編輯:關於Android編程
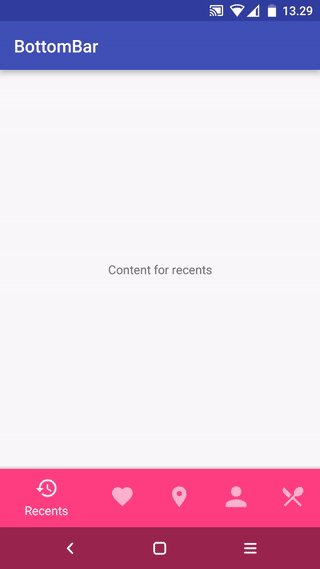
BottomBar


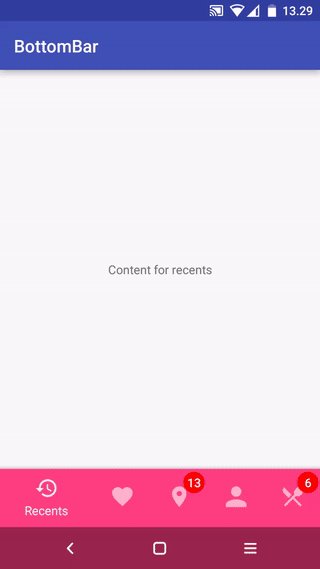
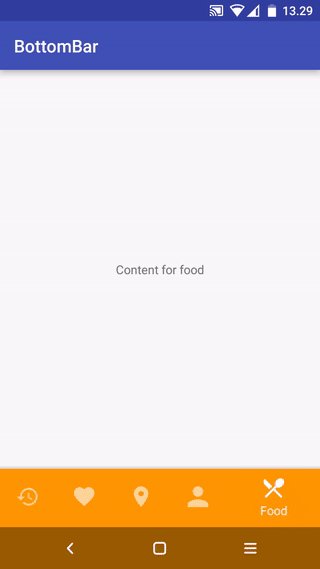
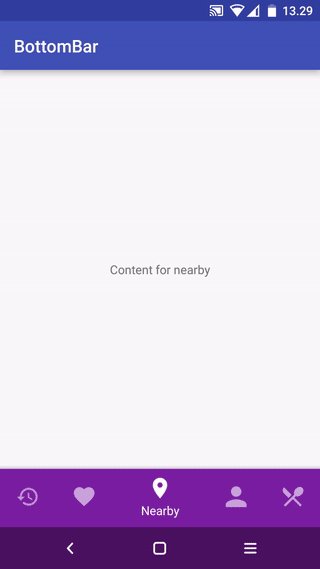
BottomBar是Github上的一個開源框架,因為從1.3.3開始不支持fragments了,要自己配置,弄了很久,不管是app的fragment還是V4 的程序總是總是閃退。於是就用這種方式實現了,效果還不錯。github有詳細說明,多余的就不說了。

這個roughike是這個項目的所有者(大神致敬)。
我用的是Android studio開發,fragment全部導的V4的包(以為最開始就支持的是v4的,後面也支持了app.fragment).
首先是dependencies
compile 'com.jakewharton:butterknife:7.0.0'
compile 'com.roughike:bottom-bar:1.3.3'
添加第二個就行了,我這用到了butterknife(不知道的可以百度,出自jakewharton大神的一款View注入框架)。
從menu添加items
res/menu/bottombar_menu.xml
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@+id/bb_menu_recents" android:icon="@drawable/ic_recents" android:title="Recents" /> <item android:id="@+id/bb_menu_favorites" android:icon="@drawable/ic_favorites" android:title="Favorites" /> <item android:id="@+id/bb_menu_nearby" android:icon="@drawable/ic_nearby" android:title="Nearby" /> <item android:id="@+id/bb_menu_friends" android:icon="@drawable/ic_friends" android:title="Friends" /> <item android:id="@+id/bb_menu_food" android:icon="@drawable/ic_restaurants" android:title="Food" /> </menu>
在activity中初始化BottomBar和ViewPager
public class MainActivity extends FragmentActivity {
@Bind(R.id.viewPager)
ViewPager viewPager;
@Bind(R.id.myCoordinator)
CoordinatorLayout myCoordinator;
private BottomBar mBottomBar;
private List<Fragment> fragmentList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
initViewPager();
createBottomBar(savedInstanceState);
}
private void createBottomBar(Bundle savedInstanceState) {
mBottomBar = BottomBar.attachShy(myCoordinator,viewPager, savedInstanceState);
mBottomBar.setItemsFromMenu(R.menu.bottombar_menu, new OnMenuTabClickListener() {
@Override
public void onMenuTabSelected(@IdRes int menuItemId) {
switch (menuItemId) {
case R.id.bb_menu_recents:
viewPager.setCurrentItem(0);
break;
case R.id.bb_menu_favorites:
viewPager.setCurrentItem(1);
break;
case R.id.bb_menu_nearby:
break;
case R.id.bb_menu_friends:
break;
case R.id.bb_menu_food:
break;
}
}
@Override
public void onMenuTabReSelected(@IdRes int menuItemId) {
}
});
// Setting colors for different tabs when there's more than three of them.
