編輯:關於Android編程
之前寫過一篇文章:Android自定義ViewPager實現個性化的圖片切換效果,有朋友提出,ViewPager自帶了一個setPageTransformer用於設置切換動畫~
本篇文章,將進行以下內容學習:
1、介紹如何使用setPageTransformer設置切換動畫;
2、自定義PageTransformer實現個性的切換動畫;
3、該方法在SDK11以下的版本不起作用,我們會對其做一定修改,讓其向下兼容。
官方示例地址:http://developer.android.com/training/animation/screen-slide.html 有興趣的可以去看看~~
好了,下面開始編寫代碼~~
一、setPageTransformer的使用
首先我們迅速的實現一個傳統的ViewPager效果~
1、布局文件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<android.support.v4.view.ViewPager
android:id="@+id/id_viewpager"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
</RelativeLayout>
2、MainActivity
package com.zhy.demo_zhy_08_viewpageranim;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
import android.widget.ImageView;
import android.widget.ImageView.ScaleType;
public class MainActivity extends Activity
{
private ViewPager mViewPager;
private int[] mImgIds = new int[] { R.drawable.guide_image1,
R.drawable.guide_image2, R.drawable.guide_image3 };
private List<ImageView> mImageViews = new ArrayList<ImageView>();
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initData();
mViewPager = (ViewPager) findViewById(R.id.id_viewpager);
mViewPager.setAdapter(new PagerAdapter()
{
@Override
public Object instantiateItem(ViewGroup container, int position)
{
container.addView(mImageViews.get(position));
return mImageViews.get(position);
}
@Override
public void destroyItem(ViewGroup container, int position,
Object object)
{
container.removeView(mImageViews.get(position));
}
@Override
public boolean isViewFromObject(View view, Object object)
{
return view == object;
}
@Override
public int getCount()
{
return mImgIds.length;
}
});
}
private void initData()
{
for (int imgId : mImgIds)
{
ImageView imageView = new ImageView(getApplicationContext());
imageView.setScaleType(ScaleType.CENTER_CROP);
imageView.setImageResource(imgId);
mImageViews.add(imageView);
}
}
}
好了,這樣一個傳統ViewPager就實現了~~大家對上面代碼應該不會有任何陌生的感覺~運行效果也不用貼圖了,大家肯定知道。
二、PageTransformer
ViewPager有個方法叫做:
setPageTransformer(boolean reverseDrawingOrder, PageTransformer transformer) 用於設置ViewPager切換時的動畫效果,並且google官方還給出了兩個示例。
只需要在上述代碼中調用setPageTransformer即可添加切換動畫效果~~下面演示google的兩個PageTransformer的代碼,以及運行效果。
1)、DepthPageTransformer
public class DepthPageTransformer implements ViewPager.PageTransformer {
private static final float MIN_SCALE = 0.75f;
public void transformPage(View view, float position) {
int pageWidth = view.getWidth();
if (position < -1) { // [-Infinity,-1)
// This page is way off-screen to the left.
view.setAlpha(0);
} else if (position <= 0) { // [-1,0]
// Use the default slide transition when moving to the left page
view.setAlpha(1);
view.setTranslationX(0);
view.setScaleX(1);
view.setScaleY(1);
} else if (position <= 1) { // (0,1]
// Fade the page out.
view.setAlpha(1 - position);
// Counteract the default slide transition
view.setTranslationX(pageWidth * -position);
// Scale the page down (between MIN_SCALE and 1)
float scaleFactor = MIN_SCALE
+ (1 - MIN_SCALE) * (1 - Math.abs(position));
view.setScaleX(scaleFactor);
view.setScaleY(scaleFactor);
} else { // (1,+Infinity]
// This page is way off-screen to the right.
view.setAlpha(0);
}
}
}
調用代碼:
mViewPager.setPageTransformer(true, new DepthPageTransformer());
效果:

2)、ZoomOutPageTransformer
package com.zhy.view;
import android.annotation.SuppressLint;
import android.support.v4.view.ViewPager;
import android.util.Log;
import android.view.View;
public class ZoomOutPageTransformer implements ViewPager.PageTransformer
{
private static final float MIN_SCALE = 0.85f;
private static final float MIN_ALPHA = 0.5f;
@SuppressLint("NewApi")
public void transformPage(View view, float position)
{
int pageWidth = view.getWidth();
int pageHeight = view.getHeight();
Log.e("TAG", view + " , " + position + "");
if (position < -1)
{ // [-Infinity,-1)
// This page is way off-screen to the left.
