編輯:關於Android編程
自從Gallery被谷歌廢棄以後,Google推薦使用ViewPager和HorizontalScrollView來實現Gallery的效果。的確HorizontalScrollView可以實現Gallery的效果,但是HorizontalScrollView存在一個很大的問題,如果你僅是用來展示少量的圖片,應該是沒問題的,但是如果我希望HorizontalScrollView可以想ViewPager一樣,既可以綁定數據集(動態改變圖片),還能做到,不管多少圖片都不會OOM(ViewPager內部一直初始化,回收,至多只保持3個View)。本篇博客首先介紹HorizontalScrollView的簡單用法,然後會在此基礎上進行擴展,自定義HorizontalScrollView實現我們上面提到的效果,類似一屏可以顯示多個View的ViewPager,再多的圖片也不怕OOM。
1、HorizontalScrollView的簡單用法
HorizontalScrollView其實是FrameLayout的子類,所以內部只能有一個直接的子View。我們用來做Gallery效果,首選當然是LinearLayout,然後方向設置為水平。
1)、布局文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" > <HorizontalScrollView android:layout_width="wrap_content" android:layout_height="150dp" android:layout_gravity="center_vertical" android:background="#AA444444" android:scrollbars="none" > <LinearLayout android:id="@+id/id_gallery" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:orientation="horizontal" > </LinearLayout> </HorizontalScrollView> </LinearLayout>
很簡單,就一個HorizontalScrollView內部有個水平方向的LinearLayout
MainActivity:
package com.example.zhy_horizontalscrollview;
import android.app.Activity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.Window;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
public class MainActivity extends Activity
{
private LinearLayout mGallery;
private int[] mImgIds;
private LayoutInflater mInflater;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
mInflater = LayoutInflater.from(this);
initData();
initView();
}
private void initData()
{
mImgIds = new int[] { R.drawable.a, R.drawable.b, R.drawable.c,
R.drawable.d, R.drawable.e, R.drawable.f, R.drawable.g,
R.drawable.h, R.drawable.l };
}
private void initView()
{
mGallery = (LinearLayout) findViewById(R.id.id_gallery);
for (int i = 0; i < mImgIds.length; i++)
{
View view = mInflater.inflate(R.layout.activity_index_gallery_item,
mGallery, false);
ImageView img = (ImageView) view
.findViewById(R.id.id_index_gallery_item_image);
