編輯:關於Android編程
一個超炫的引導界面,分享給大家

代碼:
MainActivity.java
package com.bzu.gxs.webview1;
import android.app.Activity;
import android.os.Build;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.KeyEvent;
import android.view.Menu;
import android.view.MenuItem;
public class MainActivity extends Activity {
private MyWebView myWebView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
myWebView = (MyWebView) findViewById(R.id.webView);
myWebView.getSettings().setJavaScriptEnabled(true);
init();
myWebView.loadUrl("http://h5.eqxiu.com/s/F93iW6fu");
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.my, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_BACK && myWebView.canGoBack()) {
myWebView.goBack();
return true;
}
return super.onKeyDown(keyCode, event);
}
public void init(){
if(Build.VERSION.SDK_INT >= 19) {
myWebView.getSettings().setLoadsImagesAutomatically(true);
} else {
myWebView.getSettings().setLoadsImagesAutomatically(false);
}
}
}
MyWebView.java
package com.bzu.gxs.webview1;
import android.content.Context;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.webkit.WebChromeClient;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.ProgressBar;
import android.widget.Toast;
/**
* Created by GXS on 2016/5/12.
*/
public class MyWebView extends WebView{
private ProgressBar progressBar;
private Context mContext;
public MyWebView(Context context, AttributeSet attributeSet) {
super(context,attributeSet);
mContext = context;
progressBar = (ProgressBar) LayoutInflater.from(context).inflate(R.layout.progressbar,null);
progressBar.setLayoutParams(new LayoutParams(LayoutParams.MATCH_PARENT,6,0,0));
addView(progressBar);
setWebChromeClient(new WebChromeClient());
setWebViewClient(new WebViewClient(){
@Override
public void onReceivedError(WebView view, int errorCode, String description, String failingUrl) {
Toast.makeText(mContext,"Gxs"+description,Toast.LENGTH_SHORT).show();
}
});
this.getSettings().setBuiltInZoomControls(true);
this.getSettings().setUseWideViewPort(true);
}
public class WebChromeClient extends android.webkit.WebChromeClient {
@Override
public void onProgressChanged(WebView view, int newProgress) {
if (newProgress == 100) {
progressBar.setVisibility(GONE);
} else {
if (progressBar.getVisibility() == GONE)
progressBar.setVisibility(VISIBLE);
progressBar.setProgress(newProgress);
}
super.onProgressChanged(view,newProgress);
}
}
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
LayoutParams layoutParams = (LayoutParams) progressBar.getLayoutParams();
layoutParams.x = l;
layoutParams.y = t;
progressBar.setLayoutParams(layoutParams);
super.onScrollChanged(l, t, oldl, oldt);
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.bzu.gxs.webview1.MainActivity">
<com.bzu.gxs.webview1.MyWebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="Hello World!" />
</RelativeLayout>
progressbar.xml
<?xml version="1.0" encoding="utf-8"?> <ProgressBar xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/ProgressBar" android:layout_width="match_parent" android:layout_height="wrap_content" android:indeterminate="false" android:maxHeight="10dip" android:minHeight="10dip" android:progress="50" android:progressDrawable="@drawable/greenprogress" />
注意: 需要在清單文件 AndroidManifest.xml 中加入:
<uses-permission android:name="android.permission.INTERNET"/>
以上就是本文的全部內容,希望能給大家一個參考,也希望大家多多支持本站。
 Android編程之SharedPreferences文件存儲操作實例分析
Android編程之SharedPreferences文件存儲操作實例分析
本文實例講述了Android編程之SharedPreferences文件存儲操作的方法。分享給大家供大家參考。具體分析如下:SharedPreferences類提供了一種
 Android Studio查看Android 5.x源碼的步驟詳解
Android Studio查看Android 5.x源碼的步驟詳解
關於Android Studio的好處我就不用說了,下面兩點就足矣讓你轉投Android Studio了: 1、Andro
 android監聽軟鍵盤的彈出與隱藏
android監聽軟鍵盤的彈出與隱藏
情境:布局文件中有ScrollView,ScrollView中有個EditView,布局底部有一個控件(見下面布局代碼),程序一啟動EditView就獲取焦點,彈出軟鍵盤
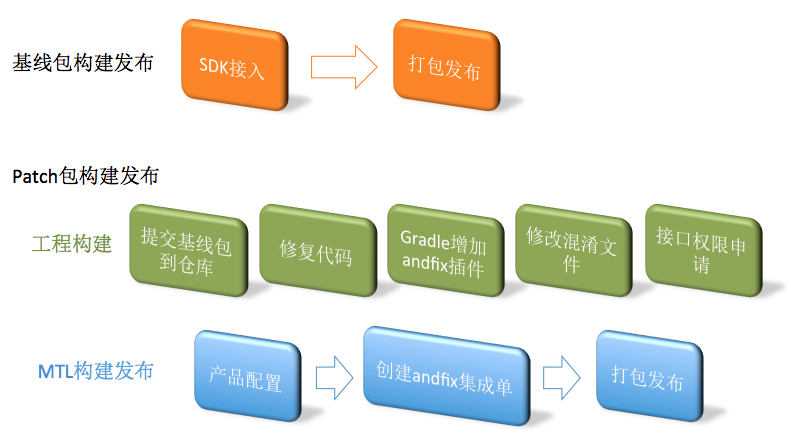
 Android Gradle項目Andfix熱修復技術的接入指南
Android Gradle項目Andfix熱修復技術的接入指南
前言很多團隊都有接入Android Andfix的剛性需求,但是早些版本的Andfix接入成本略高。如只支持maven工程、定制的打包插件有很多額外限制、摩天輪打包不支持