編輯:關於Android編程
從5.0(API等級21)開始,android開始支持矢量圖了。關於什麼是矢量圖以及矢量圖有什麼優缺點不在本文的涉及范圍之內,具體可以參考矢量圖百科。不過這裡要提一下它的優點:
保存最少的信息,文件大小比位圖要小,並且文件大小與物體的大小無關
任意放大矢量圖形,不會丟失細節或影響清晰度,因為矢量圖形是與分辨率無關的。
從以上兩個優點來看,在項目中使用矢量圖至少可以縮小我們apk包的尺寸,而且可以在屏幕適配時提供很大的方便,因為矢量圖是分辨率無關的。
前面也說了,矢量圖從21才開始支持。那麼如果我想往下兼容改怎麼辦呢?這個問題要放在以前的話,我會說github下就有你要的答案。但現在我不會這麼說,因為前段時間Google升級了support library,官方向後兼容了矢量圖的使用。要問兼容到哪個版本,我告訴你矢量圖兼容到API7,矢量圖動畫兼容到API11(是不是已經滿足了你的使用)。
好了,下面我們就來說說怎麼在項目中使用矢量圖。
一、VectorDrawable的使用
按照官方的說法,要在低版本上使用矢量圖,需要在項目中引入新的兼容庫support-vector-drawable,並且appcompat-v7庫的版本要在23.2.0+(寫文章這會23.2.1已經發布了)。而且你還要修改下gradle的相關配置,不要讓gradle在構建的時候為你在低版本(API21以下)的情況下生成針對於不同密度的png文件,因為android studio1.4的時候支持了矢量圖。
修改appcompat-v7的版本
compile 'com.android.support:appcompat-v7:23.2.0'
NOTE: 這裡我只引入了23.2.0版本的appcompat-v7庫,同步gradle後就編譯出了support-vector-drawable-23.2.0和animated-vector-drawable-23.2.0這兩個庫。
修改gradle配置文件
如果你的gradle插件的版本為2.0以下,你應該這麼修改
android {
defaultConfig {
// 不讓gradle自動生成不同屏幕分辨率的png圖
generatedDensities = []
}
aaptOptions {
additionalParameters "--no-version-vectors"
}
}
如果你的gradle插件版本是2.0+,你 應該這麼修改
android {
defaultConfig {
vectorDrawables.useSupportLibrary = true
}
}
經過上面這幾步的修改,你就可以在項目中使用矢量圖了。那麼,下面我們就正式來說說怎麼使用。
android studio為我們提供了一個Vector Asset Studio的工具,讓我麼可以從material icon和svg文件生成矢量圖。具體用法可以參考官方的說明文檔,這裡就不多說了。
Android中矢量圖是以xml文檔的形式存在的,像下面這樣就定義了一個矢量圖,裡面包含了關於該矢量圖的數據信息。
<!-- res/drawable/heart.xml -->
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportHeight="24.0"
android:viewportWidth="24.0">
<path
android:fillColor="#FF000000"
android:pathData="M11.99,2C6.47,2 2,6.48 2,12s4.47,10 9.99,10C17.52,22 22,17.52 22,12S17.52,2 11.99,2zM12,20c-4.42,0 -8,-3.58 -8,-8s3.58,-8 8,-8 8,3.58 8,8 -3.58,8 -8,8zM15.5,11c0.83,0 1.5,-0.67 1.5,-1.5S16.33,8 15.5,8 14,8.67 14,9.5s0.67,1.5 1.5,1.5zM8.5,11c0.83,0 1.5,-0.67 1.5,-1.5S9.33,8 8.5,8 7,8.67 7,9.5 7.67,11 8.5,11zM12,17.5c2.33,0 4.31,-1.46 5.11,-3.5L6.89,14c0.8,2.04 2.78,3.5 5.11,3.5z" />
</vector>
這是我通過material icon生成的,它在android中對應著VectorDrawable這個類,也就是兼容包中的VectorDrawableCompat這個類。
定義好矢量圖形後,我們就可以向普通的圖形那樣來使用它了。不過有幾點需要注意:
*使用android:src屬性的地方需要替換為app:srcCompat屬性