img.setImageResource(mImgIds[i]);
TextView txt = (TextView) view
.findViewById(R.id.id_index_gallery_item_text);
txt.setText("some info ");
mGallery.addView(view);
}
}
}
很簡單,我預先准備了一些圖片直接放在了Drawble下,然後循環加入HorizontalScrollView的LinearLayout中即可,Item的布局就省了,後面會貼源碼。
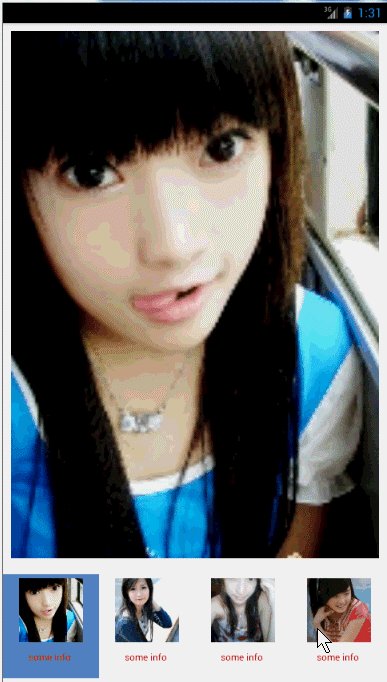
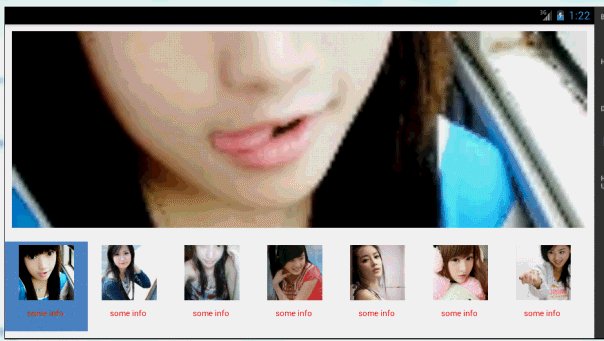
效果圖:

效果還是不錯的~如果只需要簡單展示幾張圖片,直接用就可以了。
下面准備進入正題,HorizontalScrollView不管裡面多少View都是不會回收的,當達到一定量的時候會發生OOM,下面介紹如何改寫HorizontalScollView實現文章開始所說的效果。
2、自定義HorizontalScrollView
思想:
1、首先根據屏幕的大小和Item的大小,計算可以一個屏幕最多可以加載多少個Item,然後加載該數量Item。
2、當用戶右滑(從右向左),滑動到一定距離時,加載下一張,刪除第一張
3、當用戶左滑(從左向右),滑動到一定距離時,加載上一張,刪除最後一張
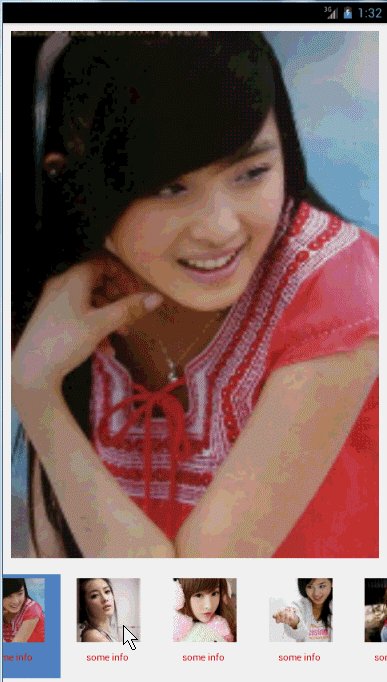
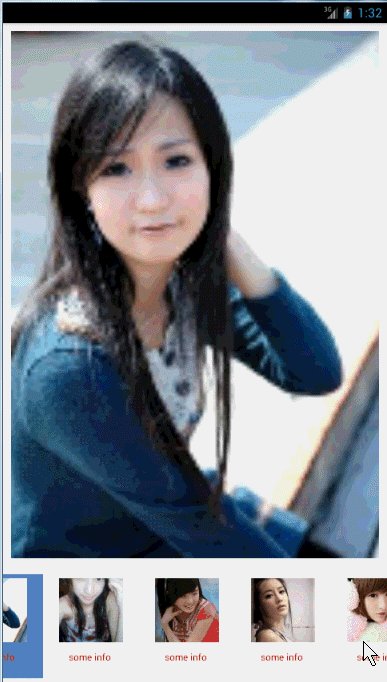
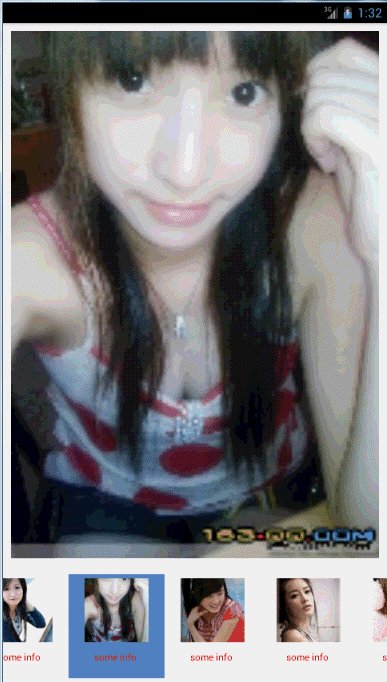
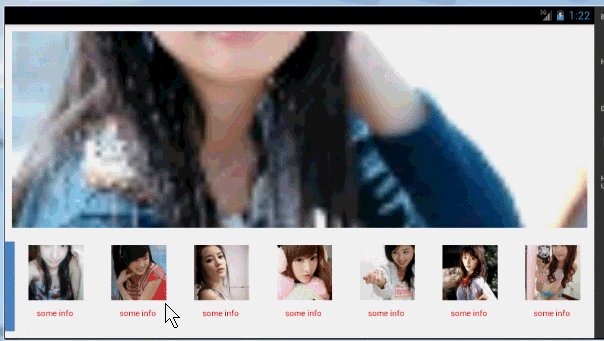
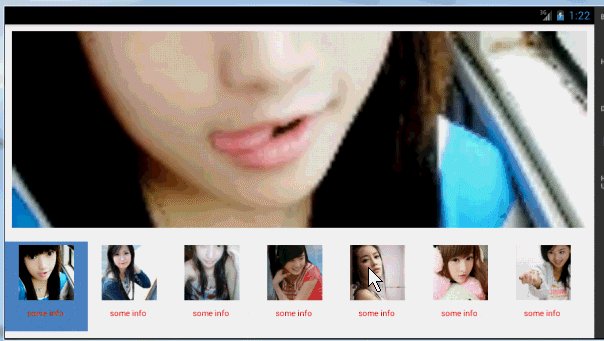
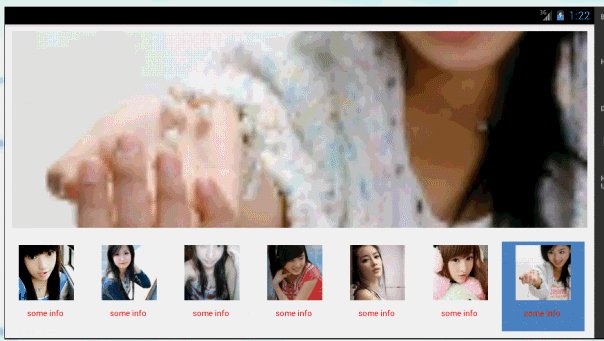
看下最後的效果圖:

為了增加一定的趣味,做了一個類似上面的相冊效果,支持拖動時自動變化,和點擊變化~~是不是很贊~
1)、首先看布局文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/white" android:orientation="vertical" > <FrameLayout android:layout_width="fill_parent" android:layout_height="0dp" android:layout_weight="1" > <ImageView android:id="@+id/id_content" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_gravity="center" android:layout_margin="10dp" android:scaleType="centerCrop" android:src="@drawable/ic_launcher" /> </FrameLayout> <com.example.zhy_horizontalscrollview.MyHorizontalScrollView android:id="@+id/id_horizontalScrollView" android:layout_width="wrap_content" android:layout_height="150dp" android:layout_gravity="bottom" android:background="@android:color/white" android:scrollbars="none" > <LinearLayout android:id="@+id/id_gallery" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:orientation="horizontal" > </LinearLayout> </com.example.zhy_horizontalscrollview.MyHorizontalScrollView> </LinearLayout>
沒任何變化,除了把類名改成了我們自定義的類~
2)、為了和國際接軌,我們也搞個Adapter,類似BaseAdapter
