編輯:關於Android編程
本文實例為大家介紹了Android studio創建第一個app的詳細步驟,供大家參考,具體內容如下
1.創建HelloWorld項目
任何編程語言寫出的第一個程序毫無疑問都會是Hello World,這已經是自20世紀70年代一直流傳下來的傳統,在編程界已成為永恆的經典,那麼今天就來使用Android studio創建第一個app(Hello World)。
首先運行Android studio,在彈出的快捷窗口中新建一個項目。

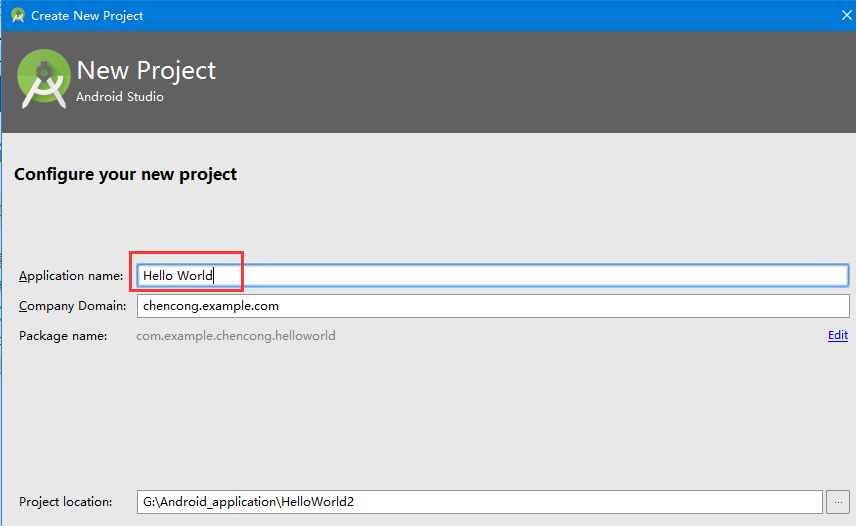
點擊上面截圖中的“Star a new Android Studio project”,然後會彈出“Create New Project”對話框。其中Application name代表應用名稱,此應用安裝帶手機後會在手機上顯示該名稱。在這裡我們填入Hello World(在以後的項目名通常不加空格)。如下圖所示

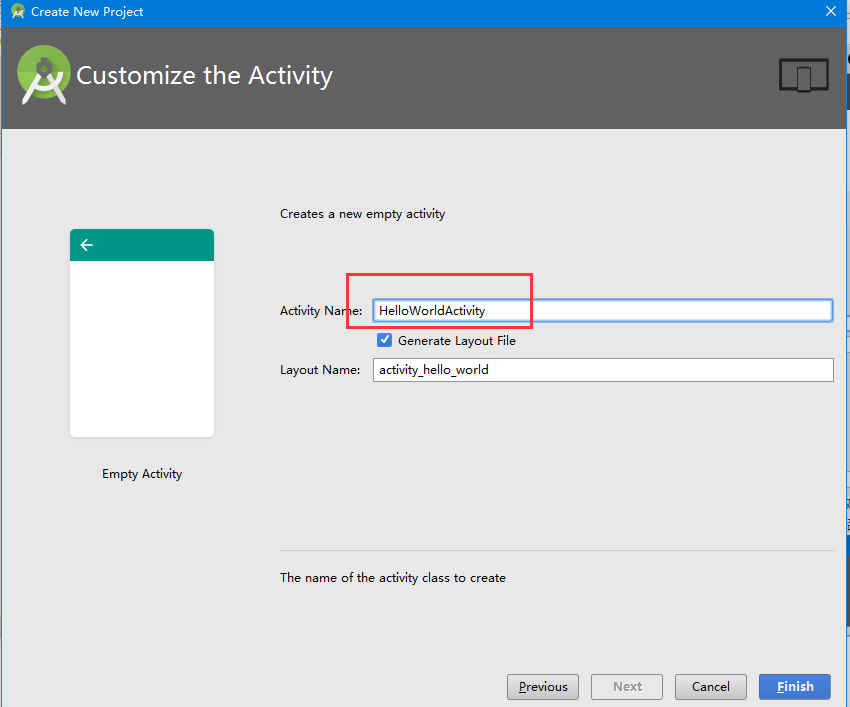
接下來直接點擊“Next”,會彈出“Add a Activity to Mobile”對話窗口,在這裡我們選擇“ Empty Activity”,至於其他的 Activity(後面稱為活動)以後會介紹。