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.damon.vectordrawabledemo.MainActivity">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:srcCompat="@drawable/ic_mood_black_24dp" />
</RelativeLayout>
*在非src屬性的地方使用矢量圖時,需要將矢量圖用drawable容器(如StateListDrawable, InsetDrawable, LayerDrawable, LevelListDrawable, 和RotateDrawable)包裹起來使用。否則會在低版本的情況下報錯。
而在代碼中的使用和普通的png圖沒什麼區別,調用的是同樣的API。
這樣我們就把矢量圖引入到我們的項目中了,下面我貼幾張圖來對比下矢量圖和png圖的不同,以此來展示下矢量圖的優點。
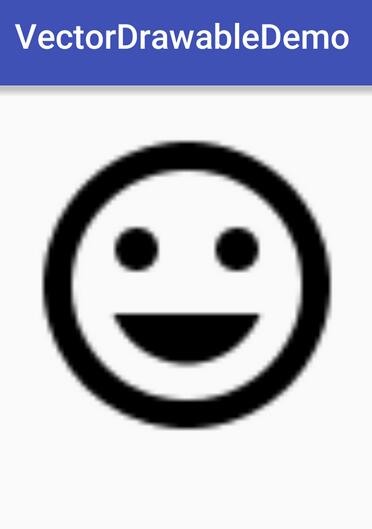
首先是png的原圖和放大圖


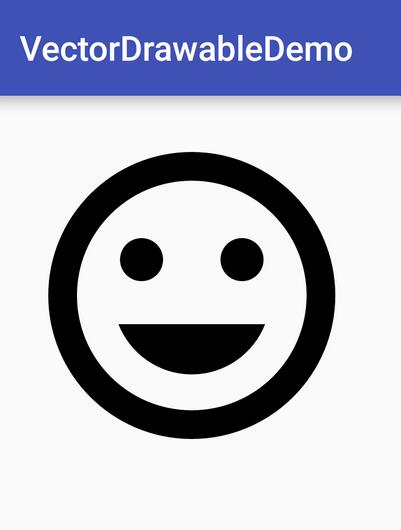
其次是矢量圖的原圖和放大圖


對比一目了然。而且矢量圖的xml的大小只有655個字節,而不同分辨率的png的大小加起來有好幾k。矢量圖只需要維護一個xml,而png需要維護多個圖形資源。
矢量圖xml文件支持的標簽以及屬性可以參考這裡,包括了常見的填充、描邊、著色等。
二、使用矢量圖制作動畫
23.2的支持庫同樣也放出了矢量圖動畫對應的兼容版本AnimatedVectorDrawableCompat,對應的兼容包是animated-vector-drawable,xml標簽則是animated-vector。AnimatedVectorDrawableCompat能夠以屬性動畫的形式來驅動VectorDrawable實現動畫,具體來說需要分三步走:
*定義一個VectorDrawableCompat的xml
<vector xmlns:android="http://schemas.android.com/apk/res/android"
<!-- 圖片本身的大小 -->
android:width="500px"
android:height="500px"
<!-- 畫布的大小 -->
android:viewportHeight="500"
android:viewportWidth="500">
<!-- 用來把多個path或者subgroup組合起來,group提供了一些屬性比如旋轉、縮放、平移。這些屬性值得變化會反應在它內部的path和subgroup元素上-->
<group
android:scaleX="5.0"
android:scaleY="5.0">
<!-- 這裡group和path有一個name屬性,這個屬性用來在使用動畫時指定動畫要驅動的對象 -->
<path
android:name="star"
android:pathData="M 50.0,90.0 L 82.9193546357,27.2774101308 L 12.5993502926,35.8158045183 L 59.5726265715,88.837672697 L 76.5249063296,20.0595700732 L 10.2916450361,45.1785327898 L 68.5889268818,85.4182410261 L 68.5889268818,14.5817589739 L 10.2916450361,54.8214672102 L 76.5249063296,79.9404299268 L 59.5726265715,11.162327303 L 12.5993502926,64.1841954817 L 82.9193546357,72.7225898692 L 50.0,10.0 L 17.0806453643,72.7225898692 L 87.4006497074,64.1841954817 L 40.4273734285,11.162327303 L 23.4750936704,79.9404299268 L 89.7083549639,54.8214672102 L 31.4110731182,14.5817589739 L 31.4110731182,85.4182410261 L 89.7083549639,45.1785327898 L 23.4750936704,20.0595700732 L 40.4273734285,88.837672697 L 87.4006497074,35.8158045183 L 17.0806453643,27.2774101308 L 50.0,90.0Z"
android:strokeColor="@color/colorAccent"
