編輯:關於Android編程
現在很多安全類的軟件,比如360手機助手,百度手機助手等等,都有一個懸浮窗,可以飄浮在桌面上,方便用戶使用一些常用的操作。
今天這篇文章,就是介紹如何實現桌面懸浮窗效果的。
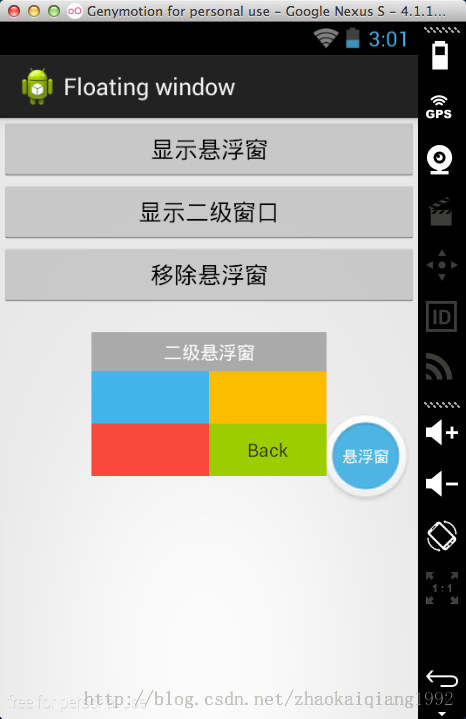
首先,看一下效果圖。

懸浮窗一共分為兩個部分,一個是平常顯示的小窗口,另外一個是點擊小窗口顯示出來的二級懸浮窗口。
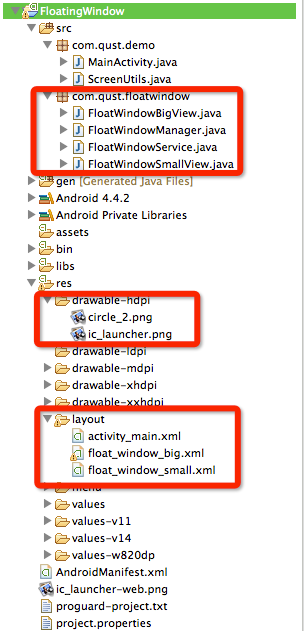
首先,先看一下這個項目的目錄結構。

最關鍵的就是紅框內的四個類。
首先,FloatWindowService是一個後台的服務類,主要負責在後台不斷的刷新桌面上的小懸浮窗口,否則會導致更換界面之後,懸浮窗口也會隨之消失,因此需要不斷的刷新。下面是實現代碼。
package com.qust.floatwindow;
import java.util.Timer;
import java.util.TimerTask;
import android.app.Service;
import android.content.Context;
import android.content.Intent;
import android.os.Handler;
import android.os.IBinder;
/**
* 懸浮窗後台服務
*
* @author zhaokaiqiang
*
*/
public class FloatWindowService extends Service {
public static final String LAYOUT_RES_ID = "layoutResId";
public static final String ROOT_LAYOUT_ID = "rootLayoutId";
// 用於在線程中創建/移除/更新懸浮窗
private Handler handler = new Handler();
private Context context;
private Timer timer;
// 小窗口布局資源id
private int layoutResId;
// 布局根布局id
private int rootLayoutId;
@Override
public int onStartCommand(Intent intent, int flags, int startId) {
context = this;
layoutResId = intent.getIntExtra(LAYOUT_RES_ID, 0);
rootLayoutId = intent.getIntExtra(ROOT_LAYOUT_ID, 0);
if (layoutResId == 0 || rootLayoutId == 0) {
throw new IllegalArgumentException(
"layoutResId or rootLayoutId is illegal");
}
if (timer == null) {
timer = new Timer();
// 每500毫秒就執行一次刷新任務
timer.scheduleAtFixedRate(new RefreshTask(), 0, 500);
}
return super.onStartCommand(intent, flags, startId);
}
@Override
public void onDestroy() {
super.onDestroy();
// Service被終止的同時也停止定時器繼續運行
timer.cancel();
timer = null;
}
private class RefreshTask extends TimerTask {
@Override
public void run() {
// 當前界面沒有懸浮窗顯示,則創建懸浮
if (!FloatWindowManager.getInstance(context).isWindowShowing()) {
handler.post(new Runnable() {
@Override
public void run() {
FloatWindowManager.getInstance(context)
.createSmallWindow(context, layoutResId,
rootLayoutId);
}
});
}
}
}
@Override
public IBinder onBind(Intent intent) {
return null;
}
}
除了後台服務之外,我們還需要兩個自定義的布局,分別是FloatWindowSmallView和FloatWindowBigView,這兩個自定義的布局,主要負責懸浮窗的前台顯示,我們分別看一下代碼實現。
首先是FloatWindowSmallView類的實現。
package com.qust.floatwindow;
import java.lang.reflect.Field;
import android.annotation.SuppressLint;
import android.content.Context;
import android.graphics.PixelFormat;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.MotionEvent;
import android.view.View;
import android.view.WindowManager;
import android.widget.LinearLayout;
import android.widget.TextView;
import com.qust.demo.ScreenUtils;
import com.qust.floatingwindow.R;
/**
* 小懸浮窗,用於初始顯示
*
* @author zhaokaiqiang
*
*/
public class FloatWindowSmallView extends LinearLayout {
// 小懸浮窗的寬
public int viewWidth;
// 小懸浮窗的高
public int viewHeight;
// 系統狀態欄的高度
private static int statusBarHeight;
// 用於更新小懸浮窗的位置
private WindowManager windowManager;
// 小懸浮窗的布局參數
