編輯:關於Android編程
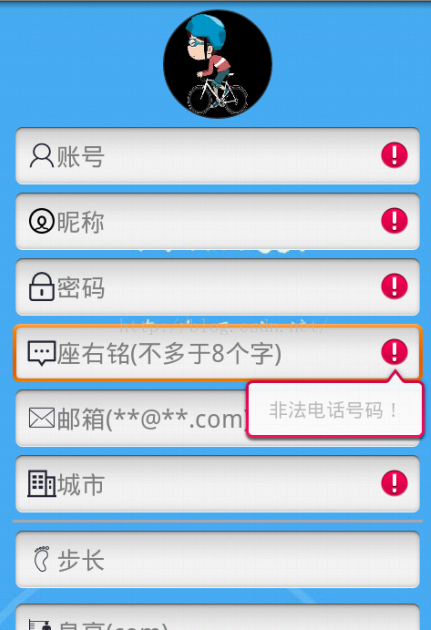
先給大家展示效果圖:

package com.example.walkerlogin1;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
import com.throrinstudio.android.common.libs.validator.Form;
import com.throrinstudio.android.common.libs.validator.Validate;
import com.throrinstudio.android.common.libs.validator.validate.ConfirmValidate;
import com.throrinstudio.android.common.libs.validator.validate.OrTwoRequiredValidate;
import com.throrinstudio.android.common.libs.validator.validator.EmailValidator;
import com.throrinstudio.android.common.libs.validator.validator.NotEmptyValidator;
import com.throrinstudio.android.common.libs.validator.validator.PhoneValidator;
import com.throrinstudio.android.common.libs.validator.validator.UrlValidator;
public class MainActivity extends Activity {
private EditText etAccount, etNick, etPassword, etMotto, etEmail,
etCity, etfoot,etHeight,etWeight,etExceptSteps;
private Button bt_ok;
private Form form;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
setListener();
validateForm();
}
//格式驗證
private void validateForm() {
// 1. 先創建個表單Form類用來裝控件
form = new Form();
// 非空驗證
// 2. 然後創建Validate類,將被驗證控件傳入
Validate notEmptyValidate = new Validate(etAccount);
// 3. 將這個Validate類addValidator加入(如:非空類型NotEmptyVerifior)類型驗證類
NotEmptyValidator notEmpty = new NotEmptyValidator(this);
notEmptyValidate.addValidator(notEmpty);
// 二選一
OrTwoRequiredValidate orTwoRequiredValidate = new OrTwoRequiredValidate(
etNick, etPassword);
//密碼驗證
Validate notPassword = new Validate(etPassword);
NotEmptyValidator not2Empty = new NotEmptyValidator(this);
notPassword.addValidator(not2Empty);
//城市不能為空
Validate etCity2 = new Validate(etCity);
NotEmptyValidator etCity1 = new NotEmptyValidator(this);
etCity2.addValidator(etCity1);
//手機號不能為空
Validate etMotto1 = new Validate(etMotto);
PhoneValidator phonevalidator=new PhoneValidator(this);
etMotto1.addValidator(phonevalidator);
// 郵件驗證
Validate emailValidate = new Validate(etEmail);
EmailValidator emailValidator = new EmailValidator(this);
emailValidator.setDomainName("qq\\.com");// 設置郵件規則:只能是QQ郵箱
emailValidate.addValidator(emailValidator);
// 重復密碼確認
// ConfirmValidate confirmValidate = new ConfirmValidate(et_password1,
// et_password2);
// 網址
/*Validate urlValidate = new Validate(et_url);
UrlValidator urlValidator = new UrlValidator(this);
urlValidate.addValidator(urlValidator);*/
// 4. Form表單addValidates這個Validate類即可
form.addValidates(notPassword);
form.addValidates(notEmptyValidate);
form.addValidates(orTwoRequiredValidate);
form.addValidates(emailValidate);
form.addValidates(etCity2);
form.addValidates(etMotto1);
//form.addValidates(confirmValidate);
// form.addValidates(urlValidate);
}
private void setListener() {
bt_ok.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
// 5. 最後調用form.validate()驗證即可,返回true表示驗證通過。
boolean flag = form.validate();
if(flag){
Toast.makeText(MainActivity.this, "驗證成功!", Toast.LENGTH_LONG).show();
}else{
Toast.makeText(MainActivity.this, "驗證失敗", Toast.LENGTH_LONG).show();
}
}
});
}
private void initView() {
etAccount = (EditText) findViewById(R.id.etAccount);
etNick = (EditText) findViewById(R.id.etNick);
etPassword = (EditText) findViewById(R.id.etPassword);
etMotto = (EditText) findViewById(R.id.etMotto);
etEmail = (EditText) findViewById(R.id.etEmail);
etCity = (EditText) findViewById(R.id.etCity);
etfoot = (EditText) findViewById(R.id.etfoot);
etHeight = (EditText) findViewById(R.id.etHeight);
etWeight = (EditText) findViewById(R.id.etWeight);
etExceptSteps = (EditText) findViewById(R.id.etExceptSteps);
bt_ok = (Button) findViewById(R.id.btnClick);
}
}
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/welcome_bg"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/welcome_bg"
android:orientation="vertical"
android:padding="10dp"
tools:context=".RegistActivity" >
<com.makeramen.roundedimageview.RoundedImageView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/roundImage_head"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_gravity="center_horizontal"
