編輯:關於Android編程
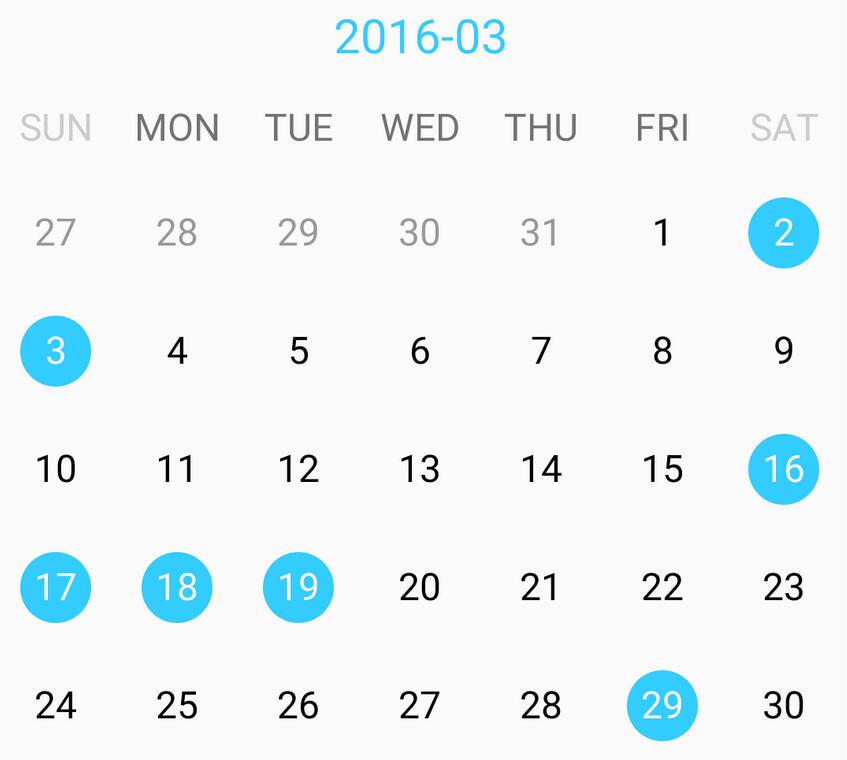
日期顯示和選擇類庫,可以用來選擇一段連續的和多個不連續的日期,具體的UI完全抽象出來了,可以高度自定義(GITHUB地址)
支持的功能:
1、選擇一段連續的和多個不連續的日期
2、提供了兩個工具類(SingleMonthSelector、CalendarSelector)用來處理單個月和多個連續月日期的選擇
3、可以攔截選擇事件,當選擇的日期長度有限制或某些特殊的日期不可以選擇時,可以中斷這次選擇事件
4、SingleMonthSelector、CalendarSelector兩個工具類都支持狀態保存,可以restore之前的狀態
5、UI顯示可以非常靈活的進行自定義,可以為每個月中的天指定不同的layout,還可以為每月的行和列(6行7列)指定不同的裝飾器
6、一個禮拜的第一天並不完全一致,現在支持(SUNDAY、SATURDAY、MONDAY)三種
7、為了在layout的時候能實時的查看具體的顯示樣式,所以提供了editor mode支持,在開發調試的時候還是比較方便的
8、支持API+8以上版本
如何使用
在Gradle文件中加入依賴
compile 'com.tubb.calendarselector.library:calendar-selector:0.1.1'
使用MonthView來顯示月,這個是我們的自定義View,主要工作是組合顯示某個月的天數
<com.tubb.calendarselector.library.MonthView android:id="@+id/ssMv" android:layout_width="match_parent" android:layout_height="300dp" sc:sc_firstday_week="sunday" sc:sc_draw_monthday_only="false" sc:sc_month="2016-3"/>

為了方便,我們提供兩個工具類來進行日期的選擇功能,SingleMonthSelector用來進行單個月的選擇,CalendarSelector用來進行多個連續月的選擇,
我們也為這兩個工具類提供了狀態保持的功能,為了在必要的時候進行狀態的恢復,給用戶更好一點的體驗,具體使用可以查看StateSavedActivity
使用SingleMonthSelector
singleMonthSelector.bind(monthView);
使用CalendarSelector (這裡有點要注意的是:還不支持ListView,針對這種情況直接使用RecyclerView好了)
calendarSelector.bind(containerViewGroup, monthView, itemPosition);
我們為這兩個日期選擇工具類都提供了兩種模式來支持選擇連續(SEGMENT)和不連續(INTERVAL)的一段時間
SEGMENT MODE
selector = new CalendarSelector(data, CalendarSelector.Mode.SEGMENT);
selector.setSegmentSelectListener(new SegmentSelectListener() {
@Override
public void onSegmentSelect(FullDay startDay, FullDay endDay) {
Log.d(TAG, "segment select " + startDay.toString() + " : " + endDay.toString());
}
@Override
public boolean onInterceptSelect(FullDay selectingDay) { // one day intercept
if(SCDateUtils.isToday(selectingDay.getYear(), selectingDay.getMonth(), selectingDay.getDay())){
Toast.makeText(CalendarSelectorActivity.this, "Today can't be selected", Toast.LENGTH_SHORT).show();
return true;
}
return super.onInterceptSelect(selectingDay);
}
@Override
public boolean onInterceptSelect(FullDay startDay, FullDay endDay) { // segment days intercept
int differDays = SCDateUtils.countDays(startDay.getYear(), startDay.getMonth(), startDay.getDay(),
endDay.getYear(), endDay.getMonth(), endDay.getDay());
Log.d(TAG, "differDays " + differDays);
if(differDays > 10) {
Toast.makeText(CalendarSelectorActivity.this, "Selected days can't more than 10", Toast.LENGTH_SHORT).show();
return true;
}
return super.onInterceptSelect(startDay, endDay);
}
@Override
public void selectedSameDay(FullDay sameDay) { // selected the same day
super.selectedSameDay(sameDay);
}
});
INTERVAL mode
