的。具體你可以在上邊界將圖片放大之後再縮小,等等。所以
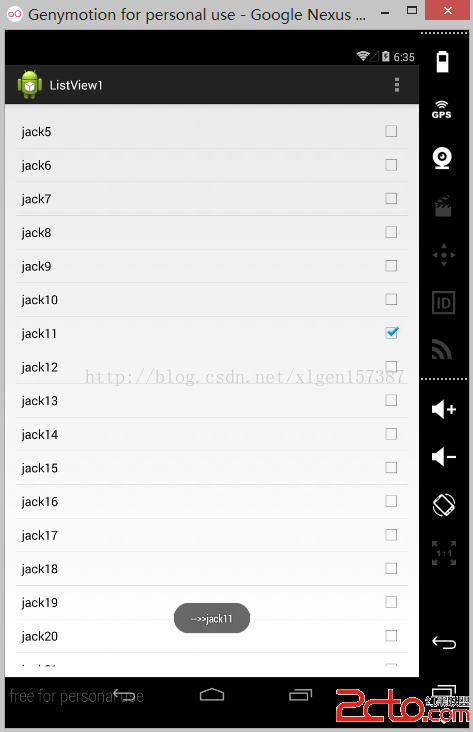
 Android學習筆記之ListView的簡單使用
Android學習筆記之ListView的簡單使用
(1) (2) package com.example.listview1; import java.util.ArrayList; im
 Android studio 1.x 使用問題匯總
Android studio 1.x 使用問題匯總
Android Studio是谷歌於13年I/O大會推出的Android開發環境,基於IntelliJ IDEA. 類似 Eclipse ADT,Andro