編輯:關於Android編程
SearchView是搜索框組件,它可以讓用戶在文本框裡輸入文字,通過監聽器取得用戶的輸入,當用戶點擊搜索時,監聽器執行實際的搜索。
本文就為大家分享了SearchView搜索框組件的使用方法,供大家參考,具體內容如下
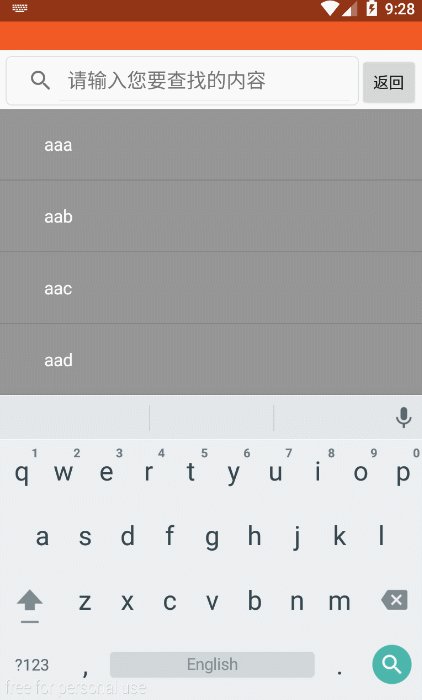
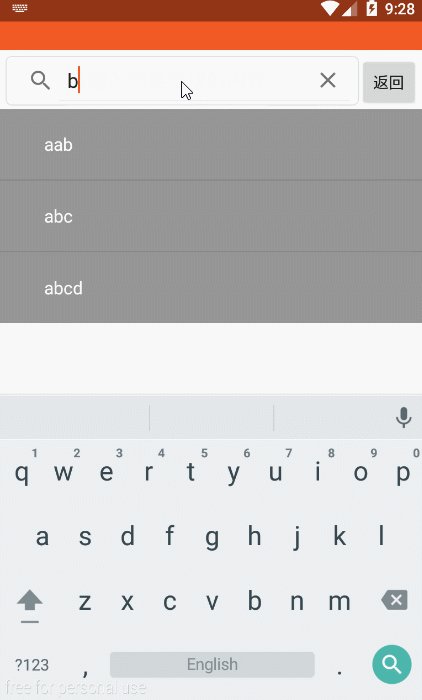
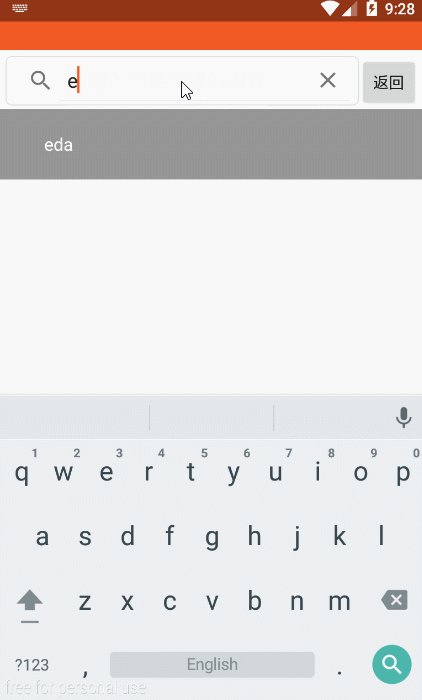
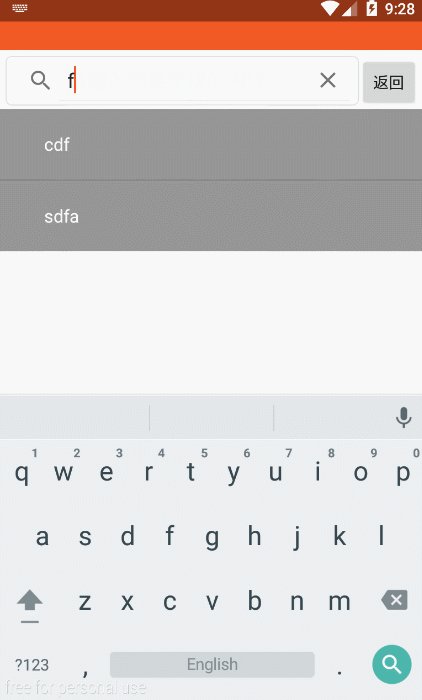
效果:

代碼SearchActivity.java
package com.jialianjia.bzw.activity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.annotation.SuppressLint;
import android.widget.ListView;
import android.widget.SearchView;
import com.jialianjia.bzw.BaseActivity;
import com.jialianjia.bzw.R;
import com.lidroid.xutils.ViewUtils;
import java.util.ArrayList;
/**
* 搜索
* Created by Gxs on 2016/5/5.