android:strokeWidth="2" />
</group>
</vector>
*定義AnimatedVectorDrawableCompat的xml
<?xml version="1.0" encoding="utf-8"?>
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/vector_drawable">
<target
android:name="star"
android:animation="@animator/star_anim" />
</animated-vector>
可以看到,根元素是animated-vector,並且有一個必須的屬性android:drawable用來指定要驅動的矢量圖對象。子標簽target一方面用來指定要驅動的矢量圖內的group和path的名稱(這裡和VectorDrawableCompat的xml中的group和path名稱對應);另一方面指定要使用哪個屬性動畫來驅動group和path的屬性進行變化來產生動畫效果。
*創建屬性動畫
驅動trimPathStart和strokeColor屬性的動畫
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<objectAnimator
android:duration="5000"
android:propertyName="trimPathStart"
android:repeatCount="infinite"
android:repeatMode="restart"
android:valueFrom="1"
android:valueTo="0" />
<objectAnimator
android:duration="5000"
android:propertyName="strokeColor"
android:repeatCount="infinite"
android:repeatMode="restart"
android:valueFrom="@color/colorAccent"
android:valueTo="@color/colorPrimaryDark" />
</set>
這樣,准備工作就做好了。我們就可以使用矢量圖動畫了。把ImageView的src更改為矢量圖動畫
<ImageView
android:id="@+id/image_view"
android:layout_width="200dp"
android:layout_height="200dp"
app:srcCompat="@drawable/vector_drawable_anim" />
在Java代碼中啟動動畫
ImageView imageView = (ImageView) findViewById(R.id.image_view);
Drawable drawable = imageView.getDrawable();
//AnimatedVectorDrawableCompat實現了Animatable接口
if (drawable instanceof Animatable){
((Animatable) drawable).start();
}
這樣就實現了矢量圖動畫,看看效果圖吧。

好了,關於矢量圖以及矢量圖動畫的使用就說這麼多。具體的一些細節以及xml中的其他屬性啥的怎麼使用可以參考官方文檔,自己親自試一試就會很明了了。
文/DamonZh(簡書作者)
原文鏈接:http://www.jianshu.com/p/456df1434739
 Android Studio教程從入門到精通
Android Studio教程從入門到精通
本文目標在於指導新手,文章順序如下:Android Studio新手–>下載安裝配置–>零基礎入門–>基本使用&nd
 從root的android手機中導出app的db文件
從root的android手機中導出app的db文件
前提:手機已經root; 1.手機連接電腦,打開Cmd,運行命令adb shell;//因為android用的Linux內核,很多linux的命令,在Android也可以
 Android圖片三級緩存策略(網絡、本地、內存緩存)
Android圖片三級緩存策略(網絡、本地、內存緩存)
一、簡介現在的Android應用程序中,不可避免的都會使用到圖片,如果每次加載圖片的時候都要從網絡重新拉取,這樣不但很耗費用戶的流量,而且圖片加載的也會很慢,用戶體驗很不
 Android中post和get的提交方式【三種】
Android中post和get的提交方式【三種】
向服務器提交數據有兩種方式,post和get。兩者的區別主要有三點,安全性、長度限制、數據結構。其中get請求安全性相比較而言較差,數據長度受浏覽器地址欄限制,沒有方法體