view.setAlpha(0);
} else if (position <= 1) //a頁滑動至b頁 ; a頁從 0.0 -1 ;b頁從1 ~ 0.0
{ // [-1,1]
// Modify the default slide transition to shrink the page as well
float scaleFactor = Math.max(MIN_SCALE, 1 - Math.abs(position));
float vertMargin = pageHeight * (1 - scaleFactor) / 2;
float horzMargin = pageWidth * (1 - scaleFactor) / 2;
if (position < 0)
{
view.setTranslationX(horzMargin - vertMargin / 2);
} else
{
view.setTranslationX(-horzMargin + vertMargin / 2);
}
// Scale the page down (between MIN_SCALE and 1)
view.setScaleX(scaleFactor);
view.setScaleY(scaleFactor);
// Fade the page relative to its size.
view.setAlpha(MIN_ALPHA + (scaleFactor - MIN_SCALE)
/ (1 - MIN_SCALE) * (1 - MIN_ALPHA));
} else
{ // (1,+Infinity]
// This page is way off-screen to the right.
view.setAlpha(0);
}
}
}
調用代碼:
mViewPager.setPageTransformer(true, new ZoomOutPageTransformer());
效果:

效果圖都是google官網上的,我們的測試圖會在兼容3.0以下貼出來,不然就重復了~~
為ViewPager添加切換就一行代碼是不是很happy,可惜是不兼容3.0以下的版本的,該方法的注釋上寫到:
setting a PageTransformer prior to Android 3.0 (API 11) will have no effect 在3.0之前的版本設置此方法是沒有效果的,那麼下面我們就看如何讓其兼容3.0以下版本。
三、版本的向下兼容
1)、不兼容的原因
首先看下為什麼不兼容,3.0以下呢?
看上面的兩個示例代碼,代碼中View的動畫使用的是屬性動畫,而屬性動畫是3.0才推出的,那麼這麼寫肯定是不兼容3.0以下了。
那麼我們首先引入nineoldandroids,讓動畫先能在3.0以下跑再說:
修改DepthPageTransformer
package com.zhy.view;
import com.nineoldandroids.view.ViewHelper;
import android.annotation.SuppressLint;
import android.support.v4.view.ViewPager;
import android.view.View;
public class DepthPageTransformer implements ViewPager.PageTransformer
{
private static final float MIN_SCALE = 0.75f;
public void transformPage(View view, float position)
{
int pageWidth = view.getWidth();
if (position < -1)
{ // [-Infinity,-1)
// This page is way off-screen to the left.
// view.setAlpha(0);
ViewHelper.setAlpha(view, 0);
} else if (position <= 0)// a頁滑動至b頁 ; a頁從 0.0 -1 ;b頁從1 ~ 0.0
{ // [-1,0]
// Use the default slide transition when moving to the left page
// view.setAlpha(1);
ViewHelper.setAlpha(view, 1);
// view.setTranslationX(0);
ViewHelper.setTranslationX(view, 0);
// view.setScaleX(1);
ViewHelper.setScaleX(view, 1);
// view.setScaleY(1);
ViewHelper.setScaleY(view, 1);
} else if (position <= 1)
{ // (0,1]
// Fade the page out.
// view.setAlpha(1 - position);
ViewHelper.setAlpha(view, 1 - position);
// Counteract the default slide transition
// view.setTranslationX(pageWidth * -position);
ViewHelper.setTranslationX(view, pageWidth * -position);
// Scale the page down (between MIN_SCALE and 1)
float scaleFactor = MIN_SCALE + (1 - MIN_SCALE) * (1 - position);
// view.setScaleX(scaleFactor);
ViewHelper.setScaleX(view, scaleFactor);
// view.setScaleY(1);
ViewHelper.setScaleY(view, scaleFactor);
} else
{ // (1,+Infinity]
// This page is way off-screen to the right.
// view.setAlpha(0);
ViewHelper.setAlpha(view, 1);
}
}
}
很簡單,把所有屬性動畫換成ViewHelper去設置就好了。現在我們去3.0以下的機子上去運行,發現還是沒有效果~~~
為什麼呢?
