編輯:關於Android編程
本文實例為大家分享了Android答題器翻頁功能,主要使用ViewFilpper和GestureDetector來實現,供大家參考,具體內容如下
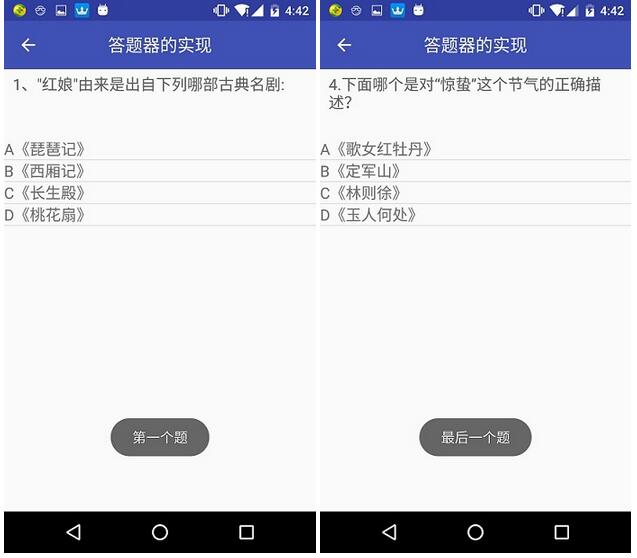
1.效果圖

2.實現思路
把Activity的TouchEvent事件交個GestureDetector來處理,然後使用ViewFilpper使用動畫控制多個組件的之間的切換效果。手勢的一個Api就不詳細說了,大家如果不了解可以查一下。
3.實現的步驟
1)、構建手勢檢測器
2)、准備數據
3)、為ViewFilpper添加子控件。
4)、初始化Animation數組
5)、把Activity的TouchEvent事件交個GestureDetector來處理
6)、實現 onFling方法
4.代碼實現
4.1布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.lidong.demo.view.GestureFilpActivity">
<ViewFlipper
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/viewFlipper"/>
</LinearLayout>
4.2 動畫文件
left_in.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromXDelta="100%p" android:toXDelta="0"
android:duration="500" />
</set>
left_out.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromXDelta="0" android:toXDelta="-100%p"
android:duration="500" />
</set>
right_in.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromXDelta="-100%p" android:toXDelta="0"
android:duration="500" />
</set>
right_out.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromXDelta="0" android:toXDelta="100%p"
android:duration="500" />
</set>
4.3GestureFilpActivity的實現
package com.lidong.demo.view; import android.os.Bundle; import android.view.GestureDetector; import android.view.MotionEvent; import android.view.View; import android.view.animation.Animation; import android.view.animation.AnimationUtils; import android.widget.AdapterView; import android.widget.ListView; import android.widget.TextView; import android.widget.Toast; import android.widget.ViewFlipper; import com.lidong.demo.AppComponent; import com.lidong.demo.BaseActivity; import com.lidong.demo.R; import com.lidong.demo.view.adapter.ChineseMedicineReportAdapter; import com.lidong.demo.view.model.Question; import java.util.ArrayList; import java.util.List; import butterknife.Bind; import butterknife.ButterKnife; /** *@類名 : GestureFilpActivity *@描述 : *@時間 : 2016/5/3 16:11 *@作者: 李東 *@郵箱 : [email protected] *@company: chni */ public class GestureFilpActivity extends BaseActivity implements GestureDetector.OnGestureListener{ @Bind(R.id.viewFlipper) ViewFlipper mViewFlipper; //1.定義手勢檢測器對象 GestureDetector mGestureDetector; //2.定義一個動畫數組,用於為ViewFilpper指定切換動畫效果。 Animation[] animations = new Animation[4]; //3.定義手勢兩點之間的最小距離 final int FLIP_DISTANCE = 50 ; List<Question> mQuestion = new ArrayList<>(); ChineseMedicineReportAdapter adapter; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_gesture_filp); ButterKnife.bind(this); setActivityTitle("答題器的實現"); //1.構建手勢檢測器 mGestureDetector = new GestureDetector(this,this); //2准備數據 List<Question> questions = initData(); mQuestion.addAll(questions); //3.為ViewFilpper添加子控件。 for (int i = 0;i<mQuestion.size();i++){ Question question = mQuestion.get(i); mViewFlipper.addView(addQuestionView(question)); } //4.