編輯:關於Android編程
本文實例為大家分享了Android仿美團下拉菜單的實現代碼,分類進行選擇,供大家參考,具體內容如下
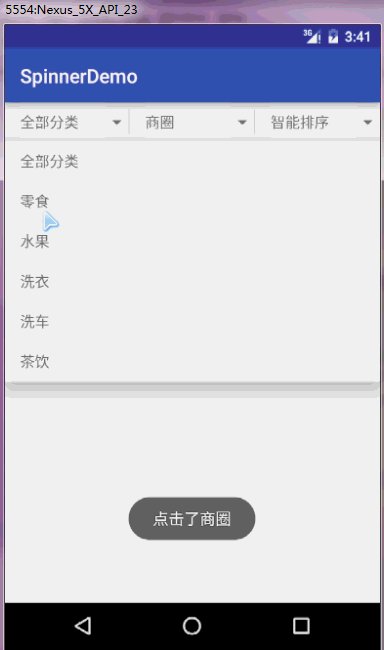
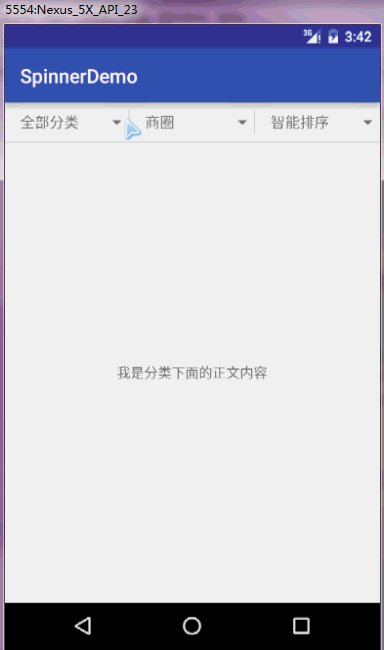
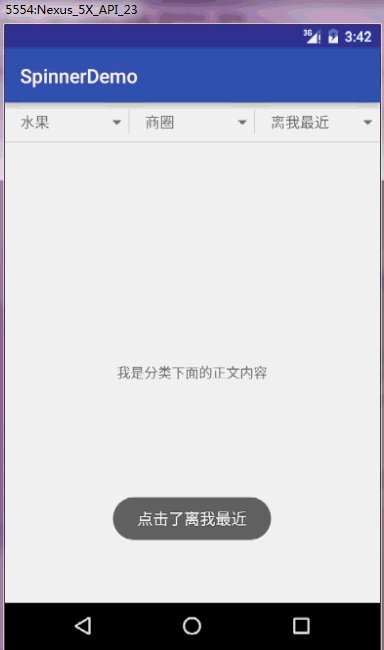
效果圖

操作平台
AS2.0
第三方框架:butterknife
build.gradle
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:23.4.0'
compile 'com.jakewharton:butterknife:7.0.1'
}
實現代碼
1、實現邏輯:主要利用Spinner與BaseAdapter來實現菜單下拉。具體美觀效果要靠各個控件的調整,以及必要的分割線添加。
2、核心代碼
適配器的item代碼:item_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<TextView
android:id="@+id/item_main_tv"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_marginLeft="16dp"
android:background="#fff"
android:gravity="center_vertical"
android:singleLine="true"
android:text="測試文字"
android:textSize="15dp"
/>
<!--分割線-->
<TextView
android:id="@+id/main_tv_line"
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
android:background="#edecec"/>
</LinearLayout>
主頁面布局文件activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="40dp"
>
<Spinner
android:id="@+id/main_sp1"
>
</Spinner>
<!--這個是spinner之間的分割線-->
<ImageView
/>
<Spinner
android:id="@+id/main_sp2"
></Spinner>
<ImageView
/>
<Spinner
android:id="@+id/main_sp3"
></Spinner>
</LinearLayout>
<!--設置一條分割線-->
<TextView
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#dcdcdc"
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="我是分類下面的正文內容"/>
</LinearLayout>
</LinearLayout>
style文件
<!--spinner的樣式-->
<style name="style_spinner">
<item name="android:layout_width">0dp</item>
<item name="android:layout_height">40dp</item>
<item name="android:layout_weight">1</item>
<item name="android:dropDownVerticalOffset">40dp</item>
<item name="android:dropDownWidth">1000dp</item>
</style>
<!--定義spinner之間的線的樣式-->
<style name="style_mian_verline">
<item name="android:layout_width">1dp</item>
<item name="android:layout_height">25dp</item>
<item name="android:background">#dcdcdc</item>
<item name="android:layout_gravity">center_vertical</item>
</style>
MainActivity與適配器寫在了一起,便於操作
public class MainActivity extends AppCompatActivity {
@Bind(R.id.main_sp1)
Spinner mMainSp1;
@Bind(R.id.main_sp2)
Spinner mMainSp2;
@Bind(R.id.main_sp3)
Spinner mMainSp3;
private List<String> data_list1;
private List<String> data_list2;
private List<String> data_list3;
private BaseAdapter arr_adapter;//適配器
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
initData();
initAdapter();
setListener();
}
//設置監聽事件,將來商家列表的排序都在這裡面處理
private void setListener() {
mMainSp1.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(MainActivity.this, "點擊了"+data_list1.get(position), Toast.LENGTH_SHORT).show();
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
});