public WindowManager.LayoutParams smallWindowParams;
// 記錄當前手指位置在屏幕上的橫坐標
private float xInScreen;
// 記錄當前手指位置在屏幕上的縱坐標
private float yInScreen;
// 記錄手指按下時在屏幕上的橫坐標,用來判斷單擊事件
private float xDownInScreen;
// 記錄手指按下時在屏幕上的縱坐標,用來判斷單擊事件
private float yDownInScreen;
// 記錄手指按下時在小懸浮窗的View上的橫坐標
private float xInView;
// 記錄手指按下時在小懸浮窗的View上的縱坐標
private float yInView;
// 單擊接口
private OnClickListener listener;
/**
* 構造函數
*
* @param context
* 上下文對象
* @param layoutResId
* 布局資源id
* @param rootLayoutId
* 根布局id
*/
public FloatWindowSmallView(Context context, int layoutResId,
int rootLayoutId) {
super(context);
windowManager = (WindowManager) context
.getSystemService(Context.WINDOW_SERVICE);
LayoutInflater.from(context).inflate(layoutResId, this);
View view = findViewById(rootLayoutId);
viewWidth = view.getLayoutParams().width;
viewHeight = view.getLayoutParams().height;
statusBarHeight = getStatusBarHeight();
TextView percentView = (TextView) findViewById(R.id.percent);
percentView.setText("懸浮窗");
smallWindowParams = new WindowManager.LayoutParams();
// 設置顯示類型為phone
smallWindowParams.type = WindowManager.LayoutParams.TYPE_PHONE;
// 顯示圖片格式
smallWindowParams.format = PixelFormat.RGBA_8888;
// 設置交互模式
smallWindowParams.flags = WindowManager.LayoutParams.FLAG_NOT_TOUCH_MODAL
| WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE;
// 設置對齊方式為左上
smallWindowParams.gravity = Gravity.LEFT | Gravity.TOP;
smallWindowParams.width = viewWidth;
smallWindowParams.height = viewHeight;
smallWindowParams.x = ScreenUtils.getScreenWidth(context);
smallWindowParams.y = ScreenUtils.getScreenHeight(context) / 2;
}
@SuppressLint("ClickableViewAccessibility")
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
// 手指按下時記錄必要的數據,縱坐標的值都減去狀態欄的高度
case MotionEvent.ACTION_DOWN:
// 獲取相對與小懸浮窗的坐標
xInView = event.getX();
yInView = event.getY();
// 按下時的坐標位置,只記錄一次
xDownInScreen = event.getRawX();
yDownInScreen = event.getRawY() - statusBarHeight;
break;
case MotionEvent.ACTION_MOVE:
// 時時的更新當前手指在屏幕上的位置
xInScreen = event.getRawX();
yInScreen = event.getRawY() - statusBarHeight;
// 手指移動的時候更新小懸浮窗的位置
updateViewPosition();
break;
case MotionEvent.ACTION_UP:
// 如果手指離開屏幕時,按下坐標與當前坐標相等,則視為觸發了單擊事件
if (xDownInScreen == event.getRawX()
&& yDownInScreen == (event.getRawY() - getStatusBarHeight())) {
if (listener != null) {
listener.click();
}
}
break;
}
return true;
}
/**
* 設置單擊事件的回調接口
*/
public void setOnClickListener(OnClickListener listener) {
this.listener = listener;
}
/**
* 更新小懸浮窗在屏幕中的位置
*/
private void updateViewPosition() {
smallWindowParams.x = (int) (xInScreen - xInView);
smallWindowParams.y = (int) (yInScreen - yInView);
windowManager.updateViewLayout(this, smallWindowParams);
}
/**
* 獲取狀態欄的高度
*
* @return
*/
private int getStatusBarHeight() {
try {
Class<?> c = Class.forName("com.android.internal.R$dimen");
Object o = c.newInstance();
Field field = c.getField("status_bar_height");