package com.example.zhy_horizontalscrollview;
import java.util.List;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
public class HorizontalScrollViewAdapter
{
private Context mContext;
private LayoutInflater mInflater;
private List<Integer> mDatas;
public HorizontalScrollViewAdapter(Context context, List<Integer> mDatas)
{
this.mContext = context;
mInflater = LayoutInflater.from(context);
this.mDatas = mDatas;
}
public int getCount()
{
return mDatas.size();
}
public Object getItem(int position)
{
return mDatas.get(position);
}
public long getItemId(int position)
{
return position;
}
public View getView(int position, View convertView, ViewGroup parent)
{
ViewHolder viewHolder = null;
if (convertView == null)
{
viewHolder = new ViewHolder();
convertView = mInflater.inflate(
R.layout.activity_index_gallery_item, parent, false);
viewHolder.mImg = (ImageView) convertView
.findViewById(R.id.id_index_gallery_item_image);
viewHolder.mText = (TextView) convertView
.findViewById(R.id.id_index_gallery_item_text);
convertView.setTag(viewHolder);
} else
{
viewHolder = (ViewHolder) convertView.getTag();
}
viewHolder.mImg.setImageResource(mDatas.get(position));
viewHolder.mText.setText("some info ");
return convertView;
}
private class ViewHolder
{
ImageView mImg;
TextView mText;
}
}
3)、下面先看用法:
package com.example.zhy_horizontalscrollview;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.view.Window;
import android.widget.ImageView;
import com.example.zhy_horizontalscrollview.MyHorizontalScrollView.CurrentImageChangeListener;
import com.example.zhy_horizontalscrollview.MyHorizontalScrollView.OnItemClickListener;
public class MainActivity extends Activity
{
private MyHorizontalScrollView mHorizontalScrollView;
private HorizontalScrollViewAdapter mAdapter;
private ImageView mImg;
private List<Integer> mDatas = new ArrayList<Integer>(Arrays.asList(
R.drawable.a, R.drawable.b, R.drawable.c, R.drawable.d,