點擊next後填入Activity Name就行,在這裡Activity Name就命名為HelloWorld Activity。

點擊Finish,一個Android項目就創建完成了。
2.運行HelloWorld項目
2.1使用 Android Studio自帶模擬器運行。

2.2使用第三方模擬器 。
在這裡我是用的是genymotion模擬器,個人覺得非常好用。同樣也能夠通過插件跟Android Studio關聯在一起。
至於怎麼下載genymotion模擬器並且跟Android Studio關聯在一起,這些都是平台的 搭建,作為一個開發者首先就應該學會怎樣磨好自己的工具,中國古話工欲善其事必先利其器,咳咳,扯遠了!但是真的要自己動手搭建平台。

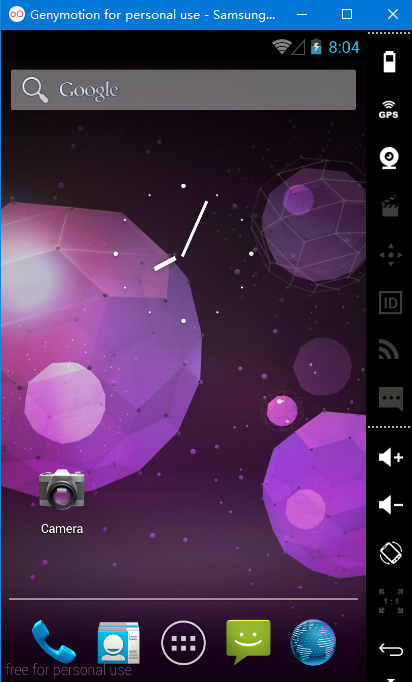
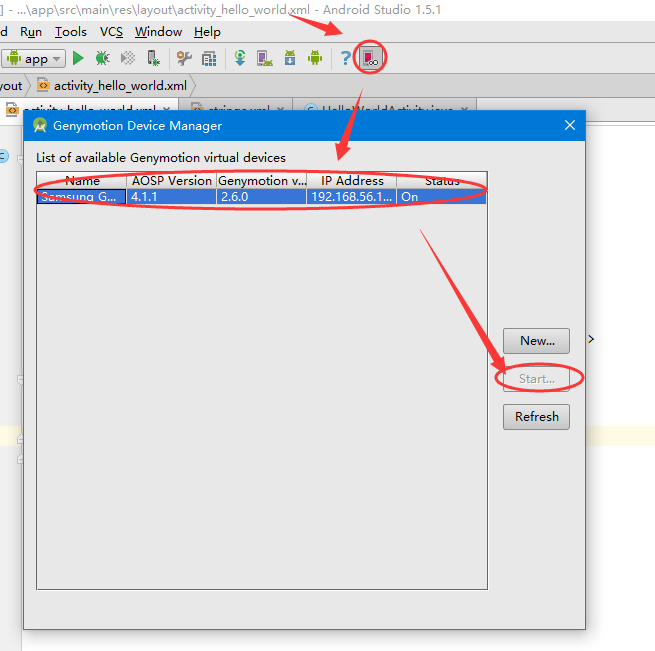
在genymotion裡面,我已經下載好了 一款模擬器,Android 4.1版本的Samsung Note 2。
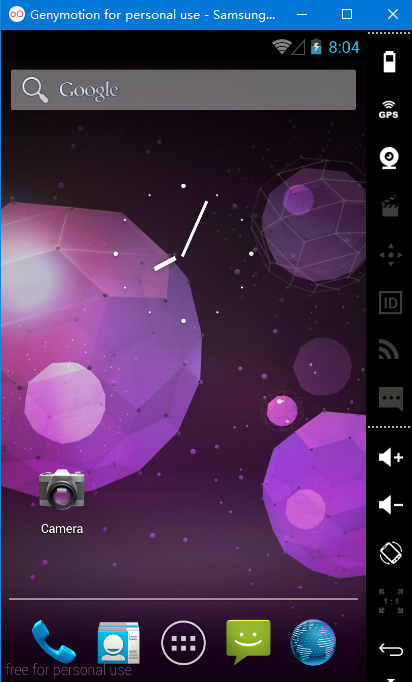
首先,在上面截圖中點擊“star”將其打開,樣子就是這樣的 (桌面背景我換了下)。