selector = new SingleMonthSelector(CalendarSelector.Mode.INTERVAL);
selector.setIntervalSelectListener(new IntervalSelectListener() {
@Override
public void onIntervalSelect(List<FullDay> selectedDays) {
Log.d(TAG, "interval selected days " + selectedDays.toString());
}
@Override
public boolean onInterceptSelect(List<FullDay> selectedDays, FullDay selectingDay) {
if(selectedDays.size() >= 5) {
Toast.makeText(SingleMonthSelectorActivity.this, "Selected days can't more than 5", Toast.LENGTH_LONG).show();
return true;
}
return super.onInterceptSelect(selectedDays, selectingDay);
}
});
在這兩種模式下我們都提供了選擇事件的攔截功能,這樣就有能力來實現一些限制,比如日期長度的限制、某些特殊日期不可選擇等
具體如何使用可以查看示例程序 SingleMonthSelectorActivity 和 CalendarSelectorActivity
如何自定義
我們為MonthView的顯示提供了非常靈活的自定義功能,MonthView本身就是一個功能完善的自定義View,並且具體某天的顯示都可以在layout文件中配置
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" xmlns:tools="http://schemas.android.com/tools"> <TextView android:id="@+id/tvDay" android:layout_width="30dp" android:layout_height="30dp" android:textSize="@dimen/t_16" tools:text="0" android:layout_gravity="center" android:gravity="center" android:textColor="@color/color_dayview_text_selector" android:background="@drawable/drawable_custom_dayview_text_bg" /> </FrameLayout>
為了比較靈活的實現上面的自定義功能,我們特意抽象出來一個接口DayViewInflater,只要實現這個接口,並進行相應的設置(MonthView.setSCMonth(scMonth, new CustomDayViewInflater(context)))就行
public class CustomDayViewInflater extends DayViewInflater{
public CustomDayViewInflater(Context context) {
super(context);
}
@Override
public DayViewHolder inflateDayView(ViewGroup container) {
View dayView = mLayoutInflater.inflate(R.layout.layout_dayview_custom, container, false);
return new CustomDayViewHolder(dayView);
}
public static class CustomDayViewHolder extends DayViewHolder{
protected TextView tvDay;
private int mPrevMonthDayTextColor;
private int mNextMonthDayTextColor;
public CustomDayViewHolder(View dayView) {
super(dayView);
tvDay = (TextView) dayView.findViewById(com.tubb.calendarselector.library.R.id.tvDay);
mPrevMonthDayTextColor = ContextCompat.getColor(mContext, com.tubb.calendarselector.library.R.color.c_999999);
mNextMonthDayTextColor = ContextCompat.getColor(mContext, com.tubb.calendarselector.library.R.color.c_999999);
}
@Override
public void setCurrentMonthDayText(FullDay day, boolean isSelected) {
tvDay.setText(String.valueOf(day.getDay()));
tvDay.setSelected(isSelected);
}
@Override
public void setPrevMonthDayText(FullDay day) {
tvDay.setTextColor(mPrevMonthDayTextColor);
tvDay.setText(String.valueOf(day.getDay()));
}
@Override
public void setNextMonthDayText(FullDay day) {