R.drawable.e, R.drawable.f, R.drawable.g, R.drawable.h,
R.drawable.l));
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
mImg = (ImageView) findViewById(R.id.id_content);
mHorizontalScrollView = (MyHorizontalScrollView) findViewById(R.id.id_horizontalScrollView);
mAdapter = new HorizontalScrollViewAdapter(this, mDatas);
//添加滾動回調
mHorizontalScrollView
.setCurrentImageChangeListener(new CurrentImageChangeListener()
{
@Override
public void onCurrentImgChanged(int position,
View viewIndicator)
{
mImg.setImageResource(mDatas.get(position));
viewIndicator.setBackgroundColor(Color
.parseColor("#AA024DA4"));
}
});
//添加點擊回調
mHorizontalScrollView.setOnItemClickListener(new OnItemClickListener()
{
@Override
public void onClick(View view, int position)
{
mImg.setImageResource(mDatas.get(position));
view.setBackgroundColor(Color.parseColor("#AA024DA4"));
}
});
//設置適配器
mHorizontalScrollView.initDatas(mAdapter);
}
}
用起來是不是有點像ListView,初始化數據適配器,然後設置數據適配器,然後就是設置各種回調~~
如果僅僅是一堆圖片展示,類似商品切換,更見簡單,就不需要設置滾動監聽和點擊監聽了~
4)、最後看自定義的MyHorizontalScrollView類
package com.example.zhy_horizontalscrollview;
import java.util.HashMap;
import java.util.Map;
import android.content.Context;
import android.graphics.Color;
import android.util.AttributeSet;
import android.util.DisplayMetrics;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.WindowManager;
import android.widget.HorizontalScrollView;
import android.widget.LinearLayout;
public class MyHorizontalScrollView extends HorizontalScrollView implements
OnClickListener
{
/**
* 圖片滾動時的回調接口
*
* @author zhy
*
*/
public interface CurrentImageChangeListener
{
void onCurrentImgChanged(int position, View viewIndicator);
}
/**
* 條目點擊時的回調
*
* @author zhy
*
*/
public interface OnItemClickListener
{
void onClick(View view, int pos);
}
private CurrentImageChangeListener mListener;
private OnItemClickListener mOnClickListener;
private static final String TAG = "MyHorizontalScrollView";
