編輯:關於Android編程
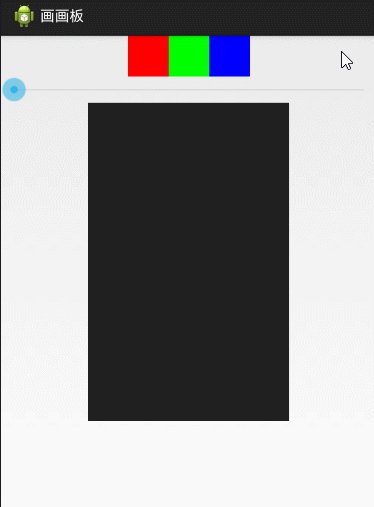
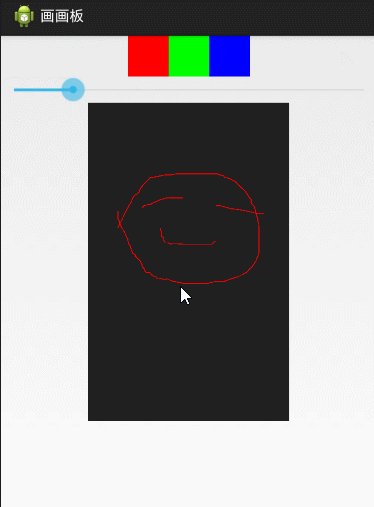
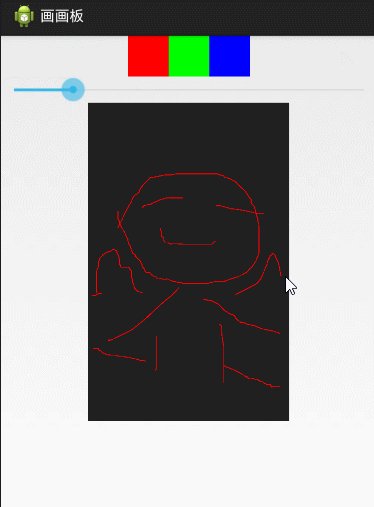
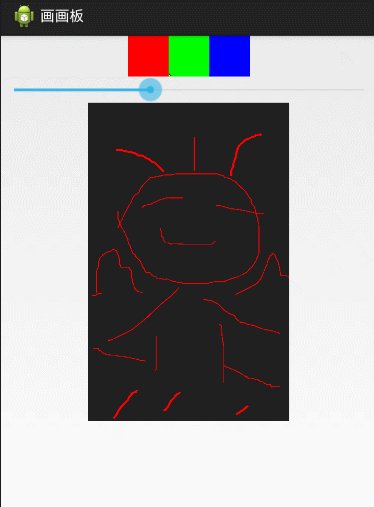
先看看效果:

其實畫畫板的原理很簡單,就是首先記錄下按下屏幕的點,然後每移動一下就讓這兩次移動的點連線,周而復始,圖像就由很多條直線構成了。
核心代碼 :
public class MainActivity extends Activity implements OnClickListener,OnSeekBarChangeListener {
private View red_view,green_view,blue_view; //控制畫筆顏色的三塊區域
private SeekBar seekBar; //控制畫筆粗細的拖動條
private ImageView iv;
private Bitmap bitmap,backgroud; //畫紙和背景圖
private Canvas canvas; //畫布
private Paint paint; //畫筆
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
red_view = findViewById(R.id.red_view);
green_view = findViewById(R.id.green_view);
blue_view = findViewById(R.id.blue_view);
seekBar = (SeekBar) findViewById(R.id.seekbar);
iv = (ImageView) findViewById(R.id.iv);
iv.setImageResource(R.drawable.bg);
//拿到背景圖
backgroud = BitmapFactory.decodeResource(getResources(), R.drawable.bg);
//拿到和背景圖一樣大小的畫紙
bitmap = Bitmap.createBitmap(backgroud.getWidth(), backgroud.getHeight(), backgroud.getConfig());
//把畫紙固定在畫布上
canvas = new Canvas(bitmap);
//拿到畫筆
paint = new Paint();
paint.setColor(Color.BLACK);//設置畫筆顏色為黑色
paint.setStyle(Style.STROKE);//設置畫筆為空心
//添加處理規則
Matrix matrix = new Matrix();
//照著背景圖畫
canvas.drawBitmap(backgroud, matrix, paint);
red_view.setOnClickListener(this);
green_view.setOnClickListener(this);
blue_view.setOnClickListener(this);
seekBar.setOnSeekBarChangeListener(this);
iv.setOnTouchListener(new OnTouchListener() {
float startX;
float startY;
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
//獲取按下時的坐標
case MotionEvent.ACTION_DOWN:
startX = event.getX();
startY = event.getY();
break;
//獲取移動時的坐標
case MotionEvent.ACTION_MOVE:
float stopX = event.getX();
float stopY = event.getY();
// // 在開始和結束坐標間畫一條線
canvas.drawLine(startX, startY, stopX, stopY, paint);
//實時更新坐標(通過不斷畫線)
startX = event.getX();
startY = event.getY();
iv.setImageBitmap(bitmap);
break;
case MotionEvent.ACTION_UP:
break;
default:
break;
}
return true;
}
});
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.red_view:
//當點擊紅色區域的時候設置畫筆顏色為紅色
paint.setColor(Color.RED);
break;
case R.id.green_view:
//當點擊綠色區域的時候設置畫筆顏色為綠色
paint.setColor(Color.GREEN);
break;
case R.id.blue_view:
//當點擊藍色區域的時候設置畫筆顏色為藍色
paint.setColor(Color.BLUE);
break;
default:
break;
}
}
//拖動條的值改變的時候調用
@Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
}
//開始拖動時調用
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
//停止拖動時調用
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
int progress = seekBar.getProgress();//拖動條默認的最大值為100
paint.setStrokeWidth(progress/10f);//控制畫筆的粗細范圍(0-10)
}
}
試試覺得很簡單呢,趕緊試試吧!
又到周五了,希望大家有個快樂周末,謝謝大家一直對小編的支持,小編一定會再接再厲,為大家分享更多精彩的文章。
 Android動態部署六:如何從插件apk中啟動BroadcastReceiver和ContentProvider
Android動態部署六:如何從插件apk中啟動BroadcastReceiver和ContentProvider
實現Android動態部署的過程中最重要的是從插件apk中啟動四大組件,經過前面幾篇文章的分析,現在只剩下BroadcastReceiver和ContentProvide
 Android開發之開發者頭條APP(三)實現首頁
Android開發之開發者頭條APP(三)實現首頁
相關閱讀:Android開發之開發者頭條(一)啟動頁實現Android開發之開發者頭條(二)實現左滑菜單title: 帶你實現開發者頭條APP(三) 首頁實現tags:
 Android 輕松實現仿QQ空間下拉刷新
Android 輕松實現仿QQ空間下拉刷新
(本文講解了在Android中實現列表下拉刷新的動態效果的過程,文末附有源碼。)看完本文,您可以學到:1.下拉刷新的實現原理2.自定義Android控件,重寫其ListV
 c++ mk文件出錯Jni調用產生java.lang.UnsatisfiedLinkError錯誤解決方法
c++ mk文件出錯Jni調用產生java.lang.UnsatisfiedLinkError錯誤解決方法
錯誤為:Android.mk文件c++的調用方法為:復制代碼 代碼如下:LOCAL_PATH := $(call my-dir)include $(CLEAR_VARS)