我們再去看看setPageTransformer的源碼:
public void setPageTransformer(boolean reverseDrawingOrder, PageTransformer transformer) {
if (Build.VERSION.SDK_INT >= 11) {
final boolean hasTransformer = transformer != null;
final boolean needsPopulate = hasTransformer != (mPageTransformer != null);
mPageTransformer = transformer;
setChildrenDrawingOrderEnabledCompat(hasTransformer);
if (hasTransformer) {
mDrawingOrder = reverseDrawingOrder ? DRAW_ORDER_REVERSE : DRAW_ORDER_FORWARD;
} else {
mDrawingOrder = DRAW_ORDER_DEFAULT;
}
if (needsPopulate) populate();
}
}
終於發現原因了,原來在此方法內部判斷了如果是11以上的版本才讓動畫生效~~
那麼,沒辦法了,如果想兼容,必須修改ViewPager的源碼了~~
2)、完美向下兼容
我們將ViewPager的源碼拷貝一份至我們的項目中,修改名稱為ViewPagerCompat;然後注釋掉SDK版本判斷那一句
public class ViewPagerCompat extends ViewGroup {
public void setPageTransformer(boolean reverseDrawingOrder, ViewPager.PageTransformer transformer) {
// if (Build.VERSION.SDK_INT >= 11)
{
final boolean hasTransformer = transformer != null;
final boolean needsPopulate = hasTransformer != (mPageTransformer != null);
mPageTransformer = transformer;
setChildrenDrawingOrderEnabledCompat(hasTransformer);
if (hasTransformer) {
mDrawingOrder = reverseDrawingOrder ? DRAW_ORDER_REVERSE : DRAW_ORDER_FORWARD;
} else {
mDrawingOrder = DRAW_ORDER_DEFAULT;
}
if (needsPopulate) populate();
}
}
...
}
注意,所有的PageTransformer使用ViewPager.PageTransformer
然後我們把項目中的ViewPager改為ViewPagerCompat;記得修改布局文件,以及MainActivity中的ViewPager為ViewPagerCompat
我們在2.3.3的模擬器上測試下效果:

可以看到,我們的切換動畫完美的運行在2.3.3的機器上~~so happy ~~沒有ViewPager源碼的童鞋不要緊,我會在文末的源碼下載中加入ViewPager源碼,讓你可以盡情去測試~~
當然了,僅僅是兼容當然不能滿足我們的好奇心,難道我們做到了兼容,還只能使用Google給的示例動畫麼~~我們強大的創新呢~~下面帶領大家分析setPageTransformer方法,然後設計一個個性的動畫切換效果
四、自定義PageTransformer實現個性切換動畫
public interface PageTransformer {
/**
* Apply a property transformation to the given page.
*
* @param page Apply the transformation to this page
* @param position Position of page relative to the current front-and-center
* position of the pager. 0 is front and center. 1 is one full
* page position to the right, and -1 is one page position to the left.
*/
public void transformPage(View page, float position);
}
可以看到該接口只有一個方法,第一個是我們的view,第二個是position~~
當我們滑動時:會打印出當然ViewPager中存活的每個View以及它們的position的變化~~注意是每一個,所以建議別只log position,不然你會覺得莫名其妙的輸出~~
position的可能性的值有,其實從官方示例的注釋就能看出:
[-Infinity,-1) 已經看不到了
(1,+Infinity] 已經看不到了
[-1,1]
重點看[-1,1]這個區間 , 其他兩個的View都已經看不到了~~
假設現在ViewPager在A頁現在滑出B頁,則:
A頁的position變化就是( 0, -1]
B頁的position變化就是[ 1 , 0 ]
知道了我們滑動時position的變化~~那麼就開始設計我們的個性的切換效果;
官方給的例子,有變化透明度、偏移量、縮放的,我們准備來個不一樣的,我們變化角度,即rotation;
大概的效果是這樣的:

下面我們分析代碼:
我們設置View的旋轉中心為:
ViewHelper.setPivotX(view, view.getMeasuredWidth() * 0.5f); ViewHelper.setPivotY(view, view.getMeasuredHeight());
依然是ViewPager在A頁現在滑出B頁
那麼A頁應當在滑動過程中0度到-20度的偏移,B頁應當在滑動過程中+20度到0度的偏移
結合
A頁的position變化就是( 0, -1]
B頁的position變化就是[ 1 , 0 ]
那麼旋轉的角度即:mRot = (20 * position); A頁 mRot :0 ,~ -20 ; B頁 mRot :20 ~ 0 ;
瞬間覺得好簡單:
完整代碼:
package com.zhy.view;
import com.nineoldandroids.view.ViewHelper;
import android.annotation.SuppressLint;
import android.support.v4.view.ViewPager;
import android.util.Log;
import android.view.View;
public class RotateDownPageTransformer implements ViewPager.PageTransformer
{
private static final float ROT_MAX = 20.0f;
private float mRot;
public void transformPage(View view, float position)
{
Log.e("TAG", view + " , " + position + "");
if (position < -1)
{ // [-Infinity,-1)
// This page is way off-screen to the left.