/**
* HorizontalListView中的LinearLayout
*/
private LinearLayout mContainer;
/**
* 子元素的寬度
*/
private int mChildWidth;
/**
* 子元素的高度
*/
private int mChildHeight;
/**
* 當前最後一張圖片的index
*/
private int mCurrentIndex;
/**
* 當前第一張圖片的下標
*/
private int mFristIndex;
/**
* 當前第一個View
*/
private View mFirstView;
/**
* 數據適配器
*/
private HorizontalScrollViewAdapter mAdapter;
/**
* 每屏幕最多顯示的個數
*/
private int mCountOneScreen;
/**
* 屏幕的寬度
*/
private int mScreenWitdh;
/**
* 保存View與位置的鍵值對
*/
private Map<View, Integer> mViewPos = new HashMap<View, Integer>();
public MyHorizontalScrollView(Context context, AttributeSet attrs)
{
super(context, attrs);
// 獲得屏幕寬度
WindowManager wm = (WindowManager) context
.getSystemService(Context.WINDOW_SERVICE);
DisplayMetrics outMetrics = new DisplayMetrics();
wm.getDefaultDisplay().getMetrics(outMetrics);
mScreenWitdh = outMetrics.widthPixels;
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec)
{
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
mContainer = (LinearLayout) getChildAt(0);
}
/**
* 加載下一張圖片
*/
protected void loadNextImg()
{
// 數組邊界值計算
if (mCurrentIndex == mAdapter.getCount() - 1)
{
return;
}
//移除第一張圖片,且將水平滾動位置置0
scrollTo(0, 0);
mViewPos.remove(mContainer.getChildAt(0));
mContainer.removeViewAt(0);
//獲取下一張圖片,並且設置onclick事件,且加入容器中
View view = mAdapter.getView(++mCurrentIndex, null, mContainer);
view.setOnClickListener(this);
mContainer.addView(view);
mViewPos.put(view, mCurrentIndex);
//當前第一張圖片小標
mFristIndex++;
//如果設置了滾動監聽則觸發
if (mListener != null)
{
notifyCurrentImgChanged();
}
}
/**
* 加載前一張圖片
*/
protected void loadPreImg()
{
//如果當前已經是第一張,則返回
if (mFristIndex == 0)
return;
//獲得當前應該顯示為第一張圖片的下標
int index = mCurrentIndex - mCountOneScreen;
if (index >= 0)
{
// mContainer = (LinearLayout) getChildAt(0);
//移除最後一張
int oldViewPos = mContainer.getChildCount() - 1;
mViewPos.remove(mContainer.getChildAt(oldViewPos));
mContainer.removeViewAt(oldViewPos);
