編輯:關於Android編程
最近仔細研究了下TabHost,主要是為了實現微信底部導航欄的功能,最後也給出一個文章鏈接,大家不要著急
正文:
TabHost的實現分為兩種,一個是不繼承TabActivity,一個是繼承自TabActivity;當然了選用繼承自TabActivity的話就相對容易一些,下面來看看分別是怎樣來實現的吧。
方法一、定義tabhost:不用繼承TabActivity
1、布局文件:activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity" > <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" /> <TabHost android:id="@+id/tabhost" android:layout_width="match_parent" android:layout_height="wrap_content"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TabWidget android:id="@android:id/tabs" android:layout_width="match_parent" android:layout_height="wrap_content" > </TabWidget> <FrameLayout android:id="@android:id/tabcontent" android:layout_width="match_parent" android:layout_height="match_parent" > <!-- 第一個tab的布局 --> <LinearLayout android:id="@+id/tab1" android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="林炳東" /> </LinearLayout> <!-- 第二個tab的布局 --> <LinearLayout android:id="@+id/tab2" android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="張小媛" /> </LinearLayout> <!-- 第三個tab的布局 --> <LinearLayout android:id="@+id/tab3" android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:id="@+id/textView3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="馬貝貝" /> </LinearLayout> </FrameLayout> </LinearLayout> </TabHost> </LinearLayout>
2、JAVA代碼
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TabHost th=(TabHost)findViewById(R.id.tabhost);
th.setup(); //初始化TabHost容器
//在TabHost創建標簽,然後設置:標題/圖標/標簽頁布局
th.addTab(th.newTabSpec("tab1").setIndicator("標簽1",getResources().getDrawable(R.drawable.ic_launcher)).setContent(R.id.tab1));
th.addTab(th.newTabSpec("tab2").setIndicator("標簽2",null).setContent(R.id.tab2));
th.addTab(th.newTabSpec("tab3").setIndicator("標簽3",null).setContent(R.id.tab3));
//上面的null可以為getResources().getDrawable(R.drawable.圖片名)設置圖標
}
}
效果圖:

此例源碼地址:Demo1
方法二、Tab的內容分開:不用繼承TabActivity
1、第一個tab的XML布局文件,tab1.xml:
<?xml version="1.0" encoding="UTF-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/LinearLayout01" android:layout_width="wrap_content" android:layout_height="wrap_content"> <TextView android:text="我是標簽1的內容喔" android:id="@+id/TextView01" android:layout_width="wrap_content" android:layout_height="wrap_content"> </TextView> </LinearLayout>
2、第二個tab的XML布局文件,tab2.xml:
<?xml version="1.0" encoding="UTF-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/LinearLayout02" android:layout_width="wrap_content" android:layout_height="wrap_content"> <TextView android:text="標簽2" android:id="@+id/TextView01" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout>
3、主布局文件,activity_main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <TabHost android:id="@+id/tabhost" android:layout_width="match_parent" android:layout_height="match_parent" > <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TabWidget android:id="@android:id/tabs" android:layout_width="match_parent" android:layout_height="wrap_content" > </TabWidget> <FrameLayout android:id="@android:id/tabcontent" android:layout_width="match_parent" android:layout_height="match_parent" > </FrameLayout> </LinearLayout> </TabHost> </LinearLayout>
4、JAVA代碼:
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TabHost m = (TabHost)findViewById(R.id.tabhost);
m.setup();
LayoutInflater i=LayoutInflater.from(this);
i.inflate(R.layout.tab1, m.getTabContentView());
i.inflate(R.layout.tab2, m.getTabContentView());//動態載入XML,而不需要Activity
m.addTab(m.newTabSpec("tab1").setIndicator("標簽1").setContent(R.id.LinearLayout01));
m.addTab(m.newTabSpec("tab2").setIndicator("標簽2").setContent(R.id.LinearLayout02));
}
}
效果圖:

此例源碼地址:Demo2
方法三、繼承自TabActivity
1、主布局文件,activity_main.xml:
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent"> <!-- 第一個布局 --> <LinearLayout android:id="@+id/view1" android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="張小媛" /> </LinearLayout> <!-- 第二個布局 --> <LinearLayout android:id="@+id/view2" android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="馬貝貝" /> </LinearLayout> <!-- 第三個布局 --> <TextView android:id="@+id/view3" android:background="#00ff00" android:layout_width="fill_parent" android:layout_height="fill_parent" android:text="Tab3"/> </FrameLayout>
2、JAVA代碼:
先將派生自Activity改為TabActivity,然後代碼如下:
public class MainActivity extends TabActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setTitle("TabDemoActivity");
TabHost tabHost = getTabHost();
LayoutInflater.from(this).inflate(R.layout.activity_main,
tabHost.getTabContentView(), true);
tabHost.addTab(tabHost.newTabSpec("tab1").setIndicator("tab1", getResources().getDrawable(R.drawable.ic_launcher))
.setContent(R.id.view1));
tabHost.addTab(tabHost.newTabSpec("tab3").setIndicator("tab2")
.setContent(R.id.view2));
tabHost.addTab(tabHost.newTabSpec("tab3").setIndicator("tab3")
.setContent(R.id.view3));
//標簽切換事件處理,setOnTabChangedListener
tabHost.setOnTabChangedListener(new OnTabChangeListener(){
@Override
public void onTabChanged(String tabId) {
if (tabId.equals("tab1")) { //第一個標簽
}
if (tabId.equals("tab2")) { //第二個標簽
}
if (tabId.equals("tab3")) { //第三個標簽
}
}
});
}
}
效果圖:

此例源碼地址:Demo3
四、實現微信底部導航欄
效果:

參看:Android仿微信底部菜單欄功能顯示未讀消息數量
原文地址:http://blog.csdn.net/harvic880925/article/details/17120325
以上就是本文的全部內容,希望能給大家一個參考,也希望大家多多支持本站。
 Android應用性能優化系列視圖篇——ListView自適應導致的嚴重性能問題
Android應用性能優化系列視圖篇——ListView自適應導致的嚴重性能問題
ListView是Android中最常用的視圖之一,使用的頻率僅僅次於三大基礎布局,雖然由於使用性和擴展性等原因備受爭議,且盡管後來出現了RecyclerView的替代方
 Android ApiDemo示例工程的創建
Android ApiDemo示例工程的創建
一般SDK中都會帶有一些示例程序,說明具體用法,Android SDK也是如此。它提供了一些ApiDemo示例,詳細說明了Android中主要API,分為以
 UI控件之顯示圖像控件ImageView(下)
UI控件之顯示圖像控件ImageView(下)
(一)繪制最簡單的圓形ImageViewRoundedImageViewCircleImageView運行效果:實現代碼:自定義ImageView代碼:package c
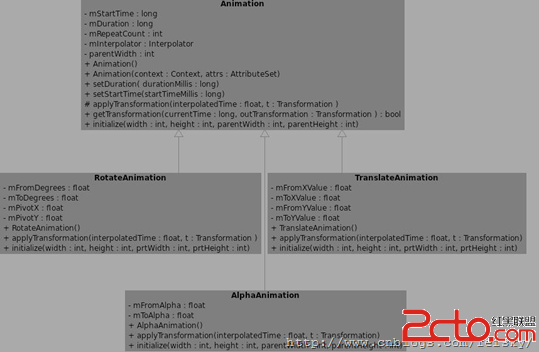
 Android Animation學習筆記
Android Animation學習筆記
關於動畫的實現,Android提供了Animation,在Android SDK介紹了2種Animation模式: 1. Tween Animation:通過對場景裡的對