編輯:關於Android編程
Android 實現記住用戶名和密碼的功能是通過SharedPreference 存儲來實現的。創建一個復選按鈕,通過按鈕的否選取來進行事件處理。若按鈕選中存儲賬號和密碼的信息。若按鈕沒有選中,則清空賬號和密碼的信息。
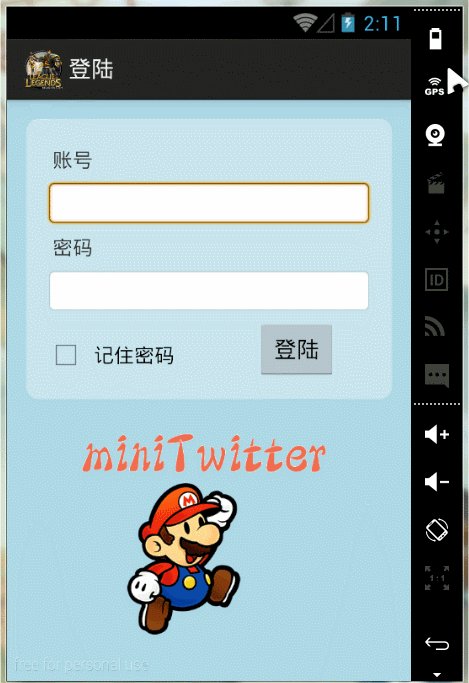
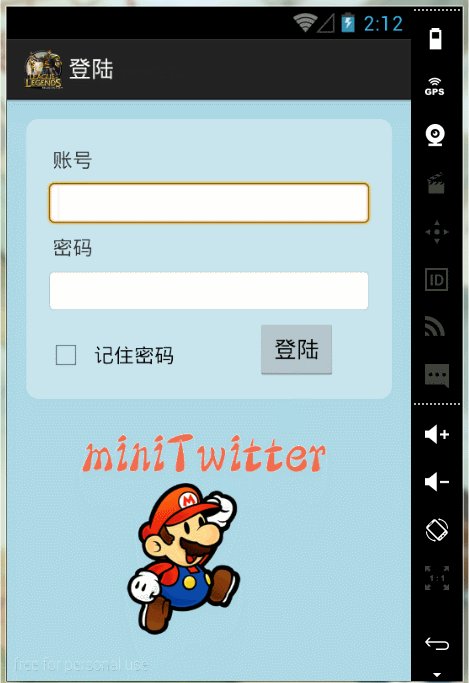
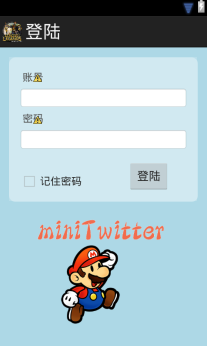
結果演示:

源代碼下載地址:
https://github.com/GXS1225/Android————-.git
分析
(1)判斷是否輸入了賬號和密碼
if(name.trim().equals("")){
Toast.makeText(this, "請您輸入用戶名!", Toast.LENGTH_SHORT).show();
return;
}
if(pswd.trim().equals("")){
Toast.makeText(this, "請您輸入密碼!", Toast.LENGTH_SHORT).show();
return;
}
(2)在layout_main.xml定義一個 CheckBox,進行事件處理
//通過
boolean CheckBoxLogin = checkbox.isChecked();
//按鈕被選中,下次進入時會顯示賬號和密碼
if (CheckBoxLogin)
{
Editor editor = sp.edit();
editor.putString("uname", name);
editor.putString("upswd", pswd);
editor.putBoolean("auto", true);
editor.commit();
}
//按鈕被選中,清空賬號和密碼,下次進入時會顯示賬號和密碼
else
{
Editor editor = sp.edit();
editor.putString("uname", null);
editor.putString("upswd", null);
editor.putBoolean("auto", false);
editor.commit();
}
(3) SharedPreference 的存儲實現
//先定義
SharedPreferences sp = null;
sp = this.getSharedPreferences("userinfo", Context.MODE_PRIVATE);
//對uname 和 upswd 的操作
if (sp.getBoolean("checkboxBoolean", false))
{
uname.setText(sp.getString("uname", null));
upswd.setText(sp.getString("upswd", null));
checkboxButton.setChecked(true);
}
(4)跳轉到Content.java界面
//Intent跳轉 Intent intent = new Intent(Welcome.this,Content.class); startActivity(intent); finish();
步驟:
先寫一個登陸的界面: layout_main.xml

