編輯:關於Android編程
最近學習了WebView組件,寫了一個有道詞典的小案例,分享給大家,供大家參考,具體內容如下
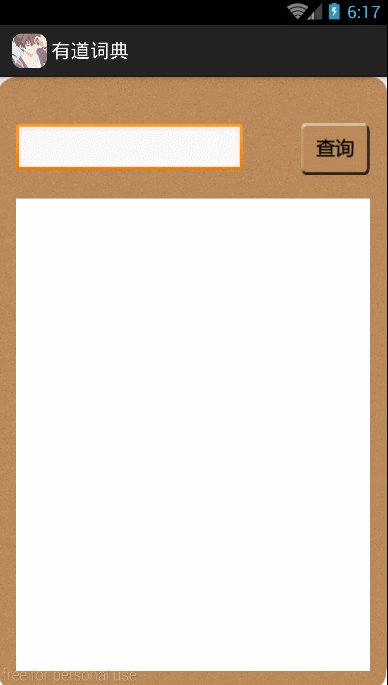
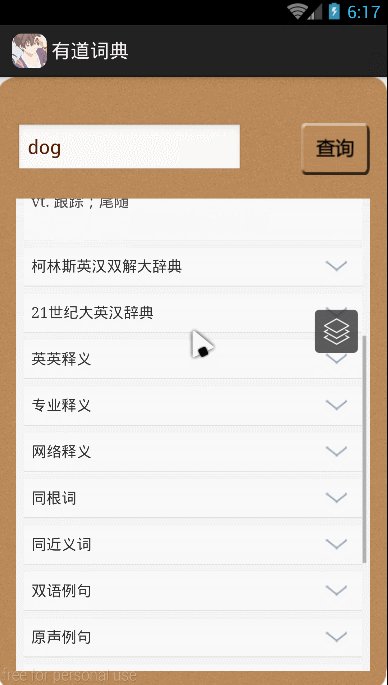
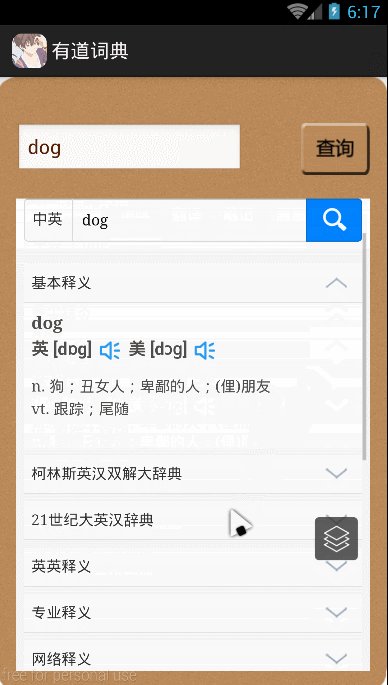
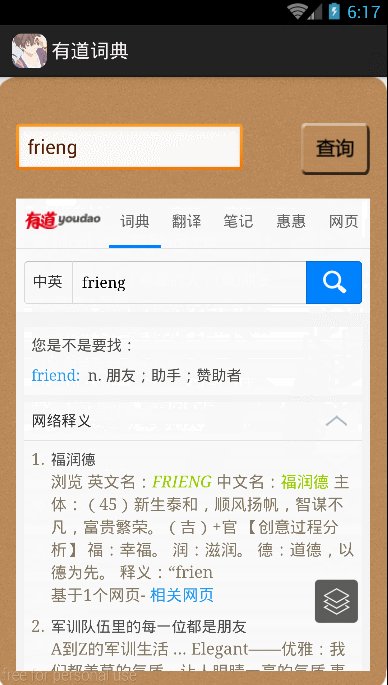
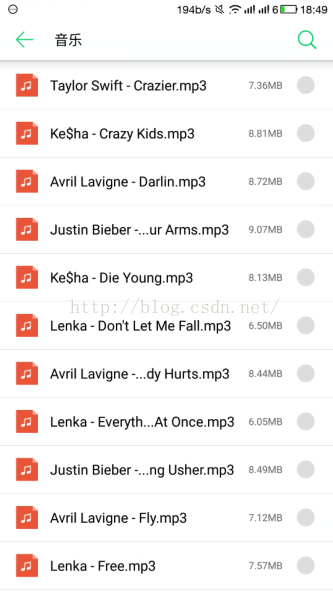
效果圖:

源碼下載:https://coding.net/u/gxs1225/p/YouDaoDictionary/git
代碼如下:
布局
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/mainbg" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <EditText android:id="@+id/etWord" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:layout_marginTop="27dp" android:background="@android:drawable/edit_text" android:ems="10" android:singleLine="true" android:textColor="#552006" android:textColorHint="#782f10" > <requestFocus /> </EditText> <WebView android:id="@+id/wvSearchResult" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_alignLeft="@+id/etWord" android:layout_below="@+id/etWord" android:layout_marginTop="22dp" android:background="@drawable/bg_roundcorner" android:textAppearance="?android:attr/textAppearanceMedium" android:textSize="25sp" /> <Button android:id="@+id/btnSearch" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_above="@+id/wvSearchResult" android:layout_alignParentRight="true" android:background="@drawable/ibsearchword" android:onClick="searchWord" /> </RelativeLayout>
MainActivity.java
package com.example.youdaodictionary;
import android.app.Activity;
import android.os.Bundle;
import android.text.TextUtils;
