編輯:關於Android編程
本文為大家分享了Android中Drawable方法的詳細使用方法,供大家參考,具體內容如下
1. BitmapDrawable相關方法:
新建在drawable目錄下面,示例如下:
<bitmap xmlns:android="http://schemas.android.com/apk/res/android" android:antialias="true" android:dither="true" android:filter="true" android:gravity="center" android:mipMap="false" android:src="@drawable/ic_launcher" android:tileMode="disabled" />
具體每個屬性的解釋如下:
<?xml version="1.0" encoding="utf-8"?>
<bitmap xmlns:android="http://schemas.android.com/apk/res/android"
<!-- 圖片抗鋸齒效果,開啟後會讓圖片變平滑,也可以在一定程度上降低圖片分辨率(幅度可忽略) -->
android:antialias="true"
<!-- 是否開啟抖動效果,開啟這個選項可以染高質量的圖片在低質量的屏幕下還能較好的顯示 -->
android:dither="true"
<!-- 是否開啟過濾,開啟可以保持較好的顯示效果 -->
android:filter="true"
<!-- 圖片重力控制,可以控制圖片位置,也可以通過“|”來組合使用:
top 圖片放到頂部,不改變圖片大小
bottom 圖片放到底部,不改變大小
left 圖片放到左邊,不改變大小
right 圖片放到右邊,不改變大小
center_vertical 使圖片豎直居中,不改變大小
fill_vertical 圖片豎直方向充滿整個容器
center_horizontal 圖片水平方向居中,不改變圖片大小
fill_horizontal 圖片水平方向充滿
center 圖片中間居中
fill 圖片充滿容器,這個是默認值
clip_vertical 附加選項,表示豎直方向的裁剪,較少使用
clip_horizontal 附加選項,便是水平方向的裁剪,較少使用
-->
android:gravity="center"
<!-- 紋理映射,一遍為false -->
android:mipMap="false"
<!-- 圖片的數據源 -->
android:src="@drawable/ic_launcher"
<!-- 有如下幾個值,對應的方式如下:
disabled 默認模式,關閉平鋪
repeat 加單的水平和豎直方向平鋪
mirror 一種在水平和豎直方向的鏡面投影效果
clamp 四周像素擴散到周圍區域 -->
android:tileMode="disabled" />
上述的排版方式只是為了方便查看,不能直接復制到代碼中使用
2. ShapeDrawable,純色、漸變色的drawable
基本示例代碼:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners
android:bottomLeftRadius="1px"
android:bottomRightRadius="1px"
android:radius="2px"
android:topLeftRadius="1px"
android:topRightRadius="1px" />
<gradient
android:angle="5"
android:centerColor="#ff789434"
android:centerX="x"
android:centerY="y"
android:endColor="#34234324"
android:gradientRadius="55dp"
android:startColor="#ff783247"
android:type="linear"
android:useLevel="true" />
<padding
android:bottom="5dp"
android:left="5dp"
android:right="5dp"
android:top="5dp" />
<size
android:width="70dp"
android:height="70dp" />
<solid android:color="#fffff333" />
<stroke
android:width="30dp"
android:color="#33333333"
android:dashGap="4dp"
android:dashWidth="4dp" />
</shape>
各個標簽詳細說明:
<shape>表示圖像形狀
表示圖形形狀,有四個選項rectangle(矩形)、oval(橢圓)、line(橫線)、ring(圓環),默認是矩形。在使用line和ring時候需要通過stroke屬性來指定線的寬度和顏色,否則顯示效果將會異常。
當設置ring時,有五個特殊的屬性,對應如下:
android:innerRadius——圓環內半徑,和innerRadiusRatio同時存在時,以innerRadius為准。