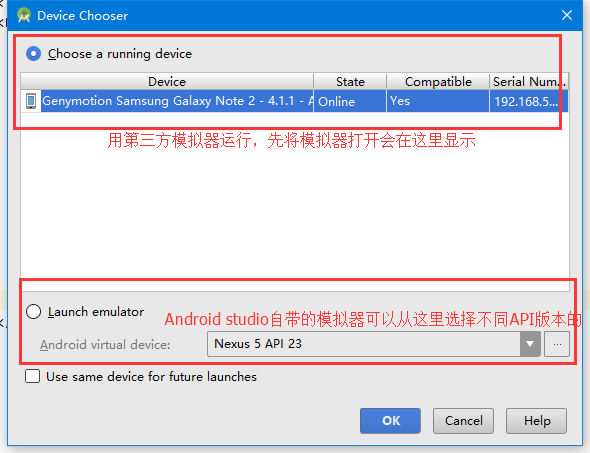
然後,在Android Studio中點擊“Run” ,在彈出的窗口中選擇剛剛打開的模擬器。
,在彈出的窗口中選擇剛剛打開的模擬器。

點擊“OK”一切都好了,等待一下(根據電腦速度)就會在模擬器中看到剛剛創建的Hello World項目,並且Android Studio已經幫我們將其他的代碼都創建好了。

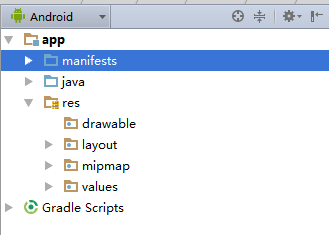
3、分析下創建的項目目錄。

3.1、manifest
這裡面其實是AndroidManifest.xml文件,這是整個Android項目的配置文件,在程序中定義的四大組件(Activity–活動,Service–服務,BroadcastReceiver–廣播接收器,Content Provider–內容提供器)。下面代碼就是AndroidManifest.xml。
<?xml version="1.0" encoding="utf-8"?>
<manifest package="com.example.chencong.helloworld"
xmlns:android="http://schemas.android.com/apk/res/android">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".HelloWorldActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>
</application>
</manifest>
在手機桌面上的應用程序,用戶點擊後會啟動程序,並且看到的第一個活動(頁面)是程序的主活動,主活動需要在AndroidManifest.xml中進行聲明。
<activity android:name=".HelloWorldActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>
如果該活動(Activity)不是主活動,那麼在AndroidManifest.xml的配置應該省去intent-filter標簽中的內容。因為裡面的action是聲明這個Activity是主活動。
3.2、java
這裡所放的是java代碼的地方,它的含義和 在eclipse中java項目中src是一樣的 ,打開後會發現剛剛我們創建的HelloWorldActivity文件就在裡面。
package com.example.chencong.helloworld;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class HelloWorldActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_hello_world);
}
}
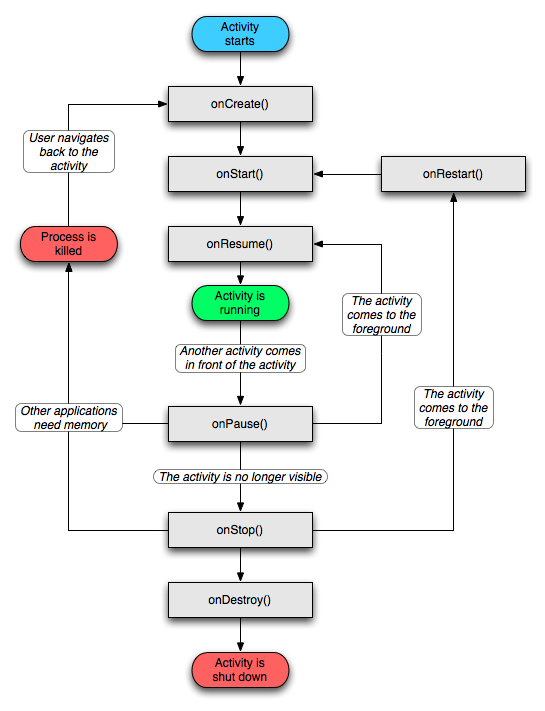
在這裡會插入點Activity的生命周期,每個活動都是從onCreate( )方法開始的。