int x = (Integer) field.get(o);
return getResources().getDimensionPixelSize(x);
} catch (Exception e) {
e.printStackTrace();
}
return 0;
}
/**
* 單擊接口
*
* @author zhaokaiqiang
*
*/
public interface OnClickListener {
public void click();
}
}
在這個類裡面,主要的工作是實現懸浮窗口在桌面前端的實現,還有就是位置的移動和單擊事件的判斷以及處理。這裡使用的是主要是WindowManager類的一些方法和屬性,下一篇會詳細說明,這篇只說實現。
除了小懸浮窗之外,點擊之後彈出的二級懸浮窗也是類似的方式添加到桌面上,下面是二級懸浮窗的代碼。
package com.qust.floatwindow;
import android.content.Context;
import android.graphics.PixelFormat;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.WindowManager;
import android.widget.LinearLayout;
import android.widget.TextView;
import com.qust.demo.ScreenUtils;
import com.qust.floatingwindow.R;
public class FloatWindowBigView extends LinearLayout {
// 記錄大懸浮窗的寬
public int viewWidth;
// 記錄大懸浮窗的高
public int viewHeight;
public WindowManager.LayoutParams bigWindowParams;
private Context context;
public FloatWindowBigView(Context context) {
super(context);
this.context = context;
LayoutInflater.from(context).inflate(R.layout.float_window_big, this);
View view = findViewById(R.id.big_window_layout);
viewWidth = view.getLayoutParams().width;
viewHeight = view.getLayoutParams().height;
bigWindowParams = new WindowManager.LayoutParams();
// 設置顯示的位置,默認的是屏幕中心
bigWindowParams.x = ScreenUtils.getScreenWidth(context) / 2 - viewWidth
/ 2;
bigWindowParams.y = ScreenUtils.getScreenHeight(context) / 2
- viewHeight / 2;
bigWindowParams.type = WindowManager.LayoutParams.TYPE_PHONE;
bigWindowParams.format = PixelFormat.RGBA_8888;
// 設置交互模式
bigWindowParams.flags = WindowManager.LayoutParams.FLAG_NOT_TOUCH_MODAL
| WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE;
bigWindowParams.gravity = Gravity.LEFT | Gravity.TOP;
bigWindowParams.width = viewWidth;
bigWindowParams.height = viewHeight;
initView();
}
private void initView() {
TextView tv_back = (TextView) findViewById(R.id.tv_back);
tv_back.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
FloatWindowManager.getInstance(context).removeBigWindow();
}
});
}
}
這些基本的類建立起來之後,剩下的就是最重要的類FloatWindowManager的實現。這個類實現的就是對懸浮窗的操作。
package com.qust.floatwindow;
import android.content.Context;
import android.content.Intent;
import android.view.WindowManager;
/**
* 懸浮窗管理器
*
* @author zhaokaiqiang
*
*/
public class FloatWindowManager {
// 小懸浮窗對象
private FloatWindowSmallView smallWindow;
// 大懸浮窗對象
private FloatWindowBigView bigWindow;
// 用於控制在屏幕上添加或移除懸浮窗
private WindowManager mWindowManager;
// FloatWindowManager的單例
private static FloatWindowManager floatWindowManager;
// 上下文對象
private Context context;
private FloatWindowManager(Context context) {
this.context = context;
}
public static FloatWindowManager getInstance(Context context) {
if (floatWindowManager == null) {
floatWindowManager = new FloatWindowManager(context);
}
return floatWindowManager;
}
/**
* 創建小懸浮窗
*
* @param context
* 必須為應用程序的Context.