ViewHelper.setRotation(view, 0);
} else if (position <= 1) // a頁滑動至b頁 ; a頁從 0.0 ~ -1 ;b頁從1 ~ 0.0
{ // [-1,1]
// Modify the default slide transition to shrink the page as well
if (position < 0)
{
mRot = (ROT_MAX * position);
ViewHelper.setPivotX(view, view.getMeasuredWidth() * 0.5f);
ViewHelper.setPivotY(view, view.getMeasuredHeight());
ViewHelper.setRotation(view, mRot);
} else
{
mRot = (ROT_MAX * position);
ViewHelper.setPivotX(view, view.getMeasuredWidth() * 0.5f);
ViewHelper.setPivotY(view, view.getMeasuredHeight());
ViewHelper.setRotation(view, mRot);
}
// Scale the page down (between MIN_SCALE and 1)
// Fade the page relative to its size.
} else
{ // (1,+Infinity]
// This page is way off-screen to the right.
ViewHelper.setRotation(view, 0);
}
}
}
你沒看錯,if else 裡面代碼是一樣的,為了好理解特意沒有合並到一起。
到此,我們從setPageTransformer使用,到修改ViewPager做到向下兼容,直至自己定義出個性的切換效果 都已經介紹完畢。大家可以發揮自己的創造力,做出各種神奇的動畫效果,ok,就到這裡!
如果你喜歡自定義ViewPager來實現,請移步:Android自定義ViewPager實現個性化的圖片切換效果
源碼下載:ViewPager切換動畫
以上就是本文的全部內容,希望對大家學習Android軟件編程有所幫助。
 為Android的apk應用程序文件加殼以防止反編譯的教程
為Android的apk應用程序文件加殼以防止反編譯的教程
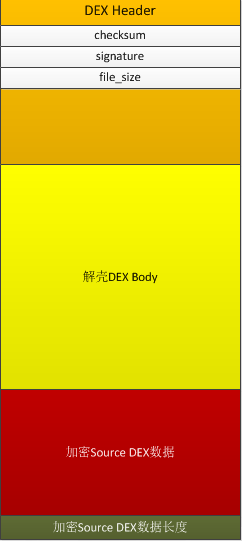
一、什麼是加殼?加殼是在二進制的程序中植入一段代碼,在運行的時候優先取得程序的控制權,做一些額外的工作。大多數病毒就是基於此原理。二、加殼作用加殼的程序可以有效阻止對程序
 Android用Fragment創建選項卡
Android用Fragment創建選項卡
本文結合之前的動態創建fragment來進行一個實踐,來實現用Fragment創建一個選項卡項目布局<LinearLayout xmlns:android=http
 Firebase Android 使用整理
Firebase Android 使用整理
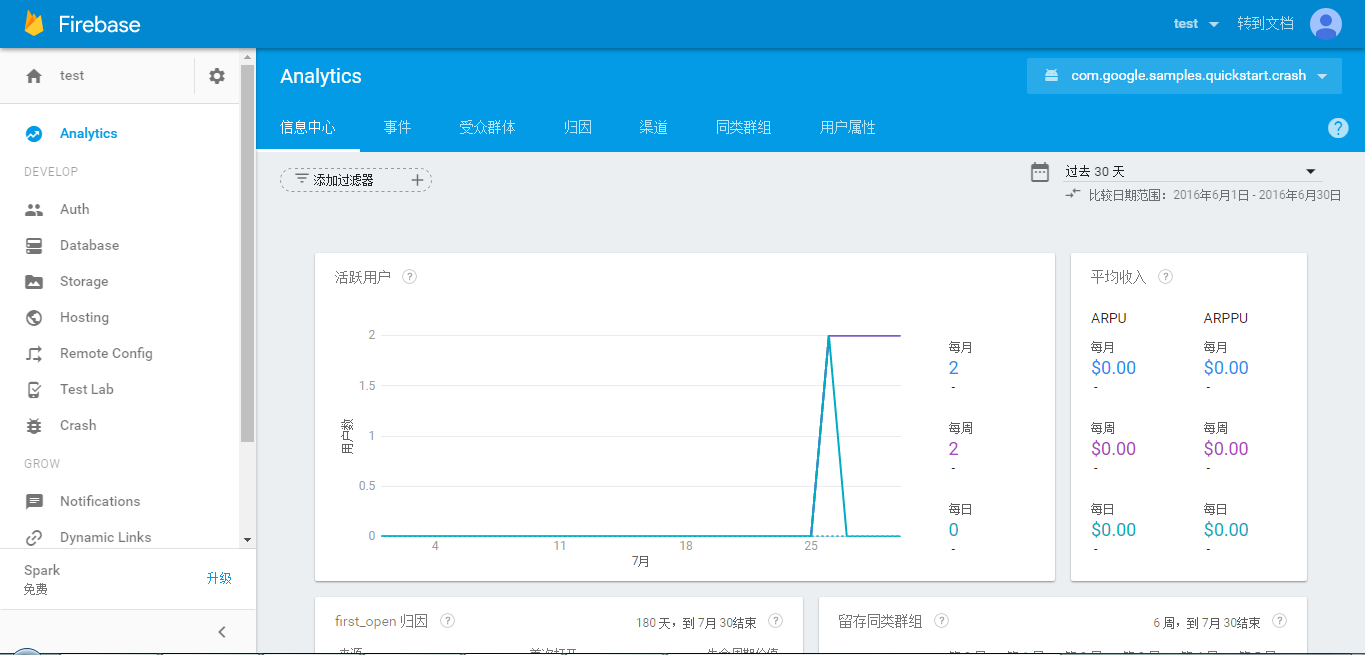
最近在工作中新接觸了Google在今年新推出的Firebase服務,發現目前論壇上的資料比較少,所以自己整理了一份關於Firebase的一些相關東西,目前在使用上還存在一
 總結:Android中的線程,線程池相關(二)---線程池
總結:Android中的線程,線程池相關(二)---線程池
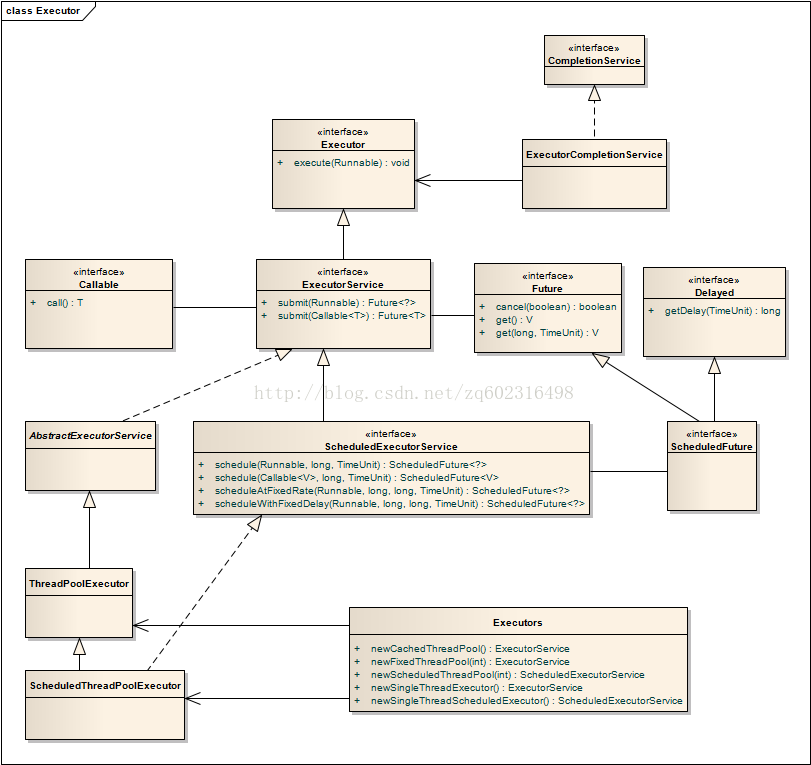
前言在操作系統中,線程是操作系統調度的最小單元,同事線程又是一種受限的系統資源,即線程不能無限制地產生,並且線程的創建和銷毀都有一定的開銷.當系統中存在大量的線程時,系統