import android.view.Menu;
import android.view.View;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.EditText;
import android.widget.Toast;
public class MainActivity extends Activity {
private EditText etWord;
private WebView wvResult;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initViews();
}
private void initViews() {
etWord = (EditText) findViewById(R.id.etWord);
wvResult = (WebView) findViewById(R.id.wvSearchResult);
wvResult.setWebViewClient(new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
public void searchWord(View view) {
String word = etWord.getText().toString();
if (TextUtils.isEmpty(word)) {
Toast.makeText(this, "查詢內容不能為空!", Toast.LENGTH_LONG).show();
} else {
final String strUrl = "http://dict.youdao.com/m/search?keyfrom=dict.mindex&vendor=&q="
+ word;
wvResult.loadUrl(strUrl);
}
}
}
更多精彩內容大家可以參考專題進行學習:《Android組件WebView使用案例匯總》
以上就是本文的全部內容,希望對大家學習Android軟件編程有所幫助,也希望大家多多支持本站。
 Socket實現文件互傳(一)
Socket實現文件互傳(一)
好長時間沒更博客了,最近一直在做比賽的一個項目,就是實現客戶端和PC端的文件互傳,其實一開始在看到這個題目的時候,完全不知道怎麼去實現,感覺一臉懵逼,後來在查閱了資料以及
 Android開發入門教程--Android應用程序結構分析
Android開發入門教程--Android應用程序結構分析
一、新建HelloWorld項目: Project-Android Application Project: 選擇項目保存位置,一路“next”完成項目創建
 對MobSF的源碼進行分析
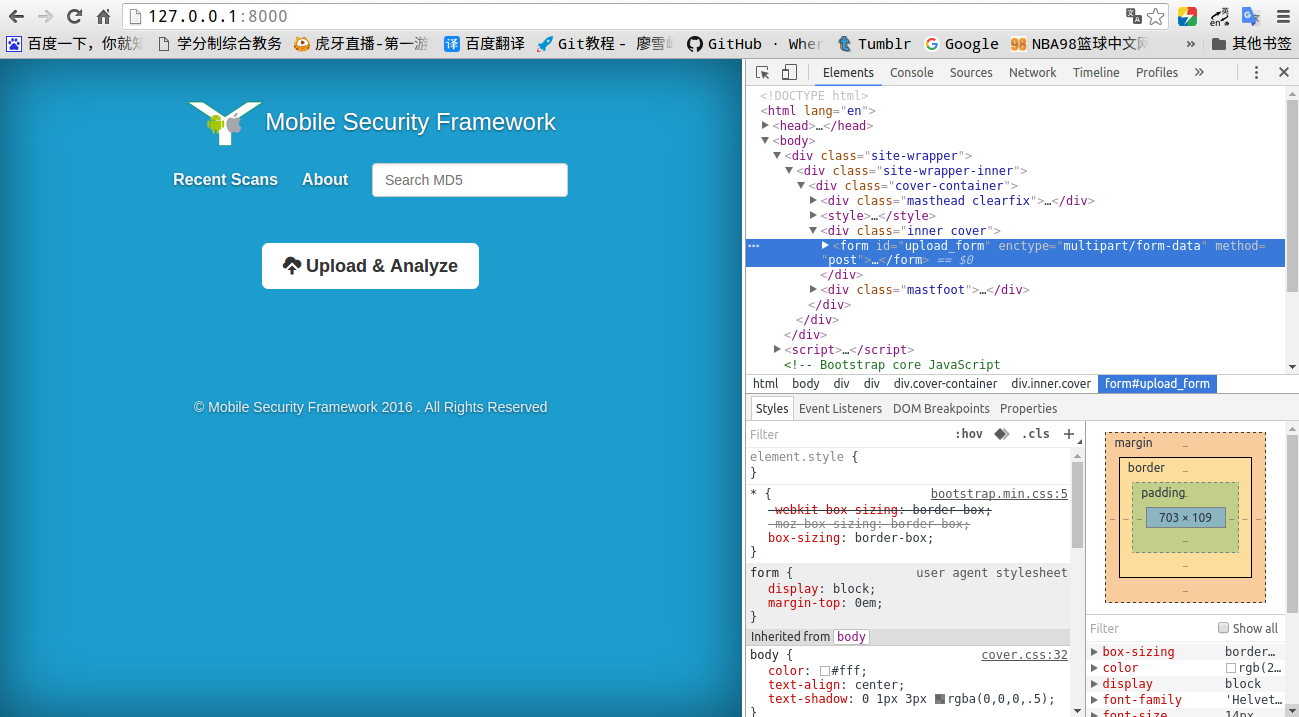
對MobSF的源碼進行分析
前言首先我們需要分析MobSF的源碼,明白一個apk的靜態分析的步驟是什麼。經過分析,如何將apk文件解壓就是進行apk行為分析的第一步,確切的說應該是第二步,第一步應該
 Android筆記——date&time(日期時間選擇對話框)
Android筆記——date&time(日期時間選擇對話框)
TimePickerDialog(時間選擇對話框) 創建TimePickerDialog時間選擇對話框: 1.創建一個類繼承DialogFra