*/
public void createSmallWindow(Context context, int layoutResId,
int rootLayoutId) {
WindowManager windowManager = getWindowManager();
if (smallWindow == null) {
smallWindow = new FloatWindowSmallView(context, layoutResId,
rootLayoutId);
windowManager.addView(smallWindow, smallWindow.smallWindowParams);
}
}
/**
* 將小懸浮窗從屏幕上移除
*
* @param context
*/
public void removeSmallWindow() {
if (smallWindow != null) {
WindowManager windowManager = getWindowManager();
windowManager.removeView(smallWindow);
smallWindow = null;
}
}
public void setOnClickListener(FloatWindowSmallView.OnClickListener listener) {
if (smallWindow != null) {
smallWindow.setOnClickListener(listener);
}
}
/**
* 創建大懸浮窗
*
* @param context
* 必須為應用程序的Context.
*/
public void createBigWindow(Context context) {
WindowManager windowManager = getWindowManager();
if (bigWindow == null) {
bigWindow = new FloatWindowBigView(context);
windowManager.addView(bigWindow, bigWindow.bigWindowParams);
}
}
/**
* 將大懸浮窗從屏幕上移除
*
* @param context
*/
public void removeBigWindow() {
if (bigWindow != null) {
WindowManager windowManager = getWindowManager();
windowManager.removeView(bigWindow);
bigWindow = null;
}
}
public void removeAll() {
context.stopService(new Intent(context, FloatWindowService.class));
removeSmallWindow();
removeBigWindow();
}
/**
* 是否有懸浮窗顯示(包括小懸浮窗和大懸浮)
*
* @return 有懸浮窗顯示在桌面上返回true,沒有的話返回false
*/
public boolean isWindowShowing() {
return smallWindow != null || bigWindow != null;
}
/**
* 如果WindowManager還未創建,則創建新的WindowManager返回。否則返回當前已創建的WindowManager
*
* @param context
* @return
*/
private WindowManager getWindowManager() {
if (mWindowManager == null) {
mWindowManager = (WindowManager) context
.getSystemService(Context.WINDOW_SERVICE);
}
return mWindowManager;
}
}
還有個獲取屏幕寬高的幫助類。
package com.qust.demo;
import android.content.Context;
import android.view.WindowManager;
/**
* 屏幕幫助類
*
* @author zhaokaiqiang
*
*/
public class ScreenUtils {
/**
* 獲取屏幕寬度
*
* @return
*/
@SuppressWarnings("deprecation")
public static int getScreenWidth(Context context) {