*/
public class SearchActivity extends BaseActivity implements SearchView.OnQueryTextListener{
private SearchView searchView;
private ListView listView;
private ArrayAdapter<String> arrayAdapter;
private ArrayList<String> arrayList = new ArrayList<String>();
private Object[] names;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_search);
names = loadData();
ViewUtils.inject(this);
searchView = (SearchView) findViewById(R.id.searchView);
listView = (ListView) findViewById(R.id.listView);
listView.setAdapter(new ArrayAdapter<Object>(getApplicationContext(),
android.R.layout.simple_expandable_list_item_1, names));
searchView.setOnQueryTextListener(this);
searchView.setSubmitButtonEnabled(false);
}
@Override
public boolean onQueryTextSubmit(String query) {
return false;
}
@Override
public boolean onQueryTextChange(String newText) {
Object[] obj = searchItem(newText);
updateLayout(obj);
return false;
}
public Object[] searchItem(String name) {
ArrayList<String> mSearchList = new ArrayList<String>();
for (int i = 0; i < arrayList.size(); i++) {
int index = arrayList.get(i).indexOf(name);
// 存在匹配的數據
if (index != -1) {
mSearchList.add(arrayList.get(i));
}
}
return mSearchList.toArray();
}
// 更新數據
public void updateLayout(Object[] obj) {
listView.setAdapter(new ArrayAdapter<Object>(getApplicationContext(),
android.R.layout.simple_expandable_list_item_1, obj));
}
// 測試數據
public Object[] loadData() {
arrayList.add("aaa");
arrayList.add("aab");
arrayList.add("aac");
arrayList.add("aad");
arrayList.add("abc");
arrayList.add("abcd");
arrayList.add("cdf");
arrayList.add("eda");
arrayList.add("sdfa");
arrayList.add("ddda");
arrayList.add("sssa");
return arrayList.toArray();
}
}
布局activity_search.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="50dp" android:background="?attr/colorPrimary" android:theme="@style/AppTheme.AppBarOverlay" android:fitsSystemWindows="true" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_marginTop="5dp" android:layout_marginLeft="5dp" android:layout_marginRight="5dp"> <SearchView android:id="@+id/searchView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:iconifiedByDefault="false" android:background="@drawable/shape_search" android:queryHint="請輸入您要查找的內容"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="返回"/> </LinearLayout> <TableRow android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="right"></TableRow> <ListView android:id="@+id/listView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#969696"/> </LinearLayout>
大家還可以參考:Android搜索框組件SearchView的基本使用方法 進行深入學習。
以上就是本文的全部內容,希望能給大家一個參考,也希望大家多多支持本站。
 Android:使用ZXing生成二維碼(支持添加Logo圖案)
Android:使用ZXing生成二維碼(支持添加Logo圖案)
ZXing是谷歌的一個開源庫,可以用來生成二維碼、掃描二維碼。本文所介紹的是第一部分。首先上效果圖:ZXing相關各種文件官方下載地址:https://github.co
 Android基礎入門教程——2.4.6 ListView的數據更新問題
Android基礎入門教程——2.4.6 ListView的數據更新問題
Android基礎入門教程——2.4.6 ListView的數據更新問題標簽(空格分隔): Android基礎入門教程本節引言: 我們前面已經學習
 Android繪圖機制與處理技巧
Android繪圖機制與處理技巧
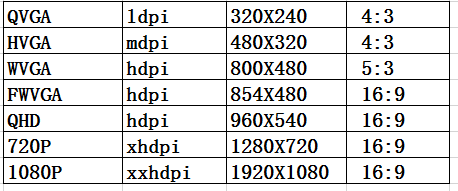
一.屏幕的尺寸信息1屏幕參數屏幕大小 指屏幕對角線的長度,通常使用”寸”來度量,例如4.7寸手機 5.5寸手機等.分辨率 分辨率是指手機屏幕的像素
 Android Builder模式詳解
Android Builder模式詳解
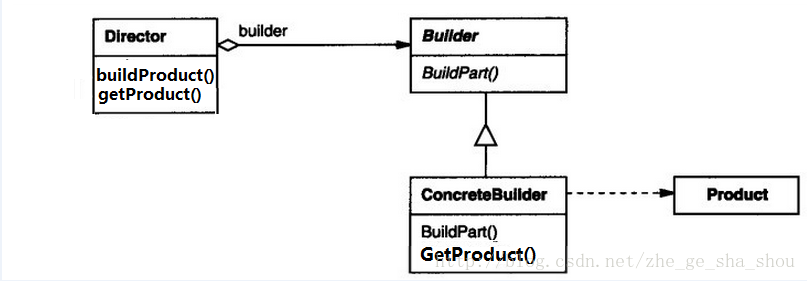
經典Builder模式1) 定義:將一個復雜對象的構建與它的表示分離,使得同樣的構建過程可以創建不同的表示。2) 經典的Builder模式有四個參與者Product:被構