// You can set colors for tabs in three different ways as shown below.
mBottomBar.mapColorForTab(0, ContextCompat.getColor(this, R.color.colorAccent));
mBottomBar.mapColorForTab(1, 0xFF5D4037);
mBottomBar.mapColorForTab(2, "#7B1FA2");
mBottomBar.mapColorForTab(3, "#FF5252");
mBottomBar.mapColorForTab(4, "#FF9800");
}
@Override
public void onSaveInstanceState(Bundle outState) {
super.onSaveInstanceState(outState);
// Necessary to restore the BottomBar's state, otherwise we would
// lose the current tab on orientation change.
mBottomBar.onSaveInstanceState(outState);
}
private void initViewPager() {
fragmentList = new ArrayList<>();
fragmentList.add(new FragmentOne());
fragmentList.add(new FragmentTwo());
viewPager.setAdapter(new FragmentStatePagerAdapter(getSupportFragmentManager()) {
@Override
public Fragment getItem(int position) {
return fragmentList.get(position);
}
@Override
public int getCount() {
return fragmentList.size();
}
});
viewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
mBottomBar.selectTabAtPosition(position, true);
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
}
BottomBar的github上提供了兩種初始化方式,這裡是第二種實現下滑隱藏,因為是fragment滾動所以fragment的布局要被NestedScrollView包裹(下面貼代碼,很簡單的),同時注意viewPager.setOnPageChangeListener已經過時了。
layout/activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/myCoordinator" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true" tools:context="com.example.bottombar.bottombar.MainActivity"> <android.support.v4.view.ViewPager android:id="@+id/viewPager" android:layout_width="match_parent" android:layout_height="match_parent"/> </android.support.design.widget.CoordinatorLayout>
FragmentOne.Java
public class FragmentOne extends Fragment {
View v;
Context context;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
v = inflater.inflate(R.layout.fragment_one, container,false);
context = getActivity();
return v;
}
}
layout/fragment_one.xml
<?xml version="1.0" encoding="utf-8"?> <android.support.v4.widget.NestedScrollView android:id="@+id/myScrollView" xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent" android:padding="20dp"> <TextView android:layout_centerInParent="true" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/baiduInfo"/> </RelativeLayout> </android.support.v4.widget.NestedScrollView>
以上所述是小編給大家介紹的Android 開發之BottomBar+ViewPager+Fragment實現炫酷的底部導航效果的相關知識,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
 AndroidStudio如何快速制作.so
AndroidStudio如何快速制作.so
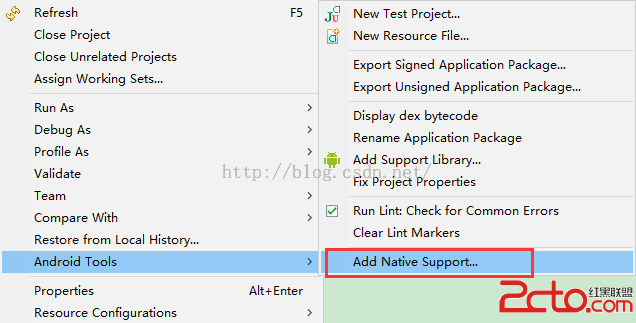
之前寫過一篇Eclipse制作.so的文章,使用的是GNUstep模擬Linux環境,過程現在看來是想相當麻煩,後來發現一個簡單的方法就是通過項目右鍵添加Native S
 Android打造屬於自己的時間鐘表
Android打造屬於自己的時間鐘表
1、概述本文主要講解的是如何自定義一個時間鐘表,通過簡單的練習可以簡單學習Android當中自定義view的一些常用繪圖技巧,優化android繪圖操作。言歸正傳,首先看
 Android自定義ViewGroup之WaterfallLayout(二)
Android自定義ViewGroup之WaterfallLayout(二)
上一篇我們學習了自定義ViewGroup的基本步驟,並做了一個CustomGridLayout的實例,這篇我們繼續來說說自定義ViewGroup。 Android中當有大
 Android通知Notification詳解
Android通知Notification詳解
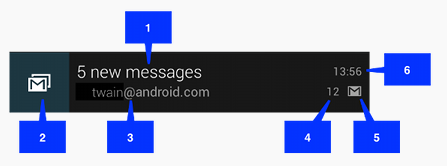
Notification的使用大體步驟:1、 獲取狀態通知欄管理2、 實例化通知欄構造器3、 設置NotificationCompat.Builder4、 設置Pendi