return ((WindowManager) context
.getSystemService(Context.WINDOW_SERVICE)).getDefaultDisplay()
.getWidth();
}
/**
* 獲取屏幕寬度
*
* @return
*/
@SuppressWarnings("deprecation")
public static int getScreenHeight(Context context) {
return ((WindowManager) context
.getSystemService(Context.WINDOW_SERVICE)).getDefaultDisplay()
.getHeight();
}
}
完成這些,我們就可以直接用了。
package com.qust.demo;
import android.app.Activity;
import android.content.Context;
import android.content.Intent;
import android.os.Bundle;
import android.view.KeyEvent;
import android.view.View;
import com.qust.floatingwindow.R;
import com.qust.floatwindow.FloatWindowManager;
import com.qust.floatwindow.FloatWindowService;
import com.qust.floatwindow.FloatWindowSmallView.OnClickListener;
/**
* 示例
*
* @ClassName: com.qust.demo.MainActivity
* @Description:
* @author zhaokaiqiang
* @date 2014-10-23 下午11:30:13
*
*/
public class MainActivity extends Activity {
private FloatWindowManager floatWindowManager;
private Context context;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
context = this;
floatWindowManager = FloatWindowManager.getInstance(context);
}
/**
* 顯示小窗口
*
* @param view
*/
public void show(View view) {
// 需要傳遞小懸浮窗布局,以及根布局的id,啟動後台服務
Intent intent = new Intent(context, FloatWindowService.class);
intent.putExtra(FloatWindowService.LAYOUT_RES_ID,
R.layout.float_window_small);
intent.putExtra(FloatWindowService.ROOT_LAYOUT_ID,
R.id.small_window_layout);
startService(intent);
}
/**
* 顯示二級懸浮窗
*
* @param view
*/
public void showBig(View view) {
// 設置小懸浮窗的單擊事件
floatWindowManager.setOnClickListener(new OnClickListener() {
@Override
public void click() {
floatWindowManager.createBigWindow(context);
}
});
}
/**
* 移除所有的懸浮窗
*
* @param view
*/
public void remove(View view) {
floatWindowManager.removeAll();
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
// 返回鍵移除二級懸浮窗
if (keyCode == KeyEvent.KEYCODE_BACK
&& event.getAction() == KeyEvent.ACTION_DOWN) {
floatWindowManager.removeBigWindow();
return true;
}