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="#ADD8E6">
<RelativeLayout
android:id="@+id/login_div"
android:layout_width="fill_parent"
android:layout_height="221dp"
android:layout_margin="15dip"
android:background="@drawable/btn_bg"
android:padding="15dip" >
<TextView
android:id="@+id/login_user_input"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_margin="5dp"
android:text="@string/user"
android:textSize="16dp"
android:typeface="sans" />
<EditText
android:id="@+id/user_input"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@id/login_user_input"
android:background="@android:drawable/editbox_background"
android:inputType="text"
android:singleLine="true" />
<TextView
android:id="@+id/login_pass_input"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/user_input"
android:layout_margin="5dp"
android:text="@string/pass"
android:textSize="16dp"
android:typeface="sans" />
<EditText
android:id="@+id/pass_input"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@id/login_pass_input"
android:background="@android:drawable/editbox_background"
android:inputType="textPassword"
android:singleLine="true" />
<CheckBox
android:id="@+id/checkBoxLogin"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/pass_input"
android:layout_alignParentBottom="true"
android:text="@string/no_user" />
<Button
android:id="@+id/new_user"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignRight="@+id/pass_input"
android:layout_marginRight="28dp"
android:onClick="To_Title"
android:text="@string/new_user" />
</RelativeLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="402dp"
android:layout_height="51dp"
android:layout_marginLeft="50dp"
android:background="@drawable/gxs_ziti" />
<Button
android:layout_width="120dp"
android:layout_height="120dp"
android:onClick="To_fruist"
android:background="@drawable/gxs2"
android:layout_marginLeft="80dp"
/>
</LinearLayout>
</LinearLayout>
Welcome.java
package com.gxs.login;
import com.example.login.R;
import com.gxs.listview.*;
import android.os.Bundle;
import android.preference.Preference;
import android.app.Activity;
import android.app.SearchManager.OnCancelListener;
import android.content.Context;
import android.content.Intent;
import android.content.SharedPreferences;
import android.content.SharedPreferences.Editor;
import android.util.Log;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.EditText;
import android.widget.Toast;
public class Welcome extends Activity implements OnClickListener{
private EditText uname = null;
private EditText upswd = null;
private CheckBox checkboxButton = null;
private Button login = null;
SharedPreferences sp = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_main);
sp = this.getSharedPreferences("userinfo", Context.MODE_PRIVATE);
init();
}
public void init()
{
uname = (EditText) findViewById(R.id.user_input);
upswd = (EditText) findViewById(R.id.pass_input);
checkboxButton = (CheckBox) findViewById(R.id.checkBoxLogin);
login = (Button) findViewById(R.id.new_user);
if (sp.getBoolean("checkboxBoolean", false))
{
uname.setText(sp.getString("uname", null));
upswd.setText(sp.getString("upswd", null));
checkboxButton.setChecked(true);
}
login.setOnClickListener(this);
}
@Override
public void onClick(View v) {
if (v == login){
String name = uname.getText().toString();
String pswd = upswd.getText().toString();
if(name.trim().equals("")){
Toast.makeText(this,
"請您輸入用戶名!", Toast.LENGTH_SHORT).show();
return;
}
if(pswd.trim().equals("")){
Toast.makeText(this,
"請您輸入密碼!", Toast.LENGTH_SHORT).show();
return;
}
boolean CheckBoxLogin = checkboxButton.isChecked();
if (CheckBoxLogin)
{
Editor editor = sp.edit();
editor.putString("uname", name);
editor.putString("upswd", pswd);
editor.putBoolean("checkboxBoolean", true);
editor.commit();
}
else
{
Editor editor = sp.edit();
editor.putString("uname", null);
editor.putString("upswd", null);
editor.putBoolean("checkboxBoolean", false);
editor.commit();
}
//Intent跳轉
Intent intent=new Intent(Welcome.this,Content.class);
startActivity(intent);
finish();
}
}
}
Content.java
package com.gxs.listview;
import java.util.List;
import com.example.login.R;
import com.gxs.*;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class Content extends Activity{
private ListView listview_fruits;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.content);
}
}
content.xml

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".Welcome"
>
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="內容"
android:textAppearance="?android:attr/textAppearanceLarge" />
</LinearLayout>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android下的動畫處理
Android下的動畫處理
動畫(Animation) Android提供了2種動畫: Tween動畫 通過對 View 的內容進行一系列的圖形變換 (包括平移、縮放、旋轉、改變透明度)來實現動
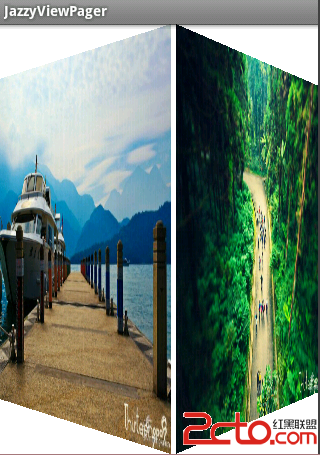
 Android ViewPager 動畫效果
Android ViewPager 動畫效果
找到個不錯的開源項目:https://github.com/jfeinstein10/JazzyViewPager Android ViewPager 動畫效果
 [Android Studio] *.jar 與 *.aar 的生成與*.aar導入項目方法
[Android Studio] *.jar 與 *.aar 的生成與*.aar導入項目方法
主要講解Android Studio中生成aar文件以及本地方式使用aar文件的方法。 在Android Studio中對一個自己庫進行生成操作時將會同時生成*.jar與
 Android開發中在TableView上添加懸浮按鈕的方法
Android開發中在TableView上添加懸浮按鈕的方法
如果直接在TableVIewController上貼Button的話會導致這個會隨之滾動,下面解決在TableView上實現位置固定懸浮按鈕的兩種方法: 1.在view