初始化Animation數組 animations[0] = AnimationUtils.loadAnimation(this,R.anim.left_in); animations[1] = AnimationUtils.loadAnimation(this,R.anim.left_out); animations[2] = AnimationUtils.loadAnimation(this,R.anim.right_in); animations[3] = AnimationUtils.loadAnimation(this,R.anim.right_out); } @Override protected void setupActivityComponent(AppComponent appComponent) { } private View addQuestionView(Question question){ View view = View.inflate(this, R.layout.activity_chnihealthreport, null); TextView tes = (TextView) view.findViewById(R.id.tv_question); ListView listview = (ListView) view.findViewById(R.id.lv_question_answer); adapter = new ChineseMedicineReportAdapter(this,question); listview.setAdapter(adapter); tes.setText(question.getQuestion()); listview.setOnItemClickListener(new AdapterView.OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { Toast.makeText(GestureFilpActivity.this,position+"",Toast.LENGTH_SHORT).show(); Toast.makeText(GestureFilpActivity.this,position+"",Toast.LENGTH_SHORT).show(); if (mViewFlipper.getDisplayedChild() == mQuestion.size() - 1) { Toast.makeText(GestureFilpActivity.this,"最後一個題",Toast.LENGTH_SHORT).show(); mViewFlipper.stopFlipping(); return; }else { mViewFlipper.setInAnimation(animations[0]); mViewFlipper.setOutAnimation(animations[1]); mViewFlipper.showNext(); } } }); return view; } @Override public boolean onDown(MotionEvent e) { return false; } @Override public void onShowPress(MotionEvent e) { } @Override public boolean onSingleTapUp(MotionEvent e) { return false; } @Override public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX, float distanceY) { return false; } @Override public void onLongPress(MotionEvent e) { } //重點實現在這裡切換 @Override public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY) { if (e2.getX() - e1.getX()>FLIP_DISTANCE){ if (mViewFlipper.getDisplayedChild() == 0) { mViewFlipper.stopFlipping(); Toast.makeText(GestureFilpActivity.this,"第一個題",Toast.LENGTH_SHORT).show(); return false; } else { mViewFlipper.setInAnimation(animations[2]); mViewFlipper.setOutAnimation(animations[3]); mViewFlipper.showPrevious(); return true; } }else if (e1.getX() - e2.getX()>FLIP_DISTANCE){ if (mViewFlipper.getDisplayedChild() == mQuestion.size() - 1) { Toast.makeText(GestureFilpActivity.this,"最後一個題",Toast.LENGTH_SHORT).show(); mViewFlipper.stopFlipping(); return false; }else { mViewFlipper.setInAnimation(animations[0]); mViewFlipper.setOutAnimation(animations[1]); mViewFlipper.showNext(); return true; } } return false; } @Override public boolean onTouchEvent(MotionEvent event) { //將Activity上的觸發的事件交個GestureDetector處理 return this.mGestureDetector.onTouchEvent(event); } private List<Question> initData(){ List<Question> questions = new ArrayList<>(); Question q1 = new Question(); q1.setQuestion("1、\"紅娘\"由來是出自下列哪部古典名劇:"); List<Question.Answer> mA = new ArrayList<>(); Question.Answer a1 = new Question.Answer(); a1.setAnswerMessage("A《琵琶記》"); Question.Answer a2 = new Question.Answer(); a2.setAnswerMessage("B《西廂記》"); Question.Answer a3 = new Question.Answer(); a3.setAnswerMessage("C《長生殿》"); Question.Answer a4 = new Question.Answer(); a4.setAnswerMessage("D《桃花扇》"); mA.add(a1); mA.add(a2); mA.add(a3); mA.add(a4); q1.setAnswer(mA); questions.add(q1); Question q2 = new Question(); q2.setQuestion("2.我國第一部有聲影片是:"); List<Question.Answer> mB = new ArrayList<>(); Question.Answer b1 = new Question.Answer(); b1.setAnswerMessage("A《歌女紅牡丹》"); Question.Answer b2 = new Question.Answer(); b2.setAnswerMessage("B《定軍山》"); Question.Answer b3 = new Question.Answer(); b3.setAnswerMessage("C《林則徐》"); Question.Answer b4 = new Question.Answer(); b4.setAnswerMessage("D《玉人何處》"); mB.add(b1); mB.add(b2); mB.add(b3); mB.add(b4); q2.setAnswer(mB); questions.add(q2); Question q3= new Question(); q3.setQuestion("3.下列哪座山不屬於我國四大佛山之一:( A)"); List<Question.Answer> mC = new ArrayList<>(); Question.Answer c1 = new Question.Answer(); c1.setAnswerMessage("A《歌女紅牡丹》"); Question.Answer c2 = new Question.Answer(); c2.setAnswerMessage("B《定軍山》"); Question.Answer c3 = new Question.Answer(); c3.setAnswerMessage("C《林則徐》"); Question.Answer c4 = new Question.Answer(); c4.setAnswerMessage("D《玉人何處》"); mC.add(c1); mC.add(c2); mC.add(c3); mC.add(c4); q3.setAnswer(mC); questions.add(q3); Question q4 = new Question(); q4.setQuestion("4.下面哪個是對“驚蟄”這個節氣的正確描述?"); List<Question.Answer> mD = new ArrayList<>(); Question.Answer d1 = new Question.Answer(); d1.setAnswerMessage("A《歌女紅牡丹》"); Question.Answer d2 = new Question.Answer(); d2.setAnswerMessage("B《定軍山》"); Question.Answer d3 = new Question.Answer(); d3.setAnswerMessage("C《林則徐》"); Question.Answer d4 = new Question.Answer(); d4.setAnswerMessage("D《玉人何處》"); mD.add(d1); mD.add(d2); mD.add(d3); mD.add(d4); q4.setAnswer(mD); questions.add(q4); return questions; } }
5.總結
1.構建手勢檢測器,2准備數據,3為ViewFilpper添加子控件。4.初始化Animation數組。5.把Activity的TouchEvent事件交個GestureDetector來處理,6.實現onFling方法。
代碼下載:Android實現答題器翻頁效果
以上就是本文的全部內容,希望對大家學習Android軟件編程有所幫助。
 深入理解Android 5.0中的Toolbar
深入理解Android 5.0中的Toolbar
環境說明: Android Studio 2.0 V7包版本:com.android.support:appcompat-v7:23.4.0 compileSdkV
 Android事件分發淺談
Android事件分發淺談
前言:可能Android的事件分發對於剛學Android的童鞋來說接觸得不多,這樣不奇怪。因為剛學的時候,一般人很難注意到或是會選擇主動去了解。那麼究竟什麼是Androi
 Android數據存儲之SQLite使用
Android數據存儲之SQLite使用
SQLite是一款開源的、嵌入式關系型數據庫,第一個版本Alpha發布於2000年。SQLite在便攜性、易用性、緊湊性、高效性和可靠性方面有著突出的表現。在Androi
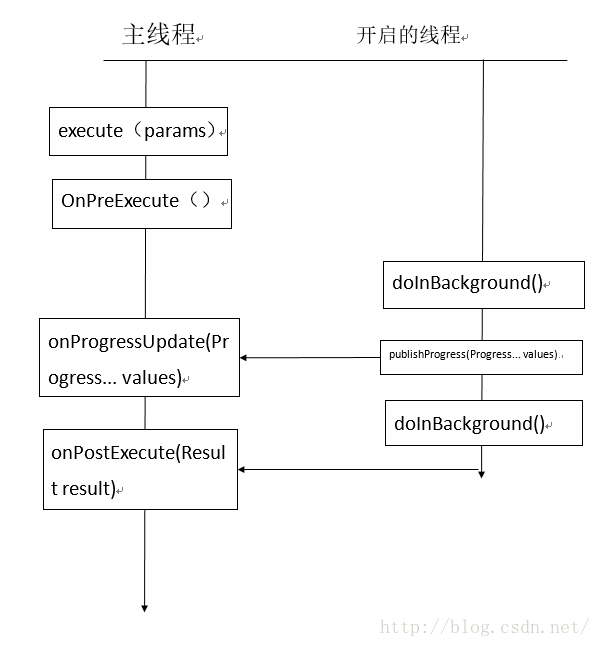
 AsyncTask介紹
AsyncTask介紹
0x01.簡介AsyncTask is designed to be a helper class around Thread and Handler and does