編輯:關於Android編程
本文實例為大家分享了Android ActionBar制作時鐘的具體代碼,供大家參考,具體內容如下
1. MainActivity.java
package com.example.days19actionbar07custom;
import com.example.days19actionbar07custom.R;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.MenuItem.OnActionExpandListener;
import android.view.View;
import android.widget.AnalogClock;
import android.widget.SearchView;
import android.widget.SearchView.OnQueryTextListener;
import android.widget.TextView;
public class MainActivity extends Activity {
private TextView txtResult = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
txtResult = (TextView) findViewById(R.id.txtResult);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
/**************searchView*****************/
// 通過id找到相對應的MenuItem(SearchView)
MenuItem searchItem = menu.findItem(R.id.action_search);
SearchView view = (SearchView) searchItem.getActionView();
// 給SearchView設置文字改變的監聽
view.setOnQueryTextListener(new OnQueryTextListener() {
@Override
public boolean onQueryTextSubmit(String query) {
return false;
}
@Override
public boolean onQueryTextChange(String newText) {
txtResult.setText("您正在搜索" + newText);
return false;
}
});
/**************自定義條目*****************/
// 通過id找到自定義布局MenuItem
MenuItem customItem = menu.findItem(R.id.action_custom_layout);
// 通過menuItem的getActionView()方法得到一個View對象
View v = customItem.getActionView();
// 可以通過v的findViewById()方法找到自定義布局中的相對應的控件
AnalogClock acClock = (AnalogClock) v.findViewById(R.id.acClock);
// 給customItem菜單條目設置展開折疊監聽
customItem.setOnActionExpandListener(new OnActionExpandListener() {
/**
* 菜單條目被展開
* 返回為true代表該條目菜單可以被展開
* @Override
*/
public boolean onMenuItemActionExpand(MenuItem item) {
txtResult.setText("時鐘被展開");
return true;
}
/**
* 菜單條目被折疊
* 返回為true代表該條目菜單可以被折疊
* @Override
*/
public boolean onMenuItemActionCollapse(MenuItem item) {
txtResult.setText("時鐘被折疊");
return true;
}
});
return true;
}
}
2. main.xml
<menu xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:id="@+id/action_search"
android:orderInCategory="100"
android:actionViewClass="android.widget.SearchView"
android:showAsAction="always"
android:title="@string/it_search"/>
<item
android:id="@+id/action_custom_layout"
android:actionLayout="@layout/my_layout"
android:orderInCategory="100"
android:icon="@drawable/ic_launcher"
android:showAsAction="always|collapseActionView"
android:title="layout"/>
</menu>
3. activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView
android:id="@+id/txtResult"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
</RelativeLayout>
4. my_layout.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<AnalogClock
android:id="@+id/acClock"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
</RelativeLayout>
文章後還為大家分享了Android ActionBar使用教程,大家可以進行參考學習。
以上就是本文的全部內容,希望對大家學習Android軟件編程有所幫助。
 POJ 1365 Prime Land
POJ 1365 Prime Land
Prime Land Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 2972
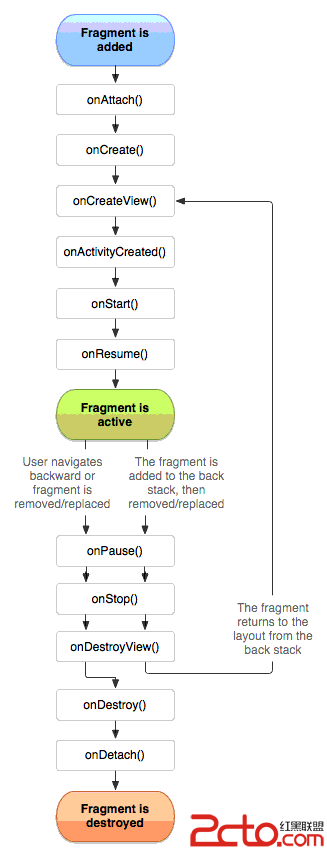
 Android 開發 之 Fragment 詳解
Android 開發 之 Fragment 詳解
作者 : 韓曙亮轉載請著名出處 : http://blog.csdn.net/shulianghan/article/details/38064191本博客代碼地址 :
 論Android應用進程長存的可行性
論Android應用進程長存的可行性
如何能讓我們的應用能夠在系統後台持續地運行是一個自Android從娘(ma)胎(bi)裡出來時就議論不停的話題,而且這似乎成了一個牛(liu)逼(mang)應用標配的功能
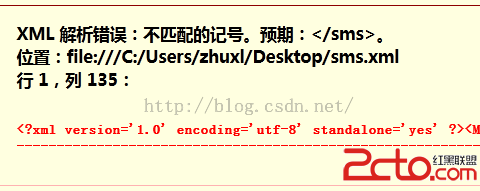
 Android 存儲學習之保存系統短信到SD卡(使用XML序列化器)
Android 存儲學習之保存系統短信到SD卡(使用XML序列化器)
上節中我們是手動拼接xml文件,但是上節中那樣的做法會有一個問題,比如: //插入消息的內容sBuffer.append(); sBuffer.append(s