//將此View放入第一個位置
View view = mAdapter.getView(index, null, mContainer);
mViewPos.put(view, index);
mContainer.addView(view, 0);
view.setOnClickListener(this);
//水平滾動位置向左移動view的寬度個像素
scrollTo(mChildWidth, 0);
//當前位置--,當前第一個顯示的下標--
mCurrentIndex--;
mFristIndex--;
//回調
if (mListener != null)
{
notifyCurrentImgChanged();
}
}
}
/**
* 滑動時的回調
*/
public void notifyCurrentImgChanged()
{
//先清除所有的背景色,點擊時會設置為藍色
for (int i = 0; i < mContainer.getChildCount(); i++)
{
mContainer.getChildAt(i).setBackgroundColor(Color.WHITE);
}
mListener.onCurrentImgChanged(mFristIndex, mContainer.getChildAt(0));
}
/**
* 初始化數據,設置數據適配器
*
* @param mAdapter
*/
public void initDatas(HorizontalScrollViewAdapter mAdapter)
{
this.mAdapter = mAdapter;
mContainer = (LinearLayout) getChildAt(0);
// 獲得適配器中第一個View
final View view = mAdapter.getView(0, null, mContainer);
mContainer.addView(view);
// 強制計算當前View的寬和高
if (mChildWidth == 0 && mChildHeight == 0)
{
int w = View.MeasureSpec.makeMeasureSpec(0,
View.MeasureSpec.UNSPECIFIED);
int h = View.MeasureSpec.makeMeasureSpec(0,
View.MeasureSpec.UNSPECIFIED);
view.measure(w, h);
mChildHeight = view.getMeasuredHeight();
mChildWidth = view.getMeasuredWidth();
Log.e(TAG, view.getMeasuredWidth() + "," + view.getMeasuredHeight());
mChildHeight = view.getMeasuredHeight();
// 計算每次加載多少個View
mCountOneScreen = mScreenWitdh / mChildWidth+2;
Log.e(TAG, "mCountOneScreen = " + mCountOneScreen
+ " ,mChildWidth = " + mChildWidth);
}
//初始化第一屏幕的元素
initFirstScreenChildren(mCountOneScreen);
}
/**
* 加載第一屏的View
*
* @param mCountOneScreen
*/
public void initFirstScreenChildren(int mCountOneScreen)
{
mContainer = (LinearLayout) getChildAt(0);
mContainer.removeAllViews();
mViewPos.clear();
for (int i = 0; i < mCountOneScreen; i++)
{
View view = mAdapter.getView(i, null, mContainer);
view.setOnClickListener(this);
mContainer.addView(view);
mViewPos.put(view, i);
mCurrentIndex = i;
}
if (mListener != null)
{