android:thickness——圓環的厚度,及外半徑減去內半徑
android:innerRAdiusRatio——內半徑占整個drawable的寬度比例,默認為9
android:thicknessRadio——厚度咱整個Drawable的比例,默認為3,計算方式為厚度=寬度/n
android:useLevel——一般都應該使用false,除非被當做LevelListDrawable來使用時候
<corners>(四個角角度,適用於矩形)
表示shape的四個角的角度。它只試用與矩形,角度值的是圓角的程度,用px來表示。其中radius用來為四個角同意設置角度,優先級比較低。topLeftRadius、topRightRadius、bottomLeftRadius、bottomRightRadius分別表示左上、右上、左下、右下角的角度。
<gradient>(顏色漸變)
表示漸變填充,它與標簽互斥,包含的幾個屬性值意義如下:
android:angle——漸變角度,默認為零,值必須為45的倍數。
android:centerX——漸變中心點橫坐標
android:centerY——漸變中心點縱坐標
android:startColor——漸變起始顏色
android:centerColor——漸變的中間色
android:endColor——漸變的結束色
android:gradientRadius——漸變半徑
android:useLevel——一般為false,僅當android:type=”radial”
android:type——漸變的類型,有個linear(線性漸變)、radial(徑向漸變)、sweep(掃描線漸變)三種,其中默認為線性漸變
<solid>(純色填充)
通過android:color既可指定shape中填充的顏色
<stroke>(描邊屬性)
包含以下常用標簽:
android:width——描邊的寬度,越大則shape的邊緣就會看起來越粗
android:color——描邊的顏色
android:dashWidth——組成虛線的線段的寬度
android:dashGap——組成虛線的線段之間的間隔,間隔越大空隙越大
<padding>內邊距
可以理解為內邊距,使用起來和直接在view中加邊距類似包含四個屬性:android:top、android:bottom、android:left和android:right,分別表示上下左右內邊距。
<size>
有兩個屬性android:width和android:height,表示該view的寬高,類似圖片本身的寬高,在view中會視情況拉伸。
3. LayerDrawable層次化的Drawable,類似圖層
多個drawable的集合,類似圖層概念,通過將不同的drawable放置在不同的層上面從而達到一種疊加後的效果,它的語法規則如下:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:id="@+id/item1"
android:bottom="1dp"
android:drawable="@drawable/ic_launcher"
android:left="1dp"
android:right="1dp"
android:top="1dp">
</item>
</layer-list>
一個layer-list可以包含多個item,每個item表示一個drawable。上下左右是個屬性表示Drawable相對於view的上下左右偏移量,單位為像素。可以通過drawable來直接引用一個drawable資源。也可以直接在item標簽下自定義drawable。
默認情況下,layer-list中所有的drawable都會被縮放到view的大小。layer-list有層次概念,下面的drawable會覆蓋上面的drawable。通過合理分層,可以實現一些特殊的疊加效果。
4. StateListDrawable(選擇器)
選擇器標簽,對應的標簽是<selector>,也是一個drawable的集合,常用來根據當前狀態改變顏色。
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android"
<!-- 是否會隨著狀態的改變而改變,默認為false,表示會隨著改變 -->
android:constantSize="true"
<!-- 是否開啟抖動,開啟可以在低分辨率手機上獲得較好的顯示,建議為true -->
android:dither="true"
<!-- 是否隨著狀態而改變內邊距,建議為true -->
android:variablePadding="true">
<item
<!-- 對應的drawable -->
android:drawable="@drawable/ic_launcher"
<!-- 按下狀態,比如button按下未松開 -->
android:state_pressed="true"
<!-- 表示View已經獲得焦點 -->
android:state_focused="true"
<!-- 光標是否懸停,4.0以後特性 -->
android:state_hovered="true"
<!-- 表示用戶選擇了view -->
android:state_selected="true"