return super.onKeyDown(keyCode, event);
}
}
項目下載地址:https://github.com/ZhaoKaiQiang/FloatWindow
在上面文章中,我們介紹了如何實現桌面懸浮窗口,在這個效果的實現過程中,最重要的一個類就是WindowManager,今天這篇文章,將對WindowManager的使用進行介紹,並且實現一個使用WindowManager來實現用戶打開APP,顯示首次使用教學蒙板的效果。
WindowManager類實現了ViewManager接口,ViewManager接口允許我們在Activity上添加或者是移除view,因此WindowManager也允許我們在Activity上進行View的添加和移除操作。
我們可以通過下面的方法獲取一個WindowManager對象
復制代碼 代碼如下:
Context.getSystemService(Context.WINDOW_SERVICE)
在Activity之中,我們可以直接通過getWindowManager()獲取到一個WindowManager對象。
每一個WindowManager實例都被綁定到一個獨有的Display對象上面,如果我們想獲取不同Display的WindowManager對象,我們可以通過createDisplayContext(Display)獲取到這個Display的Context對象,然後使用上面的方法,也可以獲取到一個WindowManager對象。
我們在使用WindowManager類的時候,通常使用下面的幾個方法:
windowManager.addView(View,WindowManager.LayoutParam); windowManager.removeView(); windowManager.getDefaultDisplay();
windowManager.addView()方法用來向當前的窗口上添加View對象,需要接受兩個參數,View是要添加到窗口的View對象,而WindowManager.LayoutParam則是添加的窗口的參數,在上一篇添加懸浮窗的操作的時候,需要對LayoutParam設置很多參數,下面我們看一下常用的設置
// 設置LayoutParams參數 LayoutParams params = new WindowManager.LayoutParams(); //設置顯示的類型,TYPE_PHONE指的是來電話的時候會被覆蓋,其他時候會在最前端,顯示位置在stateBar下面,其他更多的值請查閱文檔 params.type = WindowManager.LayoutParams.TYPE_PHONE; //設置顯示格式 params.format = PixelFormat.RGBA_8888; //設置對齊方式 params.gravity = Gravity.LEFT | Gravity.TOP; //設置寬高 params.width = ScreenUtils.getScreenWidth(this); params.height = ScreenUtils.getScreenHeight(this); //設置顯示的位置 params.x; params.y;
設置好LayoutParam之後,我們就可以通過windowManager.addView(View,WindowManager.LayoutParam)將View添加到窗口之上,不過,我們需要申明權限
<uses-permissionAndroid:name="android.permission.SYSTEM_ALERT_WINDOW"/>
添加完成之後,我們就可以在窗口上看到我們添加的View對象了。如果我們想將添加的View移除,我們只需要調用windowManager.removeView()即可,參數就是我們前面使用的View對象,使用很簡單。除了這個方法,還有個windowManager.removeViewImmediate(),也可以將View移除,但是文檔中說,這個方法並不是給一般程序調用的,因此需要小心使用,我們開發的都屬於一般程序,建議不要使用這個方法。
除了這兩個方法之外,我們最常用的另外一個方法就是windowManager.getDefaultDisplay(),通過這個方法,我們可以獲取到當前界面的Display的一個對象,然後我們就可以獲取到當前屏幕的一些參數,比如說寬高。
下面是我常用的一個工具類。
package com.qust.teachmask;
import android.content.Context;
import android.view.WindowManager;