android:gravity="center_horizontal"
android:onClick="changePhoto"
android:src="@drawable/test_photo"
app:riv_border_color="#333333"
app:riv_border_width="3dip"
app:riv_corner_radius="10dip"
app:riv_mutate_background="true"
app:riv_oval="true" />
<EditText
android:id="@+id/etAccount "
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:background="@android:drawable/edit_text"
android:drawableLeft="@drawable/etaccount"
android:ems="10"
android:hint="@string/etAccountrHint" >
</EditText>
<EditText
android:id="@+id/etNick"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:drawable/edit_text"
android:drawableLeft="@drawable/etnick"
android:ems="10"
android:hint="@string/etNickHint" />
<EditText
android:id="@+id/etPassword"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:drawable/edit_text"
android:drawableLeft="@drawable/etpassword"
android:ems="10"
android:inputType="textPassword"
android:hint="@string/etpassword"
>
</EditText>
<EditText
android:id="@+id/etMotto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:drawable/edit_text"
android:drawableLeft="@drawable/etmotto"
android:ems="10"
android:hint="@string/etMotto" >
</EditText>
<EditText
android:id="@+id/etEmail"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:drawable/edit_text"
android:drawableLeft="@drawable/etemail"
android:ems="10"
android:hint="@string/etMail"
android:inputType="textEmailAddress" >
</EditText>
<EditText
android:id="@+id/etCity"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:drawable/edit_text"
android:drawableLeft="@drawable/etcity"
android:ems="10"
android:hint="@string/etCity" >
</EditText>
<View
android:layout_width="match_parent"
android:layout_height="2dp"
android:background="@android:color/darker_gray" />
<EditText
android:id="@+id/etfoot"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:background="@android:drawable/edit_text"
android:drawableLeft="@drawable/etfoot"
android:ems="10"
android:hint="@string/etStep"
android:inputType="number" >
</EditText>
<EditText
android:id="@+id/etHeight"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:background="@android:drawable/edit_text"
android:drawableLeft="@drawable/etheight"
android:ems="10"
android:hint="@string/etHeight"
android:inputType="number" >
</EditText>
<EditText
android:id="@+id/etWeight"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:background="@android:drawable/edit_text"
android:drawableLeft="@drawable/etweight"
android:ems="10"
android:hint="@string/etWeight"
android:inputType="number" >
</EditText>
<EditText
android:id="@+id/etExceptSteps"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:background="@android:drawable/edit_text"
android:drawableLeft="@drawable/etexceptsteps"
android:ems="10"
android:hint="@string/etExceptSteps"
android:inputType="number" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:text="@string/etRegistFinish" >
</TextView>
<!-- <cn.edu.bztc.walkersimulate.util.RevealLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
</cn.edu.bztc.walkersimulate.util.RevealLayout> -->
<Button
android:id="@+id/btnClick"
android:layout_width="300dp"
android:layout_height="55dp"
android:layout_marginTop="5dp"
android:background="@drawable/btn_select"
android:gravity="center"
android:text="@string/etCity" >
</Button>
</LinearLayout>
</ScrollView>
另外還需導入一個類庫Android-Validator-master
以上內容是小編給大家介紹的android字段驗證的實例代碼,希望對大家有所幫助,如果大家想了解更多資訊敬請關注本站網站!
 Android Spinner 用PopupWindow實現
Android Spinner 用PopupWindow實現
先看效果圖: 控件類: import android.content.Context;import android.util.AttributeSet
 android 顯示gif圖片實例詳解
android 顯示gif圖片實例詳解
在android中不支持gif格式的圖片,但是由於我希望在我的程序中剛剛加載的時候有一個小人在跑步表示正在加載。而這個小人跑就是一個gif圖片。也就是希望程序一啟動時就加
 Android5.1中surface和CpuConsumer下生產者和消費者間的處理框架簡述
Android5.1中surface和CpuConsumer下生產者和消費者間的處理框架簡述
前沿: 如果對SurfaceFlinger架構的工作原理較為熟悉的話,本文閱讀起來會相對容易些。之所以撰寫本文是因為在閱讀Camera HAL3的實現過程中
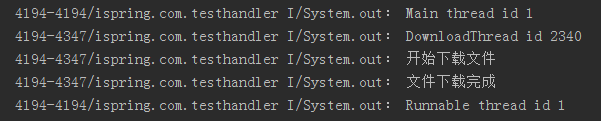
 詳解Android中Handler的使用方法
詳解Android中Handler的使用方法
在Android開發中,我們經常會遇到這樣一種情況:在UI界面上進行某項操作後要執行一段很耗時的代碼,比如我們在界面上點擊了一個”下載“按鈕,那麼我們需要執行網絡請求,這