<!-- 表示組件是否能被選中,如RadioButton -->
android:state_checkable="true"
<!-- 表示用戶選中了view,一般用於選擇按鈕 -->
android:state_checked="true"
<!-- 表示view當前處於可用狀態 -->
android:state_enabled="true"
<!-- 表示view處於激活狀態 -->
android:state_activated="true"
<!-- 應用程序是否在前台 -->
android:state_window_focused="true">
</item>
</selector>
注意:如果有多個item,那麼程序將自動從上到下進行匹配,最先匹配的將得到應用。(不是通過最佳匹配)如果一個item沒有任何的狀態說明,那麼它將可以被任何一個狀態匹配。所以默認的item應該放到最後一條,否則會導致下邊的選項沒有效果。
5. LevelListDrawable(不同等級切換不同drawable)
LevelListDrawable對應於<level-list>標簽,用來表示一個drawable集合。集合中每一個drawable都一個等級,根據不同的等級,LevelListDrawable會切換為對應的Drawable,具體詳情如下:
<?xml version="1.0" encoding="utf-8"?>
<level-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item
<!-- 對應的drawable -->
android:drawable = "@drawable/ic_lunch"
<!-- 最大等級 -->
android:maxLevel = "2"
<!-- 最小等級 -->
android:minLevel = "1">
<!-- 在最大和最小等級之間的等級會對應此item中的Drawable,當它作為view的背景時候,可以通過
Drawable的setLevel方法來設置不同的等級,從而切換具體的drawable。還可以通過ImageView的
setImageLevel方法來切換,等級范圍是0到10000,0是默認值 -->
</item>
</level-list>
6. TransitionDrawable(可實現淡入淡出)
對應的是<transition>標簽,用於實現兩個drawable之間淡入淡出的效果,具體使用方法如下
<?xml version="1.0" encoding="utf-8"?>
<transition xmlns:android="http://schemas.android.com/apk/res/android" >
<item
<!-- 對應的drawable -->
android:drawable = "@drawable/ic_lunch"
<!-- 對應的id -->
android:id = "@+id/item1"
<!-- drawable四周的偏移量 -->
android:top = "1dp"
android:right = "1dp"
android:bottom = "1dp"
android:left = "1dp">
</item>
</transition>
使用方式:
定義漸變
<?xml version="1.0" encoding="utf-8"?> <transition xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/drawable1" /> <item android:drawable="@drawable/drawable" /> </transition>
將漸變添加到背景
<TextView android:id = "@+id/button" andoird:layout_height = "wrap_content" android:layout_width = "wrap_content" android:background = "@drawable/transition_drawable" />
在代碼中控制
TextView textView = (TextView)findViewById(R.id.button); TransitionDrawable drawable = (TransitionDrawable)textView.getBackground(); drawable.startTransition(1000);
7. InsetDrawable(內嵌一個Drawable)
可以將Drawable內嵌到自己內部,並在四周留出空隙,一般用在希望自己背景比自己實際區域小的view中。
<?xml version="1.0" encoding="utf-8"?> <inset xmlns:android="http://schemas.android.com/apk/res/android" <!-- 對應的Drawable,也可以直接寫在內部 --> android:drawable="@drawable/ic_launcher" <!-- Drawable距離四周的邊距 --> android:insetBottom="2dp" android:insetLeft="2dp" android:insetRight="2dp" android:insetTop="2dp" > <!-- 內部用來放置對應的Drawable,也可以直接在上邊引用 --> </inset>