notifyCurrentImgChanged();
}
}
@Override
public boolean onTouchEvent(MotionEvent ev)
{
switch (ev.getAction())
{
case MotionEvent.ACTION_MOVE:
// Log.e(TAG, getScrollX() + "");
int scrollX = getScrollX();
// 如果當前scrollX為view的寬度,加載下一張,移除第一張
if (scrollX >= mChildWidth)
{
loadNextImg();
}
// 如果當前scrollX = 0, 往前設置一張,移除最後一張
if (scrollX == 0)
{
loadPreImg();
}
break;
}
return super.onTouchEvent(ev);
}
@Override
public void onClick(View v)
{
if (mOnClickListener != null)
{
for (int i = 0; i < mContainer.getChildCount(); i++)
{
mContainer.getChildAt(i).setBackgroundColor(Color.WHITE);
}
mOnClickListener.onClick(v, mViewPos.get(v));
}
}
public void setOnItemClickListener(OnItemClickListener mOnClickListener)
{
this.mOnClickListener = mOnClickListener;
}
public void setCurrentImageChangeListener(
CurrentImageChangeListener mListener)
{
this.mListener = mListener;
}
}
首先,加載第一個Item,根據item的寬計算當前屏幕可以加載多少張圖片,然後初始化第一屏的圖片,接下來就是從寫onTouchEvent,在其中監聽用戶的ACTION_MOVE,然後根據移動的距離加載前一張或者後一張,同時動態移除不可見的View,回收內存~~~~
代碼中有個Map專門存儲View和posion的,主要是為了給點擊回調提供當前的View的位置,有點類似:Android 自定義 ViewPager 打造千變萬化的圖片切換效果裡面的Map的巧妙用法~~
是不是完全實現了ViewPager和HorizontalScrollView的合體~~~HorizontalScrollView的效果,ViewPager的特性~~~~
最後貼一下旋轉屏幕後的效果圖:

可以看出,不僅是做相冊,還是圖片輪播想過都是剛剛的!
源碼下載:HorizontalScrollView打造超強Gallery效果
如果你的項目中需要用到Gallery類似的效果,果斷使用上例嘗試吧!
 自定義滑動按鈕為例圖文剖析Android自定義View繪制
自定義滑動按鈕為例圖文剖析Android自定義View繪制
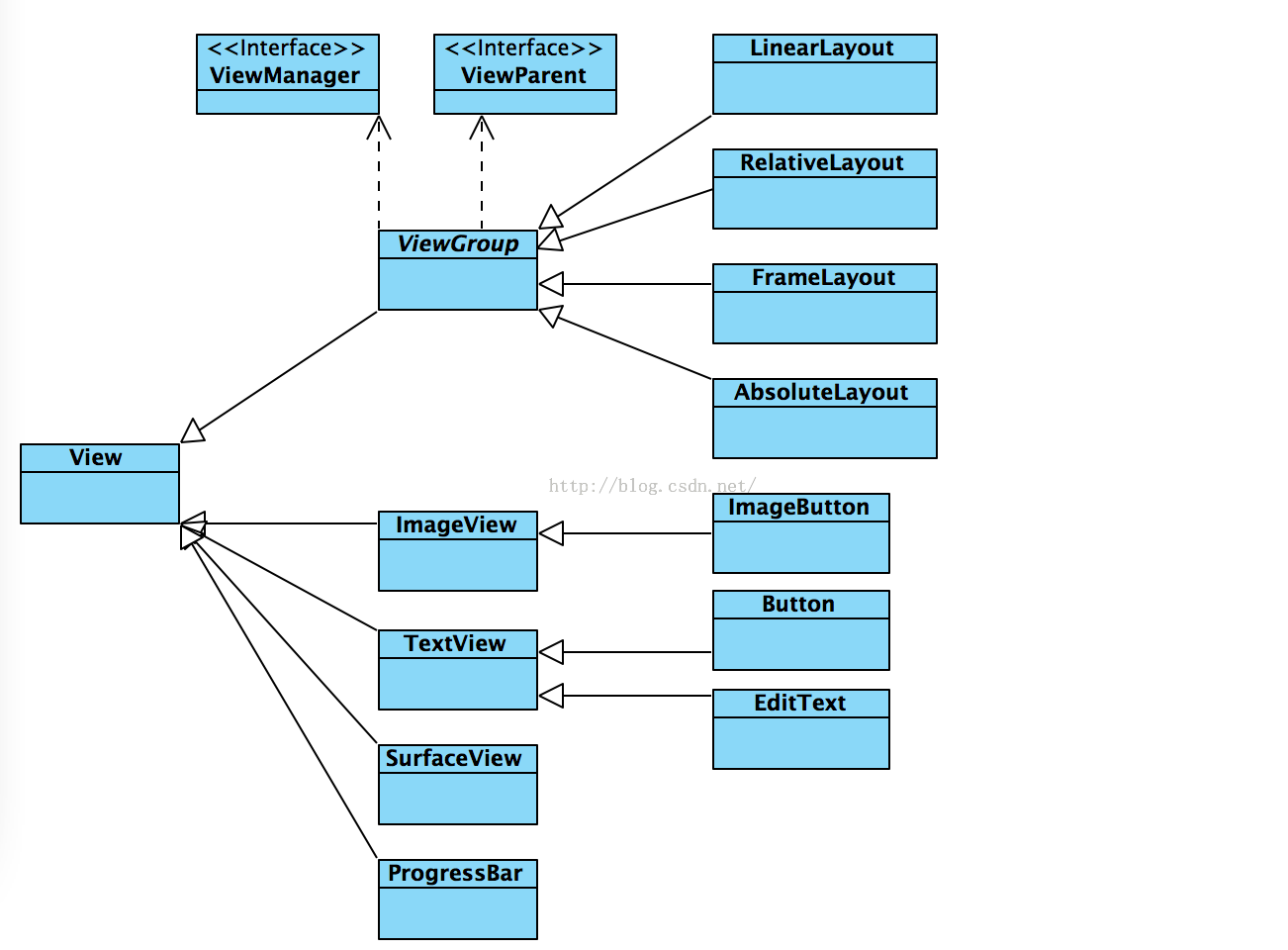
自定義View一直是橫在Android開發者面前的一道坎。一、View和ViewGroup的關系從View和ViewGroup的關系來看,ViewGroup繼承View。
 Android AssetManager (1)
Android AssetManager (1)
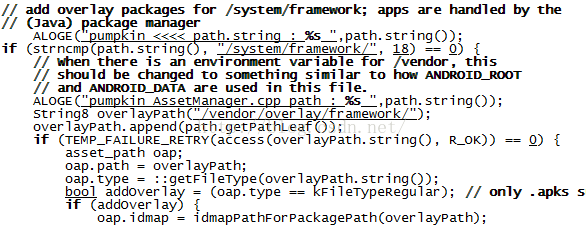
AssetManager是android的資源管理器,負責管理android系統所有的資源.資源可以分系統級別和應用級別.系統級別主要是f
 最新基於高德地圖的android進階開發(3)GPS地圖定位
最新基於高德地圖的android進階開發(3)GPS地圖定位
1.下面示例是一個簡單的定位,來自官網,對這些源碼加了一些注釋,這樣看起來可能會更容易理解一點。2.直接上源碼androidManifest.xml
 Android4.X中SIM卡信息初始化過程詳解
Android4.X中SIM卡信息初始化過程詳解
本文實例講述了Android4.X中SIM卡信息初始化過程詳解。分享給大家供大家參考,具體如下:Phone 對象初始化的過程中,會加載SIM卡的部分數據信息,這些信息會保