mMainSp2.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(MainActivity.this, "點擊了"+data_list2.get(position), Toast.LENGTH_SHORT).show();
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
});
mMainSp3.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(MainActivity.this, "點擊了"+data_list3.get(position), Toast.LENGTH_SHORT).show();
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
});
}
private void initAdapter() {
//適配器
arr_adapter = new MyAdapter(data_list1);
mMainSp1.setAdapter(arr_adapter);
//適配器
arr_adapter = new MyAdapter(data_list2);
mMainSp2.setAdapter(arr_adapter);
//適配器
arr_adapter = new MyAdapter(data_list3);
mMainSp3.setAdapter(arr_adapter);
}
//設置數據來源,這個要在網絡獲取。由於數據不會太多,不再考慮性能優化問題
private void initData() {
//數據
data_list1 = new ArrayList<>();
data_list1.add("全部分類");
data_list1.add("零食");
data_list1.add("水果");
data_list1.add("洗衣");
data_list1.add("洗車");
data_list1.add("茶飲");
//數據
data_list2 = new ArrayList<>();
data_list2.add("商圈");
data_list2.add("鄭州航院");
data_list2.add("華北水利水電大學");
data_list2.add("河南中醫大學");
data_list2.add("河南財經大學");
//數據
data_list3 = new ArrayList<>();
data_list3.add("智能排序");
data_list3.add("好評優先");
data_list3.add("離我最近");
data_list3.add("價格最低");
}
//適配器
class MyAdapter extends BaseAdapter {
private LayoutInflater mLayoutInflater;
private List<String> mDataList;
MyAdapter(List<String> dataList) {
this.mDataList = dataList;
mLayoutInflater = LayoutInflater.from(MainActivity.this);
}
@Override
public int getCount() {
return mDataList.size();
}
@Override
public Object getItem(int position) {
return mDataList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
//數據不太多,沒有使用ViewHolder進行處理。
@Override
public View getView(int position, View convertView, ViewGroup parent) {
convertView = View.inflate(MainActivity.this, R.layout.item_main, null);
TextView textView = (TextView) convertView.findViewById(R.id.item_main_tv);
textView.setText(mDataList.get(position));
return convertView;
}
}
}
以上就是本文的全部內容,希望對大家學習Android軟件編程有所幫助。
 android開發socket編程之udp發送實例分析
android開發socket編程之udp發送實例分析
本文實例講述了android開發socket編程之udp發送實現方法。分享給大家供大家參考。具體分析如下:需要實現的功能:采用udp下的socket編程,當按下確認鍵,模
 Android Service 你應該掌握的東西
Android Service 你應該掌握的東西
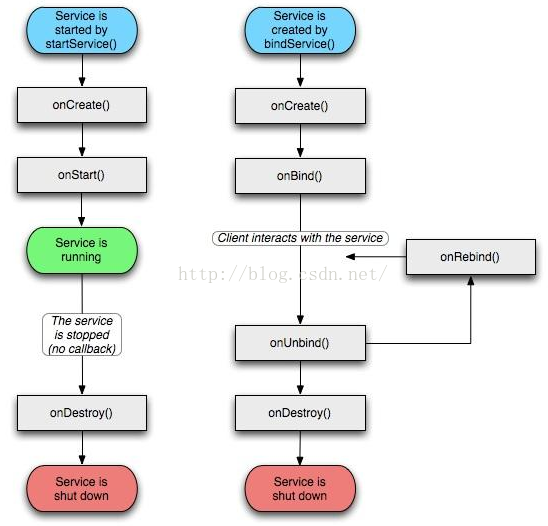
Service 是Android四大組件之一,通常是在後台運行的,執行一些耗時的操作。對於Service 我們需要掌握的知識點有:1、Service 的生命周期2、Ser
 Android官方文檔之Location and Sensors APIs(下)
Android官方文檔之Location and Sensors APIs(下)
本文將介紹運動傳感器(Motion Sensors)、位置傳感器(Position Sensors)、環境傳感器(Environment Sensors)。如需訪問官方原
 Android編程仿Iphone拖動相片特效Gallery的簡單應用示例
Android編程仿Iphone拖動相片特效Gallery的簡單應用示例
本文實例講述了Android編程仿Iphone拖動相片特效Gallery的簡單應用。分享給大家供大家參考,具體如下:Step 1:准備圖片素材.將icon2,icon3,