/**
* 屏幕幫助類
*
* @author zhaokaiqiang
*
*/
public class ScreenUtils {
/**
* 獲取屏幕寬度
*
* @return
*/
@SuppressWarnings("deprecation")
public static int getScreenWidth(Context context) {
return ((WindowManager) context
.getSystemService(Context.WINDOW_SERVICE)).getDefaultDisplay()
.getWidth();
}
/**
* 獲取屏幕寬度
*
* @return
*/
@SuppressWarnings("deprecation")
public static int getScreenHeight(Context context) {
return ((WindowManager) context
.getSystemService(Context.WINDOW_SERVICE)).getDefaultDisplay()
.getHeight();
}
}
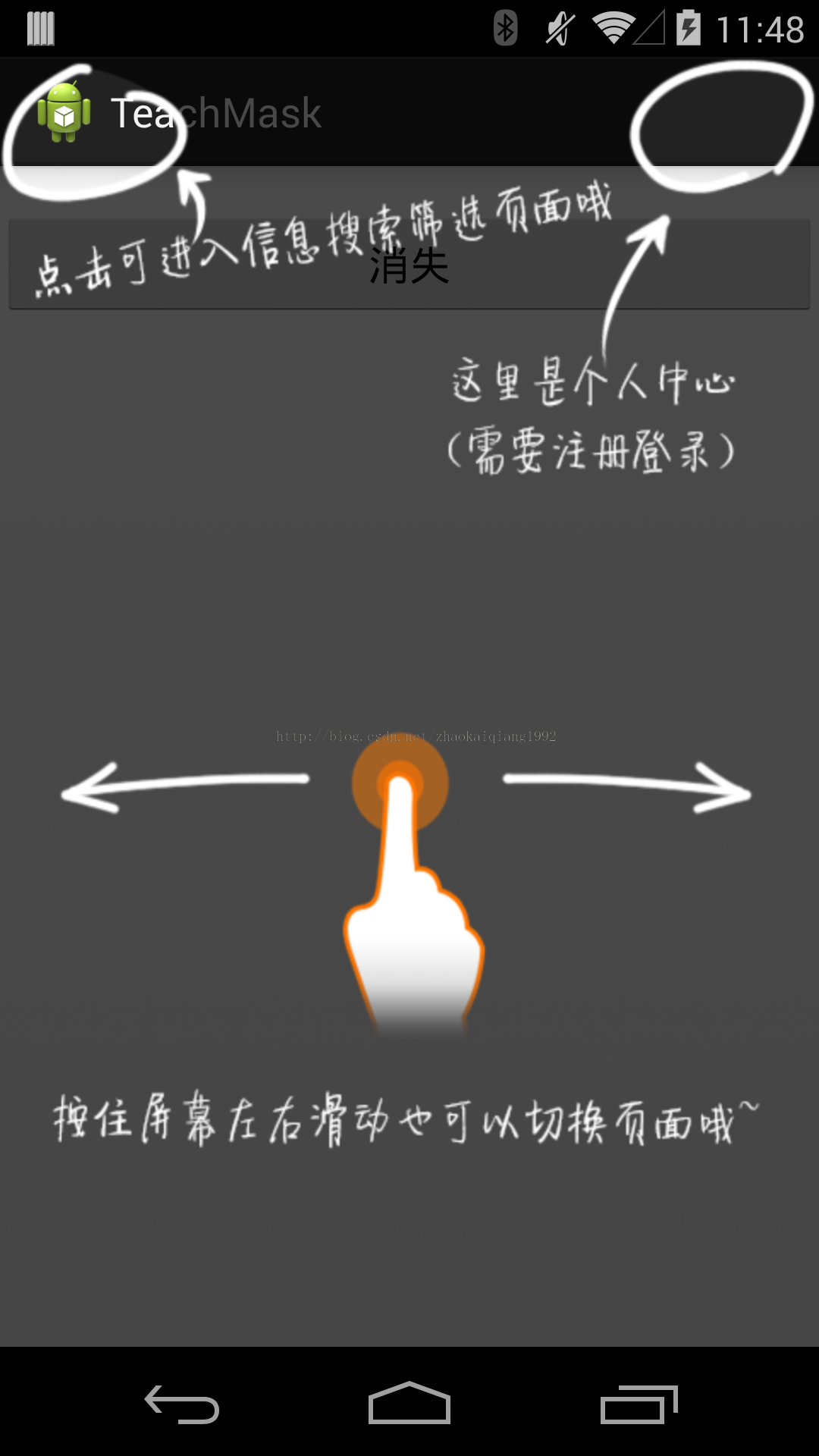
知道上面這些之後,我們就可以實現教學模板效果了,首先看效果圖。

下面是代碼實現
package com.qust.teachmask;
import android.app.Activity;
import android.graphics.PixelFormat;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.WindowManager;
import android.view.WindowManager.LayoutParams;
import android.widget.ImageView;
import android.widget.ImageView.ScaleType;
public class MainActivity extends Activity {
private ImageView img;
private WindowManager windowManager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
windowManager = getWindowManager();
// 動態初始化圖層
img = new ImageView(this);
img.setLayoutParams(new LayoutParams(
android.view.ViewGroup.LayoutParams.MATCH_PARENT,
android.view.ViewGroup.LayoutParams.MATCH_PARENT));
img.setScaleType(ScaleType.FIT_XY);
img.setImageResource(R.drawable.guide);
// 設置LayoutParams參數
LayoutParams params = new WindowManager.LayoutParams();
// 設置顯示的類型,TYPE_PHONE指的是來電話的時候會被覆蓋,其他時候會在最前端,顯示位置在stateBar下面,其他更多的值請查閱文檔
params.type = WindowManager.LayoutParams.TYPE_PHONE;
// 設置顯示格式
params.format = PixelFormat.RGBA_8888;
// 設置對齊方式
params.gravity = Gravity.LEFT | Gravity.TOP;
// 設置寬高
params.width = ScreenUtils.getScreenWidth(this);
params.height = ScreenUtils.getScreenHeight(this);
// 添加到當前的窗口上
windowManager.addView(img, params);
// 點擊圖層之後,將圖層移除
img.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
windowManager.removeView(img);
}
});
}
}
本文非原創,轉載於:http://blog.csdn.net/zhaokaiqiang1992
以上所述是小編給大家介紹的Android實現桌面懸浮窗、蒙板效果實例代碼,希望對大家有所幫助!