tvDay.setTextColor(mNextMonthDayTextColor);
tvDay.setText(String.valueOf(day.getDay()));
}
}
}
既然是日期的選擇,那麼會有兩種狀態(選中、未選中)之間的切換,我們也把這個狀態切換的接口暴露出來了(DayViewHolder.setCurrentMonthDayText(FullDay day, boolean isSelected)),
這樣我們就可以在狀態切換的時候弄些動畫什麼的,具體的可以查看AnimDayViewInflater示例程序
@Override
public void setCurrentMonthDayText(FullDay day, boolean isSelected) {
boolean oldSelected = tvDay.isSelected();
tvDay.setText(String.valueOf(day.getDay()));
tvDay.setSelected(isSelected);
// view selected animation
if(!oldSelected && isSelected){
AnimatorSet animatorSet = new AnimatorSet();
animatorSet.setInterpolator(AnimationUtils.loadInterpolator(mContext, android.R.anim.bounce_interpolator));
animatorSet.play(ObjectAnimator.ofFloat(tvDay, "scaleX", 0.5f, 1.0f))
.with(ObjectAnimator.ofFloat(tvDay, "scaleY", 0.5f, 1.0f));
animatorSet.setDuration(500)
.start();
}
}
在有些情況下可能會為MonthView的行和列加一些裝飾顯得更美觀一點,這個功能我們也是支持的,具體如何實現可以查看 DecorDayViewInflater示例程序
@Override
public Decor inflateHorizontalDecor(ViewGroup container, int row, int totalRow) {
return new Decor(mLayoutInflater.inflate(R.layout.view_horizontal_decor, container, false), true);
}
@Override
public Decor inflateVerticalDecor(ViewGroup container, int col, int totalCol) {
return new Decor(mLayoutInflater.inflate(R.layout.view_vertical_decor, container, false), true);
}
我們還為 MonthView提供了一些自定的屬性,比如只顯示本月的日期、指定一個星期的哪天為第一天,還有一些為開發調試時候方便而加入的屬性等
<resources> <declare-styleable name="MonthView"> <!-- only draw the month day, or not, default is false --> <attr name="sc_draw_monthday_only" format="boolean"/> <!-- start day of a week, we support (sunday、monday and saturday) --> <attr name="sc_firstday_week" format="enum"> <enum name="sunday" value="1"/> <enum name="monday" value="2"/> <enum name="saturday" value="7"/> </attr> <!-- editor mode only --> <!-- test selected days (format:1,2,3,4) --> <attr name="sc_selected_days" format="string"/> <!-- test month (format:2016-3) --> <attr name="sc_month" format="string"/> </declare-styleable> </resources>
以上就是本文的全部內容,希望對大家學習Android軟件編程有所幫助。
 Android屏蔽軟鍵盤自動彈出的解決方案
Android屏蔽軟鍵盤自動彈出的解決方案
問題概述 在編輯框輸入內容時會彈出軟鍵盤,而手機屏幕區域有限往往會遮住輸入界面,我們先看一下問題效果圖: 輸入用戶名和密碼時,系統會彈出鍵盤,造成系統鍵盤會擋住
 Android基於ImageSwitcher實現圖片切換功能
Android基於ImageSwitcher實現圖片切換功能
左右切換圖片控件大家都用ViewPager, ViewFipper比較多吧,我之前也用ViewPager實現了,使用ViewPager實現左右循環滑動圖片,有興趣的可以去
 為什麼手機root失敗?刷機精靈root失敗怎麼辦?
為什麼手機root失敗?刷機精靈root失敗怎麼辦?
ROOT幾乎成了安卓手機發燒友不可不做的一道程序。常在河邊走,哪能不濕鞋。即使是老手,也能碰到root失敗的情況。那為什麼手機root失敗?刷機精靈root
 Android 實現控件懸浮效果實例代碼
Android 實現控件懸浮效果實例代碼
隨著移動互聯網的快速發展,它已經和我們的生活息息相關了,在公交地鐵裡面都能看到很多人的人低頭看著自己的手機屏幕,從此“低頭族”一詞就產生了,作為一名移動行業的開發人員,我