8. ScaleDrawable(縮放類,可以縮小)
對應的代碼如下:
<?xml version="1.0" encoding="utf-8"?> <scale xmlns:android="http://schemas.android.com/apk/res/android" <!-- 對應的Drawable --> android:drawable="@drawable/ic_launcher" <!-- 顯示的位置 --> android:scaleGravity="center" <!-- 對應的縮放比例 --> android:scaleHeight="50%" android:scaleWidth="50%" > </scale>
在使用時時候必須設置Drawable的級別,否則無法使用,設置級別的代碼如下:
View testScale = findViewById(R.id.test_scale); scaleDrawable testScaleDrawable = (ScaleDrawable)testScale.getBackground(); testScaleDrawable.setLevel(1);//范圍是1~10000,只要不為零就可以
9. ClipDrawable(根據不同設置裁剪Drawable)
可以根據當前等級來裁剪另一個Drawable,具體的代碼如下:
<?xml version="1.0" encoding="utf-8"?> <clip xmlns:android="http://schemas.android.com/apk/res/android" <!-- 裁剪方向,水平或豎直 --> android:clipOrientation="horizontal" android:drawable="@+id/icon" <!-- 和clipOrientation配合使用,詳情見下面說明--> android:gravity="top" > </clip>
top——放置到頂部,如果為豎直裁剪,那麼從底部開始裁剪
bottom——放到底部,如果為豎直裁剪,那麼從頂部開始裁剪
left——放到左邊,如果為水平裁剪,那麼從右開始裁剪(此為默認)
right——放到右邊,若為水平裁剪,那麼從左邊開始裁剪
center_vertical——豎直居中,豎直裁剪時,上下同時裁剪
fill_vertical——豎直方向填充,如果為豎直裁剪,僅當clipDrawable等級為0時(此時不可見,為完全裁剪),才有裁剪行為
(水平方向也具有和豎直類似的屬性,對應為center_horizontal和fill_horizontal,用法與上面兩個類似)
center——中部居中,豎直裁剪時上下同時減,水平裁剪時左右同時減
fill——充滿整個drawable,當clipDrawable等級為零時有效
clip_vertical——附加選項,表豎直方向裁剪
clip_horizontal——附加選項,表豎直方向裁剪
使用時候需要在代碼中設置等級具體代碼如下
ImageViwe testClip = (ImageView)findViewById(R.id.test_clip); ClipDrawable testClipDrawable = (ClipDrawable)testClip.getDrawable(); //等級為從0到10000,等級0表示完全裁剪,等級10000表示不裁剪 testClipDrawable.setLevel(5000);
以上就是本文的全部內容,希望對大家的學習有所幫助。
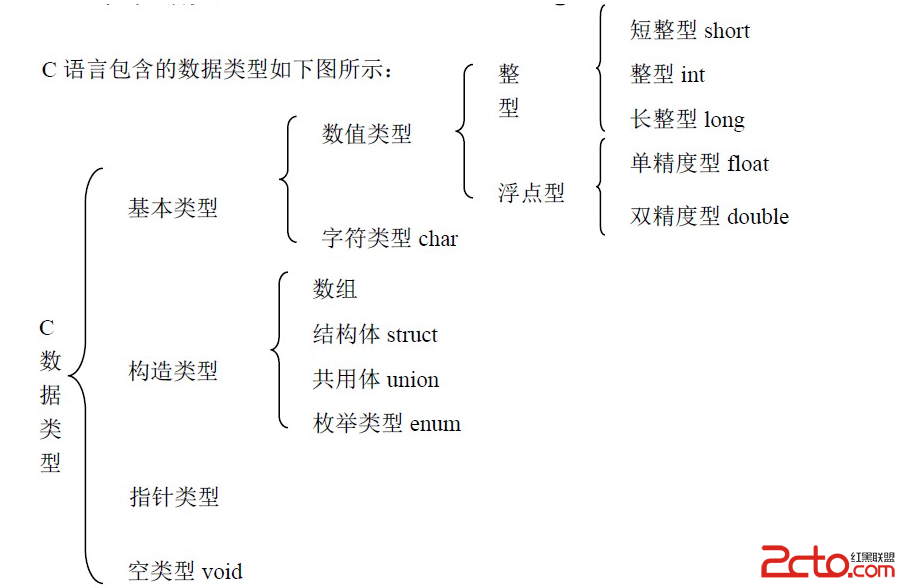
 Android For JNI(二)——C語言中的數據類型,輸出,輸入函數以及操作內存地址,內存修改器
Android For JNI(二)——C語言中的數據類型,輸出,輸入函數以及操作內存地址,內存修改器
Android For JNI(二)——C語言中的數據類型,輸出,輸入函數以及操作內存地址,內存修改器 當我們把Hello World寫完之後,我
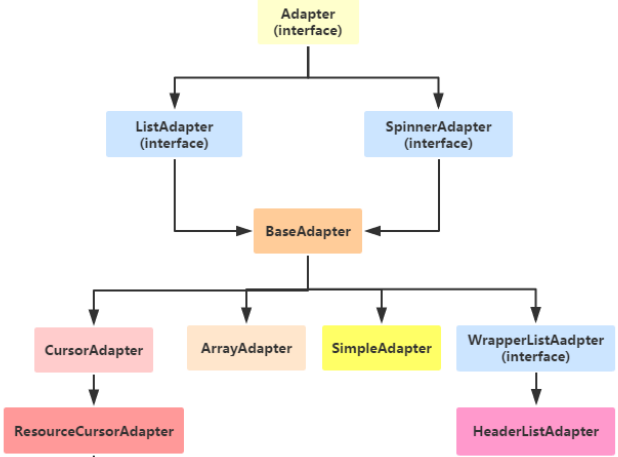
 Adapter類型控件之Adapter(數據適配器)
Adapter類型控件之Adapter(數據適配器)
(一)概述Adapter是作為連接數據跟View之間橋梁的,你可以創建一個View來使用Adapter來對數據直接進行填充;(二)Adapter(適配器)的使用先來看看他
 Android仿微信滑動退出Activity
Android仿微信滑動退出Activity
效果圖:原理: 原理一句話就能描述清楚。重寫Activity的dispatchTouc
 圖文詳解Andorid中用Shape定義GradientDrawable
圖文詳解Andorid中用Shape定義GradientDrawable
Android中提供了各種類型的Drawable,也可以用XML定義各種Drawable。本文重點講述如何用XML中的shape節點定義GradientDrawable。