了解更過Activity生命周期的知識也可以看看這篇博客。Activity生命周期
首先我們需要了解的是,項目中的任何活動都應該重寫Activity的onCreate( )方法(高版本為AppCompatActivity).代碼如下:
public class HelloWorldActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
}
可以看到,onCreate( )方法很簡單,就是調用父類的onCreate( )方法,當然這只是默認的,後面我們可以在裡面加入 自己的邏輯。
例如:時間點擊事件。(使用顯示Intent)
public class FirstActivity extends AppCompatActivity {
protected void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
/*不在活動中顯示標題欄,一定要在setContentView()之前執行*/
setContentView(R.layout.first_layout);
Button button1=(Button)findViewById(R.id.button_1);
button1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(FirstActivity.this,SecondActivity.class);
startActivity(intent);
}
});
}
但是我們發現裡面其實還有一行代碼
setContentView(R.layout.activity_hello_world);
在代碼中引用布局文件,調用R.layout.activity_hello_world就可以看到activity_hello_world.xml的id,然後將值傳給setContentView( )方法即可。
3.3、res
這個目錄下的文件就有點多了,簡單點說就是在你的項目中使用到的圖片,布局,字符串等資源都要存放在這個目錄下。當然在這個目錄下還有很多子目錄。
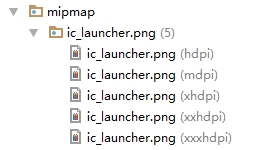
3.3.1、mipmap
僅僅用於存放應用圖標,而且還是多個相同名稱的,只是分辨率不同,系統可以根據分辨率不同進行優化使用不同的分辨率的
圖標。

3.3.2、drawable
其他的圖標資源
3.3.3、values
字符串

在上面創建的項目中,運行時顯示Hello World,其字符串就是存放在string.xml文件當中
<resources>
<string name="app_name">Hello World</string>
</resources>
3.3.4、layout
布局文件

下面是activity_hello_world.xml的代碼:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.chencong.helloworld.HelloWorldActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"/>
</RelativeLayout>
這僅僅是一個布局文件,但是上面的TextView標簽中的android:text=”Hello World “並不是程序運行時顯示的字符串,真正的在string.xml文件當中,在上面values中已經講解了。
以上就是本文的全部內容,希望對大家使用Android studio創建你的第一個項目Hello World有所幫助。
 Android Fragment + ViewPager 實現類微信 底部導航欄 和 顯示消息提醒
Android Fragment + ViewPager 實現類微信 底部導航欄 和 顯示消息提醒
!學習自菜鳥教程-移動端-Android圖片如下 一、底部導航欄實現1、TextView 圖片和文字的變換,在drawable 中新建文件圖片:tav_re
 Android仿美團下拉菜單(商品選購)實例代碼
Android仿美團下拉菜單(商品選購)實例代碼
美團電商應用平台大家使用非常頻繁,下面小編通過本文給大家介紹電商應用平台中常用的選擇類別下拉列表的實現。先給大家展示下效果圖:一、下拉列表的實現其實實現方法有很多,這時實
 Android 四大組件之Service詳解
Android 四大組件之Service詳解
來這實習已經10多天了,今天整理整理學習時的Android筆記。正所謂好記性不如爛筆頭,今天來說說service組件。 service可以在和多
 RxAndroid 實踐快速入門
RxAndroid 實踐快速入門
一、RxJava概念RxJava官方定義一個在 Java VM 上使用可觀測的序列來組成異步的、基於事件的程序的庫。用一個詞概括:異步,也就是說RxJava也可以理解為一