 Android studio安裝與調試
Android studio安裝與調試
1.下載安裝android studio下載好之後安裝好 2.啟動報錯提示 1)進入剛安裝的Android Studio目錄下的bin目錄。找到ide
 AndroidFM模塊學習之錄音功能
AndroidFM模塊學習之錄音功能
前些天分析了一下FM的流程以及主要類,接下來我們分析一下FM的錄音功能; 首先看下流程圖: Fm錄音時,當點擊了錄音按鈕,會發一個廣播出去,源碼在FMRadioServ
 Android通過ksoap2這個框架調用webservice大講堂
Android通過ksoap2這個框架調用webservice大講堂
昨天有人問我Android怎麼連接mysql數據庫,和對數據庫的操作呀,我想把,給他說說json通信,可是他並不知道怎麼弄,哎算了吧,直接叫他用ksoap吧,給他說了大半
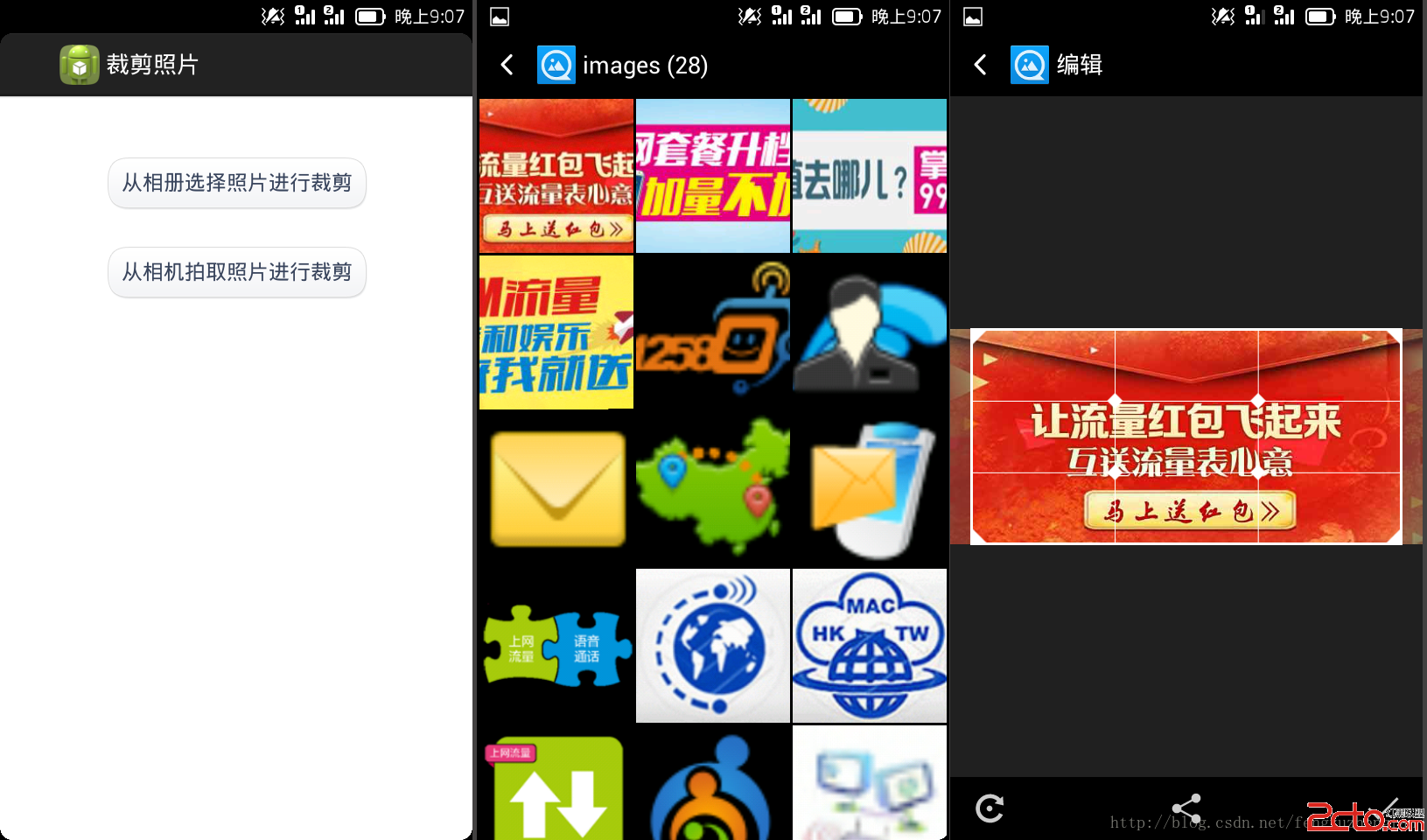
 Android開發之裁剪照片
Android開發之裁剪照片
1. 從相冊選擇照片進行裁剪 從相冊選擇照片並裁剪: /** * 從相冊選擇照片進行裁剪 */ private void